
Owen Little
0
2434
561
Du vil have dit websted Sådan oprettes et websted: For begyndere Sådan oprettes et websted: For begyndere I dag vil jeg guide dig gennem processen med at oprette et komplet websted fra bunden. Bare rolig, hvis dette lyder svært. Jeg vil guide dig gennem det hvert skridt på vejen. at se fantastisk ud, men dine webudviklingsevner mangler?
Fortvivl ikke! Du behøver ikke at kende CSS Lær HTML og CSS med disse trinvise tutorials Lær HTML og CSS med disse trin for trin Tutorials Er du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. eller PHP for at oprette et fancy sted. Nogle gode gamle HTML 5 trin til forståelse af grundlæggende HTML-kode 5 trin til at forstå grundlæggende HTML-kode HTML er rygraden på hver webside. Hvis du er nybegynder, så lad os lede dig gennem de grundlæggende trin til forståelse af HTML. og at vide, hvordan man kopierer og indsætter, vil gøre det.
Vi har samlet 7 gratis HTML-effektskabeloner 5 Gratis HTML-skabeloner til nemt at oprette hurtige websteder 5 Gratis HTML-skabeloner til nemt at oprette hurtige websteder Prøv disse HTML-skabeloner til at opbygge din hjemmeside i dag, selvom du ikke har nogen HTML-færdigheder. . De forbedrer funktionaliteten og brugeroplevelsen på dit websted, mens de ikke bryder banken. Og de kan også indeholde nogle CSS og PHP.
En af disse er måske det, du har ledt efter.
1. Parallax-effekt
Du har sandsynligvis set Parallax-effekten Sådan opretter du en Parallax-skrivebordsbaggrund med regnmåler. Sådan opretter du en Parallax-skrivebordsbaggrund med regnmåler Hvis du ønsker et levende animeret desktop-tapet, skal du kigge ind i regnmåler! Her viser vi dig, hvordan du opretter en unik parallakseffekt til din Windows-skrivebordsbaggrund. i fancy magasin-online artikler. Når du ruller ned ad en funktionsartikel, ser baggrundsbilledet ud til at rulle i et andet tempo. Når du åbner et andet afsnit af artiklen, ændres baggrundsbilledet. Det er en cool effekt, der tilføjer indholdet visuel dybde.
Da dette ikke er en ren HTML-effekt, kan vi kun tilbyde animerede GIF'er for at demonstrere output.
Nedenfor ser du en grundlæggende version af Parallax-effekten; en boks med tekst bevæger sig hen over et statisk baggrundsbillede, mens du ruller.

Du kan lege med effekten og kopiere koden til ovennævnte enkle Parallax-rulleeffekt fra W3Schools.
I sin mest sofistikerede version er denne effekt en kombination af HTML, CSS og JS.

Gå videre og hent koder for ovennævnte Header / Footer Parallax-effekt fra CodePen.
2. Rulbar tekstboks
Dette er et enkelt, men nyttigt HTML-element, der giver dig mulighed for at pakke lange tekstuddrag i et kompakt format. På denne måde tager det ikke hele pladsen på siden.
HTML-input:
Din tekst vises her. Og du kan rulle ned for at gennemgå det hele. Du skal bare tilføje en tilstrækkelig mængde tekst til at rullebjælkerne vises. Naturligvis er dette ikke nok, o lad os antage, at vi har lidt mere at sige. Til sidst kommer rullepanelerne til nytte. Det er det! :)
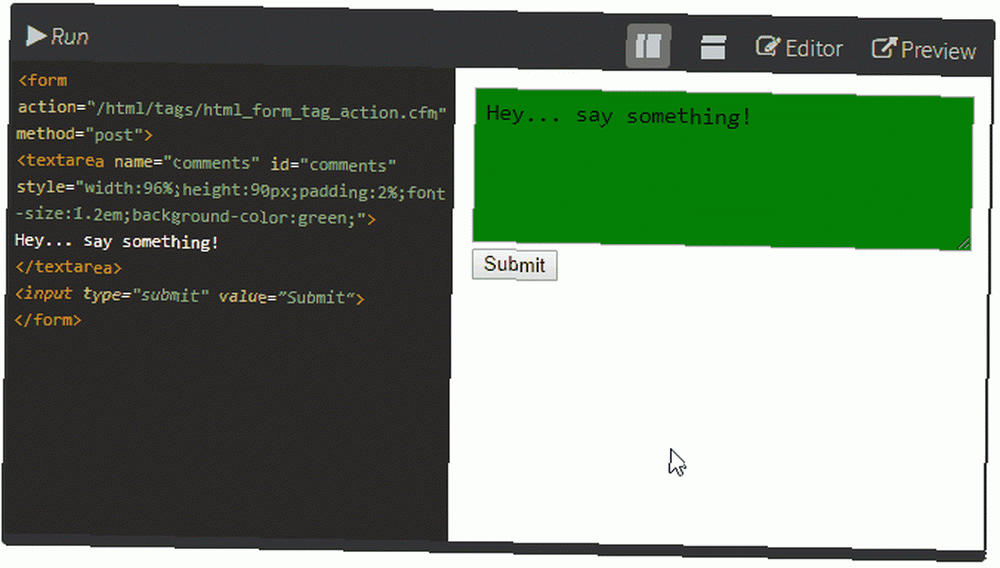
Outputdemo:
Din tekst vises her. Og du kan rulle ned for at gennemgå det hele. Du skal bare tilføje en tilstrækkelig mængde tekst til at rullebjælkerne vises. Naturligvis er dette ikke nok, o lad os antage, at vi har lidt mere at sige. Til sidst kommer rullepanelerne til nytte. Det er det! :)Du kan lege med farverne og størrelsen på tekstfeltet, så det passer til dine behov.
