
Harry James
0
752
83
Webdesign er mere tilgængeligt end nogensinde, men det kræver stadig meget arbejde - og masser af dygtighed Vil du lære webdesign? 7 YouTube-kanaler for at komme i gang Vil du lære webdesign? 7 YouTube-kanaler til at komme i gang YouTube har tusinder af videoer og kanaler til begyndere af webdesign. Her ser vi på nogle af de bedste til at komme i gang. - At producere professionelle resultater.
Heldigvis behøver du ikke starte fra bunden hver gang. Der er tusinder af gratis CSS-skabeloner tilgængelige online, som alle omfavner moderne designstendenser og teknologier. Du kan bruge dem i deres originale form eller tilpasse dem til at gøre dem til din egen.
I denne vejledning vil vi se nærmere på CSS-skabeloner, og hvor vi kan finde dem.
Hvad er en CSS-skabelon?
En CSS-skabelon indeholder ikke kun CSS: den giver dig alt hvad du har brug for for at oprette et fuldt fungerende websted. Når du downloader en, får du typisk en mappe, der indeholder følgende:
- HTML-filer - Du får en HTML-fil for hver side på webstedet. Det vil indeholde eksempeltekst og billeder, som du bliver nødt til at erstatte med dit eget indhold. Du skal også være i stand til at justere metadataene, der vedrører ting som webstedets beskrivelse.
- CSS-fil - Du får normalt en hoved CSS-fil, der indeholder al styling til webstedet, plus ekstramateriale som et nulstillet typografiark eller en til webskrifttyper.
- Javascript-fil - Hvis webstedet indeholder Javascript-funktioner, bør de ideelt inkluderes i deres egen separate fil i stedet for at blive indarbejdet i HTML-dokumenter.
- Billeder, skrifttyper og ikoner - Alle billeder, der bruges i skabelonen, skal også inkluderes. Det kan være nødvendigt at beholde ting som ikoner og baggrunde, men du bliver nødt til at erstatte de andre pladsholderbilleder med dine egne. Nogle tilpassede skrifttyper er muligvis også inkluderet.

I modsætning til de fleste andre typer skabeloner, du vil støde på - hvad enten det er WordPress-, Excel- eller InDesign-skabeloner De 7 bedste gratis InDesign-skabeloner Websteder til bøger, flyers, magasiner og mere De 7 bedste gratis InDesign-skabeloner Websteder til bøger, flyers, magasiner, og flere gratis InDesign-skabeloner kan være vanskelige at finde. Vores kuraterede liste over Adobe InDesign-skabelonwebsteder dækker alle dine designbehov. - CSS-skabeloner kræver en vis mængde teknisk viden.
Der er ingen venlig grænseflade til at redigere dem i, så du bliver nødt til i det mindste at vide, hvordan du finder dig rundt i et HTML-dokument bare for at tilføje dit eget indhold. For at lave dine egne tilpasninger har du brug for et anstændigt kendskab til CSS Lær HTML og CSS med disse trinvise tutorials Lær HTML og CSS med disse trinvise tutorials. Er du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. .
Hvad man skal kigge efter i en CSS-skabelon
Der er så mange gratis CSS-skabeloner at vælge imellem. Så hvordan ved du, hvad der er rigtigt for dig? Her er et par ting man skal kigge efter:
- Design - Naturligvis vil du have et websted, der ser pænt ud og reflekterer det billede, du vil portrætte. Men overvej også, om skabelonen passer til dine behov både nu og i fremtiden. Mange er til websteder med én side; nogle er designet til flere sider. Hvis du har brug for sidstnævnte, kan du overveje, om du måske har det bedre med at bruge et CMS som WordPress i stedet.
- Mobil-optimeret - Brug af mobilweb er nu højere end desktop, så det er vigtigt, at dit websted fungerer korrekt på smartphones. Enhver anstændig CSS-skabelon skal bruge responsivt design, så webstedet fungerer perfekt på en hvilken som helst størrelse skærm. Hvis din valgte ikke gør det, skal du skifte til en der gør det.
