
Edmund Richardson
0
4655
510
 WordPress-brugere er meget fortrolige med brugen af temaer. De kan let ændre udseendet på deres blog bare ved at skifte temaer. Der er masser af tilgængelige WordPress-temaer derude, og hver har deres eget unikke udseende og funktioner.
WordPress-brugere er meget fortrolige med brugen af temaer. De kan let ændre udseendet på deres blog bare ved at skifte temaer. Der er masser af tilgængelige WordPress-temaer derude, og hver har deres eget unikke udseende og funktioner.
Underligt, blandt disse tusinder af tredjeparts temaer, var der kun to officielle temaer, der fulgte med WordPress-installationen: Klassisk temaversion 1.5 og Standardtemaversion 1.6. For at gøre tingene værre var disse to officielle temaer heller ikke alt for tilpasselige.
Men WordPress-udviklere ønskede at ændre det. De har udgivet den nyeste version af WordPress - v 3.0 - sammen med et splinternyt, meget tilpasseligt officielt tema kaldet Twenty-Ten-temaet (måske til minde om året for udgivelsen - 2010).
Lad os se, hvilke muligheder det tyve-tema-tema tilbyder.
Hele Lotta Widgets
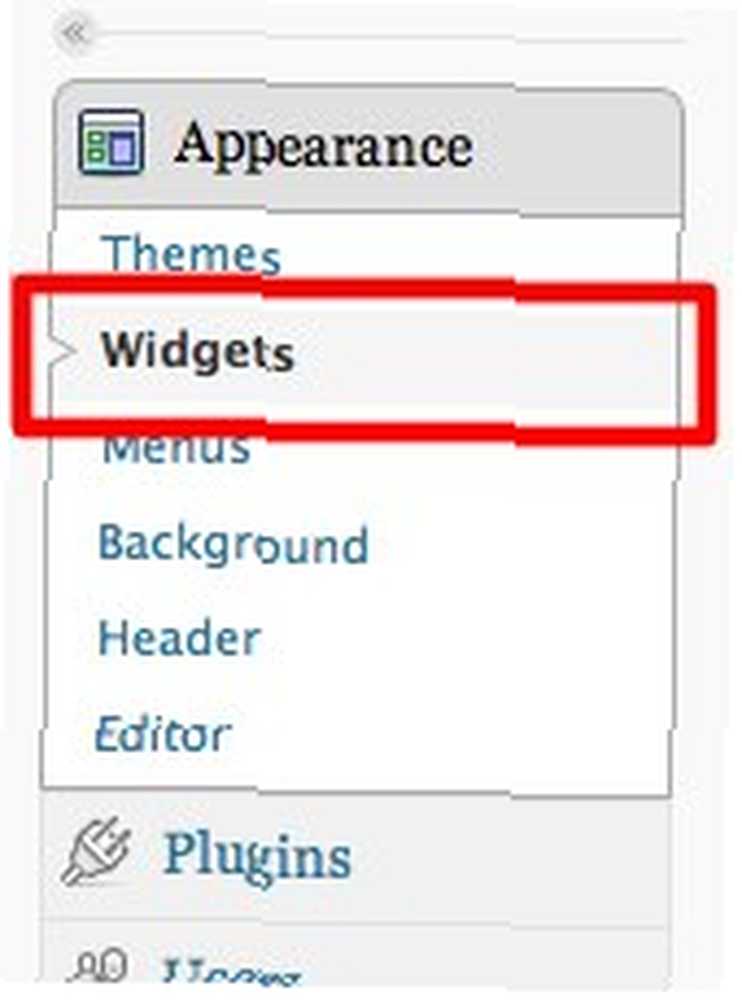
Efter> opgradering til WordPress 3.0, vil du se Twenty Ten-temaet under “Udseende” sidemenu. Aktivér temaet ved at klikke på “Aktiver” link.

Derefter kan du starte tilpasningsritualet ved at klikke på den første menu under Tema: “Widgets“. Widgets i WordPress er forbedringer til et tema. Du kan bruge widgets til at tilføje minifunktionaliteter fra en simpel kalender til HTML-koder.

