
William Charles
0
2915
316
Indholdsfortegnelse
§1. Introduktion
Denne vejledning kan downloades som en gratis PDF. Download En Idiot's Guide til Photoshop, del 3: Pro-tip nu. Du er velkommen til at kopiere og dele dette med dine venner og familie.§2-Photoshop-tricks, du ikke vidste
§3-Oprettelse af en YouTube-banner med links
§4-grundlæggende retouchering af fotos
§5-BONUS # 1: Oprettelse af en silhuet fra et foto på få minutter
§6-BONUS # 2: Snyder en Favicon i Photoshop
§7-Konklusion
1. Introduktion
At lære Photoshop er sjovt og nemt, hvis du er villig til at lære. Faktisk kan denne sætning anvendes til at lære noget, men i denne guide lærer du Photoshop, som du gjorde i del I og del II i vores seje fotoshop-tutorials.
Bare så du ved, anbefales det, at du læser begge de tidligere manualer, før du læser denne. De dækker materiale, som denne vejledning bygger på.
Den bedste måde at mestre enhver software er at øve, mens du læser trin-for-trin-tutorials. Læs ikke bare - gør. Som man siger “Viden er intet uden praksis.” Hvis du bare læser dette, vil du ikke huske noget, så det er vigtigt at øve, mens du læser - så vil du være fortrolig med processen og værktøjerne, du brugte, og du vil kunne anvende din viden senere.
Så ikke bare sidde der. Indlæs Photoshop, find nogle fotos, du kan lege med, og følg disse instruktioner, mens du læser.
Når du er færdig med dette kapitel i serien, lærer du en masse Photoshop-værktøjer og -teknikker. Hvis nogen spørger, kan du sige det “Ja, jeg kender Photoshop”. Du skal bare fortsætte med at øve.
Der er altid flere måder at gøre noget i Photoshop; det vigtigste er at lære det grundlæggende - resten er kun begrænset af din fantasi.
Så hvad du vil lære denne gang?
Først gennemgår vi de vigtigste Photoshop-tip og -tricks, der gør dit liv lettere og dramatisk sparer dig tid. Derefter viser jeg dig, hvordan du opretter et YouTube-banner med links (dette kræver en YouTube-partnerkonto). Derefter lærer jeg nogle grundlæggende teknikker til retouchering af fotos, og hvordan man hurtigt opretter en silhuet fra et foto.
Som jeg sagde før, det vigtigste er at lære at bruge værktøjer i forskellige situationer, så når vi fortsætter, så prøv at forestille dig, hvordan du kan anvende visse værktøjer til dine behov.
Én ting mere, jeg anbefaler virkelig at downloade og udskrive Photoshop Cheat Sheet (genveje) af MakeUseOf - det er en fantastisk tidsbesparende.
Bare så du ved, jeg bruger Adobe Photoshop CS5 (og anbefaler det stærkt), men rolig, hvis du bruger en ældre version: næsten alle værktøjer er de samme, og jeg vil påpege dem, der er nye. MakeUseOf har for nylig offentliggjort en ny vejledning til Photoshop CS6. Tjek det også.
Bemærk også, at jeg bruger Windows, ikke en Mac. Disse tip og tricks fungerer for Mac-brugere, men de kan kræve lidt forskellige tastetryk. Du er blevet advaret.
2. Photoshop-tricks, du ikke vidste
2.1 Flere fortryd
I de fleste programmer vil Ctrl + Z fortryde de handlinger, du har foretaget, så du kan gå tilbage i tiden, så vidt du vil. I PS går Ctrl + Z kun et skridt tilbage, og gentagelse vil kun “fortryd fortryd”. Vil du gå tilbage længere? Tryk på Ctrl + Alt + Z.
2.2 Ændr størrelsen på den nuværende børste hurtigt
For hurtigt at ændre størrelsen på din pensel: brug “[” at reducere og “]” for at forstørre.
