
Joseph Goodman
0
4371
1127
WordPress, der selv er vært, er et fantastisk system, ingen tvivl om det. Det er simpelthen det bedste valg for enhver fra begynderbloggere til store virksomheder til at køre et enkelt, men alligevel udvideligt indholdsudgivelsessystem. Men med et par plugins installeret, et detaljeret tema med masser af stilark, nogle Javascript jQuery-effekter - ja, det kan blive lidt oppustet, hvilket resulterer i en langsom belastningstid.
Problemet forværres, hvis du bruger delt hosting, og du kan synes, at din blog har en samlet belastningstid på ca. 10 sekunder eller mere. Ikke kun er dette åbenlyst en dårlig oplevelse for brugerne, men Google straffer dit websted for også at være langsomt. Faktisk viste en undersøgelse fra 2006, at de fleste brugere vil give op efter 4 sekunder, og det var for 4 år siden!
W3 Total Cache-plugin er her for at hjælpe, så lad mig forklare, hvad det kan gøre for at fremskynde din WordPress-blog.
Bemærk: Denne artikel vedrører kun selvhostede WordPress-presseinstallationer, hvad enten det drejer sig om en delt vært, en dedikeret privat vært De forskellige former for webstedshosting forklaret [Teknologi forklaret] De forskellige former for webstedshospital forklaret [Teknologi forklaret] eller på din egen hjemmeserver Sådan oprettes en Linux-webserver med en gammel computer Sådan oprettes en Linux-webserver med en gammel computer .
Hvordan ved jeg, om min side er langsom?
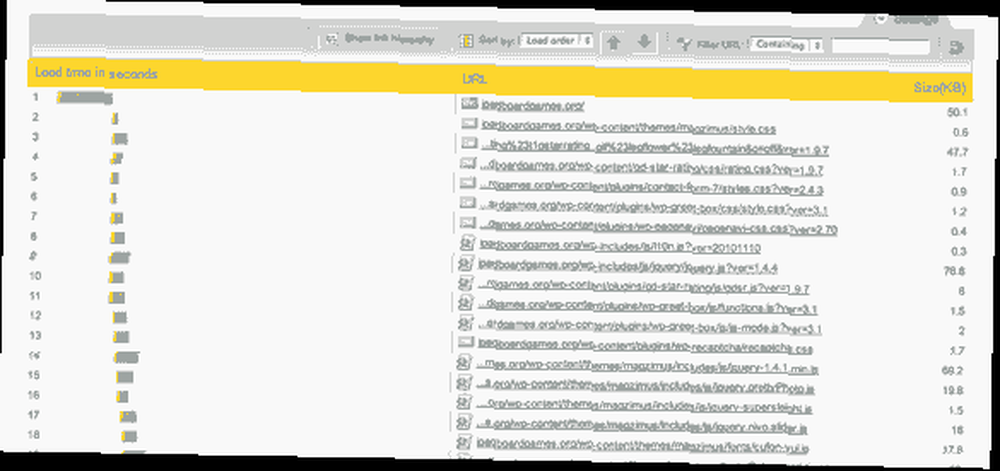
For det første er det simpelthen ikke en god test at besøge siden i din egen browser, fordi de fleste af objekterne vil blive cachelagret lokalt, og derfor vil indlæsningen virke hurtigere end den virkelig er. For at finde ud af den virkelige sideindlæsningstid på dit websted skal du bruge et specielt testværktøj. Du kan gøre dette hurtigt online ved at indtaste URL'et på dit websted på tools.pingdom.com
Værktøjet forsøger at indlæse din side uden nogen cache, og registrerer, hvor længe og hvilke elementer nøjagtigt den skal indlæses. Du får en dejlig graf, der kan fremhæve alle bestemte langsomme elementer.

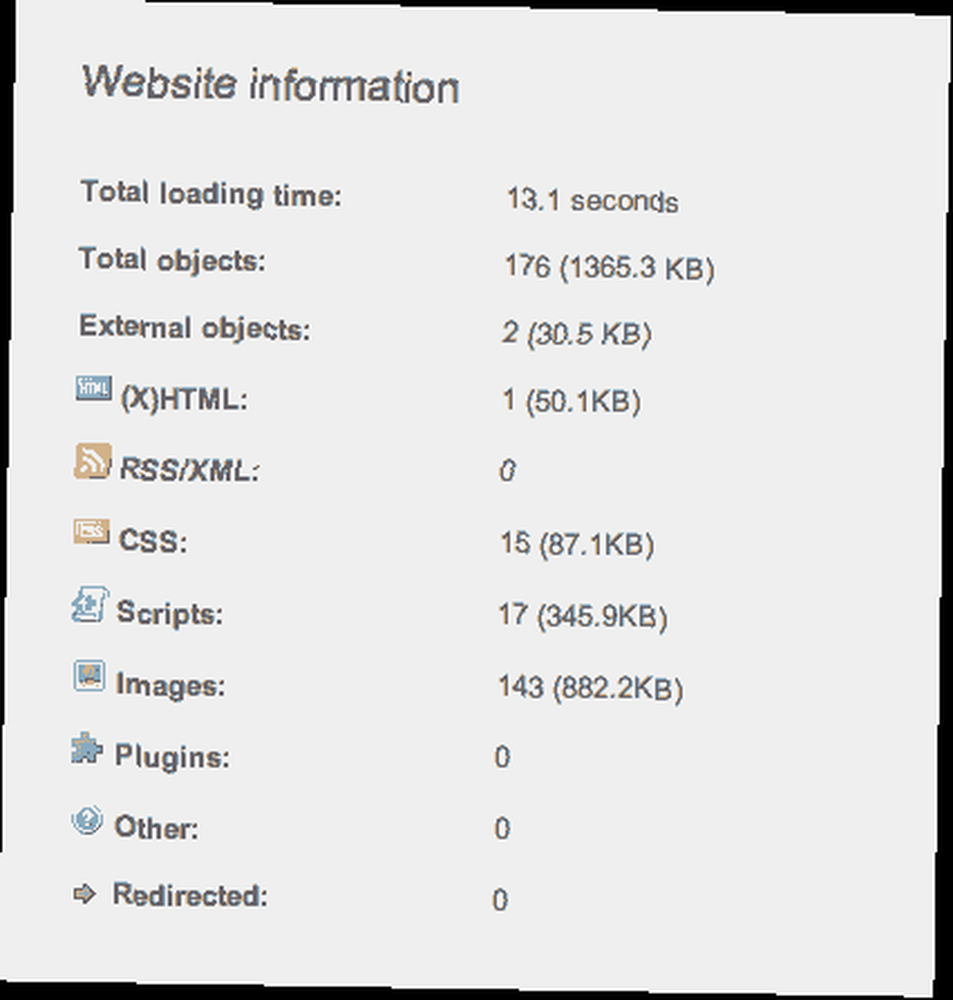
Når det er færdigt, skal du rulle nederst på siden og se efter det grå oversigtsfelt. Mærkeligt nok er min side aftaget til ca. 13 sekunder i alt, hvilket er chokerende rystende! I næste uge vil jeg gennemgå en trin for trin-installationsproces, da den kan blive lidt vanskelig, såvel som at vise dig resultaterne.

Hvad gør W3 Total Cache?
1. Cache-sider og databaseforespørgsler:
WordPress er et dynamisk system. Hvad det betyder er, at hver gang en side bliver vist, kører WordPress til databasen, henter nogle data (som dine seneste blogindlæg, kommentarer osv.), Leger rundt med den for at fremstille en side i henhold til dit temalayout og serverer det derefter tilbage op til læseren. Alt det kræver en masse indsats og sker for hver enkelt side på din blog, selvom indholdet for det meste ikke ændrer sig. I stedet for at gå tilbage til databasen og genskabe hele siden hver gang, vil W3TC opbevare en fuldt ud fremstillet kopi af denne side i hukommelsen og sende den direkte til brugeren i stedet. Hvis en ny kommentar er tilføjet, sørger den for, at den også vises, så dine indlæg altid er ajour.