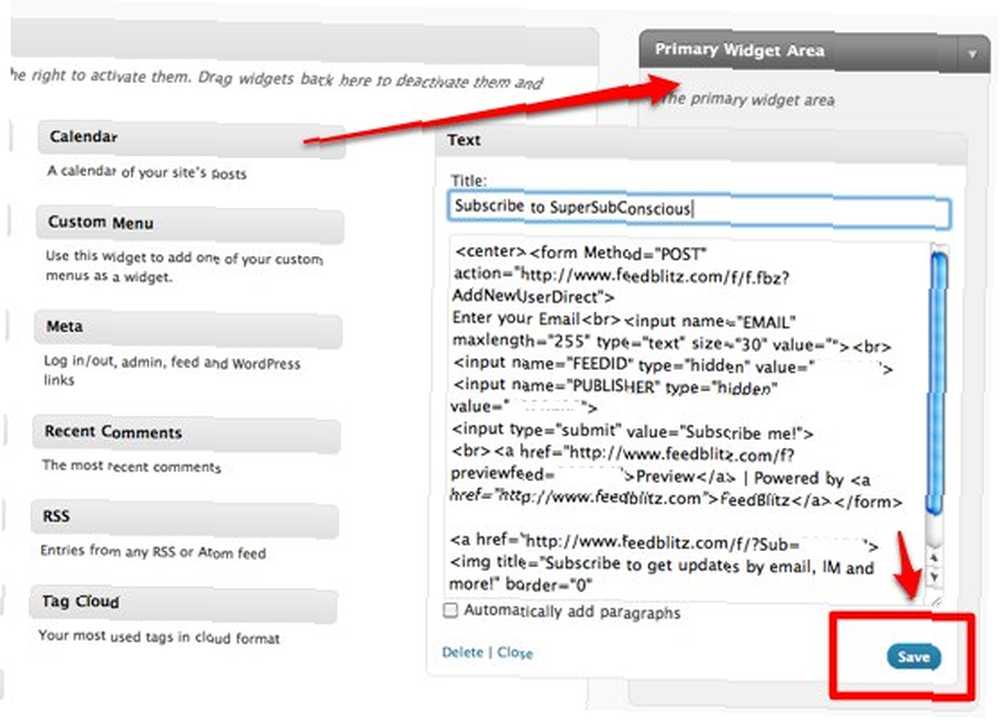
Der er en masse widgets, som du kan bruge her. De, der lever og indånder WordPress, vil være bekendt med dem.

Men hvad der gør widgets i Twenty-Ten specielle er widgetområderne. De fleste temaer giver brugerne et eller to widgetområder, mens her er der seks af dem.

For WordPress-newbies kan du bruge widgets ved at trække og slippe dem til de ønskede widgetområder. Min personlige favorit er Tekst-widgetten, fordi du kan placere tilpassede koder her.

Bare husk at ramme “Gemme” , når du har skrevet koden ned.
En anden dejlig ting ved WordPress 3.0 og Twenty-Ten med hensyn til understøttelse af widgets er eksistensen af “Inaktive widgets” areal. I den forrige version af WordPress betød deaktivering af en widget at miste dens indstillinger. Nu kan du midlertidigt deaktivere widgets, mens du bevarer deres indstillinger ved at trække dem til dette område.

Og når du vil aktivere dem igen, skal du bare trække dem tilbage til widgets-området. Du behøver ikke at foretage nogen genindstillinger.
Hvad er der i menuen?
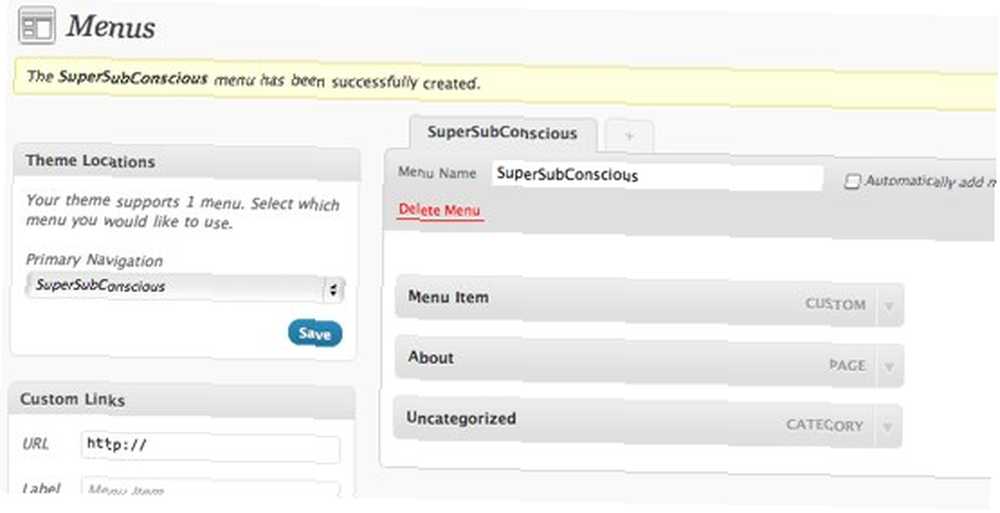
Det næste punkt under “Udseende” er “Menuer“. Vi har diskuteret dette emne lidt i den forrige artikel. Grundlæggende giver denne funktion dig mulighed for at tilføje tilpasset navigation til din blogside.