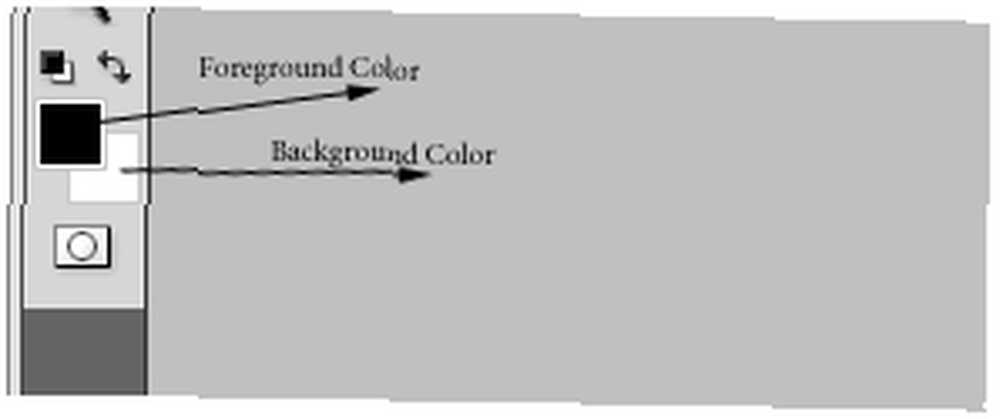
2.3 Sæt forgrund / baggrund til standard
Standardfarver til forgrund og baggrund er henholdsvis sort og hvid, begge farver har du ofte brug for. Hvis du har ændret disse to farver, men har brug for sort eller hvid, skal du bare trykke “D” på dit tastatur for at bringe standarderne tilbage: sort og hvid. Dette er meget hurtigt sammenlignet med at få op farvepaletten og ændre farver manuelt.
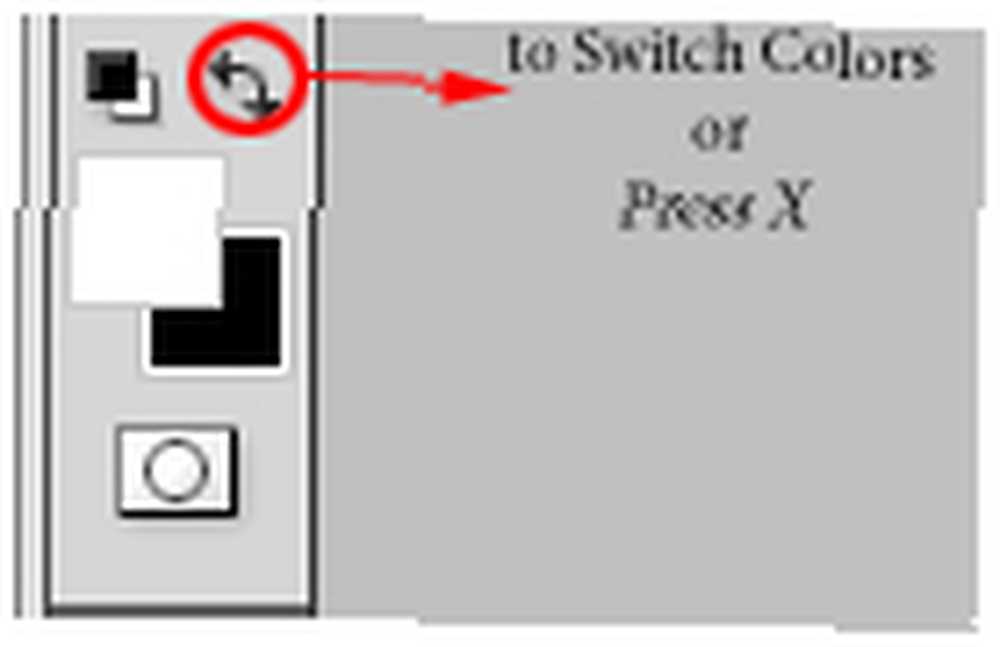
2.4 Skift forgrunds- / baggrundsfarver
For at skifte mellem forgrunds- og baggrundsfarver skal du blot trykke på “x”.
2.5 Fyld med farve
Brug hurtigt til at udfylde et markering eller lag med forgrundsfarven Alt + Tilbage. Ctrl + Backspace udfyldes med baggrundsfarve.
