Edmund Richardson
0
1815
317
Selvom moderne websteder generelt er bygget med brugervenlige grænseflader, er det nyttigt at kende nogle grundlæggende HTML. Hvis du kender de følgende 17 HTML-eksempler (og et par ekstra), vil du være i stand til at oprette en grundlæggende webside fra bunden eller finpusse koden oprettet af en app som WordPress.
Vi har leveret eksempler på HTML-kode med output til de fleste af tags. Hvis du vil se dem i aktion, skal du hente eksemplet på HTML-filen i slutningen af artiklen. Du kan lege med det i en teksteditor og indlæse det i en browser for at se, hvad dine ændringer gør.
1.
Du har brug for dette tag i begyndelsen af hvert HTML-dokument, du opretter. Det sikrer, at en browser ved, at den læser HTML, og at den forventer HTML5, den nyeste version.
Selvom dette ikke er et HTML-tag, er det stadig en god at vide.
2.
Dette er et andet tag, der fortæller en browser, at det læser HTML. Mærket går lige efter DOCTYPE-tagget, og du lukker det med et tag lige i slutningen af din fil. Alt andet i dit dokument går mellem disse tags.
3.
Mærket starter overskriftssektionen af din fil. De ting, der går ind her, vises ikke på din webside. I stedet indeholder den metadata til søgemaskiner og info til din browser.
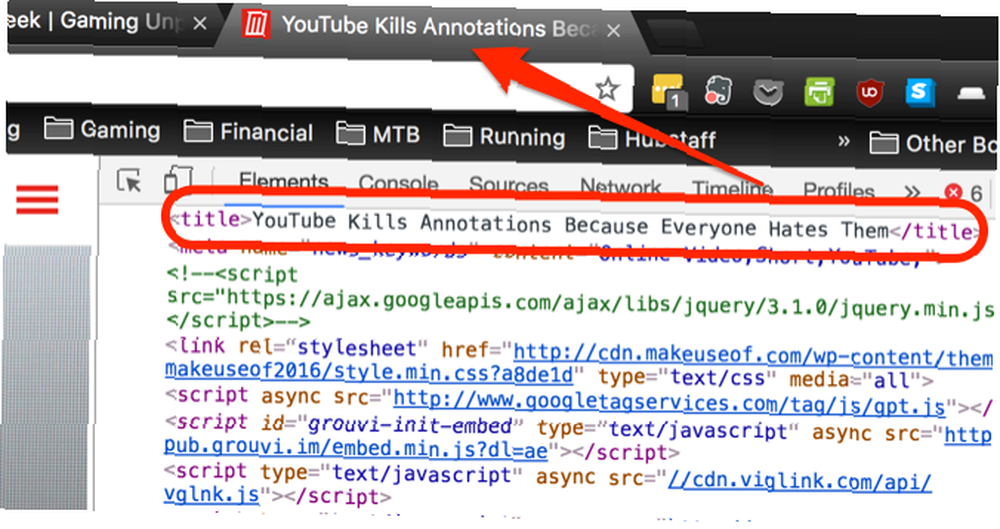
På basissider indeholder tagget din titel, og det handler om det. Men der er et par andre ting, som du kan inkludere, som vi vil gå over på et øjeblik.
4.

Dette tag angiver titlen på din side. Alt hvad du skal gøre er at placere din titel i tagget og lukke det som dette (jeg har også inkluderet header tags):
Mit websted Det er det navn, der vises som fanebladet, når det åbnes i en browser.
5.
Ligesom titelmærket sættes metadata i overskriftsområdet på din side. Metadata bruges primært af søgemaskiner og er information om, hvad der findes på din side. Der er en række forskellige metafelter, men disse er nogle af de mest anvendte:
- beskrivelse-En grundlæggende beskrivelse af din side.
- søgeord-Et udvalg af nøgleord, der gælder for din side.
- forfatter-Forfatteren af din side.
- viewport-Et mærke til at sikre, at din side ser godt ud på alle enheder.
Her er et eksempel, der muligvis gælder for denne side:
Det “viewport” tag skal altid have “bredde = enhedsbredde, initialskala = 1,0” som indhold for at sikre, at din side vises godt på mobile enheder og desktopenheder.
6.
Når du har lukket overskriftsdelen, kommer du til kroppen. Du åbner dette med tagget og lukker det med tagget. Det går lige i slutningen af din fil, lige før tagget.
