
Peter Holmes
0
3083
424
Når du er begyndt at dable i HTML 17 enkle HTML-kodeeksempler, kan du lære på 10 minutter 17 Enkle HTML-kodeeksempler, du kan lære på 10 minutter Vil du oprette en grundlæggende webside? Lær disse HTML-eksempler, og prøv dem i en teksteditor for at se, hvordan de ser ud i din browser. , vil du sandsynligvis være interesseret i at tilføje mere strøm til dine websider. CSS er den bedste måde at gøre det på. CSS giver dig mulighed for at anvende ændringer på hele din side uden at skulle bruge masser af inline HTML-stilarter. 9 Fejl, du ikke skal foretage, når du bygger en webside. lave, men hvis du tager dem af sted tidligere end senere, vil din side se bedre ud, være lettere at vedligeholde og fungere, hvordan du vil have den til. .
Vi gennemgår hvordan du opretter et inline stilark, så du kan øve dine CSS-færdigheder, og så går vi over på 10 enkle eksempler, der viser dig, hvordan du gør et par basale ting. Derfra er din fantasi grænsen!
Hvis du vil have en lidt mere teknisk introduktion, skal du huske at tjekke 5 baby-trin til at lære CSS & blive en kick-ass CSS troldmand 5 baby-trin til at lære CSS og blive en kick-ass CSS troldmand 5 baby-trin til at lære CSS og blive en Kick-Ass CSS Sorcerer CSS er de mest vigtige ændringssider, der har været set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... .
Inline stilark
Hvert HTML-dokument indeholder et mærke. Dette hovedafsnit er hvor dit inline CSS-stilark går. Sådan ser det ud:
Alle dine CSS-erklæringer. Læg det øverst på dit dokument, udfyld det med din CSS, og du er klar til at gå.
1. Formatering af let afsnit
Den seje ting ved styling med CSS er, at du ikke behøver at specificere en stil hver gang du opretter et element. Du kan bare sige det “alle afsnit skal have denne særlige styling” og du er god til at gå. Her er et eksempel på, hvordan du kan gøre det.
Lad os sige, at du vil have hvert afsnit (det er alt sammen med en
HTML-tag Top 11 HTML-tags Hver blogger og hjemmesideejer skal vide Top 11 HTML-tags Hver blogger- og webstedsejer skal vide. Internettet kender mange sprog og er kodet i flere forskellige. Det ene sprog, der dog findes overalt og har eksisteret siden opfindelsen af websider, er ...) på din side for at være lidt større end normalt. Og mørkegrå i stedet for sort. Sådan gør du det med CSS:
p font-størrelse: 120%; farve: dimgray; Det er alt, hvad der er til det. Nu, når browseren gengiver a
afsnit arver teksten størrelsen (120 procent af det normale) og farven (“dimgray”).
Hvis du er nysgerrig efter, hvilke almindelige tekstfarver du kan bruge, så tjek denne CSS-farveliste fra Mozilla.
2. Skift bogstavssag
Okay, så nu, hvor vi har set, hvordan vi ændrer hvert afsnit, lad os se på, hvordan vi kan være lidt mere selektive. Lad os oprette en betegnelse for afsnit, der skal være i små kasketter. Sådan gør vi:
p.smallcaps font-variant: small-caps; For at oprette et afsnit, der er helt i små kasketter, bruger vi et lidt anderledes HTML-tag. Sådan ser det ud:
Dit afsnit her.
Som du kan se, at tilføjelse af en prik og et klassens navn til ethvert specifikt element i CSS specificerer en undertype af det element defineret af en klasse. Du kan gøre dette med tekst, billeder, links og næsten alt andet.
Hvis du vil ændre sagen til et sæt tekst til en bestemt sag, kan du bruge disse CSS-linjer:
tekst-transformation: store bogstaver; tekst-transformation: små bogstaver; tekst-transformation: aktivere;Den sidste bogstav indeholder det første bogstav i hver sætning.
