
Mark Lucas
0
2471
611
At komme i gang med JavaScript-webudvikling kan være en frustrerende proces, men der er værktøjer derude, der gør det lettere.
CodePen.io er et i-browser-kodningsmiljø designet til både at lære at kode og til hurtigt at prototype ideer med minimal besvær..
I denne artikel ser vi på nogle af stedets funktioner, og hvordan de kan hjælpe dig med at blive en bedre programmør.
Hvad er CodePen?

CodePen giver noget kaldet a pen, som omfatter tre forskellige vinduer til HTML, CSS og JavaScript plus et eksempelvindue, der opdateres i realtid, mens du skriver.
Selvom det ofte bruges til webudviklere til at fremvise ideer til websteder, er det også et godt sted at lære det grundlæggende i front-end webudvikling. Her er de mest bemærkelsesværdige funktioner, du har brug for at vide, når du bruger CodePen.
1. Forprocessorer
Forprocessorer fortolkes eller kompileres sprog designet til at forenkle kodning. De kan tilføje funktioner til et sprog for nemheds skyld og gøre koden lettere at læse. I webudvikling bruges en kombination af forbehandlere til HTML, CSS og JavaScript til hurtigt at oprette ren kode.
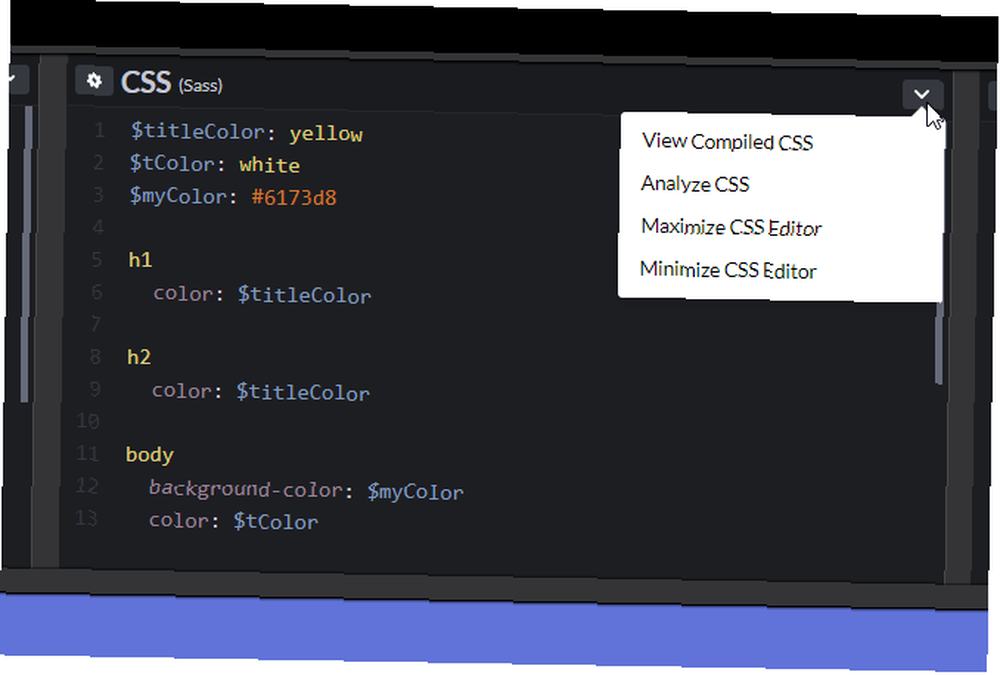
Hvis du lærer webudvikling og vil prøve forskellige forbehandlere, giver CodePen dig mulighed for at skifte forbehandlere på farten og se koden, den samles ned til i realtid. Hver af de tre ruder på CodePen-appen har en rullemenu øverst til højre. Vælg Se kompileret HTML / CSS / JS for at se, hvordan koden vil blive fortolket.