- Godt skrevet - Download skabelonen og kig på koden, før du forpligter dig til at bruge den. Det skal være rent, godt struktureret og let at redigere. Det skal også være SEO-opmærksom med korrekt brug af titel- og overskrifttags.
- Licens - Sørg for at kontrollere licensen for din valgte CSS-skabelon. Mange er tilgængelige under en Creative Commons-licens Hvad er Creative Commons, og skal du bruge den? Hvad er Creative Commons, og skal du bruge det? Creative Commons er et sæt licenser, der automatisk giver dig tilladelse til at gøre forskellige ting, såsom genbrug og distribution af indholdet. Lad os finde ud af mere om det, og hvordan vi bruger det. , men forskellige versioner af denne licens bestemmer, om du kan redigere skabelonen, om du kan bruge den kommercielt, og om du har brug for at kreditere den originale designer.
- Addons - Nogle CSS-skabelonudviklere tilbyder deres arbejde på en “freemium” basis. Du får gratis skabelonen, men har mulighed for at betale for yderligere tilpasninger for at gøre den unik for dit websted.
Lad os se på de bedste steder at finde gratis CSS-skabeloner med alt dette forklaret.
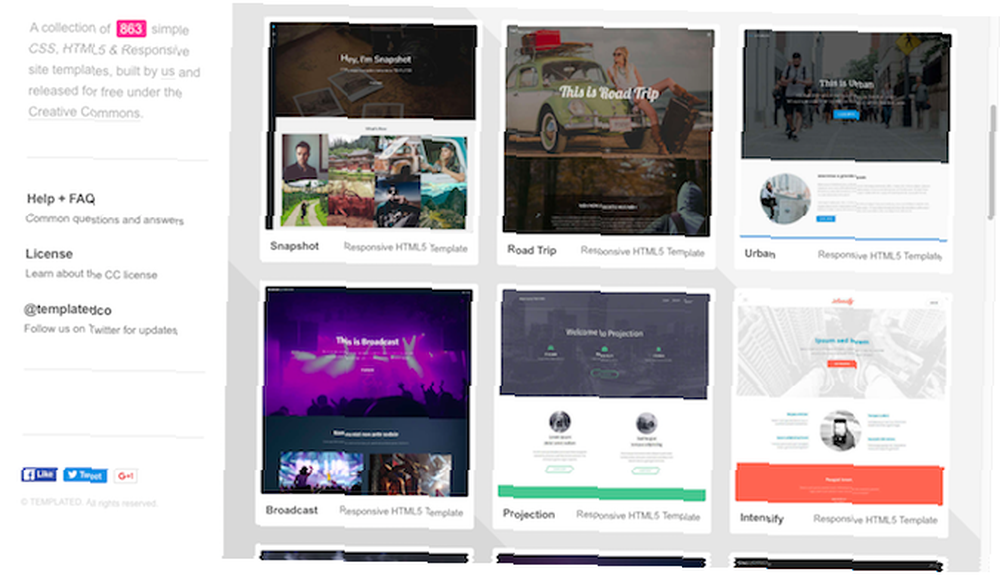
1. Templated.co
Denne fantastiske samling af mere end 800 CSS-skabeloner indeholder stilarter til hver klasse af websteder. De er alle oprettet specielt til webstedet, så du bør ikke se dem dukke op andre steder.

Alle skabeloner er lydhøre og bygget med HTML5. De er små og lette, med ekstra Javascript-funktioner, som en video-lysboks eller rulleeffekter, kun brugt, hvor de tilføjer reel værdi til oplevelsen.