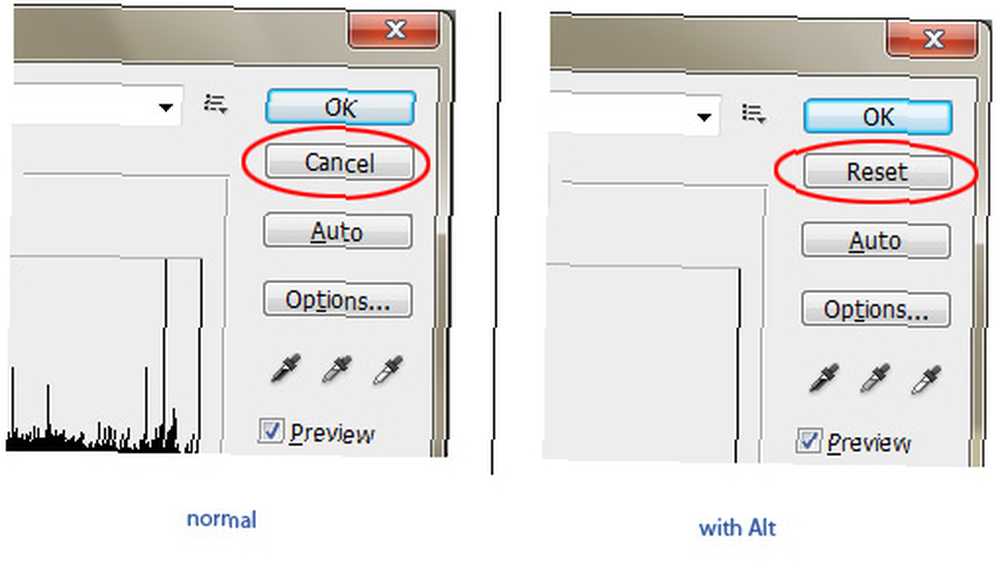
2.6 Nulstil snarere end Annuller
Nogle gange, når du bruger et filter eller et andet værktøj til at redigere et objekt eller billede, kan du muligvis rodet alt sammen. Hvis du ikke ønsker at ødelægge dit billede, trykker du på Annuller i værktøjsdialogboksen kun for at åbne værktøjet igen og starte forfra. Er det dig? Nå, her er en bedre løsning. Mens du stadig er i dialogboksen, skal du holde nede alt og tryk på Nulstil, der vises hvor “afbestille” var før.
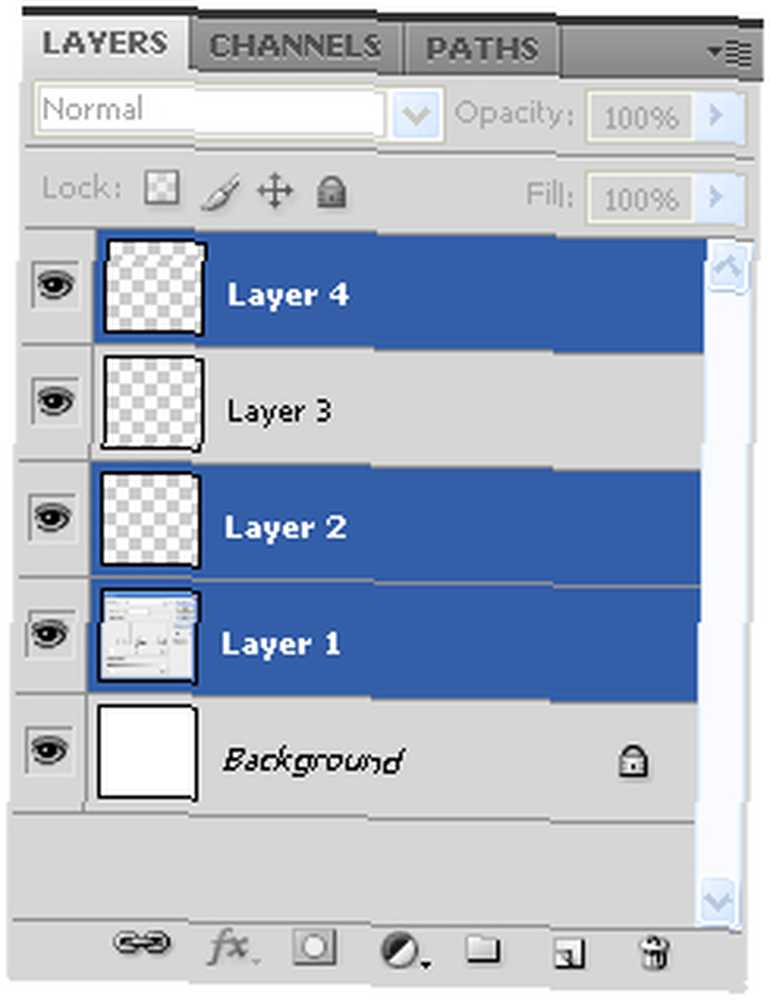
2.7 Vælg flere lag
For at vælge to eller flere lag skal du holde nede Ctrl og klik på de ønskede lag. Hvis du vil vælge et antal på hinanden følgende lag, skal du holde nede Flytte, Klik på det første lag og hold (stadig holder) Flytte) Klik på den sidste. Alle lag mellem disse to vælges.
