
Owen Little
0
3136
557
Lige nu reagerer ikke kun på højden af dets popularitet, men dets popularitet accelererer. Hvad JavaScript-webudvikling angår Programmering vs. Webudvikling: Hvad er forskellen? Programmering vs. webudvikling: Hvad er forskellen? Du synes måske, at applikationsprogrammører og webudviklere gør det samme job, men det er langt fra sandheden. Her er de vigtigste forskelle mellem programmerere og webudviklere. , React er en af de nemmeste rammer at lære og en af de mest effektive til hurtig og robust udvikling.
Så hvis du har besluttet at lære det, så klap dig selv på bagsiden: Du har taget et smart valg.
Det eneste problem er, at de mest værdifulde React-kurser kommer med en heftig prismærke. For eksempel er det højt anerkendte React for Beginners kursus $ 89 (starter version) og $ 127 (master version). Gratis kurser er sjældent så omfattende og hjælpsomme - men vi har fundet flere, der er fremragende og vil komme i gang på højre fod Hvad gør en god programmeringsvejledning? Hvad skaber en god programmeringsvejledning? Ikke alle programmeringsvejledninger gøres lige. Nogle gavner dig og andre ender med at spilde din tid. Her er hvad man skal kigge efter i en programmeringsvejledning af høj kvalitet. .
1. React Training's grundlæggende kursus

Tyler McGinnis er en kendt React-udvikler og instruktør, der har undervist og skrevet om React i mange år nu. Han har i øjeblikket fire kurser tilgængelige på React Training [No Longer Available], hvoraf det første er helt gratis og fungerer som et indgangspunkt for de andre.
React Fundamentals er opdelt i 32 videolektioner, der tilføjer op til tre hele timers undervisning. Du lærer alt hvad du har brug for for at få en grundlæggende React-app kørt (dvs. React økosystem, NPM, Babel og Webpack), de grundlæggende koncepter og livscyklus, der driver React-apps, hvordan man skriver komponenter korrekt, og hvordan man videregiver data rundt om.
Det er tæt. Det er informativt. Det er den perfekte introduktion, og det faktum, at McGinnis tilbyder det gratis, er ret fantastisk. Dette skal være dit første stop, når du lærer React.
Internet side - React Fundamentals Course [Ikke længere tilgængelig]
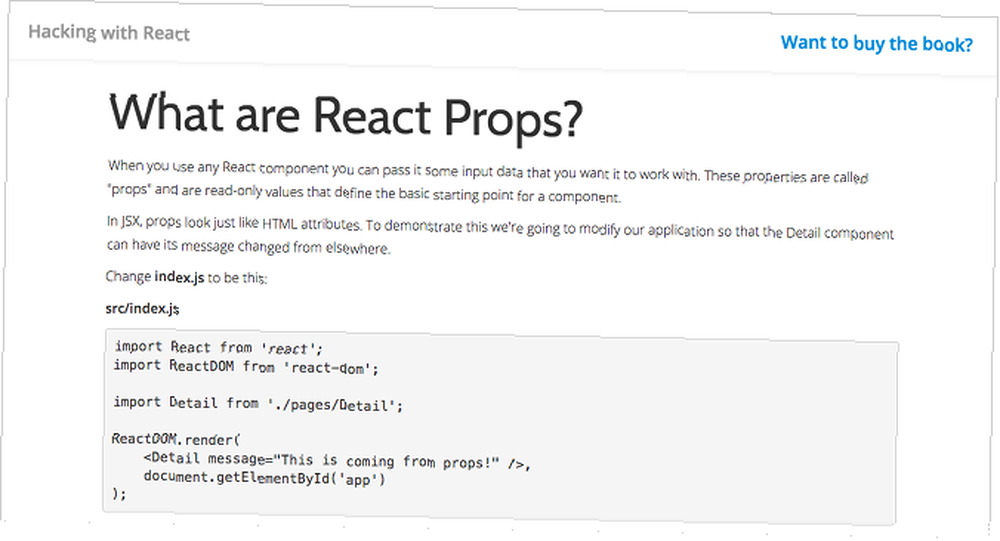
2. Hacking med reaktion

Hacking med reaktion er en e-bog, der er helt gratis, dækning til dækning, hvis du læser versionen kun på nettet. Du kan hente en downloadbar PDF-, EPUB- eller MOBI-version af den til $ 10, hvis du hellere vil tage den med dig og lære offline. Uanset hvad er det en fantastisk ressource for startere, der ikke kan lide videoer.