3. Skift linkfarver
Lad os prøve at ændre stilen til noget andet end et helt afsnit. Der er fire forskellige farver, som et link kan tildeles: dens standardfarve, den besøgte farve, dens svævefarve og den aktive farve (som det vises, mens du klikker på den). Her er, hvordan vi kan ændre dem:
a: link farve: grå; a: besøgte farve: grøn; a: hover color: rebeccapurple; a: aktiv color: teal; Bemærk, at hver “-en” efterfølges af et kolon, ikke en prik.
Hver af disse erklæringer ændrer farven på et link i en bestemt sammenhæng. Det er ikke nødvendigt at ændre klassen på et link for at få det til at ændre farve. Det hele bestemmes af brugeren og linkets tilstand.
4. Fjern linkunderstreger
Mens understreget tekst temmelig tydeligt indikerer et link, ser det nogle gange pænere at skrabe den understregning. Dette opnås med “tekst-dekoration” attribut. Sådan slipper vi af med understregninger på links:
en tekstdekoration: ingen; Noget med linket (“-en”) -mærket forbliver ikke-understreget. Vil du understrege det, når brugeren svæver over det? Bare tilføj dette nedenfor:
a: hover tekstdekoration: understregning; Du kan også tilføje denne tekstdekoration til aktive links for at sikre, at understregningen ikke forsvinder, når der klikkes på linket.
5. Opret en linkknap
Hvis du vil tiltrække mere opmærksomhed på dit link, er det en god måde at gøre det ved hjælp af en linkknap. Denne kræver et par flere linjer, men vi overgår dem hver for sig:
a: link, a: besøgt, en: hover, a: aktiv baggrund-farve: grøn; farve: hvid; polstring: 10px 25px; tekstjustering: center; tekstdekoration: ingen; display: inline-block; Ved at inkludere alle fire linktilstande sikrer vi, at knappen ikke forsvinder, når en bruger svæver eller klikker på den. Du kan også indstille forskellige parametre til hover og aktive links, som at ændre knappen eller tekstfarven, for at tilføje en smule pop.
Baggrundsfarve er indstillet med baggrundsfarve og tekstfarve med farve. Polstring definerer størrelsen på boksen - teksten er polstret med 10px lodret og 25px vandret. Tekstjustering sikrer, at teksten vises i midten af knappen i stedet for fra til den ene side. Tekstdekoration, som vi så i det sidste eksempel, fjerner understregningen.

“display: inline-block” er lidt mere kompliceret. Kort sagt giver det dig mulighed for at indstille objektets højde og bredde og sikre, at det starter en ny linje, når det indsættes.
6. Opret en tekstboks
Et almindeligt afsnit er ikke meget spændende. Hvis du vil fremhæve din opfordring til handling eller et andet element på din side, kan du måske smide en kant rundt om det. Sådan gør du med en tekststreng:
p.vigtigt border-style: solid; kantbredde: 5px; kantfarve: lilla; Denne er ret ligetil. Det skaber en solid lilla kant, 5 pixels brede, omkring ethvert vigtigt afsnit. For at få et afsnit til at arve disse egenskaber, skal du bare erklære det sådan:
Dit vigtige afsnit her.
Dette fungerer uanset størrelsen på dit afsnit; en enkelt linje får en kant, bredden på siden, en linje høj, og et længere afsnit er omgivet af en større kant.
Der er mange forskellige kantstilarter, du kan anvende; i stedet for “solid,” prøve “prikket” eller “dobbelt.” Og bredden kan være “tynd,” “medium,” eller “tyk.” Du kan endda definere tykkelsen på hver kant individuelt som denne:
kantbredde: 5px 8px 3px 9px;Det resulterer i en øverste kant på 5 pixels, en højre kant på 8, en bund på 3 og en venstre kantstørrelse på 9 pixels.
