
Edmund Richardson
0
2479
159
 Hvis du er en travl person, der ikke rigtig har en hel masse tid til at tjekke nyhederne hver dag, men du gerne vil holde dig opdateret med de seneste større begivenheder som store storme, aktiemarkedet eller store ændringer i hele verden , er en grafisk skærm meget mere effektiv.
Hvis du er en travl person, der ikke rigtig har en hel masse tid til at tjekke nyhederne hver dag, men du gerne vil holde dig opdateret med de seneste større begivenheder som store storme, aktiemarkedet eller store ændringer i hele verden , er en grafisk skærm meget mere effektiv.
Du har sandsynligvis set eksempler på nogle aktiemæglerkontorer, hvor der er en skærm med masser af diagrammer, grafer og anden grafik, der alle viser data i realtid. Eller måske har du måske set de seje NASA-lanceringscenterskærme med alle mulige vigtige data, der ruller hen over skærmen.
Efter min mening er det den bedste måde at vise en masse information i et lille rum. Og hvis du arbejder med to eller tre skærme som jeg er, så har du skærmpladsen til at have en skærm op hele tiden - hvor du kan tjekke, hvad der foregår i hele verden med bare et blik.
I denne artikel vil jeg lede dig gennem mine bestræbelser på at sammensætte den slags skærm ved hjælp af meget enkle web-design værktøjer og teknikker. Jeg vil også dele 15 af de bedste online dashboard-widgets, som jeg fandt overalt på internettet, som var med til at opbygge denne store informationsvisning af verdensinformation.
Opbygning af en realtidsvisning af verdensdata
Et af de første steder, jeg rejste til for at opbygge en sådan informativ skærm, er Netvibes. Vi har ofte dækket webstedet, f.eks. I Angelas fantastiske artikel om, hvordan du bruger det til at styre dit liv. Sådan styres dit liv fuldstændigt online ved hjælp af Netvibes Sådan administreres dit liv helt online ved hjælp af Netvibes .
Jeg kan godt lide Netvibes også, og efter at have læst Angelas artikel, begyndte jeg faktisk at bruge den til at organisere links og værktøjer til hver af de vigtigste opgaver, som jeg skal udføre online. Det er dejligt at have alt på ét sted. Da jeg forsøgte at bruge HTML-gadgeten til at integrere widgets på siden, bemærkede jeg, at det ikke fungerer særlig godt. Du kan ændre størrelsen på bredden, men højden ser ud til at forblive fast - afskæring af større widgets.

Efter at have prøvet et par andre sider - Protopage Sådan opretter du en portefølje af dit online arbejde med Protopage Sådan oprettes en portefølje af dit online arbejde med Protopage var en anden, der ikke rigtig fungerede rigtigt. Det tilføjede for meget plads på siderne af widgets og tillader ikke korrekt størrelse. Så efter at have brugt for meget tid på at prøve at få eksisterende sider til at fungere, besluttede jeg at vende mig til at designe en side fra bunden.
Jeg ønskede at komme med en løsning, som enhver kunne gøre, uanset oplevelse af webdesign. Mit WYSIWYG webdesignværktøj, du vælger, er Kompozer. Den eneste ulempe ved denne tilgang er, at den bruger tabeller, som i webdesigners verden betragtes som arkaiske sammenlignet med at bruge CSS. Men for enkelheds skyld bruger vi Kompozer og lægger widgets lige på siden.