Hvis du ønsker noget lidt mere fanatisk, kan du også hente kode til et kommenterboks, der kan tilpasses fra Quackit. De tilbyder flere skabeloner, men du kan også bruge deres editor til manuelt at ændre og indstille (køre) din brugerdefinerede kode.

3. Fremhæv tekst
Med et simpelt HTML-tag kan du tilføje et væld af effekter til din tekst eller billeder. Bemærk, at ikke alle af dem fungerer på tværs af browsere. De her nævnte fungerer i Google Chrome, Microsoft Edge og Mozilla Firefox.
Input:
Din fremhævede tekst her.
Outputdemo:
Din fremhævede tekst her.
4. Føj baggrundsbillede til tekst
På samme måde kan du ændre farven på din tekst eller tilføje et baggrundsbillede. Denne bliver kun virkelig spændende, hvis din tekst har en stor nok størrelse, og derfor øgede jeg også fontstørrelsen.
Input:
MakeUseOf gaver ...
Bemærk, at du også kan tilføje stil- og fontelementer til a for den samme effekt plus fed skrift.
Outputdemo:
MakeUseOf gaver ...
5. Tilføj titelværktøjstip
En titelværktøjstip kommer op, når du ruller med musen over et stykke “manipuleret” tekst eller billede. Du kender disse fra billeder eller linket tekst. Sådan kan du tilføje denne til almindelig tekst.
Input:
Flyt din mus over mig!
Outputdemo:
Flyt din mus over mig!
6. Lav rullende eller faldende tekst
Når du søger efter “marquee html” på Google, vil du opdage et lille påskeæg. Se antallet af rullende søgeresultater? Det er en effekt skabt af det nu forældede markeringsmærke. Selvom denne HTML-funktion er udgået, understøtter de fleste browsere stadig den.
Input:
Få det til at rulle, skat!
Outputdemo:
Få det til at rulle, skat!
Du kan tilføje yderligere attributter til at kontrollere rulleopførsel, baggrundsfarve, retning, højde og mere. Disse virkninger kan blive ret irriterende, hvis du overdrives.

For en cool faldende teksteffekt skal du gå tilbage til Quackit igen og kopiere deres stærkt tilpassede markeringskode.
7. Tilføj en switchmenu
De mest spændende HTML-effekter er dynamiske HTML-effekter. Imidlertid er de ofte scriptbaserede. Her er en effekt for menuer, som jeg er kommet til at elske. Det er lidt mere kompliceret end dit gennemsnitlige HTML-tag, fordi det fungerer med et typografiark og scripts. Fordelen er, at du ikke behøver at uploade en CSS eller script-fil for at få den til at fungere, du kan plante alle nødvendige oplysninger på sektionen på dit websted.
Input:
Tilføj følgende kode i sektionen på din side:
.menutitle
cursor: pointer;
margin-bund: 5px;
background-color: #ECECFF;
color: # 000000;
bredde: 140px;
padding: 2px;
text-align: center;
font-weight: bold;
/ * / * / kant: 1px fast # 000000; / * * /
.Submenu
margin-bund: 0,5 em;
/ ***********************************************
* Skift menu script- af Martial B fra http://getElementById.com/
* Ændret af Dynamic Drive til format & NS4 / IE4-kompatibilitet
* Besøg http://www.dynamicdrive.com/ for at få den fulde kildekode
************************************************ / var persistmenu =”Ja” //”Ja” eller “ingen”. Sørg for, at hvert SPAN-indhold indeholder et inkrementerings-ID, der starter med 1 (id =”sub1 ", id =”sub2 "osv.)