Alt indholdet på din webside går mellem disse tags. Det er så enkelt som det lyder:
Alt, hvad du ønsker, vises på din side. 7.
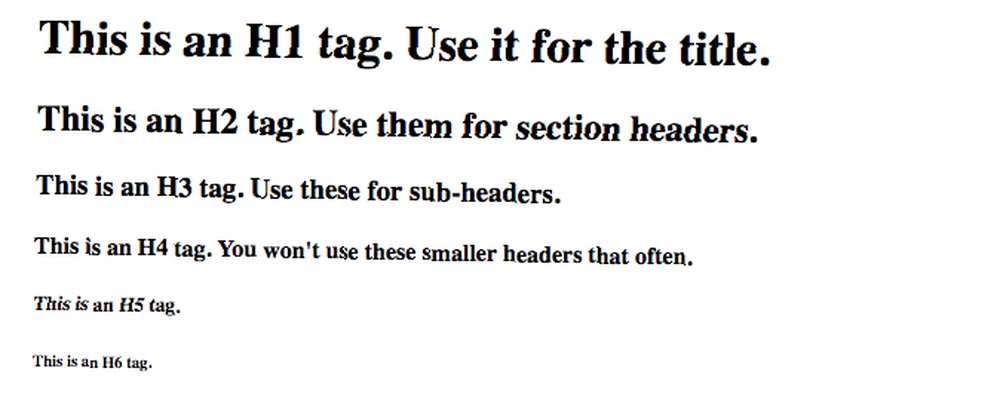
Det
tag definerer en niveau-en-header på din side. Dette vil normalt være titlen, og der vil ideelt set kun være en på hver side.
definerer niveau-to-overskrifter, såsom sektionsoverskrifter, niveau-tre underoverskrifter, og så videre ned til . Som et eksempel er navne på tags i denne artikel overskrifter på niveau to.Stor og vigtig overskrift
Lidt mindre stor overskrift
Sub-Header
. Som et eksempel er navne på tags i denne artikel overskrifter på niveau to.Stor og vigtig overskrift
Lidt mindre stor overskrift
Sub-Header
Stor og vigtig overskrift
Lidt mindre stor overskrift
Sub-Header
Resultat:

Som du kan se, bliver de mindre på hvert niveau.
8.
Afsnitskoden starter et nyt afsnit. Dette indsætter normalt to linjeskift.
Se for eksempel på pausen mellem den forrige linje og denne. Det er hvad a
tag vil gøre.
Dit første afsnit.
Dit andet afsnit.
Resultat:
Dit første afsnit.
Dit andet afsnit.
Du kan også bruge CSS-stilarter i dine afsnitskoder, som denne, der ændrer tekststørrelsen:
20% større tekst
Resultat:
20% større tekst
For at lære, hvordan du bruger CSS til at style din tekst, skal du tjekke disse HTML- og CSS-tutorials.
9.
Linjeskiftmærket indsætter et enkelt linjeskift:
Den første linje.
Den anden linje (tæt på den første).
Resultat:
Den første linje.
Den anden linje (tæt på den første).
At arbejde på en lignende måde er
tag. Dette tegner en vandret linje på din side og er god til at adskille tekstsektioner.
10.
Dette tag definerer vigtig tekst. Generelt betyder det, at det vil være fed. Det er dog muligt at bruge CSS til at fremstille tekst vises forskelligt.
Du kan dog sikkert bruge til fed tekst.
Meget vigtige ting, du vil sige.Resultat:
Meget vigtige ting, du vil sige.
Hvis du er bekendt med tag til fed skrift, kan du stadig bruge det. Der er ingen garanti for, at det fortsætter med at arbejde i fremtidige versioner af HTML, men indtil videre fungerer det.
11.
Synes godt om og , og hænger sammen. Det tag identificerer fremhævet tekst, hvilket generelt betyder, at det vil blive kursiveret. Igen er der muligheden for, at CSS får fremhævet tekstvisning anderledes.
En fremhævet linje.Resultat:
En fremhævet linje.
Det tag fungerer stadig, men igen er det muligt, at det udskrives i fremtidige HTML-versioner.
12.
Med tagget eller ankeret kan du oprette links. Et simpelt link ser sådan ud:
Gå til MakeUseOfResultat:
Gå til MakeUseOf
Det “href” attribut identificerer destinationens link. I mange tilfælde vil dette være et andet websted. Det kan også være en fil, som et billede eller en PDF.