Du kan tilføje en menu som en undermenu blot ved at trække og slippe den under en anden menu.

Her er hvordan menuerne ser ud på blogsiden.

Tilpasning af baggrunden og overskriften
Denne funktion er muligvis en meget almindelig ting blandt ivrige WordPress-brugere, der bruger temaer stærkt. Ikke desto mindre er dette en velkommen tilføjelse til at forbedre WordPress's indbyggede tema.
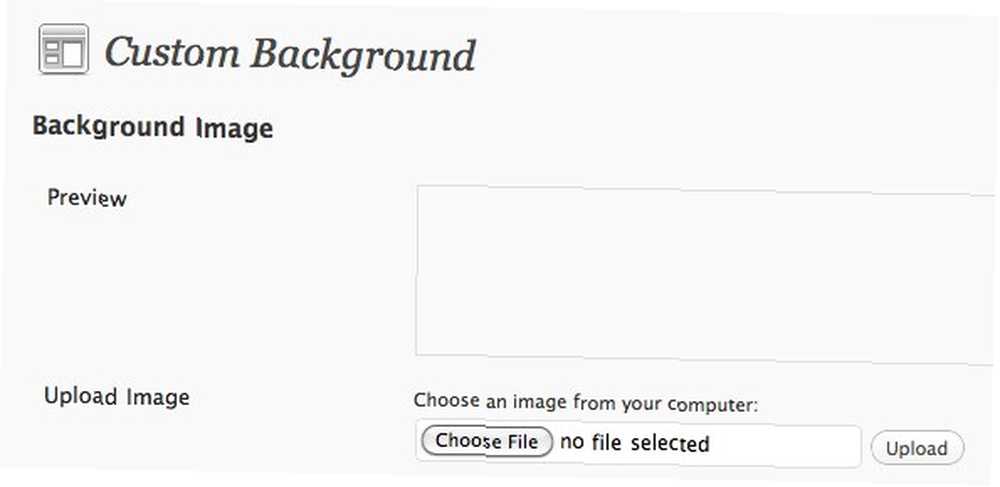
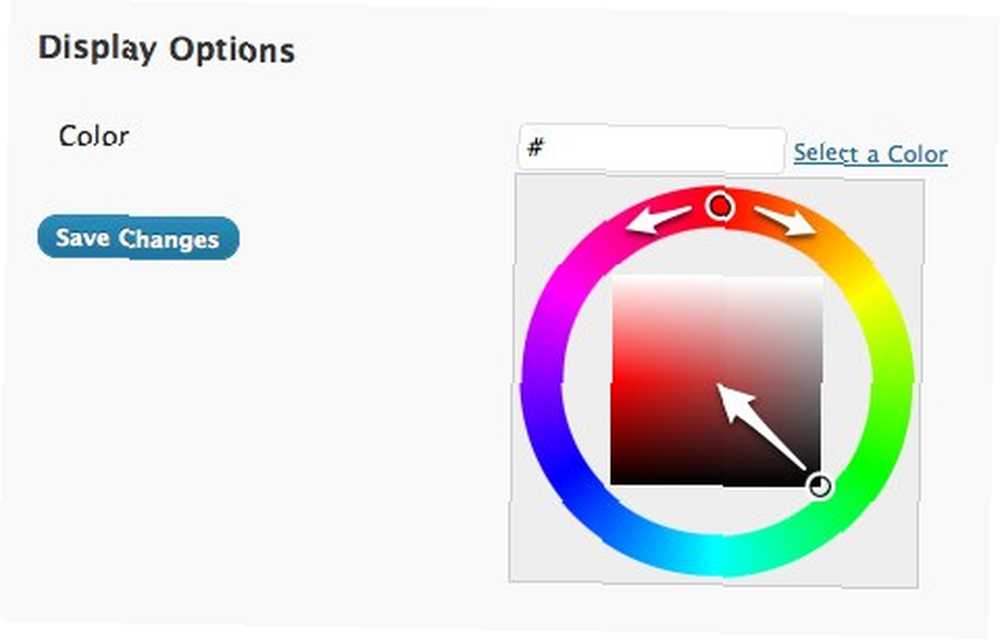
Med Brugerdefineret baggrund du kan uploade dit valgte billede.