2. Komprimer dit Javascript & CSS:
Nogle mere komplekse WordPress-temaer kan bruge op til 10 separate CSS-filer, hvoraf mange er gentaget eller unødvendig kode. Plugins leveres også med egne egne CSS-filer, hvis de viser en slags output til brugeren. Igen, for hver sideindlæsning skal browseren sende en separat anmodning for hver af disse filer, og selvom de er ganske små, tilføjer overhead-tiden med at anmode om en fil og begynde overførslen virkelig.
Den vidunderlige minificeringsproces tager alle disse filer og presser dem til en kompakt, effektiv CSS-fil, der dækker alle de stilelementer, du har brug for. Bare rolig, når du kommer til at redigere filerne, ser de nøjagtigt ud for dig - men W3TC-pluginet opretter en ny fil og serverer den til læserne i stedet. Det samme gælder for Javascript-filer
3. Optimer dine browser-cacheindstillinger:
Browsere ved normalt ikke automatisk, hvilke filer der kan cacheres lokalt på en brugers computer, og de fleste websteder inkluderer ikke de relevante oplysninger, der fortæller browseren, at noget er ok at cache og hvor længe. Det er her W3TC kommer ind, da det vil sikre sig, at de korrekte indstillinger sendes til brugerens browser, så deres lokale cache bruges effektivt, hvilket reducerer antallet af filer, der skal sendes til dem hver gang.
Konklusion
MakeUseOf bruger W3TC som blot en af de måder, vi prøver at optimere siden og gøre den så hurtig som muligt for dig, læserne. Uden det ville vi ærligt ikke kunne betjene mængden af sider, vi laver, da serveren ville lamre sig over og brænde hele tiden. Men W3TC kan hjælpe ethvert WordPress-system, stort eller lille med at køre mere effektivt, og dine læsere og Google vil takke dig for det. Hvis du følger mine råd i sidste uge om, hvordan du gør din blog populær, er det næste logiske trin at være i stand til at klare den popularitet ved at optimere dit websted. Hold øje med webstedet, mens jeg leder dig gennem en komplet installation af W3TC-pluginet i næste uge.
Hvis du føler dig lidt forvirret over hele ideen om cache for at fremskynde WordPress lige nu, skal du sørge for at stille os i kommentarerne eller stille et spørgsmål til vores stadigt voksende og livlige spørgsmål og svar samfund. Fortæl os, hvis du også bruger et andet plugin, og hvordan du bedømmer det. Hvis du gik glip af mit sidste indlæg, hvor jeg viste dig 8 nyttige strategier for at gøre din blog populær 8 Beviste tip til at gøre din WordPress-blog populær 8 Beviste tips til at gøre din WordPress-blog populær Har du problemer med at få besøgende til din WordPress-blog? Her er vores tip til at gøre din WordPress-blog mere populær. , skal du også kontrollere det.
Download W3TC-pluginet her
Billedkredit: ShutterStock