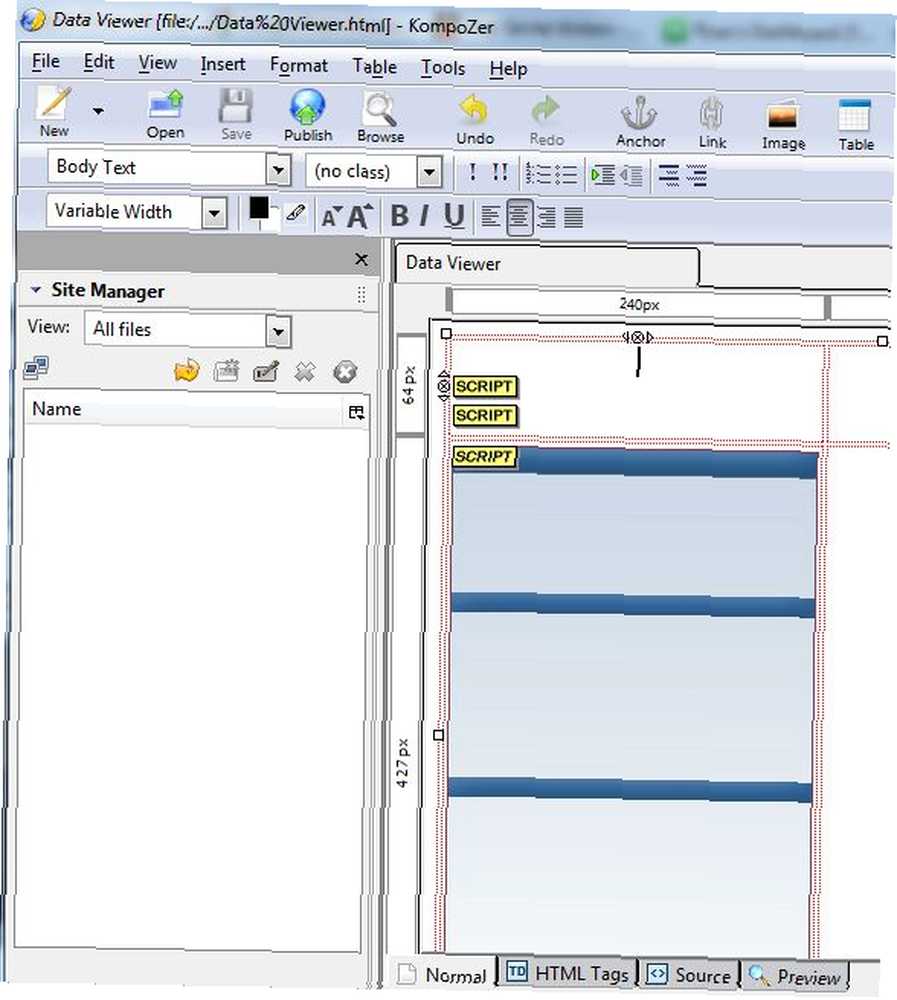
Her ser du ud, hvordan designvisningen i Kompozer ser ud, efter at du har indsat et bord - i dette tilfælde bruger jeg et 4 efter 4-bord, men du kan gøre det i hvilken som helst størrelse du ønsker.

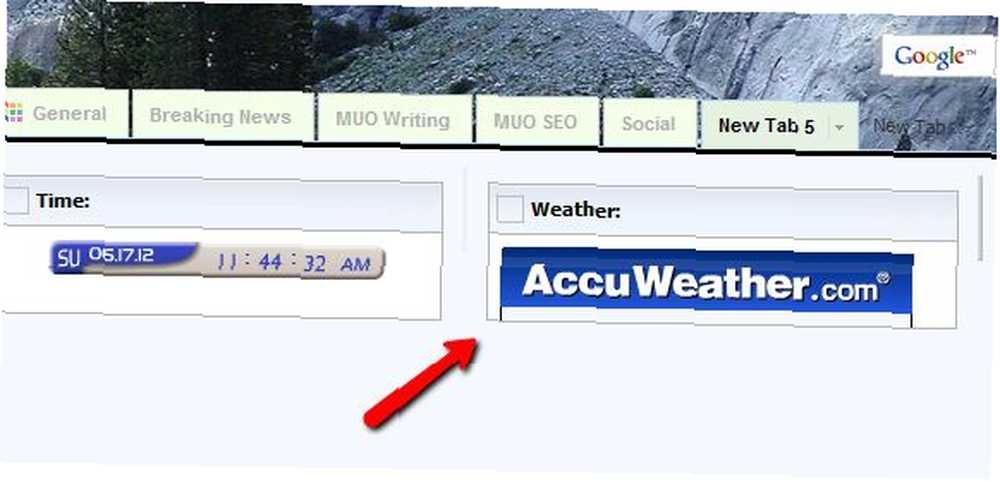
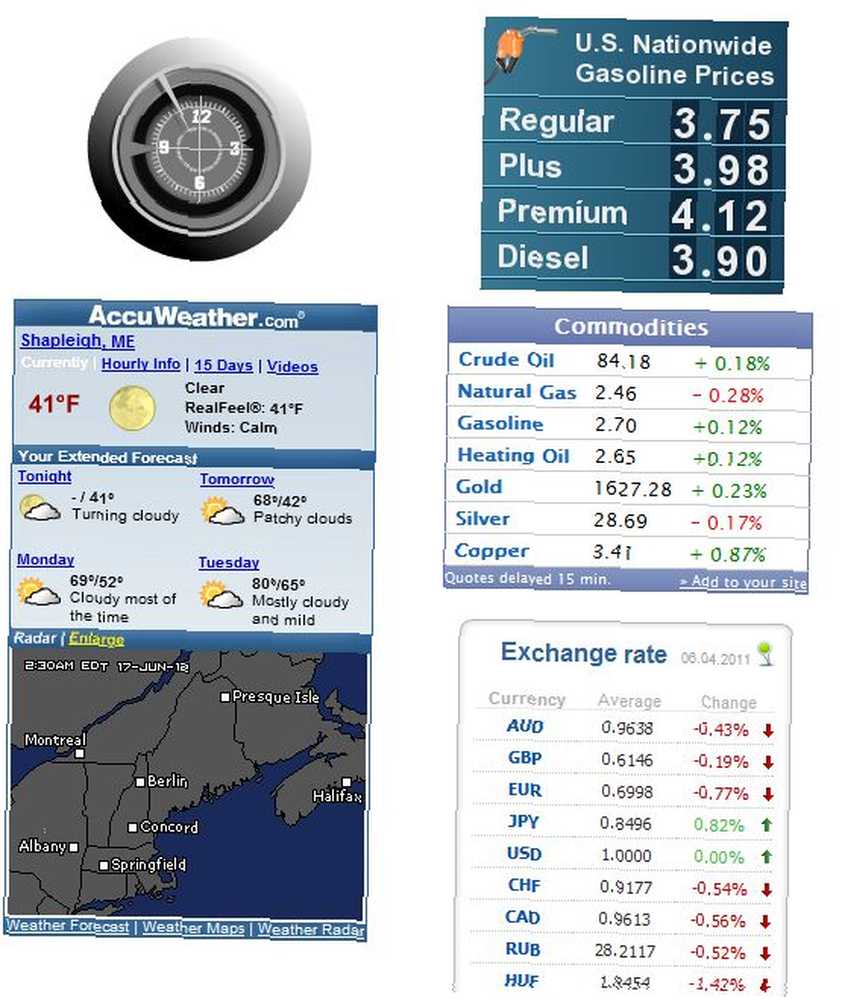
Højreklik først på tabellen og ændre egenskaberne, så linjerne ikke er farve (usynlige). Den første widget, jeg indsatte i den øverste venstre celle, var en cool ur-widget fra clocklink.com. Under dette tilføjede jeg en vejrwidget fra