var persisttype =”sitewide” //gå ind “sitewide” for at menuen fortsætter på tværs af webstedet, “lokal” kun for denne sideif (document.getElementById) //DynamicDrive.com ændring
document.write ( 'n')
document.write ('. undermenu display: ingen; n')
document.write ( 'n')
funktion SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .GetElementsByTagName (“span”); //DynamicDrive.com ændring
if (el.style.display! = “blok”) //DynamicDrive.com ændring
for (var i = 0; i
ar [i] .style.display = “ingen”;
el.style.display = “blok”;
andet
el.style.display = “ingen”;
funktion get_cookie (navn)
var search = Navn + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (søgning)
if (offset! = -1)
offset + = search.length
end = document.cookie.indexOf (“;”, offset);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, slut))
retur returværdi;
funktion onload-funktion ()
if (persistmenu ==”Ja”)
var cookiename = (persisttype ==”sitewide”)? “switchmenu” : windows.location.pathname
var cookievalue = get_cookie (cookiename)
if (cookievalue! =””)
document.getElementById (cookievalue) .style.display =”blok”
funktion savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“sub”+inc))
if (document.getElementById (“sub”+inc) .style.display ==”blok”)
blockid =”sub”+inc
pause
inc++
var cookiename = (persisttype ==”sitewide”)? “switchmenu” : windows.location.pathname
var cookievalue = (persisttype ==”sitewide”)? blockid+”; Path = /” : blokeret
document.cookie = cookiename+”=”+cookievalue
if (windows.addEventListener)
window.addEventListener (“belastning”, onload-funktion, falsk)
andet hvis (windows.attachEvent)
window.attachEvent (“onload”, onloadfunction)
andet hvis (document.getElementById)
windows.onload = onloadfunctionif (persistmenu ==”Ja” && document.getElementById)
window.onunload = savemenustate
Og denne kode går, uanset hvor du ønsker, at den dynamiske menu skal vises.
Emner
- Browsere / Addons
- Web-apps
- Sådan gør du tip
- Cool software
… og mere!
Staff Writers
- Karl Gechlik
- Tina
- Varun Kashyap
… og mere!
Diverse
- Om
- Kontakt
- Arkiv
- Ansvarsfraskrivelse
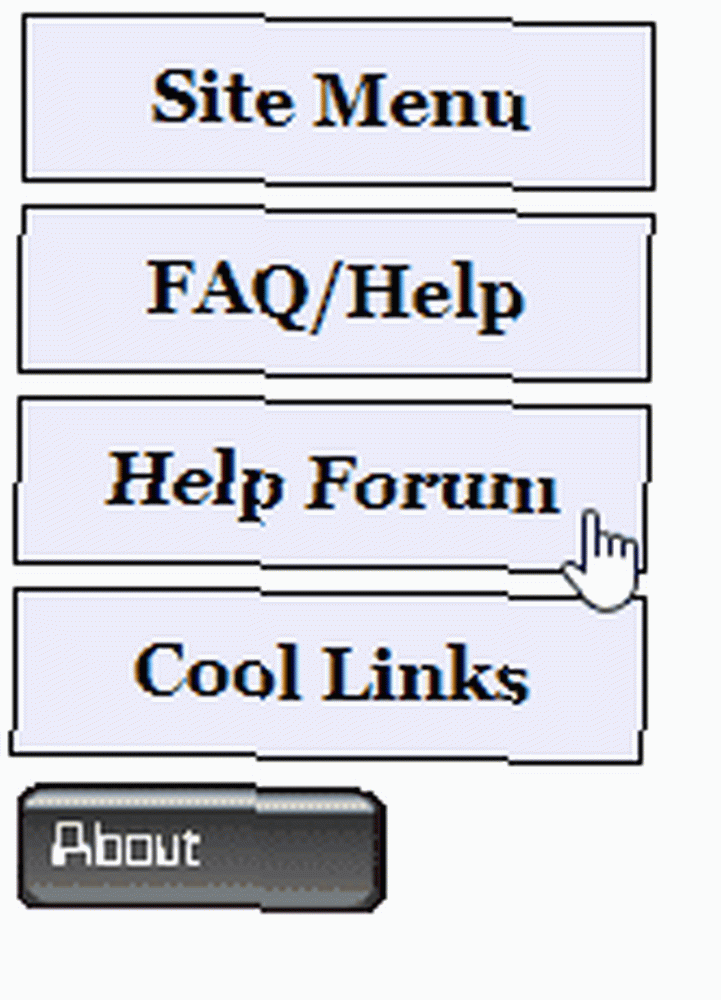
Outputdemo:
Desværre kan vi ikke demonstrere denne effekt her. Men den originale kilde, Dynamic Drive, har en arbejdskopi af denne dynamiske HTML-effekt.