Andre nyttige attributter inkluderer “mål” og “titel.” Målattributten bruges næsten udelukkende til at åbne et link i en ny fane eller vindue som denne:
Gå til MakeUseOf i en ny faneResultat:
Gå til MakeUseOf i en ny fane
Det “titel” attribut opretter en værktøjstip. Hold markøren over linket herunder for at se, hvordan det fungerer:
Hold markøren over dette for at se værktøjstipetResultat:
Hold markøren over dette for at se værktøjstipet
13. 
Andre attributter er tilgængelige, f.eks “højde,” “bredde,” og “alt.” Sådan ser det ud:

Som du kunne forvente, “højde” og “bredde” attributter indstiller billedets højde og bredde. Generelt er det en god ide at kun indstille en af dem, så billedet skaleres korrekt. Hvis du bruger begge dele, kan du ende med et strækket eller klemt billede.
Det “alt” tag fortæller browseren, hvilken tekst der skal vises, hvis billedet ikke kan vises, og det er en god ide at medtage et hvilket som helst billede. Hvis nogen har en særlig langsom forbindelse eller en gammel browser, kan de stadig få en idé om, hvad der skal være på din side.
14.
Det bestilte listetag giver dig mulighed for at oprette en bestilt liste. Generelt betyder det, at du får en nummereret liste. Hvert emne på listen har brug for et listevaremærke (
- Første ting
- Anden ting
- Tredje ting
Resultat:
- Første ting
- Anden ting
- Tredje ting
I HTML5 kan du bruge
- for at vende rækkefølgen af numrene. Og du kan indstille startværdien med startattributten.
- Første artikel
- Anden vare
- Tredje vare
- Første artikel
- Anden vare
- Tredje vare
Det “type” attribut giver dig mulighed for at fortælle browseren, hvilken type symbol du skal bruge til listeelementerne. Det kan indstilles til “1,” “EN,” “-en,” “jeg,” eller “jeg,” indstille listen til visning med det angivne symbol på denne måde:
15.
Den uordnede liste er meget enklere end dens ordrede modstykke. Det er simpelthen en punktliste.
Resultat:
Uordnede lister har også “type” attributter, og du kan indstille den til “disk,” “cirkel,” eller “firkant.”
16.
| 1. søjle | 2. søjle |
|---|---|
| Række 1, kolonne 1 | Række 1, kolonne 2 | Række 2, kolonne 1 | Række 2, kolonne 2 |
Det
Hver række i tabellen er lukket i en
Resultat:
| 1. søjle | 2. søjle |
|---|---|
| Række 1, kolonne 1 | Række 1, kolonne 2 |
| Række 2, kolonne 1 | Række 2, kolonne 2 |
17.
Når du citerer et andet websted eller en person, og du ønsker at indstille tilbudet bortset fra resten af dit dokument, skal du bruge blockquote-tagget. Alt hvad du skal gøre er at vedlægge tilbudet i åbning og lukning af blokquote tags:
Internettet, som jeg forestillede det, har vi ikke set det endnu. Fremtiden er stadig så meget større end fortiden.
Resultat:
Internettet, som jeg forestillede det, har vi ikke set det endnu. Fremtiden er stadig så meget større end fortiden.
Den nøjagtige formatering, der bruges, kan afhænge af den browser, du bruger, eller CSS på dit websted. Men mærket forbliver det samme.
Gå videre og HTML
Med disse 17 HTML-eksempler (og tælling) skal du være i stand til at oprette et simpelt websted 5 Gratis HTML-skabeloner for nemt at oprette hurtige websteder 5 Gratis HTML-skabeloner til nemt at oprette hurtige websteder Prøv disse HTML-skabeloner til at opbygge din hjemmeside i dag, selvom du ikke t har nogen HTML-færdigheder. . For at se, hvordan du samler dem alle sammen, kan du downloade vores eksempel HTML-side. Åbn den i din browser for at se, hvordan det hele samles, eller i en teksteditor for at se nøjagtigt, hvordan koden fungerer.
For flere lektioner i bite-størrelse i HTML, prøv disse mikrolærings-apps til kodning Vil du lære grundlæggende kodning? Prøv 5 bit-størrelse kodningsapps på din fritid Vil du lære grundlæggende kodning? Prøv 5 bit-størrelse kodningsapps på din fritid Vil du lære grundlæggende kodning, men har lidt tid? Disse kodnings-apps til bidestørrelse tager kun få minutter af din travle dag. .
Endnu ingen kommentarer











