
Gabriel Brooks
0
2775
181
Webdesignere har et næsten umuligt job. De har brug for et design, der glæder alle. Når du taler om en service som Gmail, der bruges af utallige millioner mennesker over hele verden, kan du virkelig droppe det “næsten” del - det er bare umuligt. Selv hvis en redesign godt kan lide af de fleste, vil der altid være brugere, der virkelig ikke kan lide det nye look.
Nogle gange er der nok af disse brugere til at tvinge et firma til at backtrack, ligesom Google for nylig gjorde med Gmail-ikonetasterne. Men hvad hvis der er noget du virkelig hader, og virksomheden ændrer det ikke tilbage? Er du fast ved det for evigt? Takket være brugerformater kan du selv løse sådanne problemer.
Introduktion af stilfuld

Stilfuld er en gratis tilføjelse, der er tilgængelig både for Firefox og Chrome, og det giver dig mulighed for at gøre noget temmelig magisk - anvend dine egne stilarter på websideelementer. Selvom du ikke er en webudvikler, og du aldrig har skrevet lidt CSS i dit liv, er dette meget lettere, end det lyder. Du kan bruge Stylish til at transformere websteder fuldstændigt (som jeg vil vise dig i det næste afsnit), men endnu vigtigere er at du kan bruge Stylish til at ordne små irritationsmomenter på få minutter.
For eksempel havde jeg et problem med standardskriftsstørrelsen i Gmail. Interfacet var fint - jeg ønskede ikke at zoome ind (Ctrl +) med min browser, fordi det ville øge størrelsen på alle interfaceelementer og være rigtig grim. Jeg ville bare have en måde at gøre meddelelsestypen lidt større på.
Med stilfuld var det virkelig enkelt, og jeg viser dig hvordan. Men før vi ser på at oprette dine egne brugerformater, lad os tale om at udnytte andres arbejde.
UserStyles.org

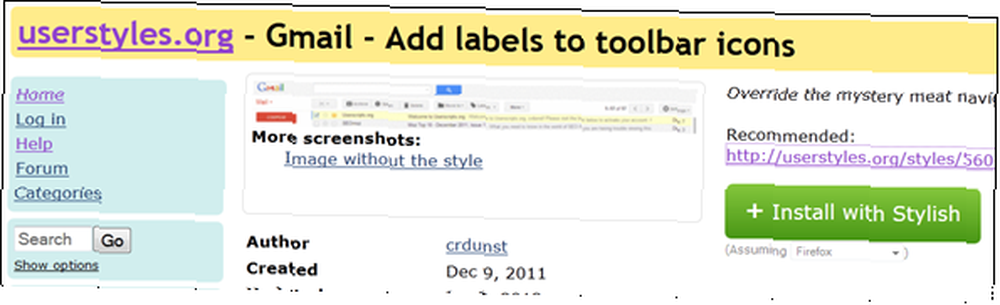
Hvis der kommer noget i dine nerver, er det meget muligt, at du ikke er alene. UserStyles.org er et websted, der lader brugere dele stilarter, de har oprettet. Ovenfor kan du se en typografi (Føj etiketter til værktøjslinjens ikoner) anbefalet af MakeUseOf-kommentator RandyN som svar på vores historie om Gmail-ikonens knapper. Med denne stil kan du beholde ikonerne, men tilføje tekstetiketter - noget Google ikke lader dig gøre.
UserStyles.org er fantastisk, men det er ikke perfekt. Nogle af designerne forsøger at gøre for meget (ændre udseendet på et websted helt), og nogle er til gamle versioner af websteder og er nu ødelagte. Hvis du prøver at ordne noget lille og ikke kan finde det på UserStyles.org, er din måske måske bedst at gøre det på egen hånd.
