
Lesley Fowler
0
694
186
 Hvor mange gange har nogen sendt dig et link til et websted, der er inficeret med utroligt vanskelige at læse skrifttyper? Det er sket med os alle, og der er ikke meget, vi kan gøre ved det - eller er der?
Hvor mange gange har nogen sendt dig et link til et websted, der er inficeret med utroligt vanskelige at læse skrifttyper? Det er sket med os alle, og der er ikke meget, vi kan gøre ved det - eller er der?
Der er et par mennesker på Internettet, der har oplevet det samme problem som dig, og heldigvis besluttede de at gøre noget ved det. Så accepter Grandmas bedstemors kæde-e-mail-link uden spørgsmål, og prøv disse webværktøjer, som alle har et eneste formål - at give dig mulighed for at se tekst på nettet du vil se det.
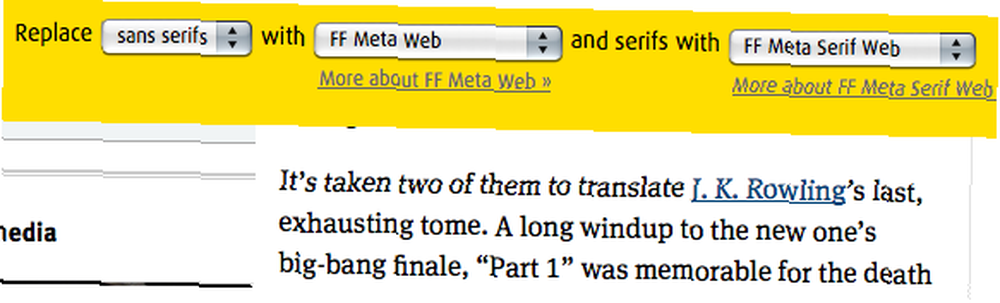
FontFonter [Web App]
Det skal gøres klart, at FontFonter ikke vil omdanne verdens værste websted til noget uberørt og smukt. Lad os se det i øjnene. Dårligt webdesign 8 Bedste websteder til HTML-kodningseksempler i kvalitet 8 Bedste websteder til HTML-kodningseksempler af kvalitet Der er nogle fantastiske websteder, der tilbyder godt designede og nyttige HTML-kodningseksempler og tutorials. Her er otte af vores favoritter. er dårlig webdesign, og der er intet, du kan gøre for at ændre det. Det vil dog gøre websteder lettere at læse. Bare placér den ønskede URL i FontFonter's adresselinje, klik på “FontFont It!” -knappen, og omfavne den herlige TypeKit-magt, der skifter font.

Med FontFonter kan vi ændre ethvert websteds skrifttyper ved hjælp af tre klassifikationer: serif, sans-serif og alt. Grundlæggende betyder det, at du kan løse websitet med en helt ny fontskema, eller du kan gøre alt ensartet ved at beslutte, at alle skrifttyper skal være ens. Værktøjet er temmelig let at bruge, idet du kan udskifte alle et websteds sans serif-skrifttyper med dit valg, og vice versa til serif. Som nævnt kan du udskifte begge websitetens sans-serif- og serif-skrifttyper med det samme skrifttype.

Ulempen med FontFonter er det faktum, at det ikke giver forhåndsvisninger af, hvordan skrifttyper ser ud, så hvis du ikke har en mental liste over TypeKit-skrifttyper, vil du ende med at spille lotteriet lidt, mens du prøver at finde noget passende. Indrømmet, dette er en lille pris at betale, for når du bruger FontFonter over tid, vil du blive fortrolig med dine top valg.
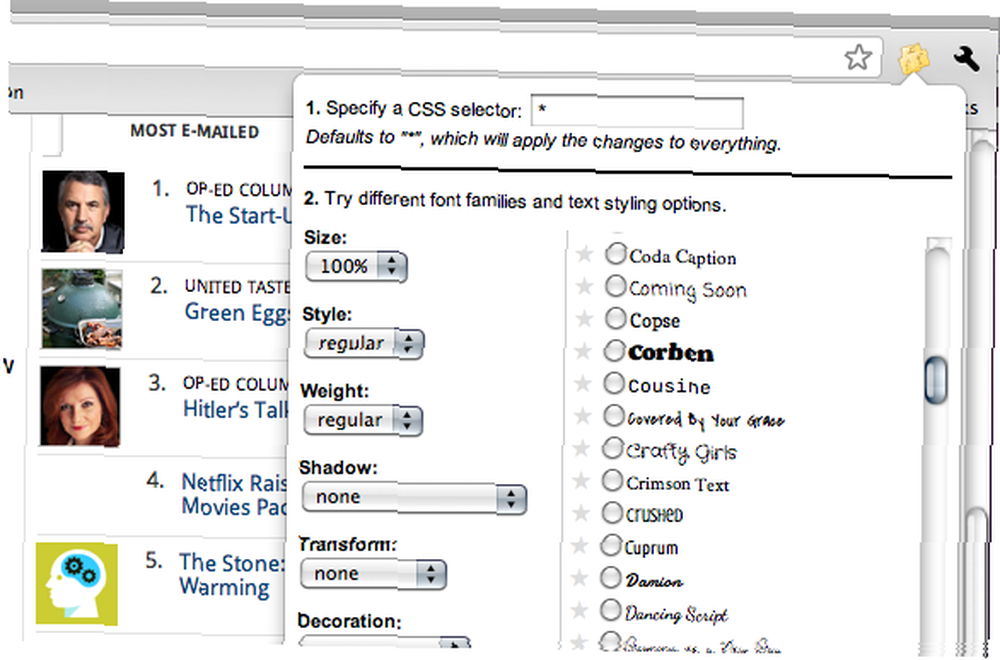
Google Font Previewer [Chrome-udvidelse]
Google Font Previewer blev oprettet med webudviklere i tankerne, men det er også meget nyttigt for den almindelige internetforbruger. Chrome-udvidelsen er designet til webdesignere, der vil se, hvordan skrifttyper fra Google Font API-biblioteket Alt hvad du behøver for at oprette dine egne skrifttyper gratis Alt hvad du har brug for at oprette dine egne skrifttyper gratis Disse enkle værktøjer giver dig mulighed for at oprette dine egne skrifttyper skrifttyper gratis, selvom du ikke har nogen tidligere erfaring med grafisk design. vises på websider, når de er i brug, men det kan også være et godt hjælpemiddel for dem, der ønsker en bedre skrifttype for lettere læsbarhed.