Accuweather.com - en af mine favoritter, fordi den viser en cool grafisk radardisplay af eventuelle storme.

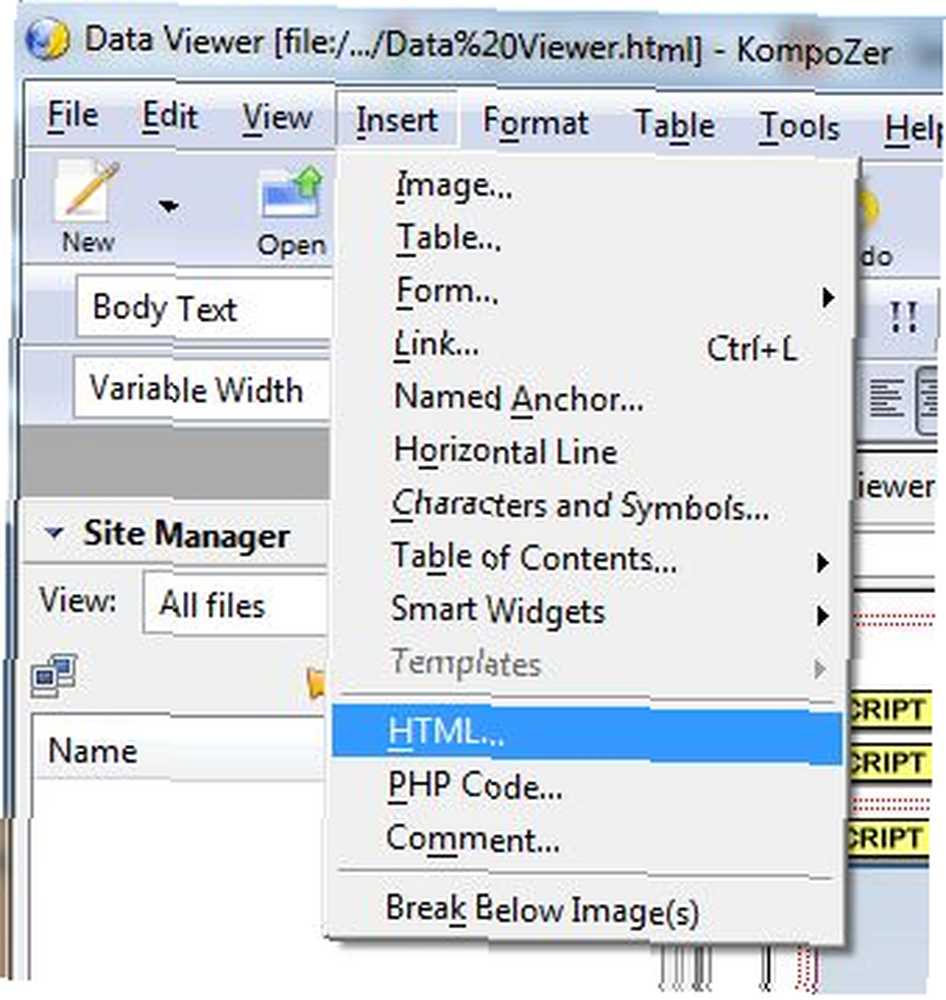
I begge tilfælde skal jeg blot klikke inde i cellen, som jeg vil indsætte widgetkode, derefter klikke på Indsæt menuen og vælge HTML. Bare indsæt widgetkoden i det vindue, der dukker op.

Du bemærker muligvis, at din widget ikke er centreret, eller den vises for langt ned fra toppen af cellen. Det er nemt at løse i Kompozer uden kodningskendskab overhovedet. Bare højreklik på cellen, vælg tabelcelleegenskaber, og skift derefter indholdstilpasningen til det, der ser bedst ud.

