
Peter Holmes
0
4728
809
 Jeg har et enormt problem med webdesignere: Jeg er sjældent tilfreds med, hvad jeg får tilbud og kan ikke udtrykke med ord, hvad jeg faktisk ønsker. Som internetmarkeder skal jeg lancere nye sider ret ofte, så naturligvis støder jeg ofte på problemet.
Jeg har et enormt problem med webdesignere: Jeg er sjældent tilfreds med, hvad jeg får tilbud og kan ikke udtrykke med ord, hvad jeg faktisk ønsker. Som internetmarkeder skal jeg lancere nye sider ret ofte, så naturligvis støder jeg ofte på problemet.
Så hvad skal man gøre? Jeg har ikke råd til at lære webdesign og blive en professionel webudvikler. Desuden kan jeg ikke gøre alt selv. Heldigvis er jeg for nylig stødt på et cool webudviklingsværktøj, der giver mig mulighed for at finpusse CSS on-the-fly og komme med den ultimative version, som jeg har det godt med.
Værktøjet er en FireFox-addon kaldet FireBug og det er så sejt, at mange webudviklere bruger FireFox af den eneste grund, at det kan udvides med FireBug. Det er en ultimativ Firefox-tilføjelse til webudviklere. Så i dette indlæg deler jeg min amatørs tricks med at oprette et webstedsdesign med FireBug.
Introduktion:
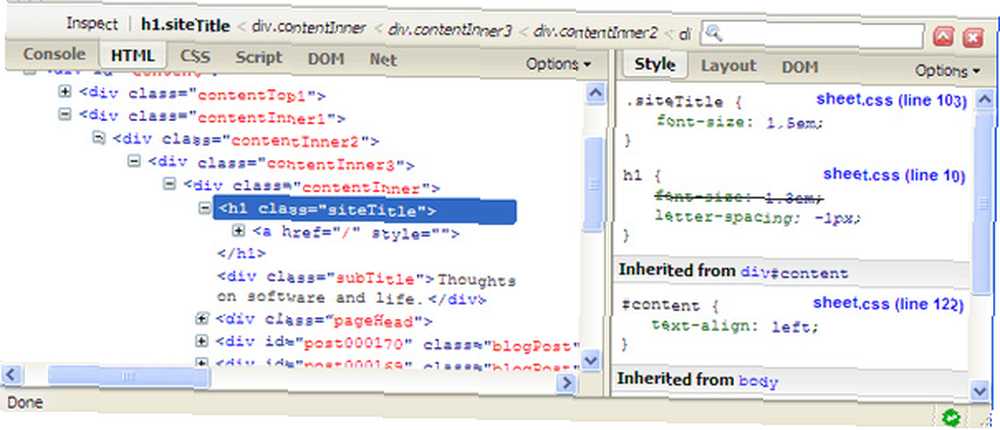
Naviger til den stedskabelon, du vil redigere, og aktiver Firebug: brug F12-nøglen for hurtig adgang.
Du vil se værktøjet åbent i den nedre halvdel af dit browservindue med 6 faner: “konsol”, “HTML”, “CSS”, “Manuskript”, “Dom”, og “Net”. Jeg vil tale om to faner her: “HTML” og “CSS”.

CSS-fane:
Rediger attributter og attributværdier
For at ændre en attribut eller værdien af en attribut skal du blot klikke på den og redigere den lige i koden. Virkningen af ændringen vil umiddelbart blive synlig i browservinduet ovenfor.
Se eksempler på farver og billeder i CSS
Firebug giver amatører som mig bedre mulighed for at forstå CSS ved at vise mig forhåndsvisningen af hver visuel egenskab:

Let let ud af nøjagtig placering, polstring og marginer
Værktøjet giver vidunderlig støtte til ændring numeriske værdier. Klik blot på den numeriske værdi, du vil ændre, og ændre den med numrene på dit tastatur - se effekten straks på siden ovenfor og rediger redigeringen om nødvendigt.
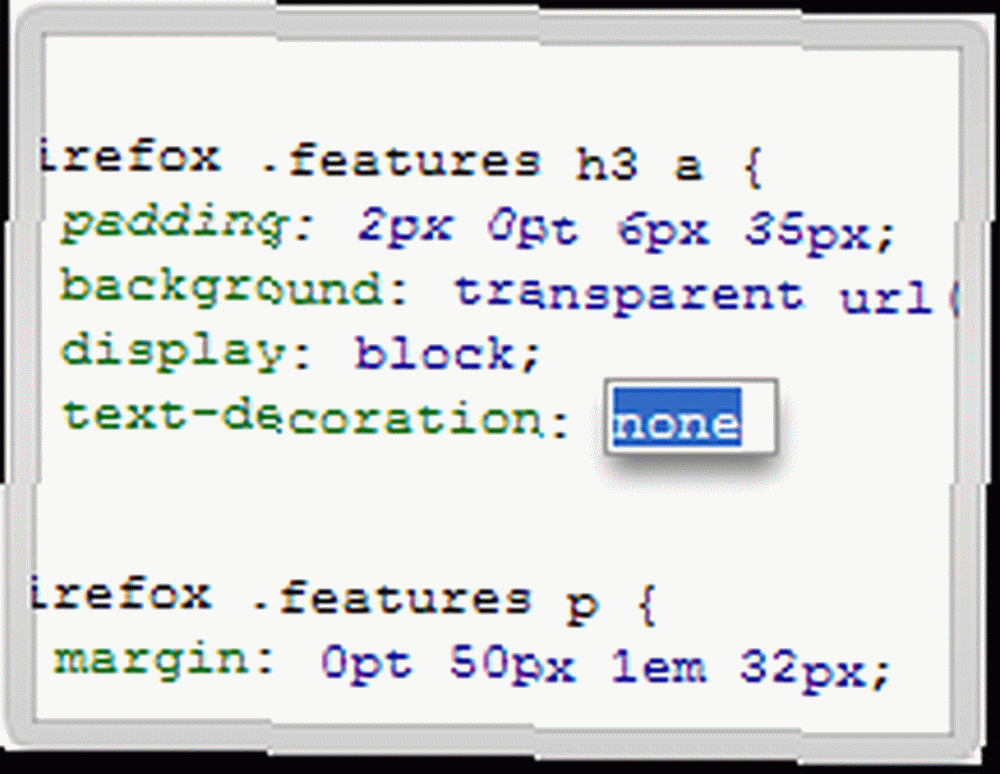
Lad værktøjet bede dig om, hvilken egenskab der kan bruges
Fremhæv egenskaben, og brug piletasterne op / ned på dit tastatur til at liste alle tilladte CSS-egenskaber i alfabetisk rækkefølge.

HTML-fane:
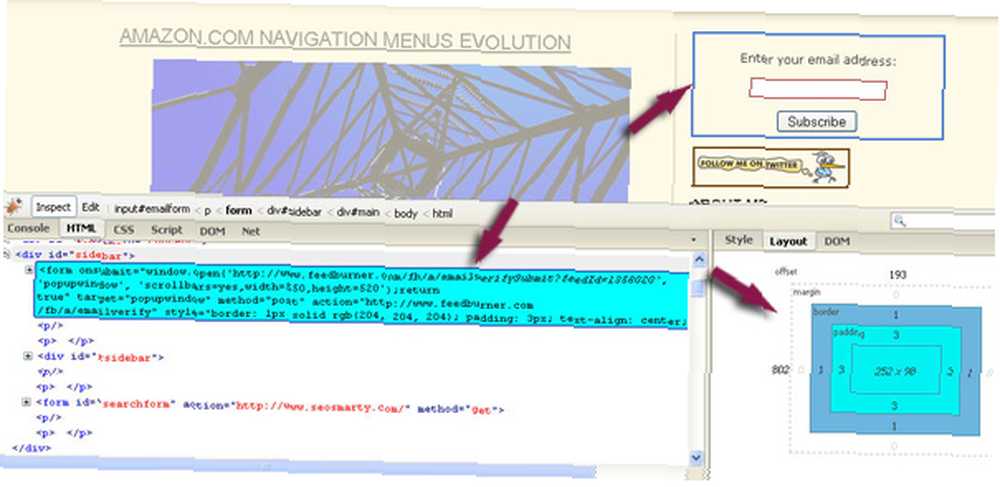
Lær hver bokseegenskaber on-the-fly (margin, kant, polstring og indhold): åbn HTML-fanen + Layout til højre og klik “Inspicere” i den øverste bjælke i værktøjsvinduet. Nu kan du navigere gennem siden og observere følgende:
- hvert sideelement i den blå ramme;
- det tilsvarende område i kildekoden fremhævet i blåt (HTML-fane);
- bokseegenskaberne visualiseret (fanen Layout).

Firebug's fane Layout giver dig en visuel fordeling af hver boks i kassemodellen og bredden på hver kant. Derudover viser det dig bredden og højden på den inderste boks og x- og y-forskydningen af elementet i forhold til dets overordnede.
Rediger enhver ejendom lige i fanebladet layout og se ændringerne live på en side:

Et par nyttige tip:
- Brug Control + F12 (eller Command + F12 på Mac) til at åbne Firebug i et separat vindue.
- Vedligehold sortlister og hvidlister: Firebug giver dig mulighed for at holde en liste over websteder, som den skal eller ikke bør aktiveres til. Du kan gennemse i to tilstande - enten aktivere Firebug til alle websteder undtagen dem på “sortliste”, eller deaktiver Firebug for alle websteder undtagen dem på “whitelist”.
- Få mere hjælp her: FireFox-tutorial i enkle ord.
Så som du har set med FireBug Firefox addon, kan du oprette og tilpasse webstedsdesign, selvom du er absolut uvidende om webdesign som mig selv. FireBug har naturligvis meget bredere muligheder end beskrevet ovenfor, så jeg vil meget gerne have dig til at dele flere tip og tricks om dette fantastiske værktøj.