Det starter helt fra begyndelsen og forklarer grundlæggende koncepter som JSX og komponenter og rekvisitter og holder din hånd, mens du graduerer til mellemliggende emner som tilstande, routing, prøver, fnug og mere. Det er skrevet i ES6 begynder at afslutte, og du lærer bedste praksis undervejs, herunder Babel, Webpack og ESLint.
Vil det gøre dig til en React-ekspert? Nej, men det vilje få dig komfortabel nok til at føle dig selvsikker og fortsætte med at lære. I det mindste ved du mere end nok Reaktion til at beslutte, om du vil bruge penge på et avanceret premiumkursus andetsteds.
Internet side - Hacking med reaktion
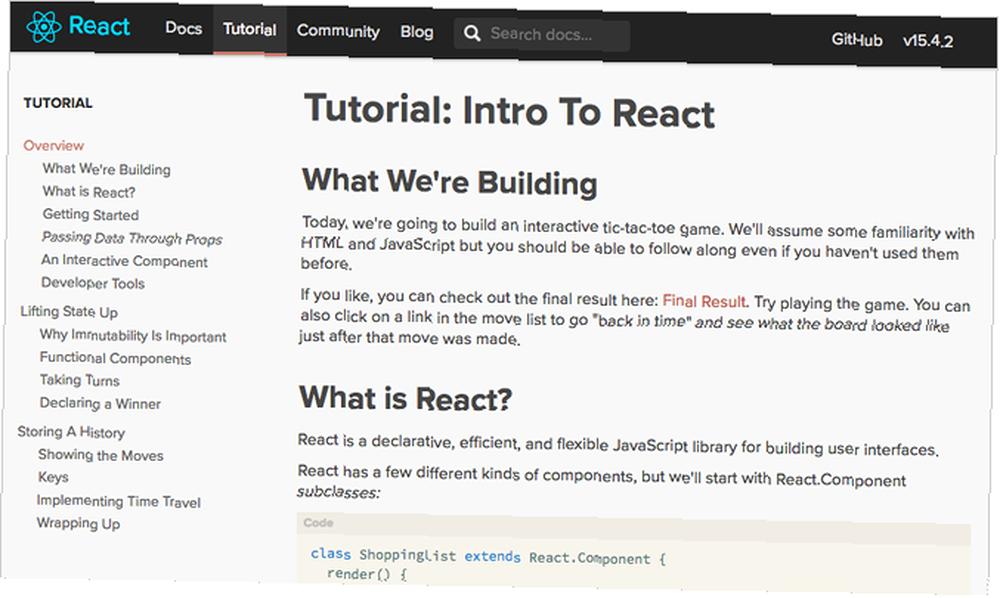
3. Den officielle reaktionsvejledning

Du skulle tro, at den officielle tutorial skulle være det første sted at kigge efter for at lære React, men jeg personligt fandt det lidt for hurtigt til komplette newbies - det antog meget mere viden end de fleste newbies har. Det er perfekt, hvis du har haft tidligere erfaring med en anden JavaScript-webramme.
Når det er sagt, den officielle React-tutorial er fantastisk, når du har lært kernebegreberne i React og kæmper for at omsætte dem til praksis. Det tager dig gennem oprettelsen af en tic-tac-toe-webapp, der kun bruger komponenter, rekvisitter og tilstand. Det bygger bro mellem abstrakt teori og praktisk anvendelse.
Jeg anbefaler også at tjekke officiel React-dokumentation, som forklarer hver reaktion i overraskende mængde detaljer. Især Tænker i React side er som en mini-tutorial om at fatte de formsprøjtninger, der driver React. Vær ikke bange for at henvise tilbage til React-dokumentationen igen og igen, når du lærer og oprette dine egne apps.
