
Brian Curtis
0
1024
200
 En af vanskelighederne ved at designe til Internettet er at finde ud af, hvordan dit websted ville se ud med forskellige skærmopløsninger. For et stykke tid tilbage var den mest almindelige skærmopløsning 800 × 600. Senere, da computere blev bedre og skærmene blev større, var den mest almindelige skærmstørrelse 1024 × 768. Nu er skærme større end nogensinde, og der er mange forskellige størrelser, der foregår. En af opgaverne for en webdesigner er at se, hvordan deres side vil se ud ved de mest almindelige opløsninger (tjek ViewLike.Us ViewLike.us: Testwebsite i forskellige opløsninger ViewLike.us: Testwebsite i forskellige opløsninger).
En af vanskelighederne ved at designe til Internettet er at finde ud af, hvordan dit websted ville se ud med forskellige skærmopløsninger. For et stykke tid tilbage var den mest almindelige skærmopløsning 800 × 600. Senere, da computere blev bedre og skærmene blev større, var den mest almindelige skærmstørrelse 1024 × 768. Nu er skærme større end nogensinde, og der er mange forskellige størrelser, der foregår. En af opgaverne for en webdesigner er at se, hvordan deres side vil se ud ved de mest almindelige opløsninger (tjek ViewLike.Us ViewLike.us: Testwebsite i forskellige opløsninger ViewLike.us: Testwebsite i forskellige opløsninger).
Der er godt også Firefox-tilføjelser, der vil gøre opgaven med at teste dit websted i forskellige opløsninger lettere. Her har jeg anført 3 Firefox-tilføjelser, du kan vælge imellem. Faktisk vil hver tilføjelse, jeg deler med dig, appellere til forskellige typer brugere. Forskellige brugere finder forskellige typer genveje hurtigere og lettere. Hvilken er den rigtige for dig? Lad os finde ud af det ved at kaste et hurtigt kig på hver af dem.
Firesizer
Den første kaldes Firesizer.

Det kan sandsynligvis ikke være lettere at bruge denne tilføjelse! Grundlæggende se til den nederste bjælke, så ser du, hvor din aktuelle vinduesstørrelse er angivet ...

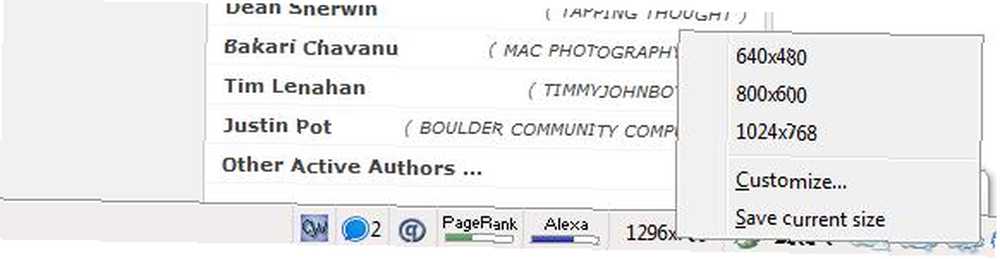
For at ændre størrelsen på dit browservindue skal du bare højreklikke på størrelsesindikatoren ...

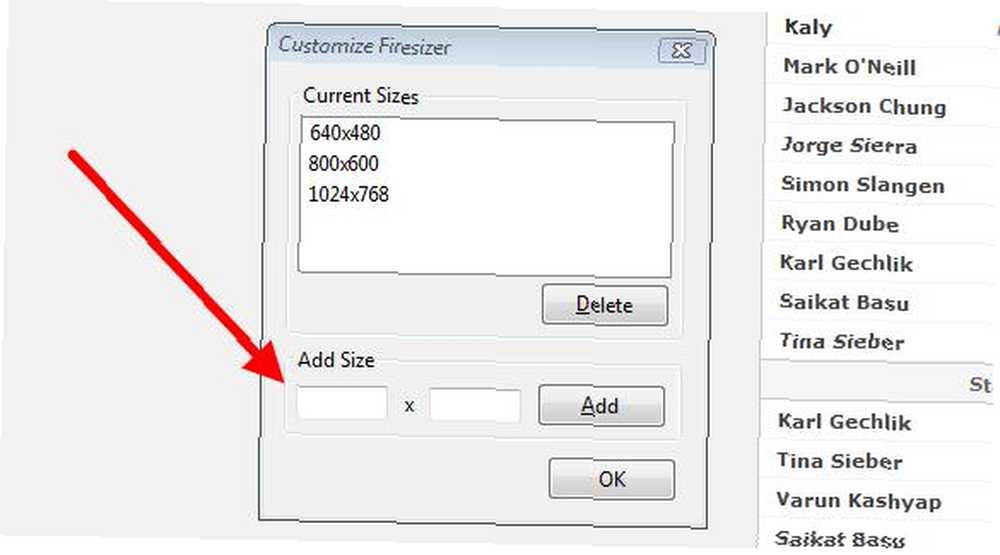
Der er tre almindelige størrelser at vælge imellem. Du kan enten tilføje en tilpasset størrelse ved at klikke på “Tilpas ... ” og tilføje din egen størrelse ...