Oprettelse af din egen enkle brugerstil

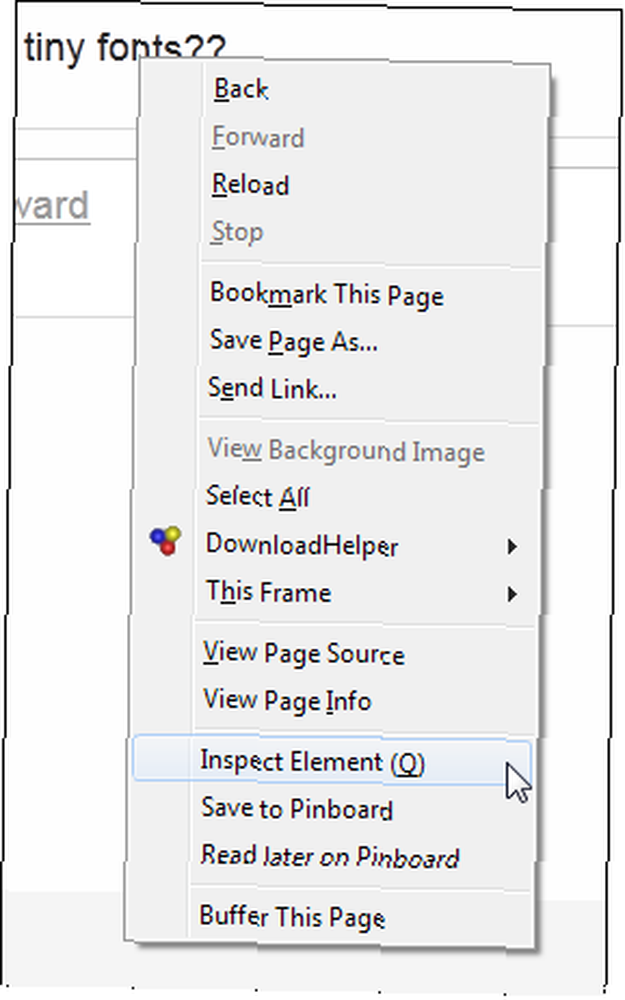
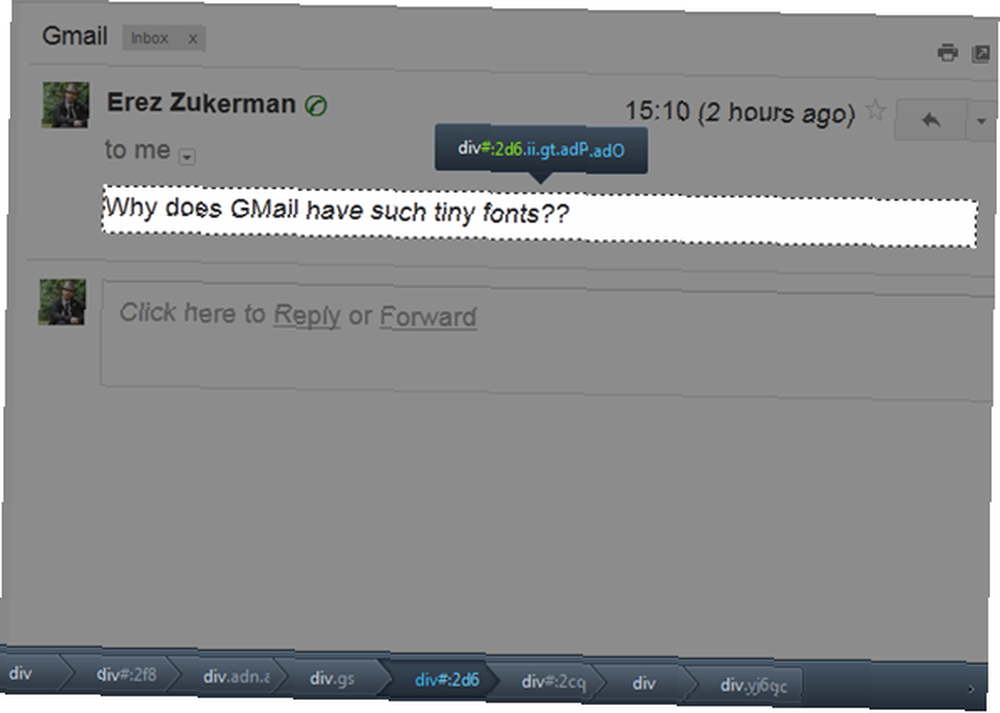
For at oprette din egen brugerstil skal du først vide, hvilket element på siden du prøver at ændre, og derefter hvilken ændring du vil foretage. Så for at komme i gang skal du højreklikke på, hvad det er, du vil ændre, og vælg Kontroller elementet. Du skulle se noget lignende:

Firefox mørkere resten af siden og tegner en meget klar ramme omkring det element, du har valgt. Over det element, teksten der siger div # 2d6.ii.gt.adP.adO, er en flok CSS-klasser sammen med et ID (den del, der starter med #). Dette er den vælger, der påvirker stylingen for dette element. Længst ned på skærmen er der en navigationslinje, der lader dig “krydse DOM-træet“, eller med enklere ord, gå op og ned i hierarkiet af elementer, der fører til det element, du har valgt.