I denne pen har vi oprettet et simpelt websted ved hjælp af Haml og Sass at style nogle overskrifttekster. Valg Vis samlet viser standard HTML og CSS. I dette eksempel er forskellen minimal. Mens du lærer et nyt sprog, kan det imidlertid være nyttigt at se, hvordan den forbehandlede kode ser ud, når den først er samlet.
2. Eksterne ressourcer
Ud over native support til forbehandlere understøtter CodePen eksterne scripts. Dette gør det til det perfekte sted at få praktisk oplevelse med biblioteker til dine personlige projekter, eller at puste op på populære web-app-biblioteker som React 7 Bedste gratis tutorials til at lære at reagere og gøre web-apps 7 bedste gratis tutorials til at lære at reagere og gøre Web Apps Gratis kurser er sjældent så omfattende og hjælpsomme - men vi har fundet flere React-kurser, der er fremragende og vil komme i gang på højre fod. .
For at tilføje et eksternt bibliotek skal du åbne Indstillinger rude på din pen, og gå til fanen JavaScript. Der er to måder at tilføje ressourcer på, enten ved at tilføje ressource-URL manuelt eller ved at søge.

Vi brugte denne funktion i vores artikel, der dækker webanimation med mo.js sammen med Babel-forarbejdning.
Se Pen Mojs MUO-eksemplet af Ian (@Bardoctorus) på CodePen.
Ja, CodePen-penne kan indlejres! Gå videre og klik på preview-ruden ovenfor for at se resultaterne af Mo.js-tutorial!
Andre penne kan importeres meget som eksterne biblioteker. Dette betyder, at du kan tage elementer fra tidligere skrevne penne til at bruge som moduler i dine nye penne. CodePen-bruger Adams Simple Poll pen er et godt eksempel på dette.
3. Skabeloner
Når du lærer nye koncepter eller tester nye ideer, bruger du ofte lignende komponenter og regummierer de samme trin for at komme i gang. CodePen tillader oprettelse af skabelonpenner, der kan skære gentagelsen ud og lade dig komme lige til det punkt.
For at oprette en skabelon skal du åbne en ny pen, foretage dine ændringer og vælge Skabelon skyderen i indstillingsmenuen.
Indtil for nylig kunne gratis brugere kun oprette tre skabeloner, men nu kan alle brugere have så mange skabeloner på deres konto, som de vil. Perfekt til at komme i gang med en ny idé med mindst mulig forsinkelse!
4. Samarbejdstilstand
Evnen til at samarbejde og undervise med CodePen kan være det største aktiv. Der er allerede et væld af gode samarbejdsværktøjer til programmerere, men CodePens tilgang er enkel og intuitiv.
Pro-brugere af CodePen kan oprette en ny pen og åbne den for samarbejde under Skift visning menu. Dette ændrer pennens link til en delbar invitation, der kan rumme et skaleringsantal, afhængigt af din CodePen Pro-plan.
I dette tilfælde skrev jeg HTML, mens en ven opdaterede CSS i realtid med en mærket markør identificeret, hvor de arbejdede.