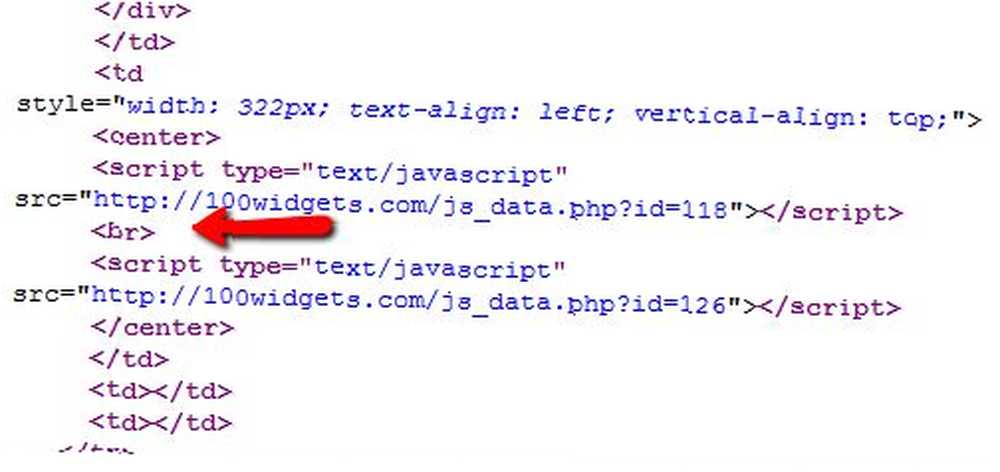
For at teste dine ændringer skal du bare gemme filen på din lokale computer som en HTML-fil og derefter se filen ved hjælp af din yndlingsbrowser. Hvis du virkelig har problemer, kan du altid indsætte kode, hvis du virkelig skal. I Kompozer kan du redigere siden ved at klikke på “kilde” fane. For eksempel var der et par tilfælde, hvor jeg bare skulle indsætte en pause
at tvinge et mellemrum mellem nogle af widgets, som jeg placerede inde i den samme celle.