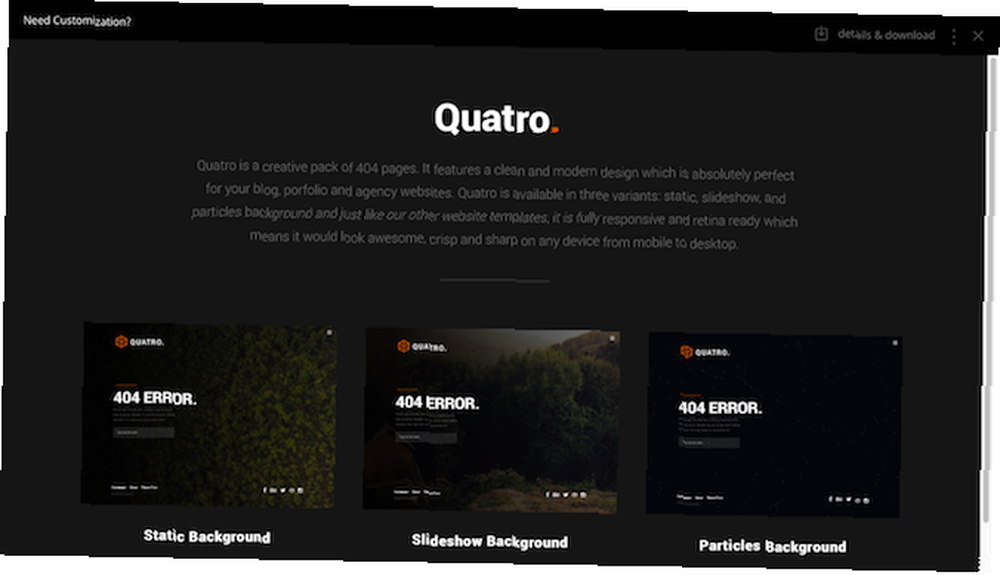
2. Styleshout.com
Styleshout tilbyder et stort udvalg af både gratis og premium skabeloner, førstnævnte udgivet under Creative Commons-licensen.

De gratis skabeloner dækker en bred vifte af kategorier, fra fulde websteder til sider inden for kommende snart, og endda 404-fejlsiden, der ofte overses. Sådan gør du en stor 404-fejlside & 10 eksempler Sådan gør du en stor 404-fejlside & 10-eksempler En smart designet 404-fejlside kan være forskellen mellem et kedeligt websted og et uforglemmeligt websted. . Du kan tilpasse dem selv og tilpasse dem til stilen på dit eksisterende websted, eller du kan betale for at få Styleshout til at gøre det for dig.
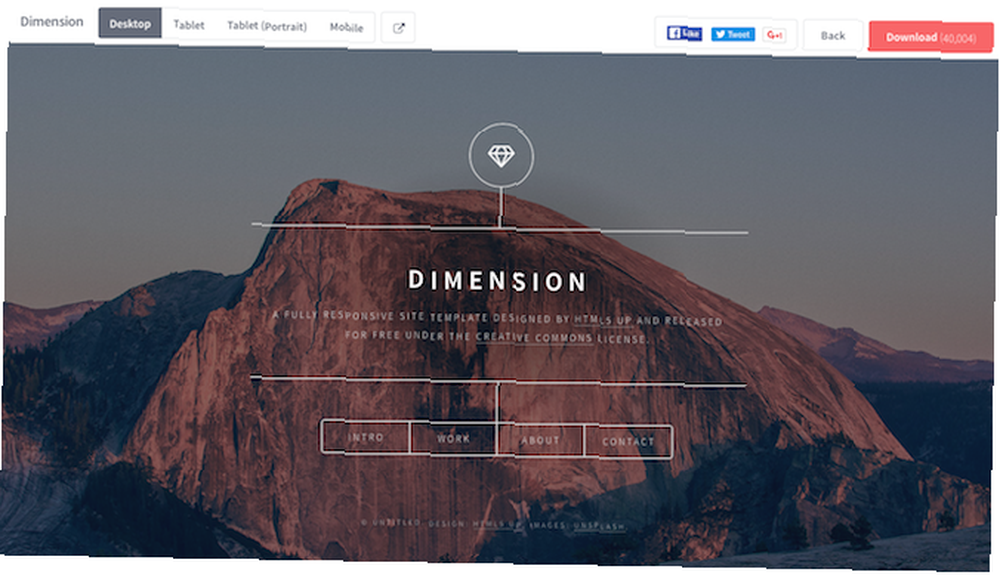
3. HTML5Up.net
Denne super-stilfulde samling af skabeloner er også super-populær. De fleste er blevet downloadet hundreder af tusinder af gange, og det er let at se hvorfor.