Alle med linket kan tilmelde sig og bruge chatfunktionen i browseren, uanset om de er en professionel bruger eller endda har en CodePen-konto. Forudsat at automatisk lagring er slået fra, kan kun ejeren af pennen gemme ændringer, hvilket gør det til en sikker måde at åbne din kode for andre uden risiko.
Den åbne karakter af denne tilstand er gavnlig for begyndere, da du kan invitere næsten enhver til din pen for at guide dig gennem et vanskeligt koncept. Det er også en praktisk tilstand at kende din vej rundt, da den er perfekt til at interviewe potentielle medarbejdere og allerede er blevet brugt professionelt på denne måde!
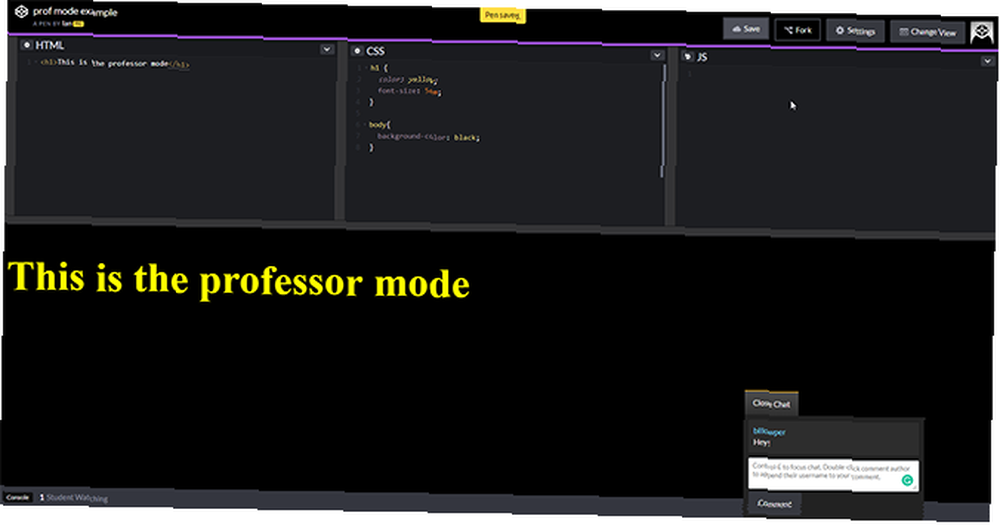
5. Professor Mode
Professor-tilstand giver en Pro-bruger mulighed for at være vært for et rum, hvor kun de kan redigere koden. Mellem 10-100 brugere kan se og chatte afhængigt af værtens Pro-plan.

Professor-tilstanden giver mulighed for fleksibilitet mellem klasselæring og fjernundervisning eller en kombination af de to. Brug af Professor-tilstand gør det muligt for folk bagerst i klassen at have den samme oplevelse af dem foran, og for læreren at vise bugfixes, som opdateres i realtid.
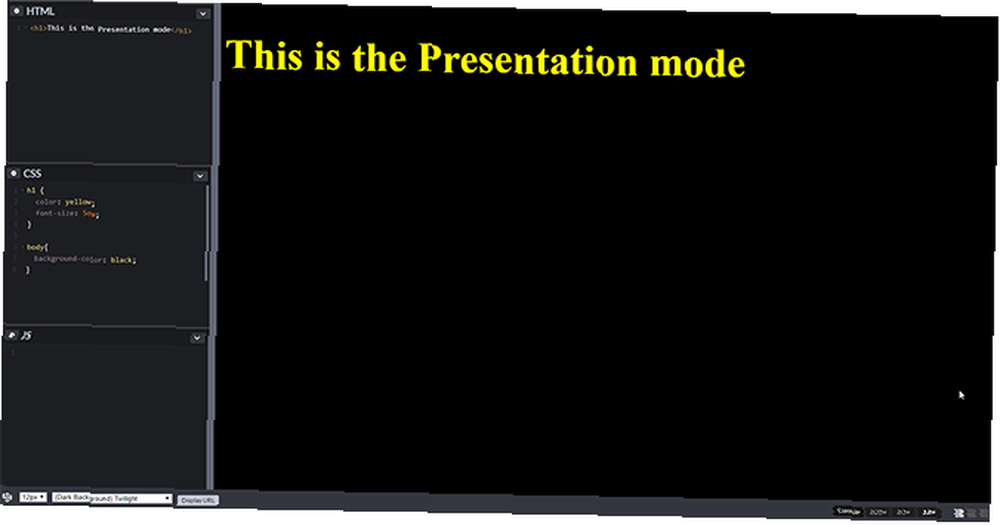
6. Præsentationstilstand
Præsentationsfunktion er designet, overraskende, med præsentationskoden i tankerne. Appen vises i en forenklet visning, designet til at arbejde med faste projektorer. CodePen har optimeret præsentationstilstand til brug på lavere internetforbindelser og svagere hardware.

Kloge læsere har muligvis allerede indset, at den gratis version af CodePen ville give nøjagtigt denne funktion, selvom Pro-tilstanden har nogle få nyttige funktioner. Layout, skriftstørrelse og temaer kan hurtigt ændres på farten, så de passer til næsten enhver indstilling, og hvis du viser linket til pennen, får du en forkortet URL med jumbo-størrelse, hvilket gør det lettere at dele projektet.