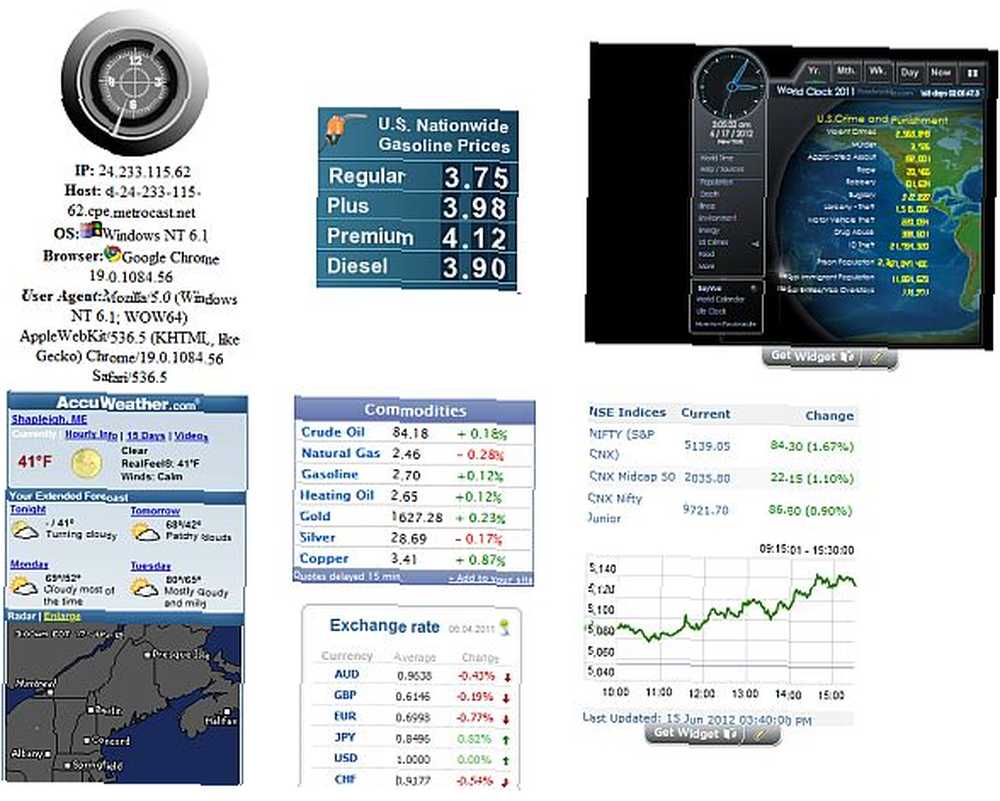
Tilføjelse af tre yderligere af de bedste widgets, jeg fandt, jeg havde udviklet informationsdisplayet i realtid vist nedenfor. De tre seje widgets, jeg tilføjede, var Gaspriser-widget'en fra gas-cost.net, og råvarevidget og aktuelle valutakurswidgets fra 100widgets.com.

Dette er alle realtime-widgets, der viser aktuelle data fra hele verden. Nu har jeg fået opdateret data om priser, aktiekurser og vejr, alt sammen med et enkelt blik. Men kun halvdelen af websiden er fyldt, og vi har meget mere information at bygge på denne side - to flere hele kolonner med data for at være nøjagtige.
En anden virkelig cool widget, som jeg føjede til siden, var brugerens konfigurationswidget [No Longer Available] fra 100widgets.com. Dette giver dig feedback på din nuværende IP-adresse, computerinfo og Windows / browser-version. Dette er nyttigt, når du er på farten og opretter forbindelse til din side fra et hotel eller bibliotek og har brug for at kende din nuværende IP. Jeg tilføjede også de meget seje verdensantællere og aktieindekserne fra widgetbox.com.