Der er taget højde for alle de sædvanlige kategorier af websteder, f.eks. Blog og produktside, og der er nogle særligt dejlige designs for fotografer til at vise deres arbejde. De grundlæggende gitter-stilskabeloner er ekstremt tilpasselige, mens de flashere formularer har en tendens til at bruge Javascript ganske kraftigt, så de kan være mindre velegnede til dine justeringer.
4. Freebiesbug.com
Hvad Freebiesbug mangler i mængde, udgør det mere end for kvalitet. Et sted, hvor unge udviklere viser deres evner, det inkluderer mange avancerede premium-design.

Webstedets imponerende samling af gratis skabeloner er perfekte til agenturer, fotografer, appudviklere og andre annoncer. Pakket med Javascript og CSS-effekter og animationer kan du tilpasse webstederne, selvom de ofte er så dejlige, at du måske ikke vil.

Derudover inkluderer Freebiesbug.com alle former for gratis ressourcer til webdesignere, herunder skrifttyper, stock-fotos, illustratørskitser. Betal ikke for Adobe Illustrator: Dette gratis alternativ er fantastisk. Betal ikke for Adobe Illustrator: Dette gratis alternativ er fantastisk Adobe Illustrator er fantastisk, men det koster ganske lidt på grund af Creative Cloud-abonnementet. Dette webapp-alternativ er næsten lige så godt og koster intet! og PSD-filer med mere.
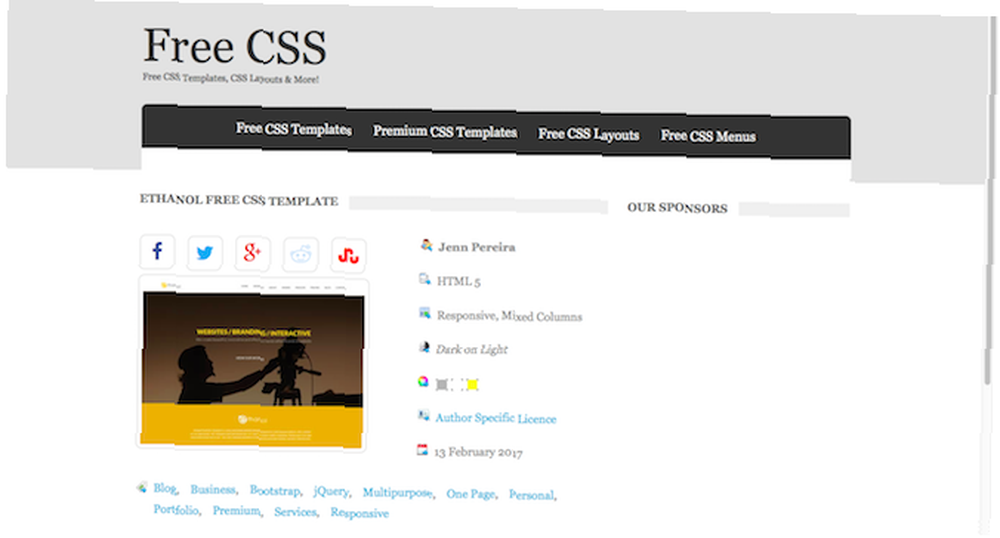
5. Gratis-CSS.com
Free-CSS.com er et gratis websted, der tilbyder - i skrivende stund - nogle 2503 gratis skabeloner plus masser af premium-også, i tilfælde af at du stadig ikke finder det, du leder efter.