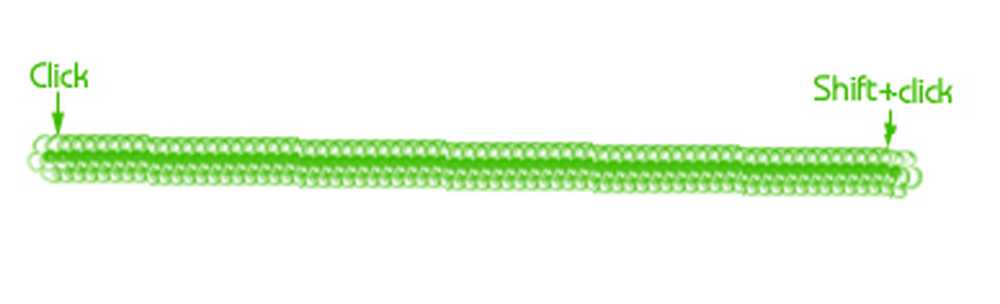
2.8 Tegn en perfekt linje med en børste
For at tegne en lige linje med en pensel skal du blot klikke på det sted, hvor du vil have linjen til at starte, og derefter Skift + klik ved endepunktet (fungerer med 45 ° vinkler).
2.9 Genbrug det sidste filter
Har du brugt et filter en gang, men tror du skal gøre det endnu en gang? Brug Ctrl + F. Husk, det fungerer kun, hvis du har brugt et filter tidligere.
2.10 Kopier et lag
Der er et par forskellige måder at gøre dette på, men den hurtigste er Ctrl + J. Sørg for, at du har valgt et lag.
2.11 Ændre størrelse på et objekt, mens du holder størrelsesforholdet
For at ændre størrelsen på ethvert objekt uden forvrængning skal du gå til Free Transform-tilstand med Ctrl + T, holde Flytte og stræk eller krymp objektet med din mus. Holding Alt + Shift ændrer størrelse på objektet med hensyn til dets centrum.