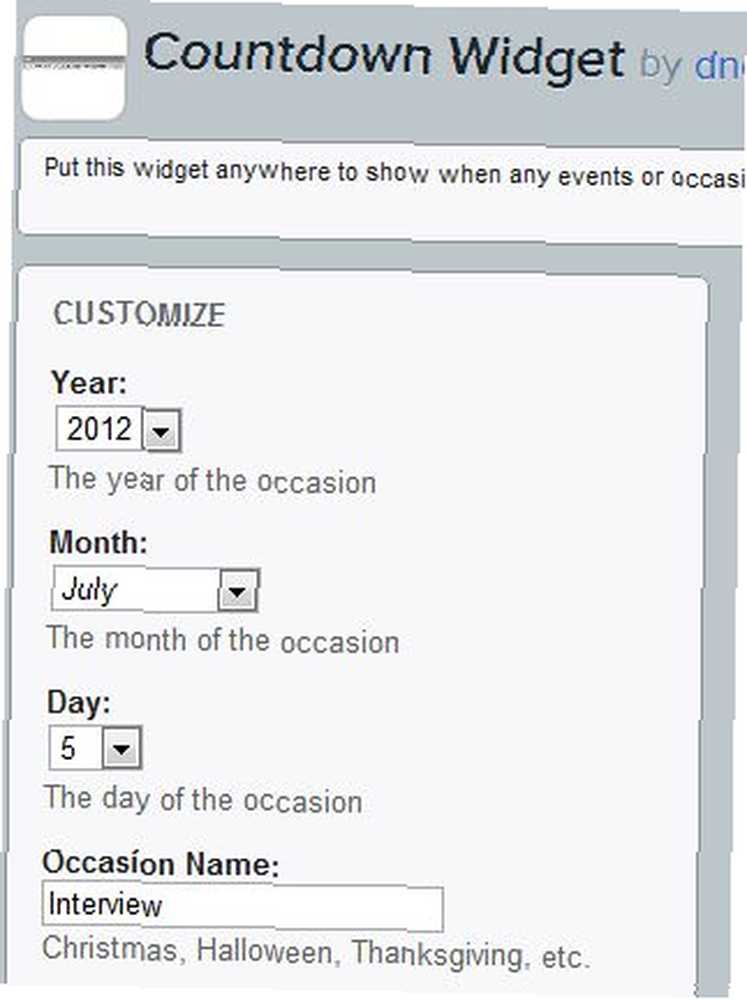
Et par andre nyttige widgets, der er værd at nævne til denne form for fuld-side-realtidsvisning - den første er en nedtællingswidget fra widgetbox.com. Når du opsætter den, giver du den en dato og en begivenhed, der skal tælles ned til, og den vises i widgeten som en tekstnedtælling mod den begivenhed (se det store display, der er vist to billeder herfra).

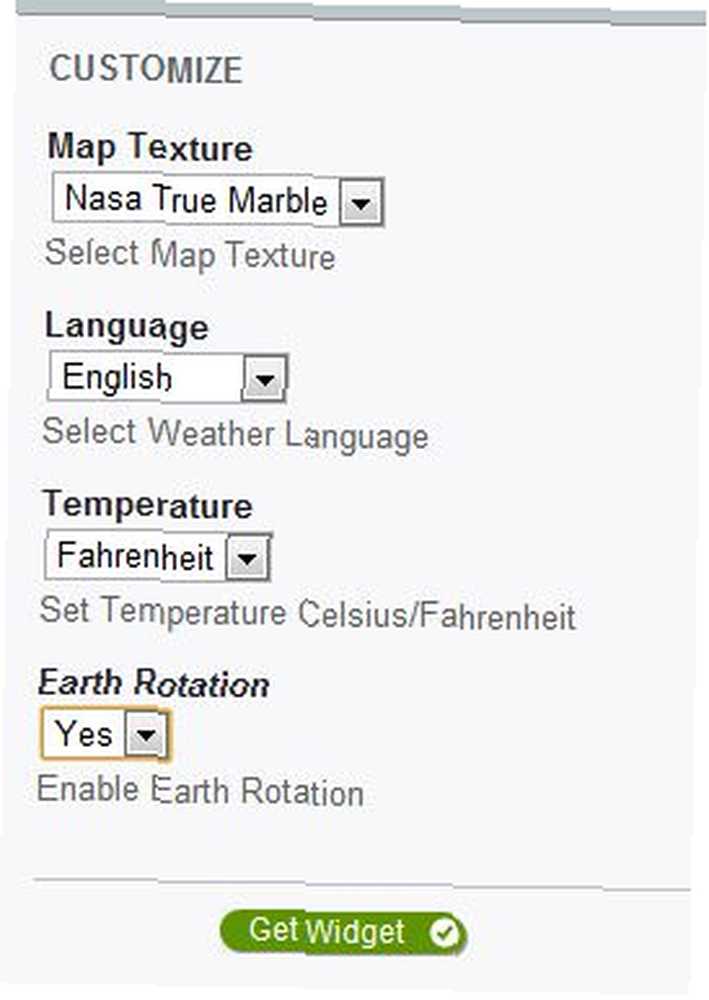
Og intet sci-fi-datadisplay ville være komplet uden en roteret grafik af jorden, der viser information om temperatur i realtid fra et hvilket som helst punkt på planeten, du kan lide. Du kan hente disse data fra Weather-3D widget fra Widgetbox.com.