Med så mange at vælge imellem kan det være lidt svært at slå sig til ro med det perfekte design. Kvaliteten er generelt god, selvom webstedets 10-årige eksistens betyder, at det stadig er vært for skabeloner skrevet i XHTML. Du ønsker at undgå disse. Den anden ting er at sørge for at kontrollere licensen for din valgte skabelon. De er alle gratis, men nogle er public domain, nogle Creative Commons, og nogle bruger en forfatterspecifik licens.
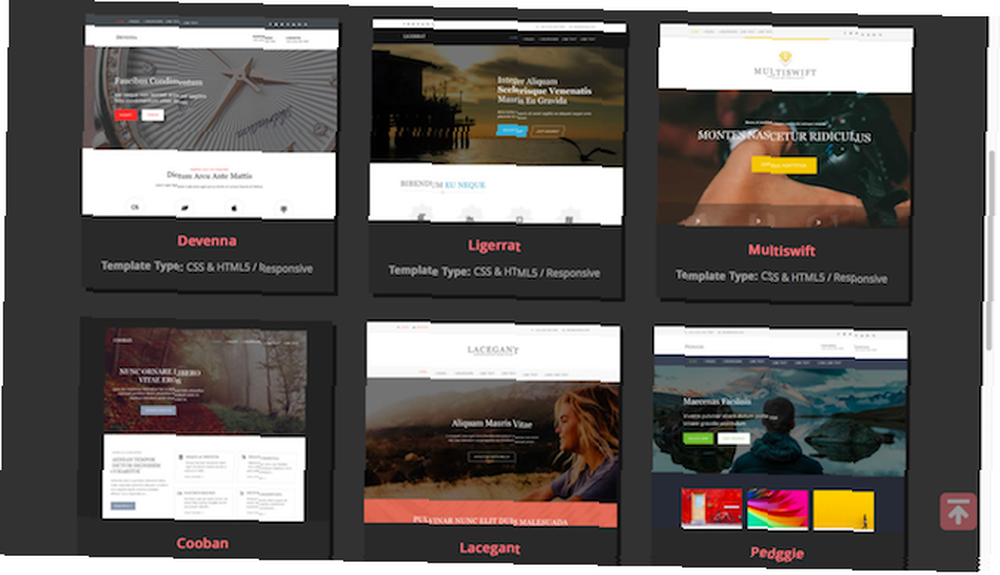
6. OS-Templates.com
28 sider gratis CSS-skabeloner, for det meste ved hjælp af moderne, rasterbaserede layout på en enkelt side. Hvis det er simpelt, hvad du er ude efter, er det her stedet at se på. Designerne er rene, attraktive og lette at tilpasse.

OS-Templates.com tilbyder også en stor samling af “grundlæggende skabeloner”. Disse giver dig den grundlæggende struktur for et websted i forskellige populære layout-skemaer (to-kolonne, tre-kolonne osv.), Mens de er helt unstylede. Ligesom at bruge standardtemaet i WordPress, giver det tomme lærred dig mulighed for at omdanne dit websted til alt, hvad du ønsker.