Navnet på spillet her er at vælge det element, du ønsker at style, og gøre markeringen ikke så smal, at det ikke vil påvirke alt, hvad du vil have indflydelse på, og heller ikke så bredt, at det vil ødelægge andre ting.
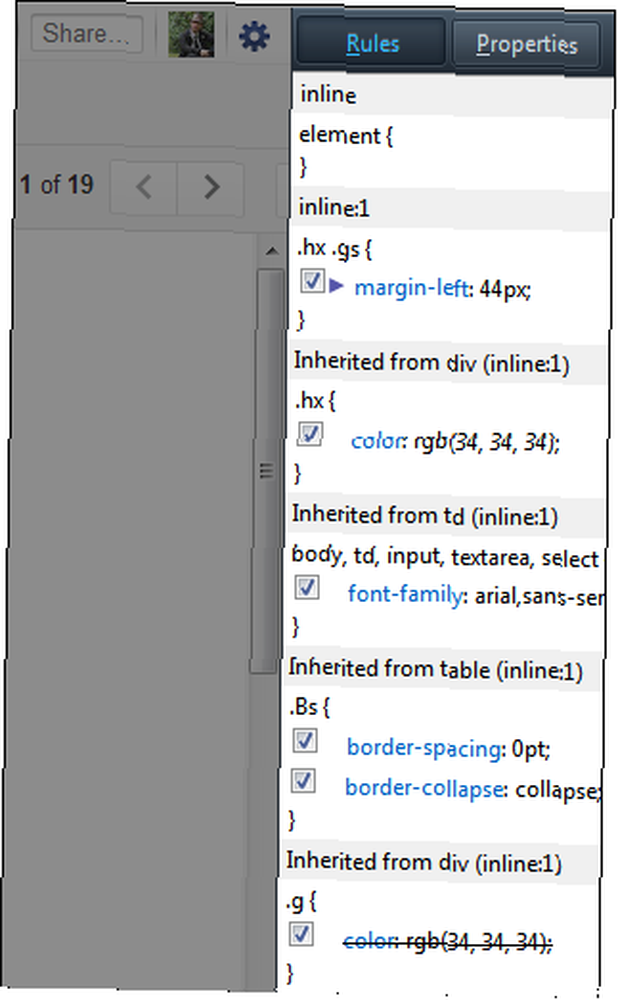
Jeg klikkede på et element højere, div.gs, bare fordi jeg kan lide dets navn (virker som noget, der ikke ændres for tidligt, men det er en fuldstændig gæt fra min side). Det påvirker hele meddelelsesområdet. Når det område, du ønsker at style, er valgt, skal du klikke på Stil knappen i nederste højre hjørne for at åbne Regler rude:

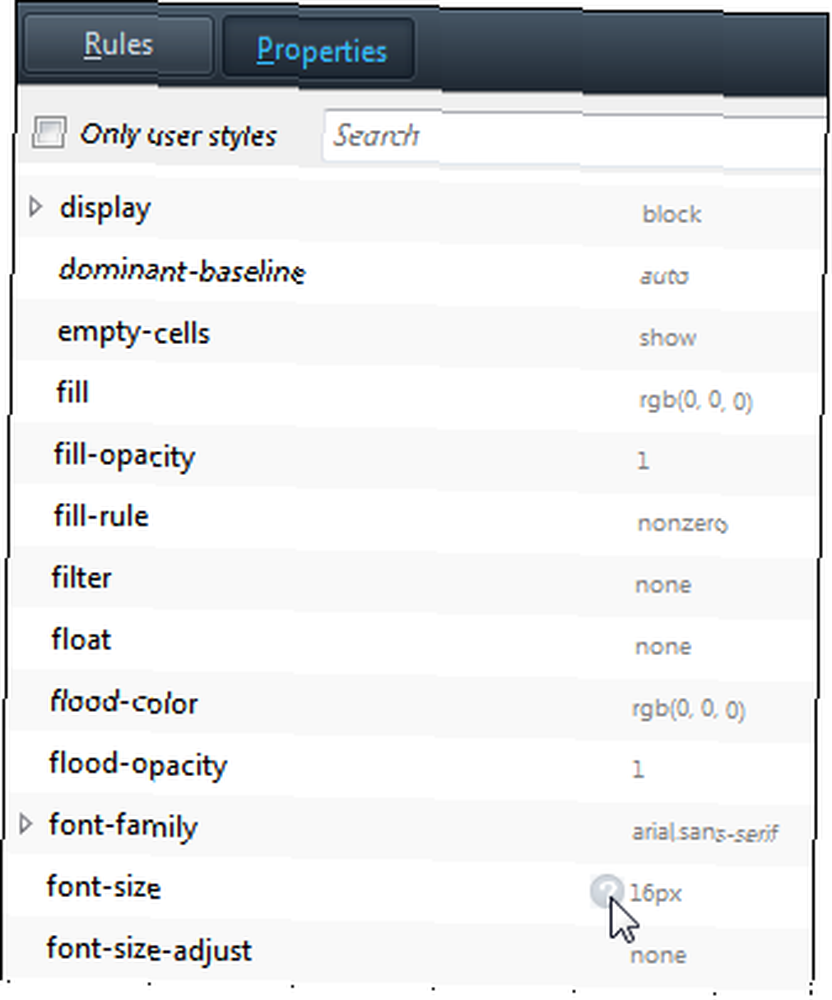
Jeg ved, det er skræmmende i starten. Men det er her du kan se de forskellige CSS-regler, der påvirker det valgte element, og det er her du kan foretage dine egne midlertidige ændringer og se deres indvirkning på siden i realtid uden at genindlæse den. Men hvad skal du ændre? Klik på Ejendomme knap og fjern markering “Kun brugerformater”:

Her kan du se en komplet liste over alle CSS-regler. Du kan rulle ned på listen, indtil du finder en regel, der giver mening for det, du har brug for (skriftstørrelse i vores tilfælde), og endda klikke på spørgsmålstegnet ved siden af det for at åbne en forklaringsside. Så nu ved vi, at vi vil finjustere fontstørrelsesegenskaben for alle div-elementer, der har en klasse på “gs” (skrevet i korthed som div.gs).
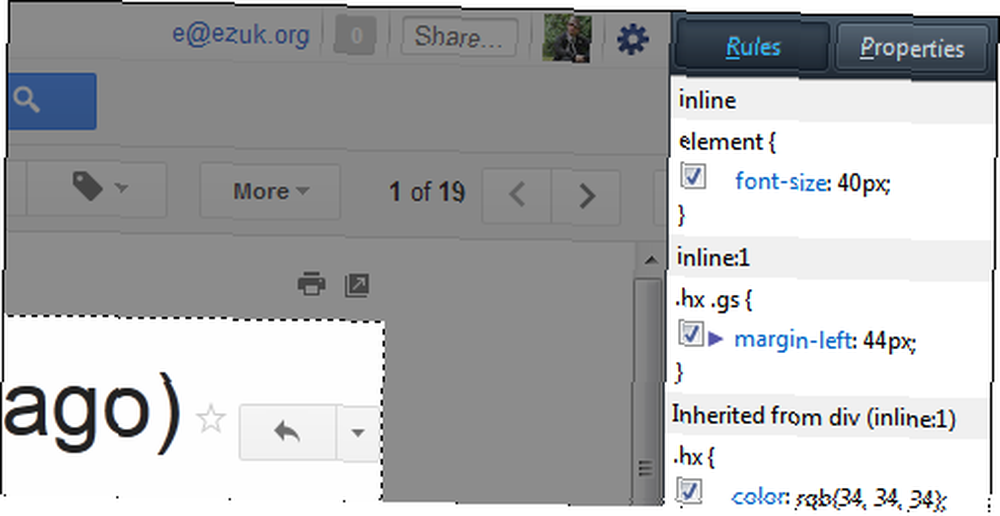
Det eneste spørgsmål, der er tilbage, er, hvad vi ønsker, at dens værdi skal være. Til dette går vi tilbage til ruden Regler og begynder at spille omkring:

40 pixels er måske lidt skøre, men du får den generelle idé. Leg dig rundt med dette, og føl dig fri til at tilføje andre egenskaber, indtil du får det look, du kiggede efter. Sørg for ikke at lukke siden, fordi dine ændringer er ikke gemt hvor som helst.