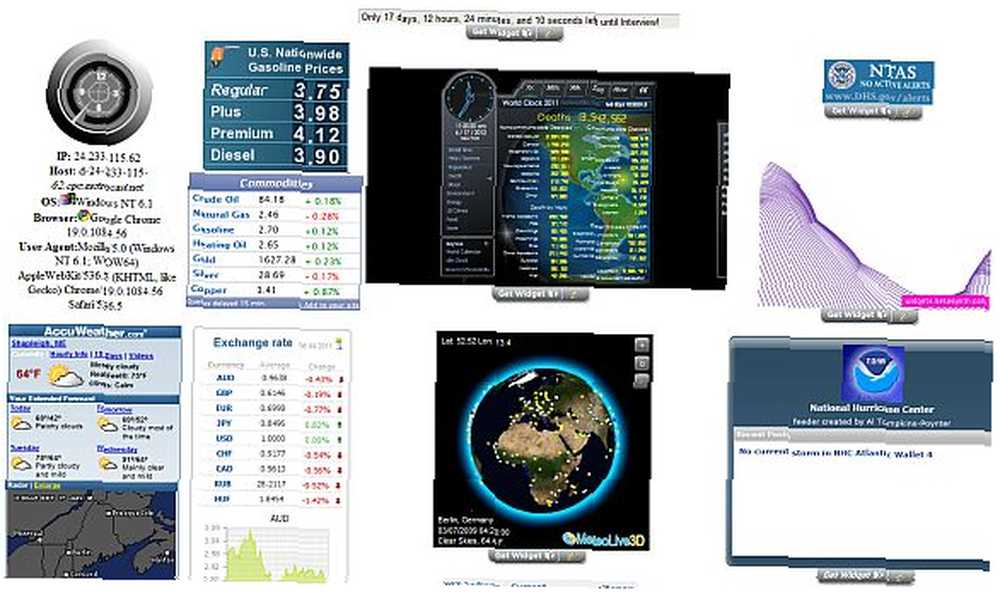
På billedet nedenfor på mit fuldsidedatablad i realtid kan du se nedtællingen øverst på siden (jeg indsatte den centreret foran selve tabellen), og 3d vejrkloden lige under verdens nedtællingswidget. I den sidste søjle i tabellen tilføjede jeg det aktuelle DHS-trusselsniveau, sexede kurver (mere til dekoration end noget andet - det ser fedt ud) og til sidst realtidsalarmwidget fra National Hurricane Center.

Da siden endelig er afsluttet, har jeg nu adgang til det aktuelle klokkeslæt, lokalt og globalt vejr, aktiemarkedsoplysninger, aktuelle gaspriser, aktuelle orkanalarmer, nationale trusselsniveauer og naturligvis belastningen med verdensdata i verdensnedtællingswidget.
Du kan finjustere denne visning med uanset information, du ønsker, ved at søge efter andre informationswidgets på en af de store widgetwebsteder og derefter indsætte dem i dit layout, hvor du vil. Kompozers evne til let at centrere og justere celler giver dig mulighed for at få hele skærmen til at se ren og virkelig cool ud. Når du er færdig, kan du bare uploade HTML-filen til din egen webhost, så du kan få adgang til den hvor som helst i verden.
Opret dit eget informationspanel, og lad os vide, hvordan det går. Hvilke andre nyttige widgets opdagede du til information i realtid? Del dem i kommentarområdet nedenfor - jeg vil meget gerne se, hvad andre seje widgets folk fandt!
Billedkredit: Telekommunikationsgrafik via Shutterstock