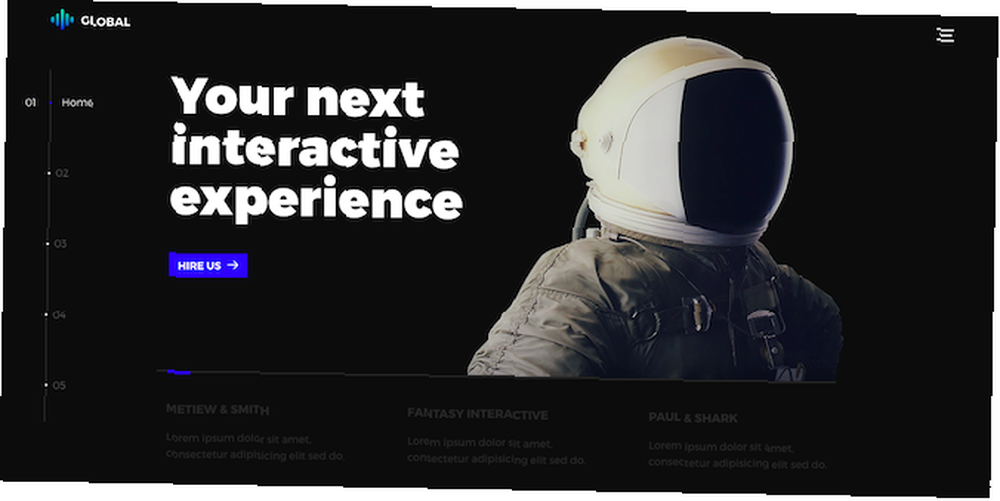
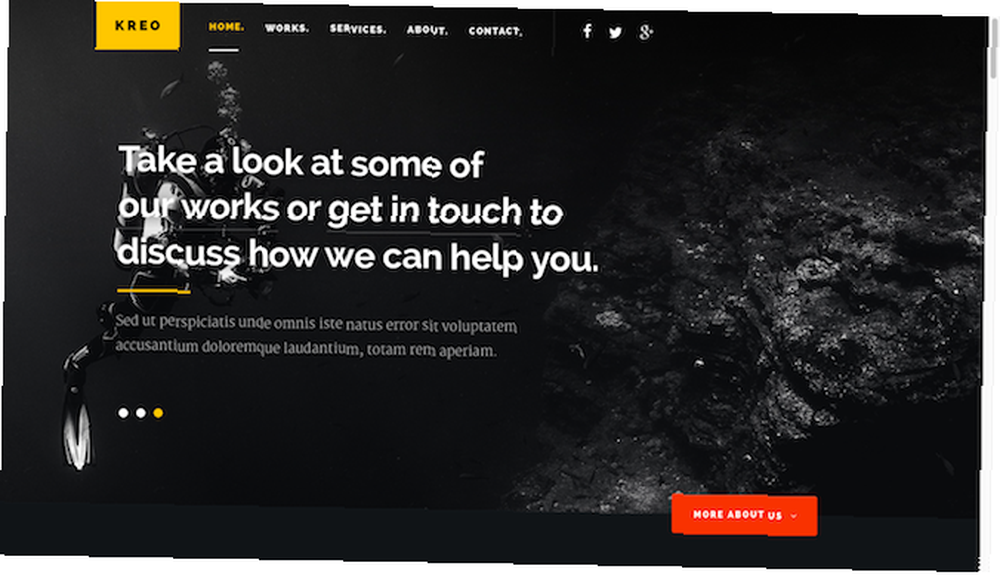
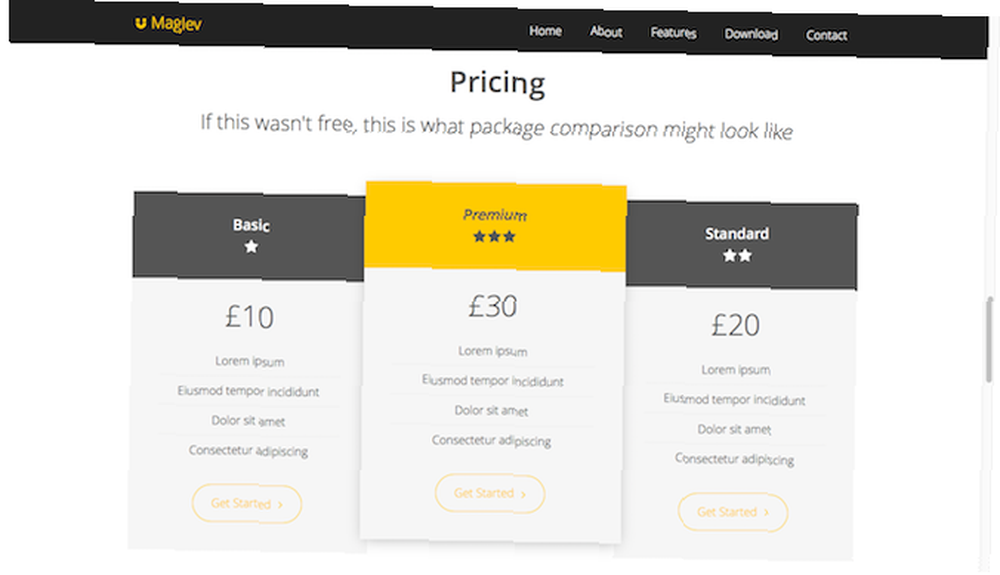
7. boag.online
Maglev er en enkelt websideskabelon på én side, der kan forhåndsvises i handling på boag.online.