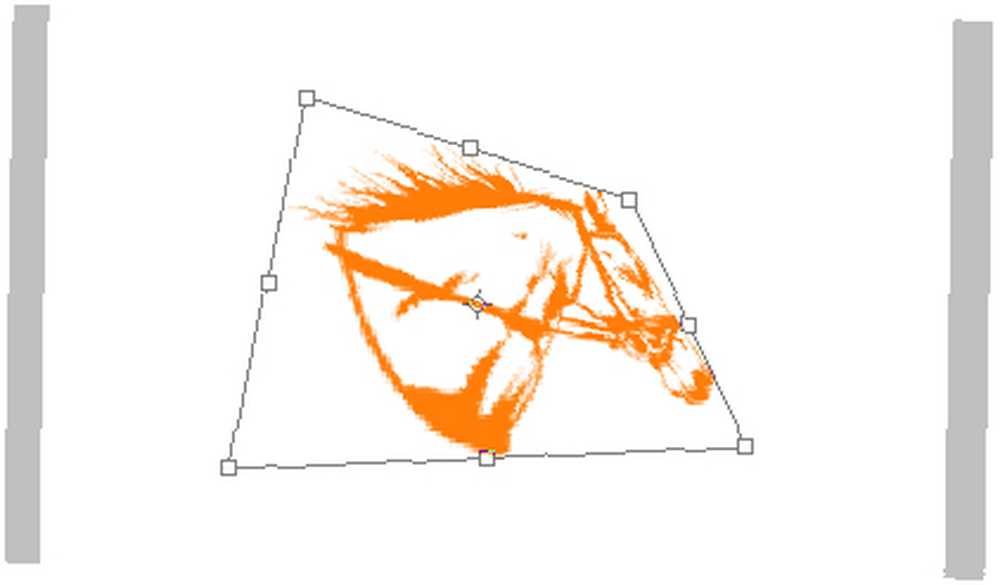
2.12 Hurtig forvrængning
Hvis du vil forvrænge et objekt eller markering, skal du bruge Ctrl + T (Gratis transformering) og hold nede Ctrl at fordreje det. Den længere vej: med Free Transform aktiv, skal du højreklikke på markeringen og vælge Distort.
2.13 Opret et nyt lag nedenfor / over et aktivt lag
Undertiden har du brug for et nyt lag under eller over et aktivt lag, så du trykker på ikonet Nyt lag og derefter trækker det friske lag under eller over det aktive lag, ikke? Her er en hurtigere måde: hold Ctrl eller Shift og klik på ikonet Nyt lag for at lægge et nyt lag henholdsvis under eller over.
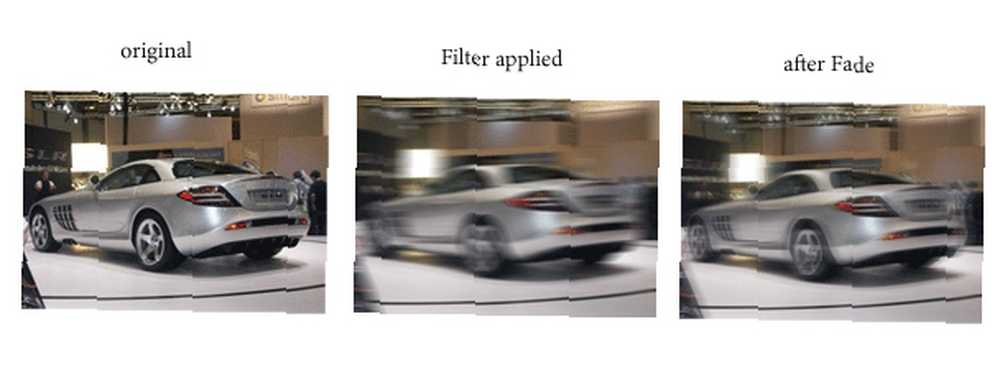
2.14 Fade Last Filter
Føler du, at det filter, du har brugt, er for meget? Brug Falme. Shift + Ctrl + F (Rediger-> Fade ...), og spill derefter med indstillinger i dialogboksen, indtil du får det, du har brug for:
2.15 Drej baggrund i et almindeligt lag
Jeg hader låseikonet på standardbaggrundslaget, som forhindrer mig i at foretage ændringer i det nederste lag. Hvis du også gør det, skal du låse det op ved at trække låseikonet til papirkurvikonet. Det er rigtigt: bare klik og træk låsen til papirkurven nederst til venstre på lagpanelet, så er du færdig.