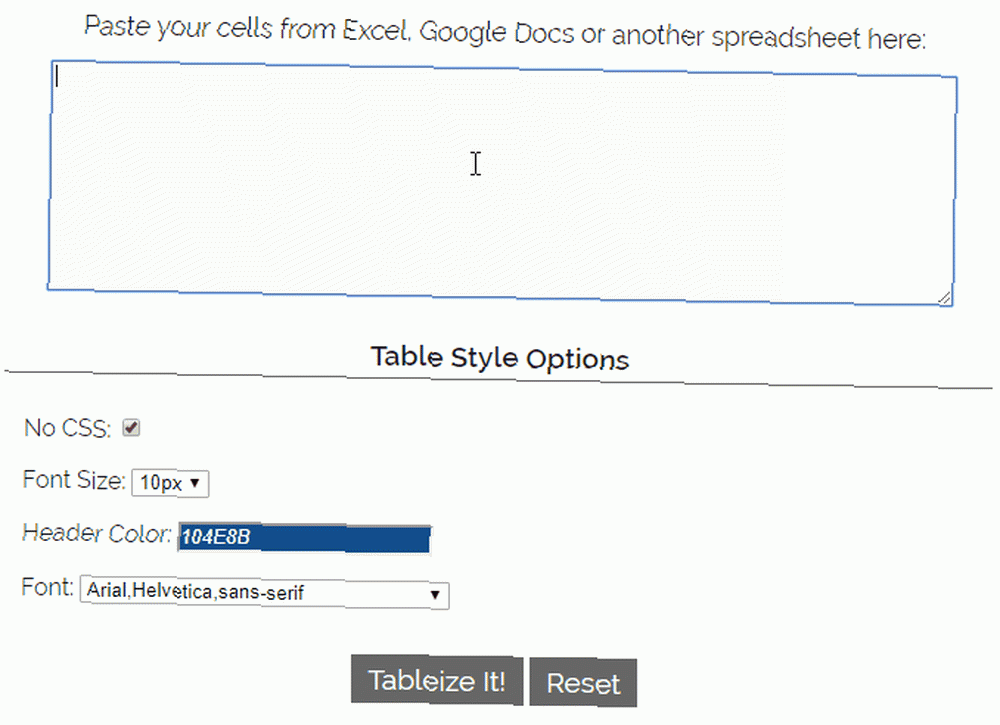
Bonus: Tableizer!
Hvis du vil vise et regneark på dit websted, så lad Tableizer! omdann dine data til en HTML-tabel. Bare indsæt rå data fra Excel, Google Doc eller ethvert andet regneark i det respektive felt, finjustere tabelindstillinger, og klik Tabellere det! for at modtage HTML-output.

Nu kan du kopiere HTML-koden og tilføje den til dit websted. Overvej at redigere baggrundsfarverne for at få dem til at se meget køligere ud.
Selvom dette ikke rigtig er en HTML-effekt, er det ganske praktisk.
Hvilken effekt vælger du?
Vi har vist dig syv (for det meste) HTML-effekter, du kan bruge til at forbedre dit websted. Nogle er basale, andre kommer med klokker og fløjter. Alle af dem er lette at implementere.
Besøg HTML Goodies for flere tagsideer. Hvis du er interesseret i dynamisk HTML, kan du tjekke Dynamic Drive for masser af utrolige scripts. Gå til Quackit for at få mere rene HTML-koder.
Hvis du gerne vil gå dybere og skrive din egen HTML, skal du starte med disse let at lære og enkle HTML-kodeeksempler. Og når du er klar til HTML5, har vi dig også dækket.
Endelig, når du udvikler dit websted, skal du holde sidehastighed 7 måder at gøre dit websted eller din blogbelastning hurtigere for besøgende 7 måder at gøre dit websted eller blogindlæsning hurtigere for besøgende Her er nogle af de bedste tip til at fremskynde dit websted og sikre dig dine besøgende holder sig rundt. i tankerne. Og glem ikke at installere et webstedsbesøgssporingsværktøj 7 Gratis værktøjer til levende websted Besøgssporing 7 Gratis værktøjer til live websides besøgende Tracking Kører du dit eget websted? Se, hvem der besøger dit websted lige nu med disse realtidsbesøg for tracking af besøgende. . Det vil hjælpe dig med at forbedre webstedets oplevelse for besøgende.