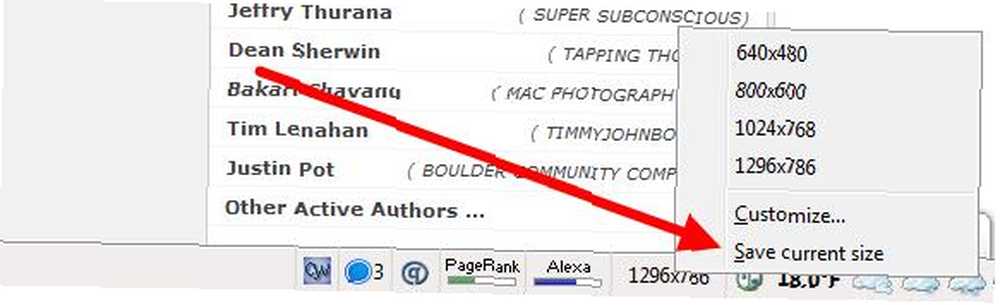
Eller du kan bare klikke på “Gem den aktuelle størrelse” for at gemme den aktuelle størrelse i browservinduet for at tilføje den til listen over størrelser ...

Det er, hvor let denne tilføjelse virkelig er! Kan du tænke på en hurtigere eller lettere måde at teste webstedet i forskellige opløsninger? Det kan jeg bestemt ikke!
ResizeIT
Den anden Firefox-tilføjelse til denne artikel vil dække er ResizeIT.

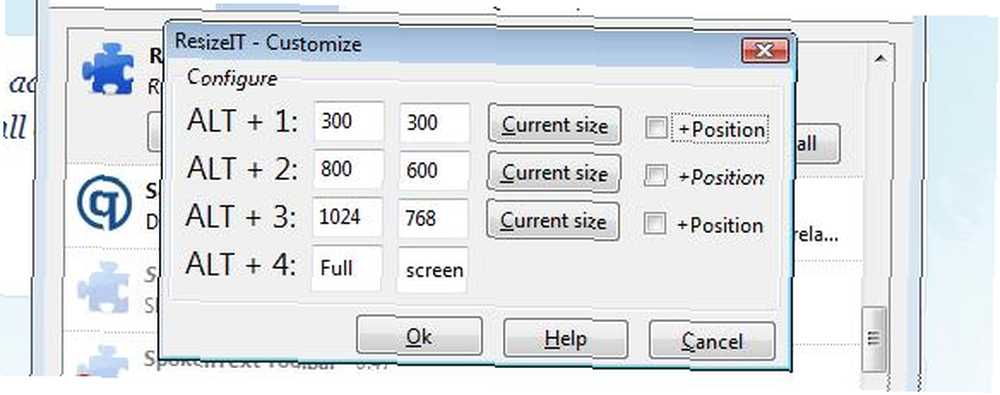
ResizeIT bringer tastaturgenveje til bordet! Grundlæggende kan du indstille forskellige størrelser til de 4 genveje, og pludselig bliver det endnu lettere at teste dine webprojekter i forskellige opløsninger! De genvejskombinationer er ALT-1, ALT-2, ALT-3 og ALT-4. Ved at gå til TOOLS-menuen skal du vælge Tilføjelser og klikke på valgmulighedsknappen ved siden af ResizeIT-etiketten.

Som du kan se, kan du faktisk vælge størrelsesindstillingerne for kombinationer.
Endnu et vinduesresizer
Den sidste Firefox-tilføjelse til denne artikel vil dække er endnu et vindue resizer.