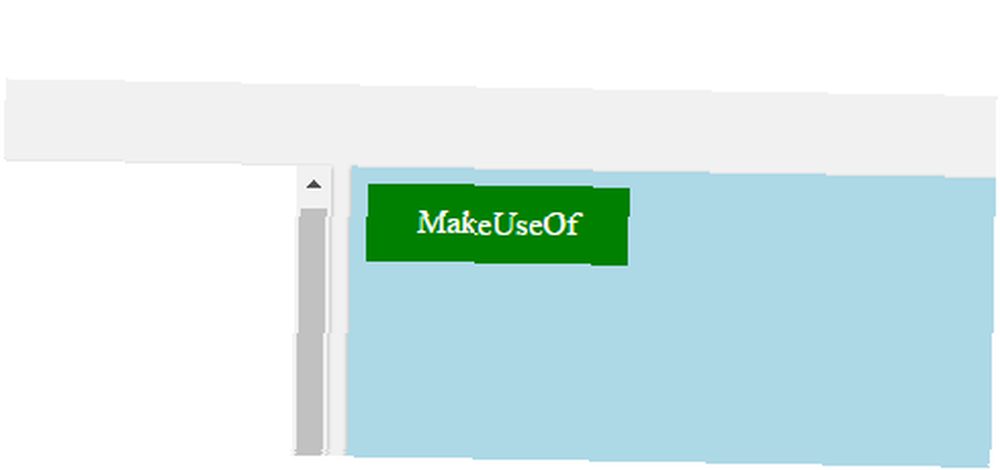
7. Center-Align Elements
For en meget almindelig opgave er dette en overraskende uintuitiv ting at gøre med CSS. Når du først har gjort det et par gange, bliver det meget lettere. Der er et par forskellige måder at centrere ting på.
For et blokelement (normalt et billede) bruger vi marginattributten:
.center display: blok; margin: auto; Dette sikrer, at elementet vises som en blok, og at margenen på hver side indstilles automatisk (hvilket gør dem ens). Hvis du vil centrere alle billederne på en given side, kan du endda tilføje “margin: auto” til img-mærket:
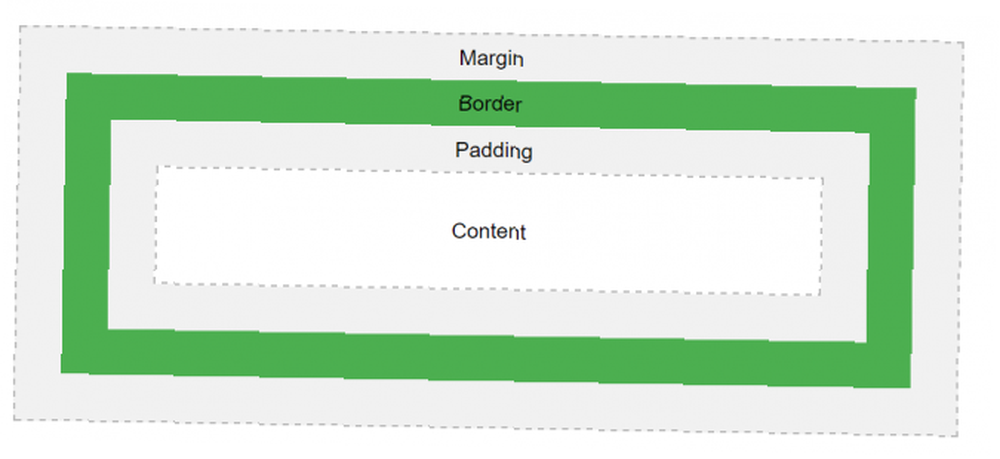
img margin: auto; For at lære, hvorfor det fungerer på denne måde, skal du tjekke CSS-boksens modelforklaring på W3C. Her er en kort, grafisk version:

Men hvad nu hvis vi vil centrere teksten? CSS har en bestemt metode til at gøre det:
.centertext text-align: center; Hvis vi vil bruge “centertext” klasse for at centrere teksten i et givet afsnit. Alt, hvad vi skal gøre, er at tilføje den klasse til
tag:
Denne tekst vil være centreret.
