
Brian Curtis
0
1236
133
JQuery er et af de mest populære JavaScript-biblioteker på planeten (hvad er JavaScript Hvad er JavaScript, og kan Internettet eksistere uden det? Hvad er JavaScript, og kan Internettet eksistere uden det? JavaScript er en af de ting, mange tager for givet . Alle bruger det.) På tidspunktet for dens begyndelse kaldes JavaScript (kaldes JS herfra i) var et meget andet sted. Den 14. januar 2006 var dagen, hvor jQuery blev annonceret på BarCampNYC. JS manglede stadig noget - browsere understøttede alle dele af det, men masser af hacks og løsninger måtte implementeres for at overholde.
JQuery kom med og ændrede alt. JQuery gjorde det meget let at skrive browser-kompatibel kode. Du kunne animerede websider uden at have en grad i datalogi - hør! Ti år senere er jQuery stadig konge, og hvis du aldrig har brugt det før, hvad kan du gøre med det?
Ud over at udjævne dine JavaScript-evner kan du læse nogle HTML- og CSS-tutorials Lær HTML og CSS med disse trinvise tutorials Lær HTML og CSS med disse trinvise tutorials. Er du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. først hvis du heller ikke er bekendt med dem.
Vi har introduceret jQuery Making The Web Interactive: En introduktion til jQuery Making The Web Interactive: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest anvendte ... før, så denne guide til JQuery vil fokusere på faktisk kodning.
Kom godt i gang

Du er muligvis bekendt med JS-måde at vælge id'er fra Document Object Model (DOM):
document.getElementById ( 'foo');Nå JQuery tager dette et skridt videre. Du behøver ikke at kalde forskellige metoder for at vælge klasser, id'er eller flere elementer. Sådan vælger du en id:
$ ( '# Bar');Let ikke? Det er nøjagtigt den samme syntaks for at vælge næsten ethvert DOM-element. Sådan vælger du klasser:
$ ( 'Baz');Du kan også blive kreativ for reel kraft. Dette vælger alle TD elementer inde i bord undtagen den første.
$ ('tabel td'). ikke (': først');Bemærk, hvordan vælgernavne matcher næsten nøjagtigt deres CSS-modstykker. Du kan tildele objekter til fast JS-variabler:
var xyzzy = $ ('# forælder. barn');Eller du kan bruge jQuery-variabler:
var $ xyzzy = $ ('# forælder. barn');Dollartegnet bruges udelukkende til at indikere, at denne variabel er et jQuery-objekt, noget der er meget nyttigt i komplekse projekter.
Du kan vælge overordnet element for et element:
$ ( 'Barn') forælder ().;Eller søsknene:
. $ ( 'Barn') søskende ();Du skal udføre din kode, når browseren er klar. Sådan gør du:
$ (dokument). allerede (funktion () console.log ('klar!'););Mere kraft

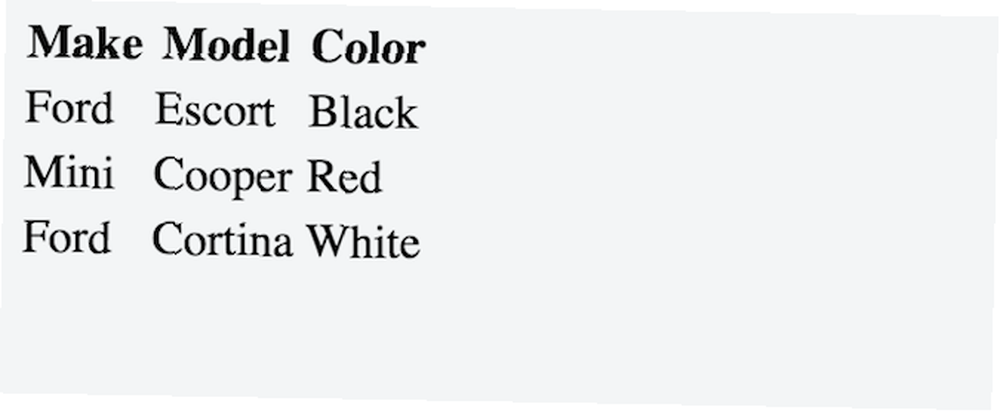
Nu hvor du kender det grundlæggende, lad os gå videre til nogle mere komplekse ting. Givet en html-tabel:
Lave Model Farve Ford Eskortere Sort Mini Cooper Rød Ford Cortina hvid
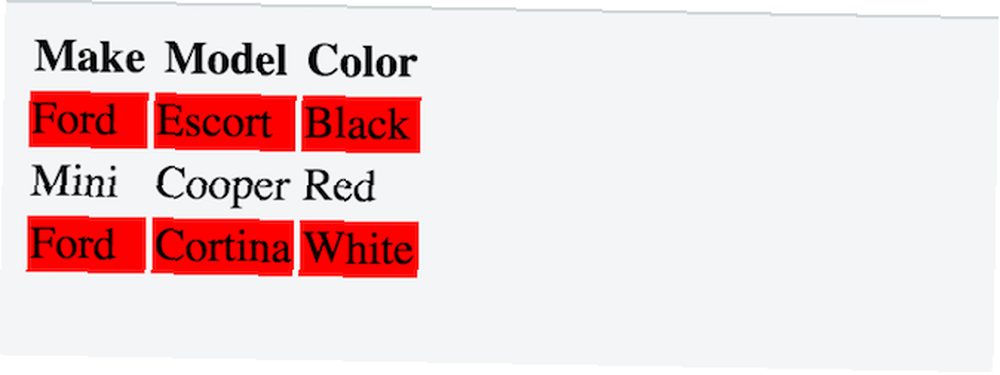
Sig, at du vil gøre hver anden række til en anden farve (kendt som Zebra Stripes). Nu kan du bruge CSS til dette:
#cars tr: nth-child (lige) baggrundsfarve: rød; 
Sådan kan det opnås med jQuery:
$ ( 'Tr: endda'). AddClass ( 'selv');Dette opnår den samme ting, forudsat at dette også selvom er en klasse defineret i CSS. Bemærk, hvordan det fulde stop inden klassens navn ikke er nødvendigt. Disse er som regel kun krævet til hovedvælgeren. Ideelt set ville du bruge CSS til dette til at begynde med, selvom det ikke er en big deal.
JQuery kan også skjule eller fjerne rækker:
$ ( '# Ford Cortina') skjule ().; $ ( '# Ford Cortina') fjerne ().;Du behøver ikke at skjule et element, før du fjerner det.
Funktioner
JQuery-funktioner er ligesom JS. De bruger krøllede seler og kan acceptere argumenter. Hvor det bliver virkelig interessant, er gennem tilbagekald. Tilbagekald kan anvendes på næsten enhver jQuery-funktion. De specificerer et stykke kode, der skal køres, når kerneaktionen er afsluttet. Dette giver enorm funktionalitet. Hvis de ikke eksisterede, og du skrev din kode og forventede, at den skulle køre lineært, ville JS fortsætte med at udføre den næste kodelinje, mens du venter på den forrige. Tilbagekald sikrer, at koden kun kører, når den originale opgave er afsluttet. Her er et eksempel:
$ ('tabel'). skjul (funktion () alarm ('MUO-regler!'););Vær advaret - denne kode udfører en advarsel for hvert element. Hvis din vælger er noget på siden mere end én gang, får du flere advarsler.
Du kan bruge tilbagekald med andre argumenter:
$ ('tr: even'). addClass ('even', funktion () console.log ('Hello'););Læg mærke til, hvordan der er et halvt kolon efter afslutningen af seler. Dette ville normalt ikke være nødvendigt for en JS-funktion, men denne kode anses dog stadig for at være på en linje (da tilbagekaldet er inde i parenteser).
Animation

JQuery gør det meget nemt at animere websider. Du kan falme elementer ind eller ud:
$ ( 'Toning 1. ') FadeIn (' langsom.'); $ ( '# Fade2') fadeout (500).;Du kan specificere tre hastigheder (langsom, medium, hurtig) eller et tal, der repræsenterer hastigheden i millisekunder (1000ms = 1 sekund). Du kan animere næsten ethvert CSS-element. Dette animerer bredden af vælgeren fra dens aktuelle bredde til 250px.
$ ('foo'). animere (bredde: '250px');Det er ikke muligt at animere farver. Du kan også bruge tilbagekald med animation:
$ ('bar'). animere (højde: '250px', funktion () $ ('bar'). animere (bredde: '50px');loops
Loops skinner virkelig i jQuery. Hver() bruges til at iterere over hvert element af en given type:
$ ('li'). hver (funktion () console.log ($ (dette)););Du kan også bruge et indeks:
$ ('li'). hver (funktion (i) console.log (i + '-' + $ (dette)););Dette ville udskrives 0, derefter 1 og så videre.
Du kan også bruge hver() at iterere over arrays, ligesom i JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (biler, funktion (i, værdi) console.log (værdi););Bemærk det ekstra kaldte argument værdi - dette er værdien af arrayelementet.
Det er værd at bemærke det hver() kan Sommetider være langsommere end vanilje JS-løkker. Dette skyldes den ekstra behandlingsomkostning, som jQuery udfører. I størstedelen af tiden er dette ikke et spørgsmål. Hvis du er bekymret for ydeevne eller arbejder med store datasæt, skal du overveje at benchmarking din kode med jsPerf først.