Gem din nye stil

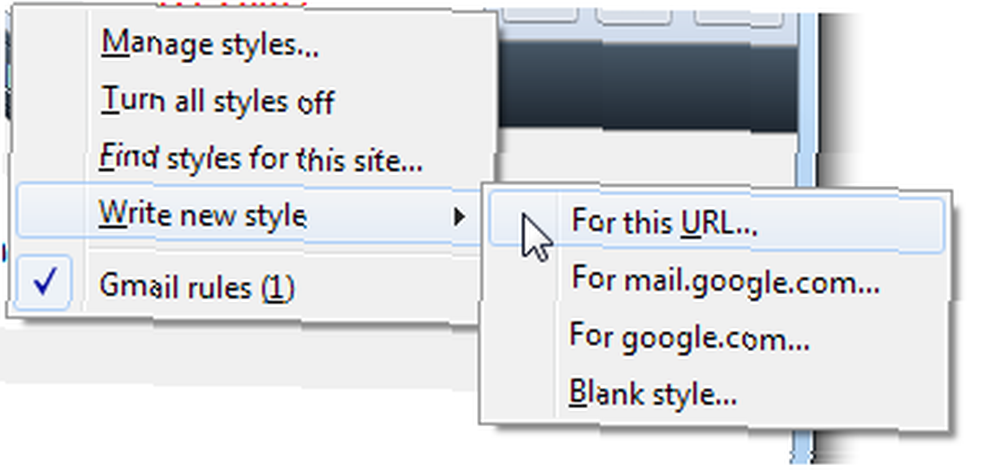
Når du har fået denne del af webstedet til at se ud, som du vil have den, er det tid til at gemme det. Klik på Stilfuld ikonet i tilføjelseslinjen, og vælg “Skriv ny stil”. Stilfuld vil så gerne vide, på hvilke sider den skal anvende den nye stil - i vores tilfælde skal du vælge den anden mulighed, “mail.google.com”. Derefter ser du denne dialog:

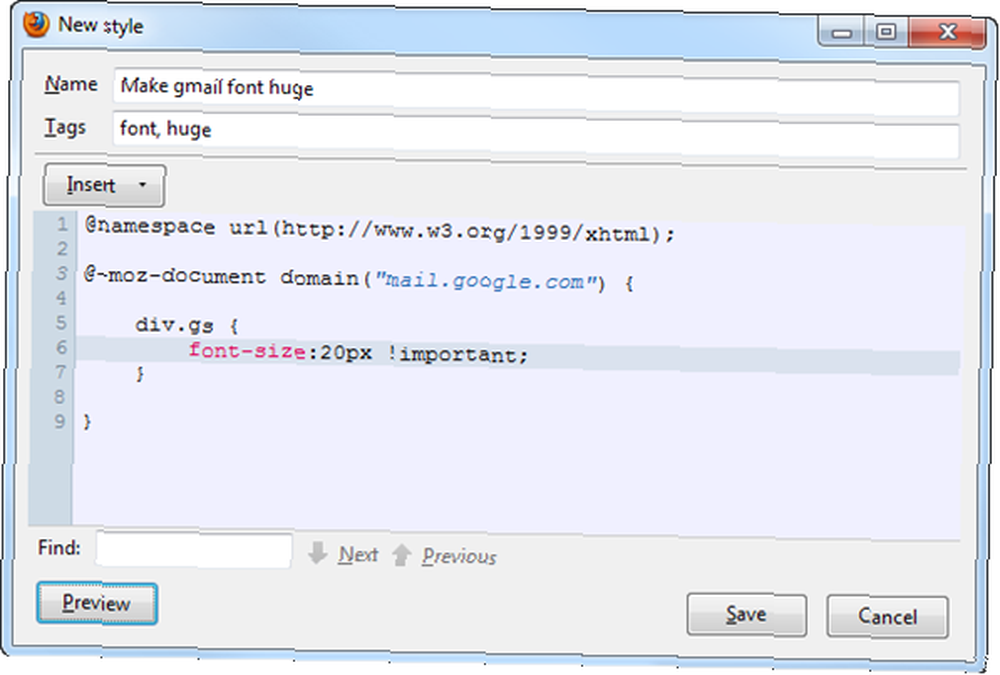
Jeg har allerede udfyldt det. Naturligvis valgte jeg et navn og nogle tags til stilen. Men de rigtige ting sker inden for koden: Linie 3 var allerede der - Stilfuld placerede den på plads, så den ved på hvilke sider stilen anvender. Men linje 5-7 er min. Lad os analysere dem:
Linie 5: div.gs - denne del skal du genkende. Dette er det element, vi har besluttet at style. Åbningsstaget betyder, at vi nu skal skrive nogle CSS-regler.
