
Michael Cain
0
4270
172
Der er et antal trin, du skal gennemgå, når du designer et stykke software eller endda et websted. Efter det øjeblik med indsigt har designeren på pligt at skabe et faktisk design og 'skitsere' udseendet og følelsen af applikationen, hvilket i det væsentlige definerer den grafiske brugergrænseflade. Til dette formål bruger de normalt mock-up konceptuelle tegninger og wireframes.
Selvom den er meget kapabel, er proprietær software ofte utroligt dyre og unødvendigt kompliceret. For noget så simpelt som at skabe wireframes, grænser dette til latterligt.
Med web 2.0 (og for nylig med HTML5) føres softwarekampen til skyen. Og bedst af alt, det meste af det kommer helt gratis! I denne artikel viser vi dig nogle online alternativer til at oprette konceptuel software og webstedsdesign.
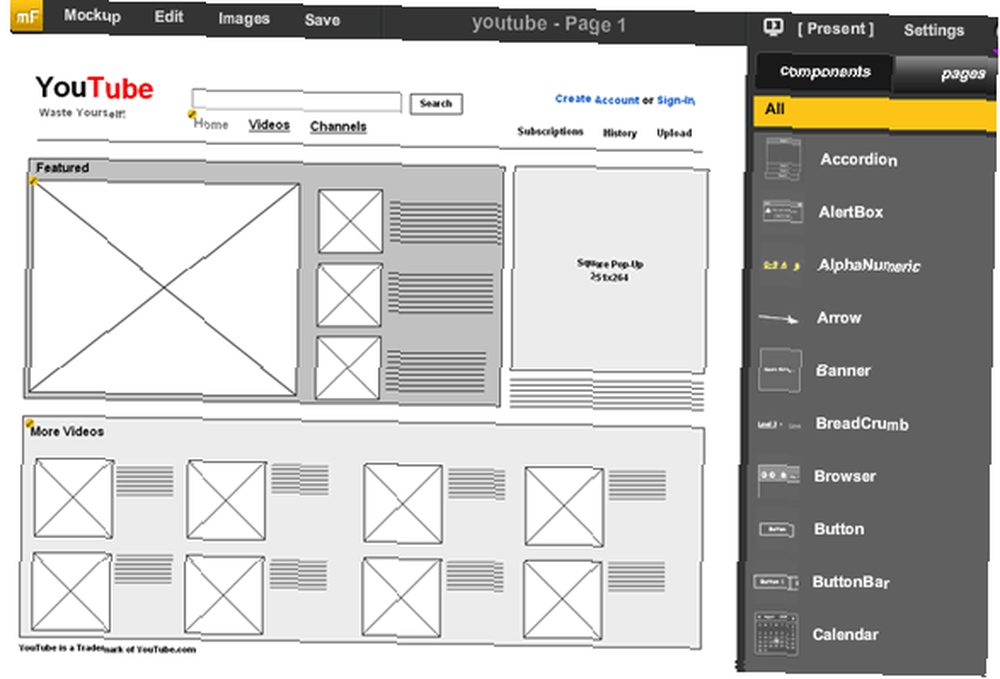
MockFlow
Dette er en utrolig omfattende wire-frame editor. Grundlæggende er enkle. I højre side af værktøjslinjen gennemsøger du objekter, der ligner det objekt, du leder efter, og du trækker dem på skærmen. Der kan du redigere og justere disse objekter, indtil de passer til dine behov.
MockFlow har en enorm mængde objekter, og nogle af dem er utroligt specifikke. Når du opretter et nyt design, kan du starte fra en af designskabelonerne med valg inklusive iPhone, Android og iPad grænseflader.

Disse trådrammer kan deles og co-redigeres med andre brugere - begrænset til to i den gratis version. Andre grænser, der pålægges gratis brugere, er maksimalt 10 MB lagerplads og en mock-up med fire sider og op til fem huskede revisioner.
Registrerede gratis brugere kan dog downloade dine projekter i en række filformater, herunder PNG og PDF, eller bruge MockFlows skrivebordsapplikation med online-synkronisering til mere pålidelig redigering.
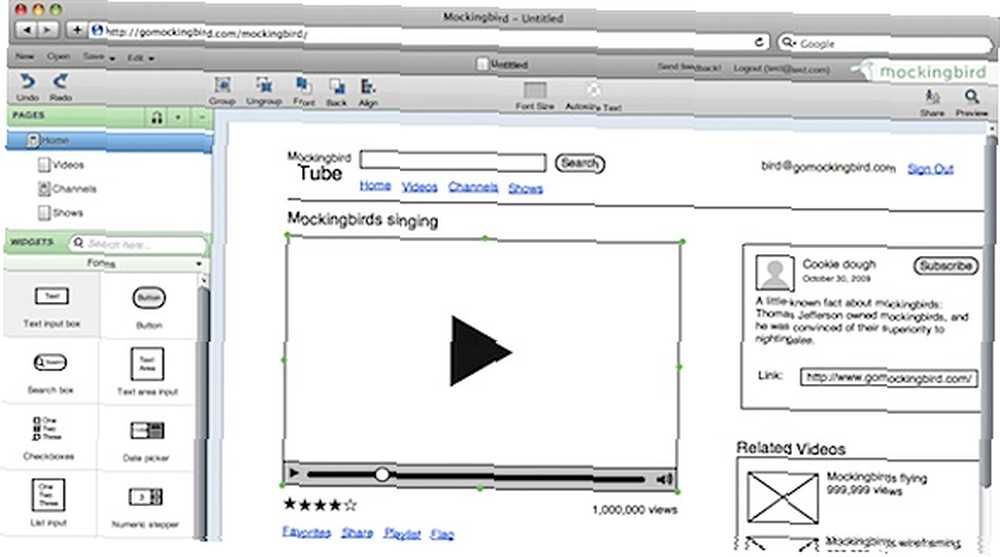
Mockingbird
MockingBird svarer til MockFlow på et antal niveauer. Grænsefladen består af det samme træk-og-slip-princip, selvom det er bedre udført og lettere at håndtere. I de fleste tilfælde kan MockingBird hjælpe dig med at oprette dine trådrammer i en brøkdel af den tid, det normalt ville koste dig.
Mange af de nævnte 'frie grænser' er også fraværende. Der er ingen tilsyneladende grænse for mængden af lagerplads eller mængden af sider, du er i stand til at oprette.