Det er en hurtig, ren skabelon, ideel til en produktside. Det minimalistiske design er kun forstærket af nogle få Jquery-effekter for at hjælpe dig med at rulle mellem sektioner. Det enkle layout fungerer i sig selv, men det giver også et godt udgangspunkt for dine egne tilpasninger.
8. Pixel Buddha
Pixel Buddhas skabeloner er ikke kun begrænset til websteder, de inkluderer også nogle til e-mail-nyhedsbreve.

Uanset hvad er de alle designet med HTML5 og CSS3 og er lydhøre, så de ser godt ud på enhver enhed. Højdepunkter inkluderer Howdy HTML, en smuk portefølje / CV-skabelon De sidste 5 genoptagelses-apps og websteder, du nogensinde har brug for De sidste 5 genoptagelses-apps og websteder, du nogensinde har brug for Brug disse fantastiske genoptage byggepladser og apps, når du har brug for for at få dit CV til at skille sig ud i mængden. Med de rigtige værktøjer kan du hurtigt opbygge en unik CV, selv uden designfærdigheder. , og SOHO HTML, en fantastisk eCommerce-side, der indeholder PSD-kildefilerne oven på HTML og CSS.
9. Templatemo.com
Næsten 500 gratis skabeloner er tilgængelige fra Templatemo. Nogle af de bedste er dem, der slipper løs fra Bootstrap-rutenettet for at prøve noget andet.

De fleste af skabeloner er enkle og uklare, selvom funktioner som lightboxes og indholdskaruseller er inkluderet, hvor de er nødvendige. Vi kan også godt lide det faktum, at flere af skabelonerne er konfigureret til at arbejde med så mange som seks sider som standard. Dette gør det lettere, hvis dit indhold ikke passer til det stadig mere almindelige layout på én side.
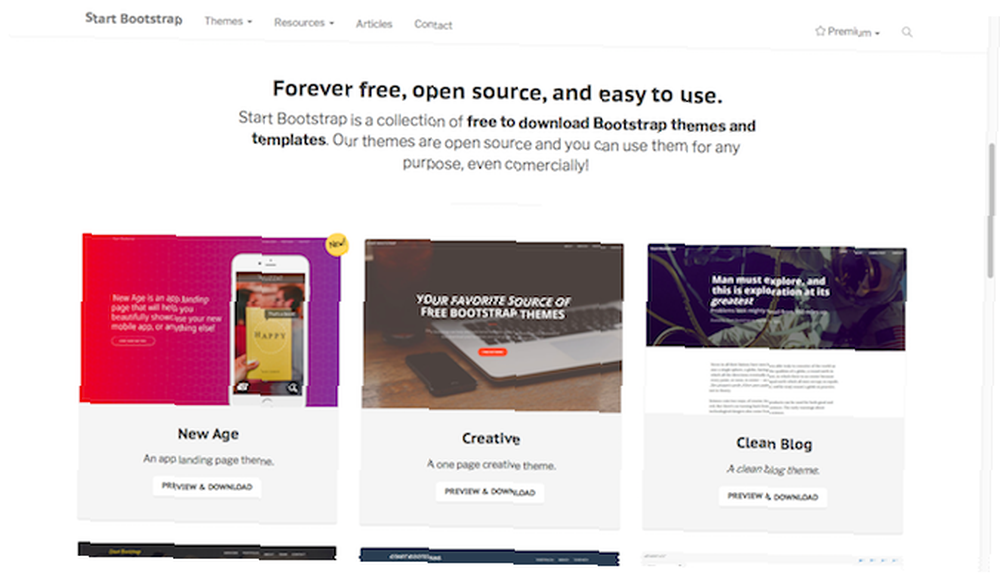
10. Startbootstrap.com
Bootstrap er en utrolig populær front-end ramme, der giver dig mulighed for at opbygge websteder af høj kvalitet på ingen tid overhovedet. Det tager dog lidt tid at lære, og det er her Start Bootstrap kommer ind.