Og vælg baggrundsfarve.

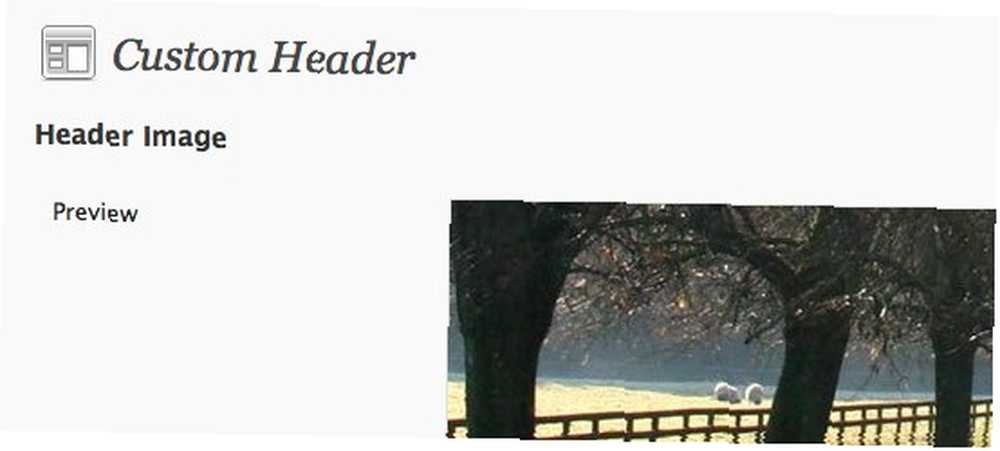
Mens du bruger Custom Header, kan du også uploade et headerbillede. Du kan bruge de teknikker, der er forklaret i vores ældre artikel til at oprette dit eget websted Header Image Sådan opretter du et website Header Image ved hjælp af PowerPoint .

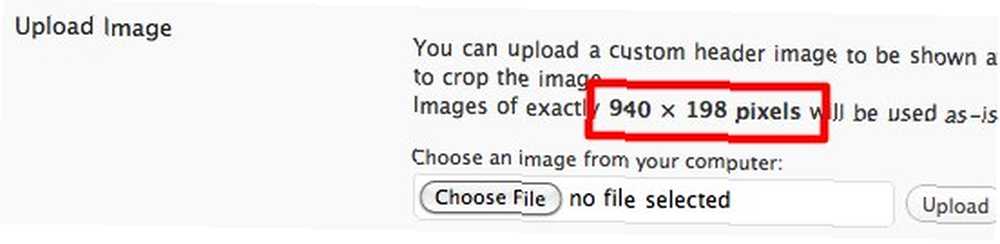
Den anbefalede størrelse på billedet er 980 X 198 pixels.

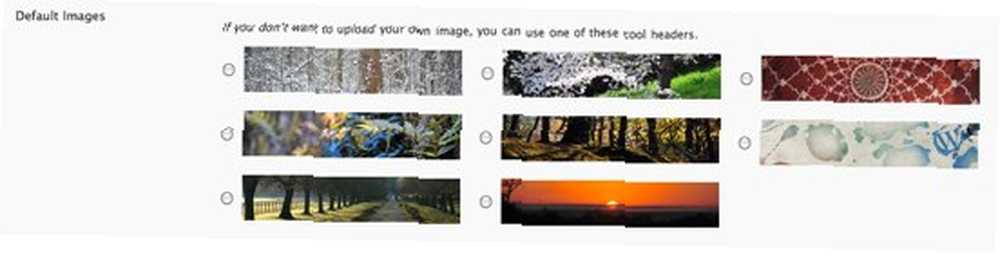
Eller du kan bruge en af en række weboverskrifter, der tilbydes af WordPress.

Helt nederst på denne side finder du muligheder for at fjerne og nulstille billedet.

Glem ikke at klikke på “Gem ændringer” for at bevare dine indstillinger.
For at lade dig se hvordan Twenty-Ten-temaet ser ud, her er en blog hurtigt oprettet med temaet.

Tiogtyve er måske ikke så magtfulde som konstruktør, men det er godt nok for de fleste af os, der ikke ønsker at grave dybere efter skjulte funktioner, men bare ønsker et godt brugbart tema. Hvis du stadig ikke er sikker på, om du ændrer dit blog-tema til tyve-ti, kan du prøve det først for at se, hvordan ser det ud.
Har du prøvet WordPress 3.0 og Twenty-Ten-temaet? Hvad er din mening om dem? Fortæl os venligst i kommentarerne herunder.