AJAX
Asynkron JavaScript og XML eller AJAX er virkelig meget let med jQuery. AJAX driver en enorm mængde af internettet, og det er noget, vi har dækket i del 5 jQuery-tutorial (del 5): AJAX dem alle! jQuery-tutorial (del 5): AJAX dem alle! Da vi nær ved slutningen af vores mini-tutorial-serie jQuery, er det på tide at vi kaster et mere dybtgående kig på en af de mest anvendte funktioner i jQuery. AJAX giver et websted mulighed for at kommunikere med ... af vores jQuery-tutorial jQuery-tutorial - Kom godt i gang: Grundlæggende & Selectors jQuery-tutorial - Kom godt i gang: Basics & Selectors Sidste uge talte jeg om, hvor vigtig jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan…. Det giver en måde at delvis indlæse en webside - ingen grund til at indlæse hele siden, når du f.eks. Kun vil opdatere fodboldresultatet. jQuery har flere AJAX-metoder, hvor den nemmeste er belastning():
$ ( '# Baz') belastning ( 'nogle / url / side.html.');Dette udfører et AJAX-opkald til den angivne side (nogle / url / side.html) og skyver dataene i vælgeren. Enkel!
Du kan udføre HTTP FÅ anmodninger:
$ .get ('nogle / url', funktion (resultat) console.log (resultat););Du kan også sende data vha STOLPE:
$. post ('nogle / andre / url', 'make': 'Ford', 'model': 'Cortina');Det er meget let at indsende formulardata:
$ .post ('url', $ ('form'). serialisering (), funktion (resultat) console.log (resultat);Det serialiserer () funktion får alle formulardata og forbereder dem til transmission.
Promises
Løfter bruges til udskudt udførelse. De kan være vanskelige at lære, men jQuery gør det lidt mindre besværligt. ECMAScript 6 introducerer oprindelige løfter til JS. Browserstøtten er dog i bedste flad. For tiden er jQuery-løfter meget bedre til support på tværs af browsere.
Et løfte er næsten nøjagtigt som det lyder. Koden giver et løfte om at vende tilbage på et senere tidspunkt, når den er færdig. Din JavaScript-motor fortsætter med at udføre en anden kode. Når løftet løser (vender tilbage), et andet stykke kode kan køres. Løfter kan tænkes på som tilbagekald. JQuery-dokumentationen forklarer mere detaljeret.
Her er et eksempel:
// dfd == udskudt var dfd = $. Udskudt (); funktion doThing () $ .get ('nogle / langsom / url', funktion () dfd.resolve ();); returnere dfd.promise (); $ .when (doThing ()). derefter (funktion () console.log ('YAY, den er færdig'););Bemærk, hvordan løftet er givet (dfd.promise ()), og det løses kun, når AJAX-opkaldet er afsluttet. Du kan bruge en variabel til at holde styr på flere AJAX-opkald og kun udføre en anden opgave, når alle er foretaget.
Ydelse tip
Nøglen til at skubbe ydeevne ud af din browser er at begrænse adgangen til DOM. Mange af disse tip kan også gælde for JS, og du vil muligvis profilere din kode for at se, om den er uacceptabelt langsom. I den nuværende tidsalder med JavaScript-motorer med høj ydeevne kan mindre flaskehalse i kode ofte forblive ubemærket. På trods af dette er det stadig værd at prøve at skrive den hurtigst udførte kode, du kan.
I stedet for at søge i DOM efter enhver handling:
$ ('foo'). css ('baggrundsfarve', 'rød'); $ ('foo'). css ('farve', 'grøn'); $ ('foo'). css ('bredde', '100 px');Gem objektet i en variabel:
$ bar = $ ('foo'); $ bar.css ('baggrundsfarve', 'rød'); $ bar.css ('farve', 'grøn'); $ bar.css ('bredde', '100 px');Optimer dine sløjfer. Givet en vanilje til loop:
var cars = ['Mini', 'Ford', 'Jaguar']; for (int i = 0; i < cars.length; ++i) // do something Selvom det ikke i sig selv er dårligt, kan denne løkke gøres hurtigere. For hver iteration skal løkken beregne værdien af bilerne (cars.length). Hvis du gemmer dette i en anden variabel, kan du opnå ydeevne, især hvis du arbejder med store datasæt:
for (int i = 0, j = cars.length; i < j; ++i) // do something Nu er længden af biler array lagret i j. Dette behøver ikke længere beregnes i hver iteration. Hvis du bruger hver(), du behøver ikke at gøre dette, selvom korrekt optimeret vanilje JS kan overgå jQuery. Hvor jQuery virkelig skinner, er gennem udviklingen og debugginghastigheden. Hvis du ikke arbejder med big data, er jQuery normalt mere end hurtig.
Du skal nu kende grundlæggende nok til at være en jQuery-ninja!
Bruger du jQuery regelmæssigt? Er du stoppet med at bruge det af nogen grunde? Fortæl os dine tanker i kommentarerne herunder!