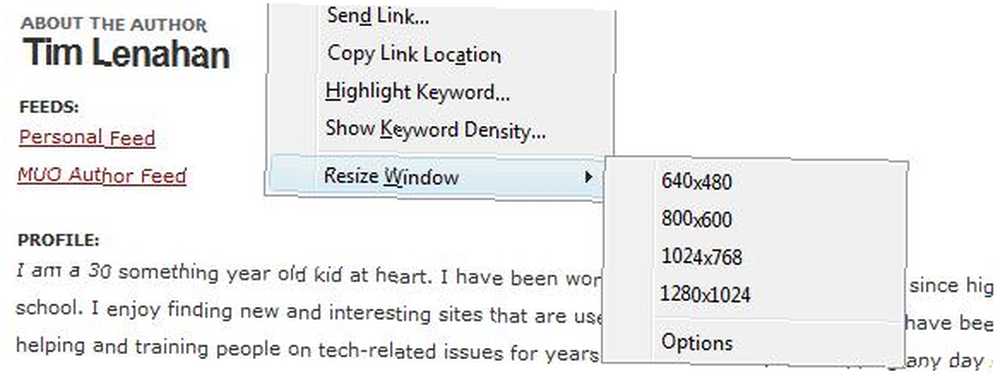
For musebrugere derude er denne til dig! Det skyldes, at ændring af størrelse på dit Firefox-vindue kun er et højreklik væk! Højreklik hvor som helst på en side og “Ændre størrelse på vindue” indstillingen vises i bunden af menuen.

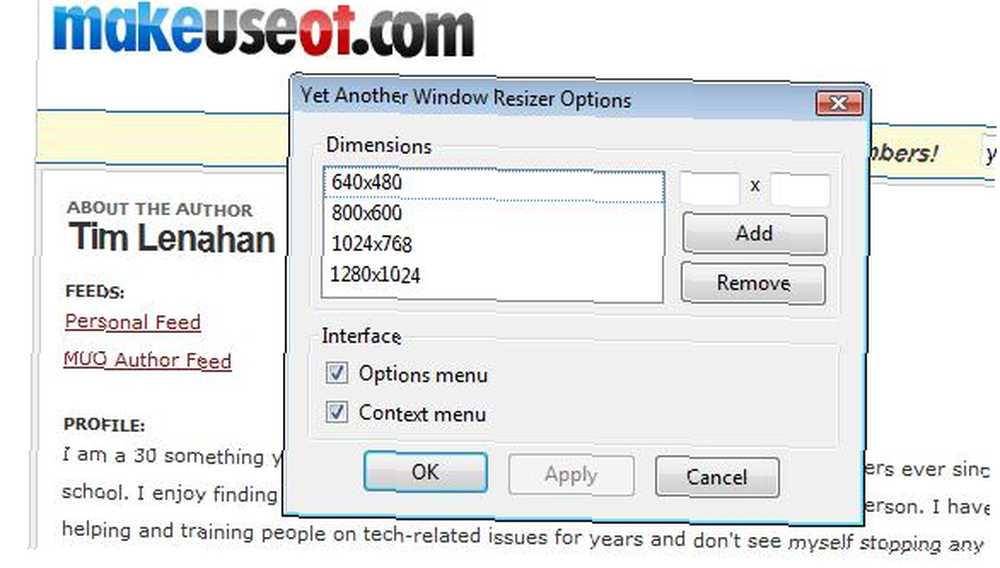
Ligesom de andre tilføjelser, der er dækket her, kan du også indstille tilpassede størrelser.

Så der har du det, tre Firefox-tilføjelser, der gør det let at teste webstedet i forskellige opløsninger. Den ene giver dig adgang i statuslinjen (Firesizer), den ene bruger tastaturgenveje (ResizeIT) og endnu en via højreklikmenuen (endnu et vindue resizer).
Der er andre måder at teste websteder på i forskellige opløsninger. En måde er at have en anden skærm med et andet opløsnings sæt (som nævnt i denne artikel 6 måder at indstille dobbeltmonitorer til at være mere produktive 6 måder at indstille dobbeltmonitorer til at være mere produktive). Hvilke andre måder har du, læserne, til at teste websteder (og andre projekter) i forskellige skærmopløsninger?











