
Peter Holmes
0
4569
210
 Minimering af filstørrelsen i CSS-stilarket er af mange blevet betragtet som en god måde at øge dit websteds indlæsningshastighed på. Ved at reducere CSS-filen med flere kilobyte vil serveren faktisk tage en kortere tid at indlæse og resultere i en hurtigere webside.
Minimering af filstørrelsen i CSS-stilarket er af mange blevet betragtet som en god måde at øge dit websteds indlæsningshastighed på. Ved at reducere CSS-filen med flere kilobyte vil serveren faktisk tage en kortere tid at indlæse og resultere i en hurtigere webside.
I tilfælde af at dine artikler rammer Digg-forsiden, kan dette også være en af de få afgørende faktorer (der er mange flere), om din server går ned eller ikke.
Nogle af de mest almindelige metoder, der bruges til at minimere / optimere et CSS-stilark involverer at fjerne ubrugte vælgere, uønsket hvidafstand, faner, kommentarer og ændre longhand-erklæringen til korthårige notationer.
Jeg ved, at nogle af jer her ikke er teknisk dygtige til at redigere din egen CSS-kode, så her vil jeg give dig nogle af de nyttige værktøjer, som du kan bruge til at optimere din CSS-kode, selvom du ikke helt har kendskab til CSS-kodning.
Kontroller din CSS-kode
W3C CSS Validator
W3C CSS-validering er et værktøj, som du kan bruge til at validere din CSS. Du kan enten downloade Java-validatoren til din computer og bruge den offline, eller bruge online-formularen til at kontrollere din CSS-kode.

CSS Validator Firefox tilføjelse
For at gøre det lettere for dig at validere din CSS-kode er der denne Firefox-udvidelse - CSS Validator - som du kan installere i din browser. Når det er installeret, kan du nemt og hurtigt kontrollere din kode med et højreklik på musen.
CSSCheck
Selvom din CSS-kode er valideret, betyder det ikke, at den er fri for fejl. Valideringen betyder kun, at den overholder CSS-standarderne, der er indstillet af W3C. Hvis du vil validere såvel som at undersøge et par browserkompatibilitetsproblemer med dit stilark, er CSSCheck et godt værktøj til dig.