Linie 6: skriftstørrelse: 20px! vigtigt; - det er den regel, vi ønsker at ændre (fontstørrelse) efterfulgt af dens nye definition (20 pixels) og derefter af en “!vigtig” erklæring, hvilket betyder at Firefox ville overholde denne regel, selvom et element “tættere” til teksten forsøger at indstille skriftstørrelsen til noget andet.
Linie 7: - lukning af stildefinitionen.
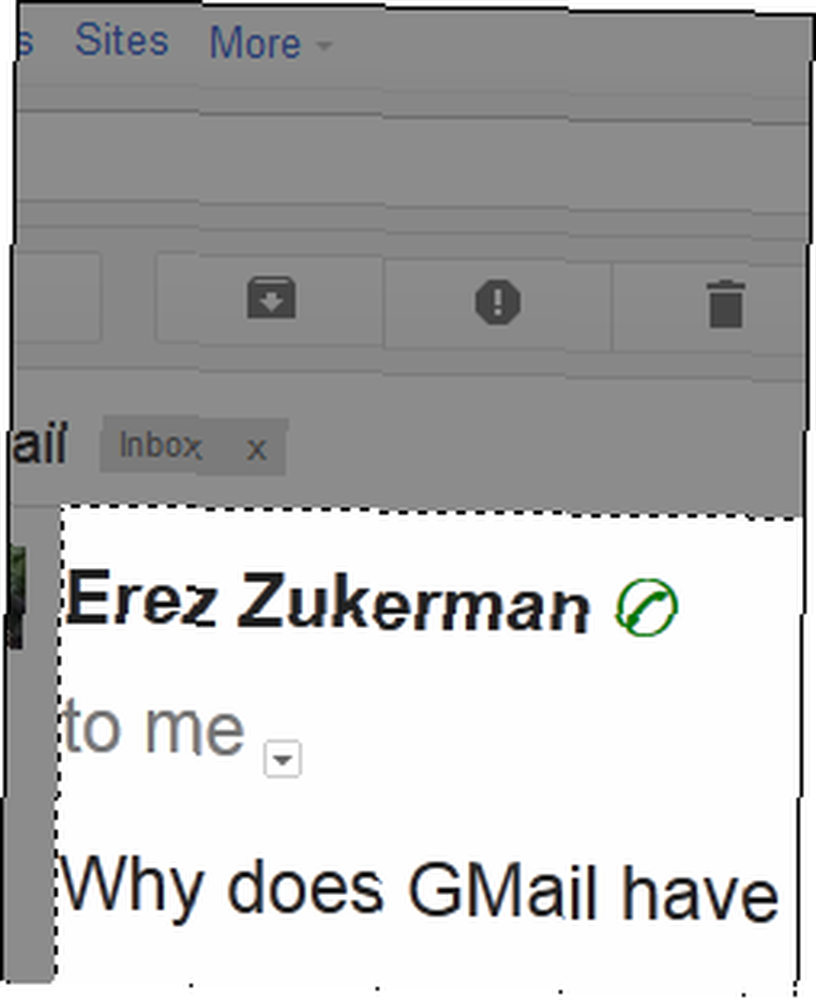
Klik derefter på Eksempel og undre dig over dit arbejde:

Og til sidst, når du ser, at det fungerer, skal du klikke på Gemme.
Dette er ikke en komplet guide
Jeg er klar over, at jeg har været nødt til at foretage et antal spring og spring for at holde denne korte tutorial inden for rammerne af et enkelt indlæg. Hvis du var forvirret undervejs, skal du acceptere min undskyldning. CSS er vanskeligt i starten, men det er ikke så kompliceret, når du først får fat i det - og tilpasning af websteder lokalt forbliver en af de bedste måder at lære.
Hvis du blev forvirret af noget, så spørg mig nedenfor, så gør jeg mit bedste for at hjælpe.