Internet side - Den officielle reaktionsvejledning og tænkning i reaktion
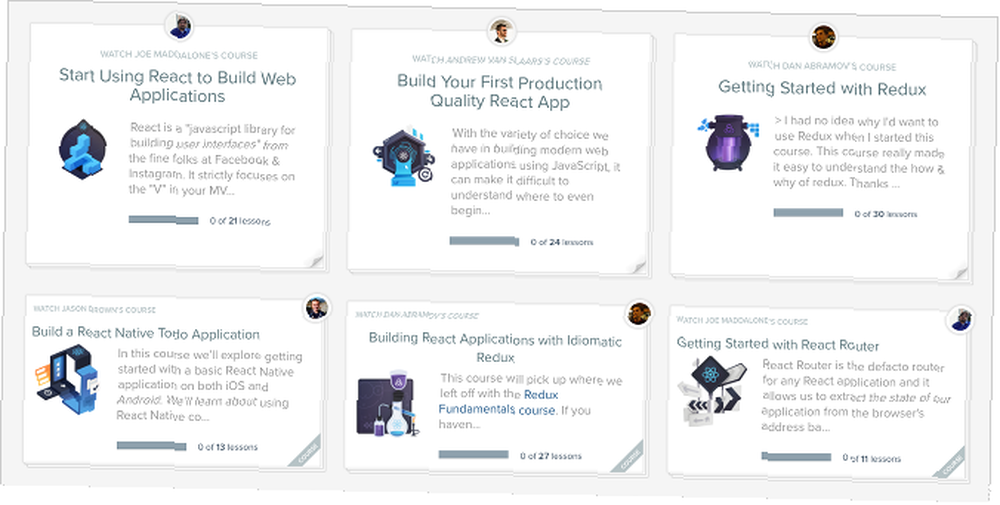
4. Egghead's React Fundamentals Course

egghead tilbyder snesevis af kurser (hundreder af lektioner) om forskellige webudviklingsemner: JavaScript, kantet, React, RxJS, Node, TypeScript osv. React er det tredjestørste emne på webstedet, og selvom de fleste af kurserne er til premium-brugere, der er fem gratis tilgængelige:
- Begynd med at bruge React til at oprette webapplikationer
- Tilføj routing til React-apps ved hjælp af React Router v4
- Kom godt i gang med Redux
- Opbygning af reaktive applikationer med idiomatisk redux
- Administrer kompleks tilstand i React-apps med MobX
De to første er de vigtigste, men du vil sandsynligvis tage dem alle på et tidspunkt (optimalt i den angivne rækkefølge). Kurserne antager, at du allerede kender JavaScript, så tjek Eggheads JavaScript-kurser, hvis du ikke er tilpas med sproget endnu 7 Nyttige tricks til at mestre et nyt programmeringssprog 7 Nyttige tricks til at mestre et nyt programmeringssprog Det er okay at blive overvældet, når du er lære at kode. Du vil sandsynligvis glemme tingene så hurtigt, som du lærer dem. Disse tip kan hjælpe dig med at bevare alle de nye oplysninger bedre. .
Bemærk, at premiumkurserne også er temmelig gode, og de er værd at tjekke, om du har råd til Pro-abonnementet: $ 40 pr. Måned eller $ 200 pr. År.
Internet side - Egghead's React Fundamentals Course
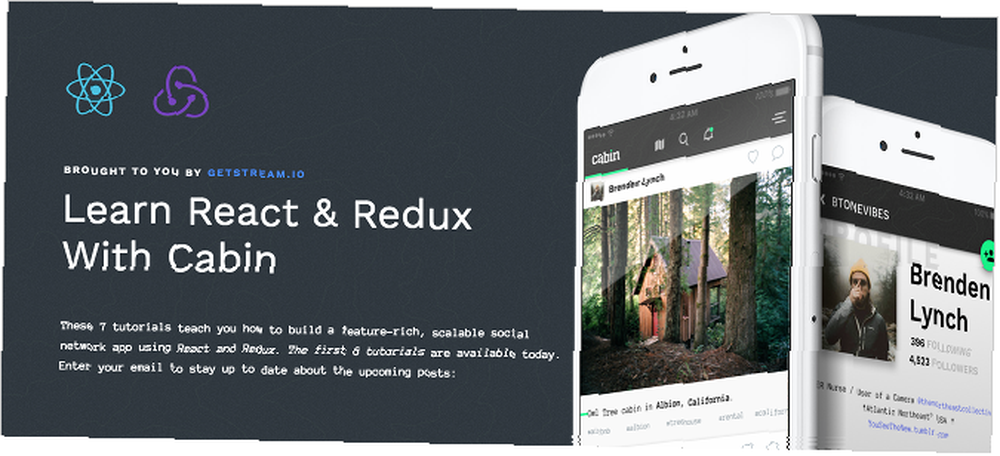
5. Lær at reagere og redux med kabinen

Selvom Redux ikke er en del af kernen React-rammerne, bruges de så ofte sammen, at du virkelig burde lære det. Og selv hvis du til sidst flytter væk fra Redux, kan du tage koncepterne med dig og anvende dem på hvad du endelig bruger i stedet.
Kabine er en 10-dels tutorial-serie, der lærer dig, hvordan man opretter en forenklet app for socialt netværk fra bunden: installation af Node / React / Webpack, forståelse af hvordan React fungerer, inkorporering af Redux, håndtering af sociale netværksfunktioner som feeds og underretninger, behandling af billeder og filtre som Instagram og mere.
Den sidste del er en oversigt over “bedste praksis” at ikke kun lærer dig den mest effektive måde at bruge og organisere React / Redux, men også almindelige fejl at undgå, hvordan du designer en skalerbar app, og hvordan du bruger tredjepartsværktøjer til at lette din udviklingsarbejdsgang.