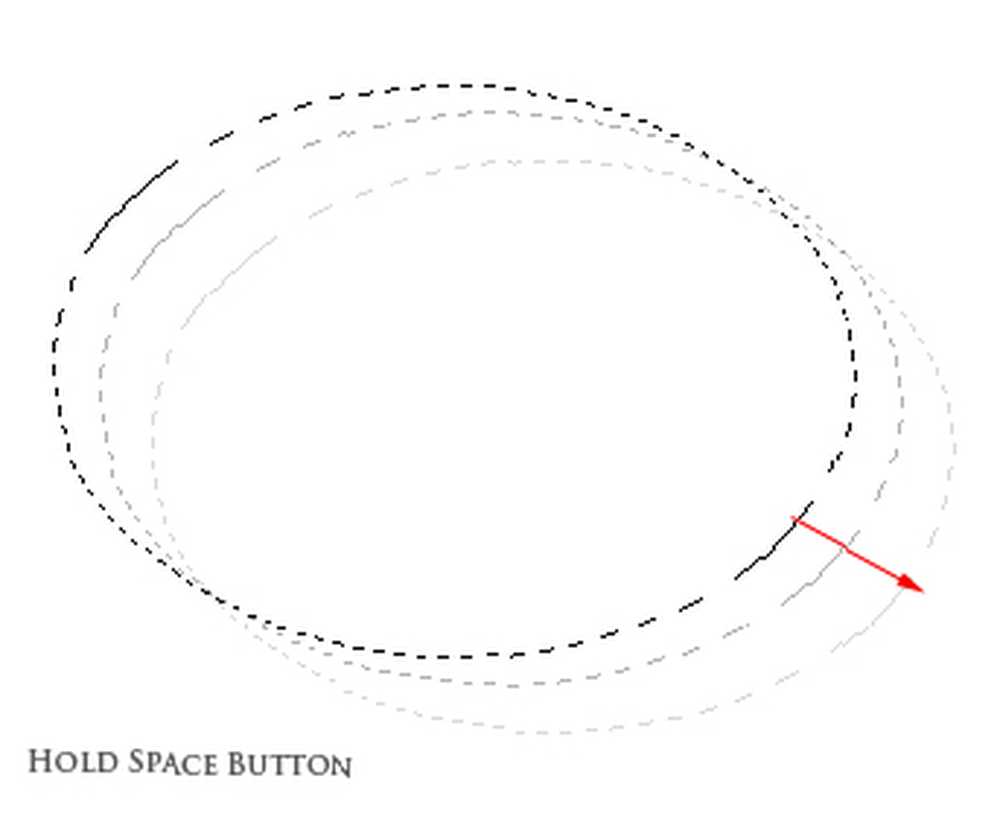
2.16 Træk markeringen
Når et valg er foretaget, kan du trække det hen, hvor du vil, ved at holde Plads nøgle (uden at slippe musen):
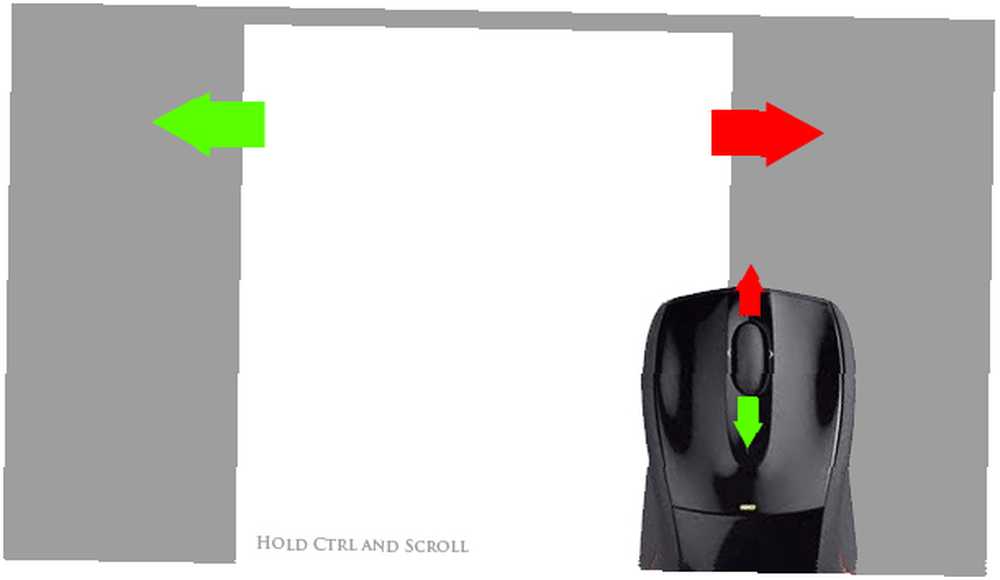
2.17 Naviger på arbejdsområdet venstre / højre / op / ned
Hvis du vil navigere til venstre eller højre, skal du holde Ctrl og henholdsvis rulle ned eller op.