CSS Analyzer
CSS Analyzer er et nyttigt værktøj, der giver dig mulighed for at validere dit typografiark mod W3C's standard, udføre en farvekontrasttest og en test for at sikre, at relevante størrelser er specificeret i relative måleenheder.
I tilfælde af at du spekulerer på, er farvekontrasttesten at kontrollere, at forgrunds- og baggrundsfarvekombinationer giver tilstrækkelig kontrast, når de ses af nogen, der har farveunderskud, eller når de ses på en sort / hvid skærm.
Rens din CSS-kode
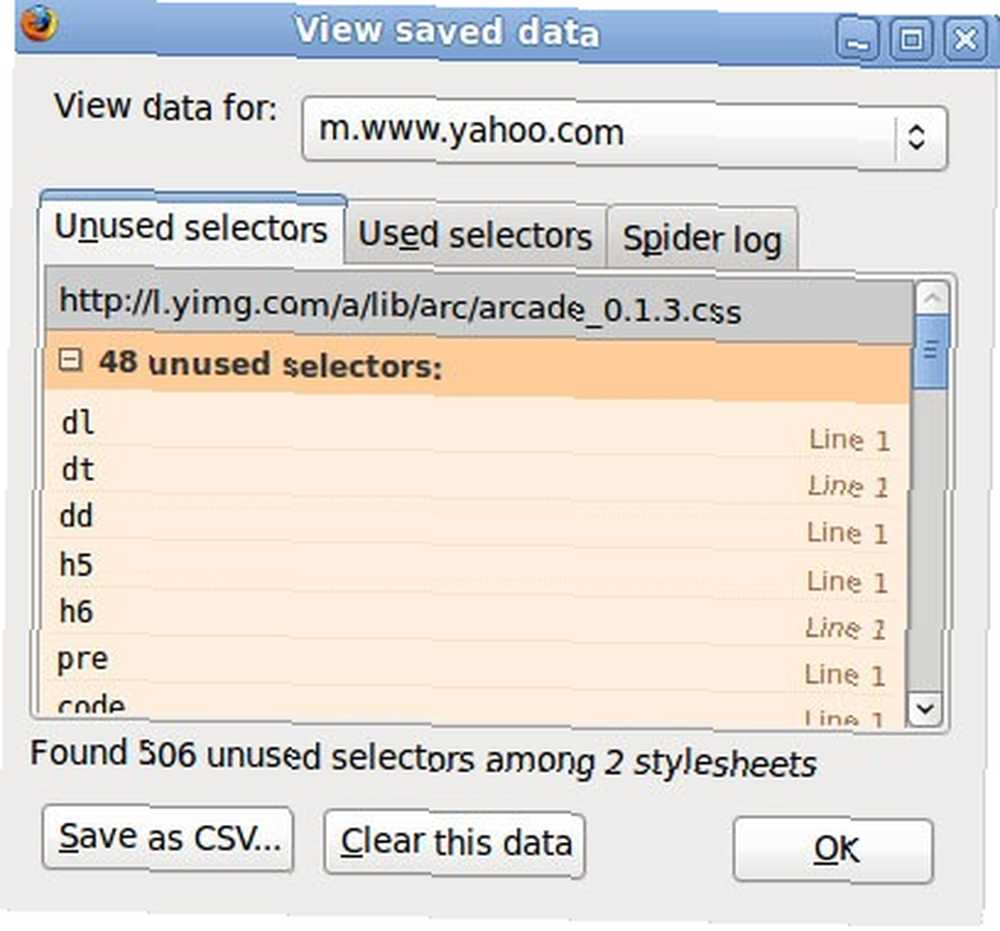
Dust-Me-vælgere
Dust-Me Selectors er en Firefox-udvidelse, der finder ubrugte CSS-vælgere på den side, du ser. Når du tester efterfølgende sider på det samme domæne, krydses resultatet med de forrige data, og eventuelle valgte modstandere krydses fra listen. Du kan bruge det til at teste individuelle sider eller få det til at spinde hele webstedet.
I sidste ende får du en rapport om de vælgere, der ikke bruges overalt på webstedet. Du kan derefter fjerne disse vælgere fra dit stilark (mindre kode betyder mindre filstørrelse).

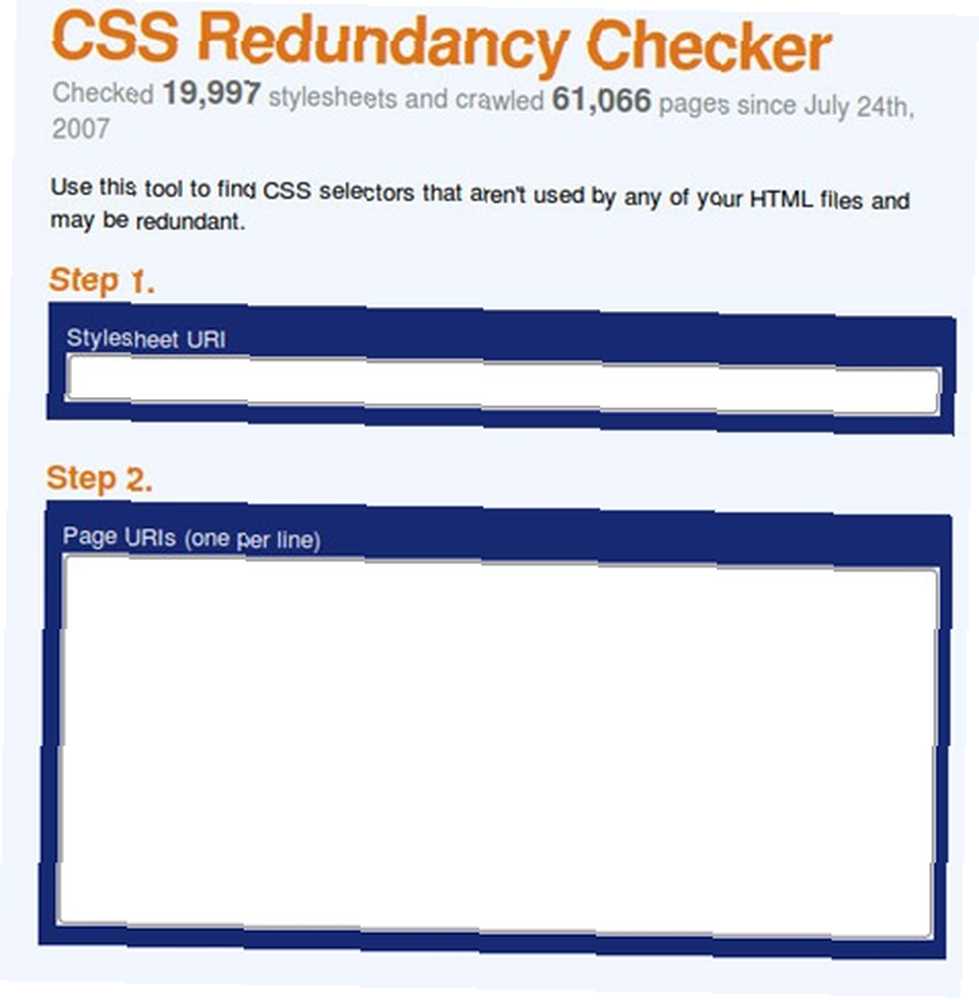
CSS Redundancy Checker
Ligesom Dust-Me Selectors, kontrollerer dette værktøj dit websted for ubrugte og overflødige CSS-vælgere. Det eneste, der er anderledes, er, at du skal indtaste URI manuelt for hver side, du vil teste.

Optimer og komprimér din CSS-kode
Når du er færdig med at kontrollere gyldigheden af din CSS og ryddet op i unødvendig kode, er det tid til at optimere CSS-filen og reducere den til den mindst mulige størrelse.
CSS ryddig