Når du har downloadet Font Previewer-udvidelsen, kan du finde den lige til højre for Chrome's adresselinje. Klik bare på det, mens du vælger det websted, og det giver dig et væld af muligheder for at blande tingene sammen. Vælg skrifttyperne ved hjælp af den medfølgende liste, og tilpas med indstillinger som forøgelse af tekstvægten, ændring af hele teksten til kasketter eller stød på procentdelen af tekststørrelse i trin på 50.
I tilfælde af at du rent faktisk designer et websted, kan du tackle jobbet ved hjælp af Font Previewers CSS-valgfunktion. I stedet for at teste hele dit websted, mens du kun ser på en valgt font, kan du faktisk indtaste specifikke tags, der kun ændrer dele af dit arbejde. Denne metode er bedre end at gå tilbage i koden, hver gang du ønsker at finpusse noget bare for at se, hvordan det ville se ud.
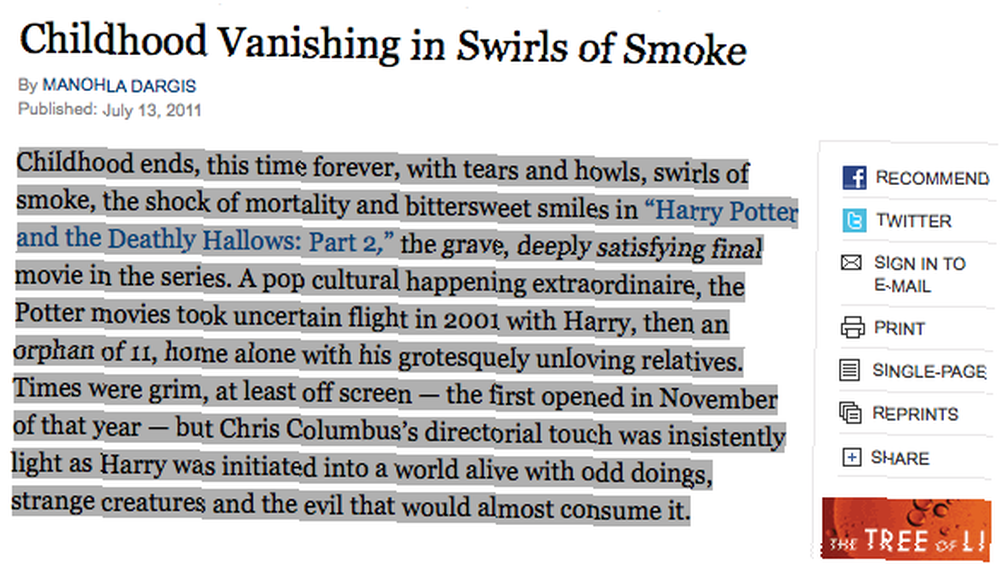
Læsbar [Firefox-tilføjelse]
Tilbage i MakeUseOfs fortidens artikel, 4 værktøjer til at gøre websider lettere at læse for mennesker med ringe syn 4 redskaber til at gøre websider lettere at læse for mennesker med ringe syn (Firefox) 4 værktøjer til at gøre websider lettere at læse for mennesker med fattige Synet (Firefox) blev vi introduceret til Firefox-læsbar add-on (såvel som dens næsten identiske slægtning, Reader). Tillægget ændrer ikke nødvendigvis tekststylingen på det aktuelle websted i sig selv, men det gør teksten fundet på det, godt ... læsbart.
Hvis du vil læse en bestemt artikel, men kæmper med den skrifttype, den er skrevet i, skal du blot klikke på knappen Læsbar for at få en dejlig ændring af kulisser. Efter aktivering vil tilføjelsen åbne webstedets indhold i en teaterstilpræsentation, der indeholder sidens tekst og billeder i en meget primitiv, men alligevel brugervenlig, sans-serif form. Desuden konverteres markeringen af en del af teksten kun markeringen og reducerer det rod, som du normalt bliver nødt til at rulle gennem.