Hvis du vil navigere op eller ned, skal du bare rulle op eller ned uden Ctrl.
2.18 Kopier synligt og indsæt i et nyt lag
Trykke Ctrl + Shift + Alt + E sammen, og du kopierer alle synlige elementer og indsætter dem i et nyt lag.
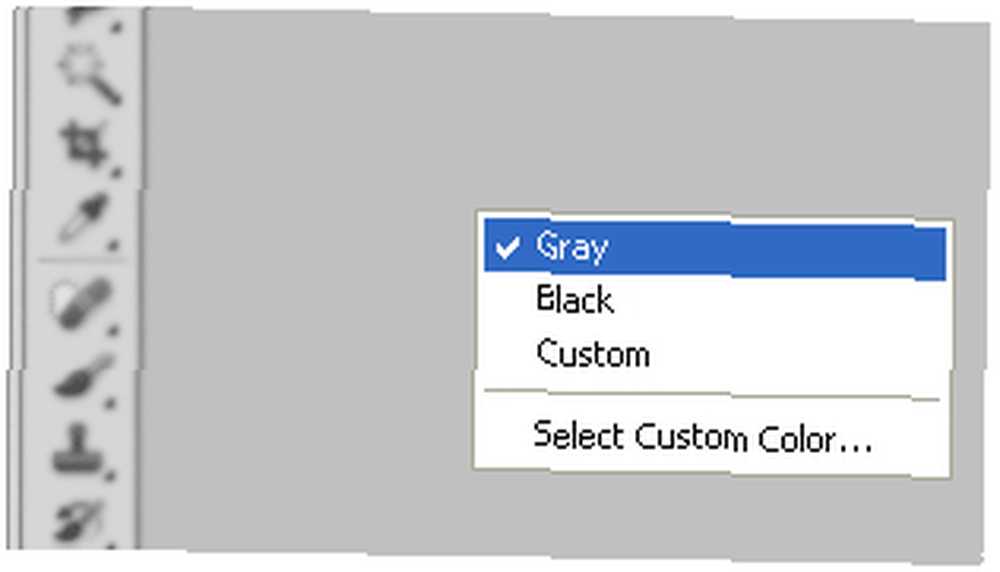
2.19 Skift hurtigt arbejdsområdet Baggrundsfarve
Der er to hurtige måder til at ændre baggrundsfarve på arbejdsområdet:
a) Højreklik på det for at vælge mellem et par forskellige farver:
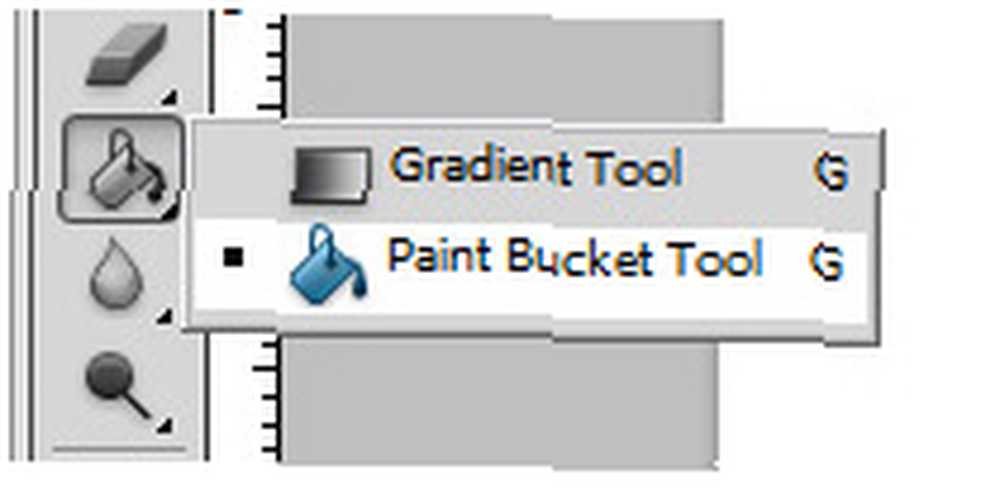
b) Vælg værktøjet Paint Bucket, vælg en forgrundsfarve og Shift + klik på baggrunden.