Disse små ændringer sammen med at være i stand til at skalere preview-vinduet, så de passer til det, du viser frem, gør præsentationsfunktionen perfekt til både lærere og udviklere, der præsenterer ideer til kolleger. Præsentationsfunktion er også en ren og enkel måde at præsentere kode på, hvis du finder dig selv til at interviewe til en programmeringsposition Sådan forbereder du dig til et programmeringssamtale Sådan forbereder du dig til et programmeringssamtale Det bedste råd til programmering af interviews. Ethvert interview kan være skræmmende. Ved du nok til at gå forbi? Vil dine løsninger være gode nok? Hvad hvis du kvæler? Anvend disse fem tip. .
7. Mønstre
Søgning efter inspiration gøres meget lettere med CodePens samlinger af designmønstre.
Hver kategori er en samling af eksempler, der leveres af CodePen-brugere til specifikke opgaver. Leder du efter en måde at oprette dynamiske knapper til dit websted? Tiltrædelsesmenuer? Der er et væld af kategorier, der passer til næsten ethvert eksempel.

Disse mønstre er også en fantastisk måde at lære, hvordan interaktive knapper fungerer, og de forskellige måder, dynamiske brugergrænseflader kan fungere på.
8. Emmet
Emmet, tidligere kendt som Zen Coding, betragtes bredt som den største tidsbesparelse for HTML- og CSS-udvikling. Plugin tager noget af koden, som du selv skriver meget og konverterer dem til enkle genveje.
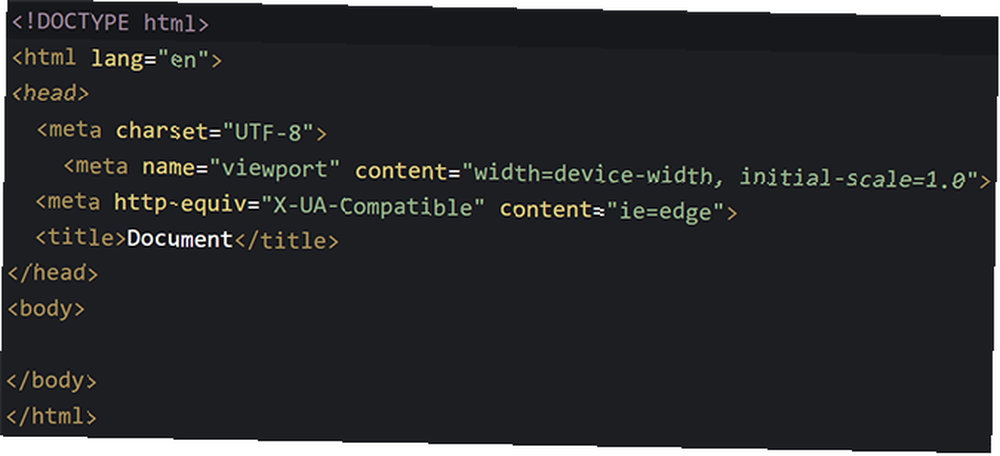
At se det i handling er bedre end at forklare det, så tag den sædvanlige opsætning for et HTML-dokument:

Tilføjelse af dette til hvert HTML-dokument er reduceret til to handlinger. Brug Emmet, skriv ! og ramte Tab nøgle. Magi!

Emmet er aktiv som standard på CodePen og er især nyttig, hvis du prøver at lære et nyt koncept i JavaScript og skal oprette den understøttende HTML og CSS hurtigt.
Udvikl med CodePen for en bedre oplevelse
CodePen er et fremragende værktøj til webudviklere, og feltet vokser konstant. JavaScript er et fantastisk sprog at lære for en fremtid inden for webudvikling.
Der er nogle gode tutorials og kurser til rådighed for folk, der ønsker at komme i gang med JavaScript Lær virkelig JavaScript med 5 Top Udemy-kurser Virkeligt Lær JavaScript med 5 Top Udemy-kurser JavaScript er programmeringssproget på nettet. Hvis du har en grund til at lære JavaScript, kan disse fem fremragende kurser fra Udemy være stedet at begynde din kodningstur. , og CodePen er et godt miljø til at teste dine nye færdigheder.