Denne samling af gratis open source-skabeloner er alle bygget ved hjælp af Bootstraps netsystem Oprettelse af webgrænseflader: Hvor skal man begynde at oprette webgrænseflader: Hvor skal man starte Vi viser dig, hvordan webgrænseflader bryder sammen, og påpege derefter de vigtigste koncepter, værktøjer og byggesten der er nødvendig for at gøre dig selv til det 21. århundrede webdesigner. . Der er mere end 30 at vælge imellem. Nogle er fuldt designet og beregnet til apps, blogs og destinationssider, mens andre er tomme layouts, der venter på, at du kan style op.
11. Bootswatch.com
Endelig noget lidt mere praktisk. Bootswatch tilbyder 16 open source-temaer til stilwebsteder bygget ved hjælp af Bootstrap.

Du kan enten opbygge dit websteds layout selv ved hjælp af Bootstrap eller downloade en af de tomme skabeloner fra Start Bootstrap. Hvad Bootswatch gør er at ændre skrifttyper, baggrundsfarver og styling til knapper, menuer og andre elementer. Det giver dit websted et unikt look, mens du forbliver tro mod Bootstraps ultra-rene ethos.
Det er nemt at smide et grundlæggende websted sammen med Bootstrap, og Bootswatch giver det lidt øjeblikkelig polering.
Sådan bruges CSS-skabeloner
Stort set er der to måder at bruge skabeloner på. Du bruger dem enten som den er, eller du bruger dem som grundlag for dit eget design.
Faren ved brug af skabeloner er, at du ender med et websted, der er identisk med en andres. Vælg en populær skabelon, og der kan bogstaveligt talt være titusinder af identiske websteder. Dette er hovedargumentet til fordel for tilpasning af dem.

CSS-skabeloner er en fantastisk genvej til erfarne webdesignere, der har et grundlæggende layout i tankerne og vil springe lige ind i at style det op.
De er også perfekte til enhver, der er ny til webdesign. Hvis du kender din vej omkring HTML og CSS, men endnu ikke har tillid eller viden til at opbygge et sted fra bunden, fungerer en CSS-skabelon både som en nem måde at få et dejligt sted ud og et fantastisk læringsværktøj.
Du kan behandle det som et igangværende arbejde. Start med at slukke skrifttyperne De 8 bedste gratis fontwebsteder til gratis skrifttyper online De 8 bedste gratis fontwebsteder til gratis skrifttyper online Ikke alle har råd til en licenseret font. Disse websteder hjælper dig med at finde den perfekte gratis skrifttype til dit næste projekt. og ændre farveskemaet Sådan vælger du et farveskema som en pro Sådan vælger du et farveskema som en proff Farver er vanskelige. Det kan virke let nok at vælge en håndfuld farver, der ser godt ud sammen, men som enhver designer, der har brugt timer på at finpusse nuancer, vil fortælle dig: det er vanskeligt. , og over tid kan du redesigne eksisterende elementer, tilføje nye osv. Der er ingen bedre måde at lære andet end gennem praktisk, praktisk oplevelse.
Bruger du CSS-skabeloner, når du bygger websteder? Hvad er dine foretrukne steder at finde dem? Del dine oplevelser og tip med os i kommentarerne.