CSS Tidy er en open source-software, som du kan bruge til at optimere og komprimere din CSS-fil. Det er tilgængeligt i .exe-format (kun Windows) og et zip-php-scriptformat (alle platforme, til webudviklere). Hvad CSS Tidy gør er hovedsageligt at fjerne kommentaren, unødvendigt hvidrum og ændre noget af koden til korthed. Under komprimering kan du vælge mellem kodelæsbarhed eller maksimal komprimering. Afhængig af længden på din kode kan du nemt opnå et komprimeringsforhold på op til 30% eller mere.
Da CSS Tidy er et open source-projekt, har der været flere websteder, der bruger koden og omdannet den til et online-værktøj, som folk kan bruge. Her er nogle af dem:
- RENGØR CSS
- Kode Beautifier
- CSS Formatter og Optimizer fra CSS Portal
Andre CSS Optimizers
FlumpCakes CSS Optimizer
En simpel optimizer, der kommer med flere muligheder, du kan vælge imellem.

Robson CSS-kompressor
Selvom det kan se det samme ud som andre, har jeg fundet kompressionsfrekvensen for Robson CSS-kompressor som den højeste blandt dem alle. Selvom det kommer med flere muligheder for at justere indstillingen, giver alle mulighederne uberørt (alle indstillinger markeret) altid det bedste resultat.
CSS-drev CSS-kompressor
CSS-kompressoren, der tilbydes af CSS Drive, findes i to tilstande, som du kan bruge: Regular and Advanced. I den almindelige tilstand behøver du kun at vælge, hvilket komprimeringsniveau du ønsker (Lys, Normal eller Superkompakt), og CSS-kompressoren gør resten. I avanceret tilstand får du flere muligheder og kan sige mere, hvordan du ønsker, at dit stilark skal optimeres.
CSS Optimizer [ikke længere tilgængelig]
CSS Optimizer fra mabblog.com [No Longer Available] er et kommandolinjeprogram til Mac og Linux. Det er beregnet til dem, der er mere komfortable med terminalen snarere end en online interface. Der er også en enkel online version tilgængelig for dem, der hurtigt vil overgå den og færdig med.
Forhåbentlig er værktøjerne, der er anført her, nok til, at du kan finjustere og optimere dit CSS-stilark. Hvis du har brugt andre værktøjer, der er mere nyttige end dem, der er nævnt ovenfor, skal du dele dem med os i kommentarerne.