Indrømmet, selv rigtig dejlige ting har deres mangler, og i et grusomt træk er selve aktiveringsknappen Readerens Achilleshæl. Browserknappen er ironisk nok utrolig lille og smelter næsten ind i selve browseren og præsenterer en meget vanskelig at se designfunktion for dem, som tilføjelsen er designet til at hjælpe. Dette ene problem synker dog ikke den læsbare båd, for som helhed er det et fremragende værktøj, der kan bruges til læsehæmmede.

Konklusion
Disse tre web-værktøjer fokuserer primært på tekstindholdet på et websted i stedet for webstedet som helhed, men som en person, der engang havde lidt alvorlige migræne på grund af en hel del læsning i browseren, er de bestemt en velsignelse. Hvis du imidlertid gerne vil finde endnu flere ressourcer til lettere læsning i browseren, skal du tage et kig på MakeUseOf's 7 Firefox-tilføjelser, der forbedrer læsbarheden på webside Niveau 7 Firefox-tilføjelser, der forbedrer læsbarheden på webside Niveau 7 Firefox-tilføjelser, der forbedrer læsbarheden på websiden Niveau at læse en webside er meget anderledes (og vanskeligt) end at læse en bog. Når det kommer til at forbedre læsbarheden på nettet, har browseren ikke været meget til hjælp. Det giver os en fuld skærmvisning ... .
Hvad er nogle af dine mindst foretrukne skrifttyper, der bruges i webdesign? Hvordan har disse værktøjer hjulpet dig? Hvilke andre værktøjer vil du anbefale?
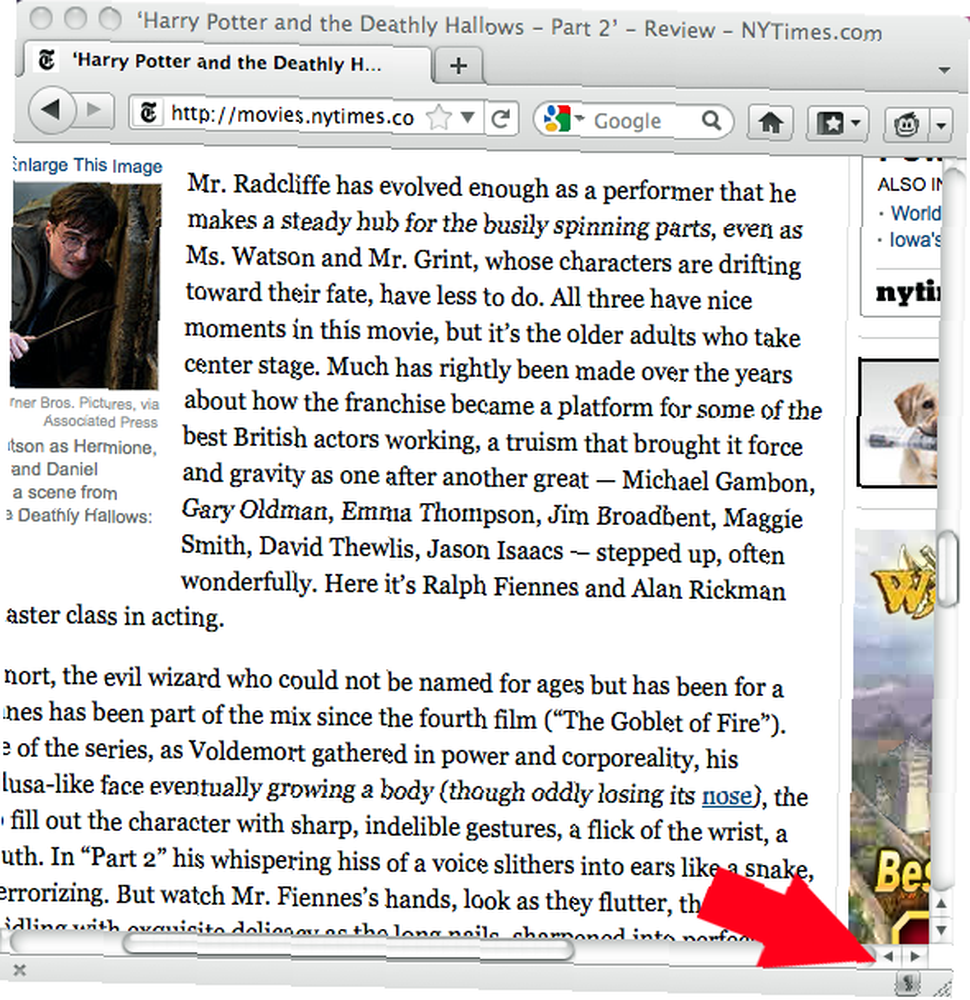
Billedkredit: jeltovski, The New York Times