Internet side - Lær at reagere og redux med kabinen
6. LearnCode Academy's React Course
I løbet af de sidste par år, LearnCode Academy har udmærket sig som en af de bedste programmeringskanaler på YouTube De 17 bedste YouTube-programmeringsvejledninger De 17 bedste YouTube-programmeringsvejledninger I dette indlæg vil vi gerne henvise dig til nogle af de bedste YouTube-programmeringsserier, vi har fundet. Alle disse er tilstrækkelige til at få fødderne våde som en nybegynder-programmør. . Det har specialiseret sig i webudvikling og dækker alle former for emner, der spænder fra HTML, CSS og JavaScript til specifikke rammer som Angular og React. Og det hele er gratis.
Kurset er opdelt i tre sektioner: otte videoer om centrale reaktionskoncepter, seks videoer om brug af Flux til dataarkitektur og syv videoer om brug af Redux til at styre tilstand. Alt dette gøres ved hjælp af ajourført praksis, herunder ES6 og Webpack.
Bemærk, at dette ikke er et omfattende kursus, og Flux og Redux er begge avancerede koncepter, der ikke er en del af den centrale React-ramme, så vi anbefaler at du bruger dette kursus som en måde at revidere og cementere koncepter, der læres i kurserne ovenfor.
Internet side - LearnCode Academy's React Course
7. React-konventionen

Nogle programmerere foretrækker at kode efter konvention - det vil sige at overholde et vist sæt designbeslutninger (“konventioner”) fra projekt til projekt for at minimere kompleksiteten og fremskynde udviklingsprocessen, især i den tidlige fase af nye projekter. Denne online e-bog sigter mod at præsentere en slags konvention, som React-udviklere kan følge.
Inden du går ind i dette, skal du imidlertid allerede være velkyndig i ES6, være komfortabel med React-rammen og forstå det grundlæggende i Redux. Denne e-bog er ikke til nybegyndere i sig selv. Det er snarere nyttigt for mellemprodukter, der føler sig overvældede og ikke er sikre på, hvordan de kan omdanne deres React / Redux-viden til web-apps fra bunden af.
Vejledningen starter med et startkit-projekt og viser dig, hvordan du ændrer det. Ved at følge denne konvention i fremtidige projekter, behøver du ikke spilde tid på at genskabe alt.
Internet side - React-konventionen
Så du har lært reaktion: Hvad nu?
Med disse tutorials under dit bælte, skal du være mere end vidende nok til at begynde at lave dine egne webapps med React. På dette tidspunkt er alt, hvad der er tilbage, at øve, øve, øve. Og hvad der især er cool, er at du senere kan bruge React Native til at oprette mobile apps til at oprette en Android-app, du har brug for at lære disse 7 programmeringssprog For at opbygge en Android-app, skal du lære disse 7 programmeringssprog Hvilket programmeringssprog er det rigtige til oprette Android-apps? Det kommer ned på din programmeringshistorie, og hvilke sprog du føler dig bedst at bruge. Heldigvis har du muligheder. - men kom ikke foran dig selv. Hold fast ved web-apps, indtil du er selvsikker.
Det bliver en hård vej, så vi anbefaler, at du tjekker vores artikel om at lære, hvordan man programmerer uden stress. Sådan lærer man programmering uden al stress. Sådan lærer man programmering uden al den stress. Måske har du besluttet at fortsætte programmeringen, uanset om karriere eller bare som en hobby. Store! Men måske begynder du at blive overvældet. Ikke så stor. Her er hjælp til at lette din rejse. . Bare fordi du kæmper, betyder det ikke, at du ikke er udskåret til at være programmør. 6 tegn på, at du ikke har til hensigt at være programmør, 6 tegn på, at du ikke har til hensigt at være programmør. Ikke alle er udskåret til at være en programmør. Hvis du ikke er helt sikker på, at du er beregnet til at være programmør, er her nogle tegn, der kan pege dig i den rigtige retning. !
For mere læring, se de bedste kurser, der er værd at betale for på Coursera. De 11 bedste websteder til gratis online computerprogrammeringskurser De 11 bedste steder til gratis online computerprogrammeringskurser Ved hjælp af disse gratis online computerprogrammeringskurser, kan du blive en god koder uden en datalogi. .
Forhåbentlig hjalp disse gratis tutorials! Hvis du kender til andre gratis React-ressourcer, som vi har gået glip af, så fortæl os det i en kommentar nedenunder.
Billedkredit: guteksk7 via Shutterstock.com