Derefter mangler MockingBird nogle af disse mere omfattende funktioner. Selvom du på lignende måde kan eksportere og dele dine mock-ups med andre mennesker, ser det ikke ud til at være en mulighed for realtidsholdsamarbejde, sporing af ændringer eller en indbygget chat. Oprettet med HTML5 fungerer MockingBird heller ikke på Internet Explorer.
Afslutningsvis er MockingBird ubegrænset i sin gratis version og tilbyder en lidt enklere brugeroplevelse. Til gengæld opgiver du et omfattende samarbejde og andre avancerede funktioner.
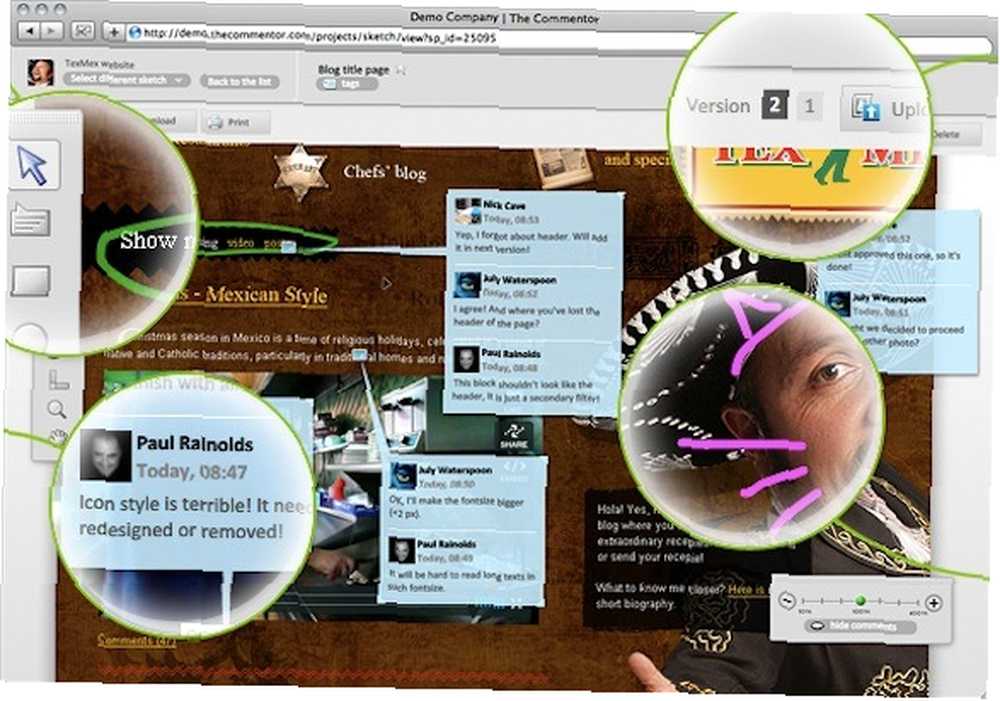
Kommentatoren
Med trådramme-aspektet dækket, er det tid til at gå videre til det næste trin i designprocessen: mock-up, skyl og gentag. Vi taler om at sætte det ordsproglige kød på dine wireframes, sandsynligvis ved hjælp af Photoshop eller en anden billedredigerer. Dette næste værktøj fokuserer på den sidste del af virksomheden.

Kommentaren hjælper dig selv med kommentarer og revisioner, selvom den ikke er særlig nyttig ved design. I stedet for at skabe en stor del af uorganiseret e-mail-trafik, tager det dine designs med i skyen. Du kan invitere op til tre gratis brugere til at kommentere dine mock-ups med klistrede tråde og support til revisioner - op til 100 billeder. Mock-up, skyl og gentag. Jeg tror, du får boret.
Kender du andre værktøjer, der kan være nyttige til at oprette en software eller webstedsdesign? Fortæl os det i kommentarfeltet nedenfor!