At huske disse forskellige trin er imidlertid en anden sag. Du ønsker muligvis at bogmærke denne side.
8. Justering af polstring
Polstringen af et element angiver, hvor meget plads der skal være på hver side. Hvis du f.eks. Tilføjer 25 pixels polstring i bunden af et billede, skubbes den følgende tekst 25 pixels ned. Mange elementer kan have polstring, men vi bruger et billede til et eksempel her.
Lad os sige, at du vil have, at hvert billede skal have 20 pixels polstring på venstre og højre side og 40 pixels øverst og nederst. Der er en række måder, du kan gøre dette på. Det mest basale:
img polstring-top: 40px; polstring-højre: 25px; polstring-bund: 40px; polstring til venstre: 25px; Der er en kort hånd, vi kan bruge til at præsentere alle disse oplysninger:
img polstring: 40px 25px 40px 25px; Dette sætter polstringerne øverst, højre, nederst og venstre til det rigtige nummer. Men vi kan gøre det endnu kortere:
img polstring: 40px 25pxNår du kun bruger to værdier, indstilles den første værdi for top og bund, mens den anden er til venstre og højre.
9. Fremhæv tabelrækker
CSS kan gøre meget for at få dine borde til at se virkelig pæn ud. Det er nemt at tilføje farver, justere rammer og gøre din tabel lydhør over for mobilskærme. Vi vil kun se på en cool effekt her: fremhæve tabelrader, når du holder musen hen over dem.
Her er den kode, du har brug for til det:
tr: hover baggrund-farve: #ddd; Hver gang du holder musen hen over en tabelcelle, ændrer rækken farve. For at se nogle af de andre seje ting, du kan gøre, kan du tjekke W3C-siden på fancy CSS-tabeller.

10. Skift af billeder mellem gennemsigtig og uigennemsigtig
CSS kan også hjælpe dig med at gøre seje ting med billeder. For eksempel kan det vise billeder med mindre end fuld opacitet (de vises lidt “hvidt ud”) og bringe dem til fuld opacitet, når du holder musen hen over dem. Sådan gør vi:
img opacitet: 0,5; filter: alfa (opacitet = 50); Det “filter” attribut gør det samme som “Gennemsigtighed,” men Internet Explorer 8 og tidligere kan ikke genkende opacitetsmåling, så det er en god ide at inkludere den.
Nu hvor billederne er lidt gennemsigtige, bringer vi dem til fuldstændig uigennemsigtig ved en musovergang:
img: hover opacitet: 1,0; filter: alfa (opacitet = 100); Bliv en CSS Master
Med disse CSS-kodeeksempler skal du have en meget bedre idé om, hvordan CSS fungerer. Når du har gennemgået dem alle, vil du bemærke et antal mønstre, som du kan anvende til yderligere CSS-kode Lær HTML og CSS med disse trinvise tutorials Lær HTML og CSS med disse trinvise vejledninger Nysgjerrig på HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. . Og det er når du ved, at du virkelig er begyndt at blive en CSS-master.
Og hvis alt dette lyder for kompliceret, skal du huske, at du bare har fået fat i nogle CSS-skabeloner 11 CSS-skabelonsider: Start ikke fra skrammer! 11 CSS-skabelonsider: Start ikke fra skrabe! Der er tusinder af gratis CSS-skabeloner tilgængelige online, som alle omfavner moderne designstendenser og teknologier. Du kan bruge dem i deres originale form eller tilpasse dem til at gøre dem til din egen. og ændre dem.
Hvad gør du med CSS? Hvilke eksempler vil du gerne se i fremtiden? Del dine tanker i kommentarerne herunder!