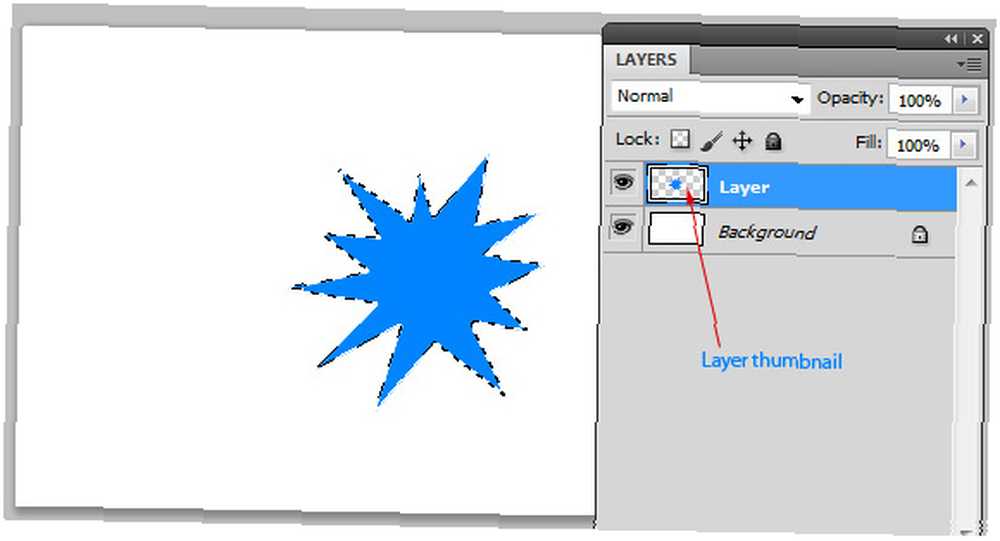
2.20 Indlæs hurtigt valg af lag
For hurtigt at indlæse et lagvalg skal du blot holde nede Ctrl og klik på lagets miniature:
2.21 Skift mellem dokumenter
Spar tid, mens du skifter mellem åbne dokumentvinduer: brug Ctrl + Tab for at skifte frem og Ctrl + Shift + Tab for at skifte baglæns:
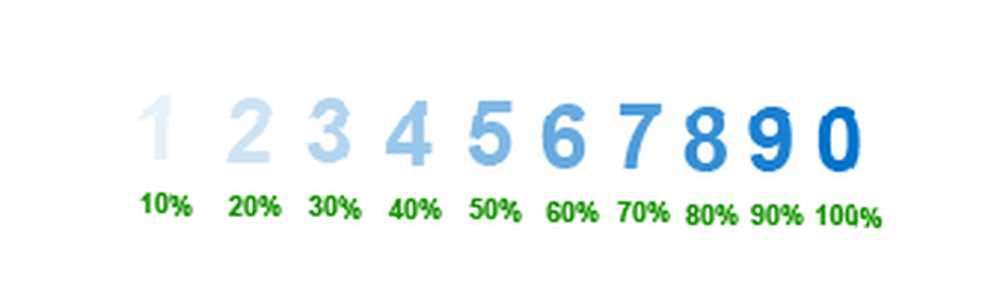
2.22 Hurtig opacitetskontrol
For hurtigt at justere Opacity af et valgt lag, skal du blot trykke på en taltast for at indstille en hurtig procentdel“1”= 10%,” 2”= 20%, “3”= 30%, ... osv.). Hvis du har Børsteværktøjet aktivt, justerer det opaciteten af Børsten:
Bemærk: Hvis du hurtigt trykker på to numre, ændrer du opaciteten til en præcis procentdel (dvs. at du ændrer det til 31%, hvis du trykker på “3” og “1” hurtigt).
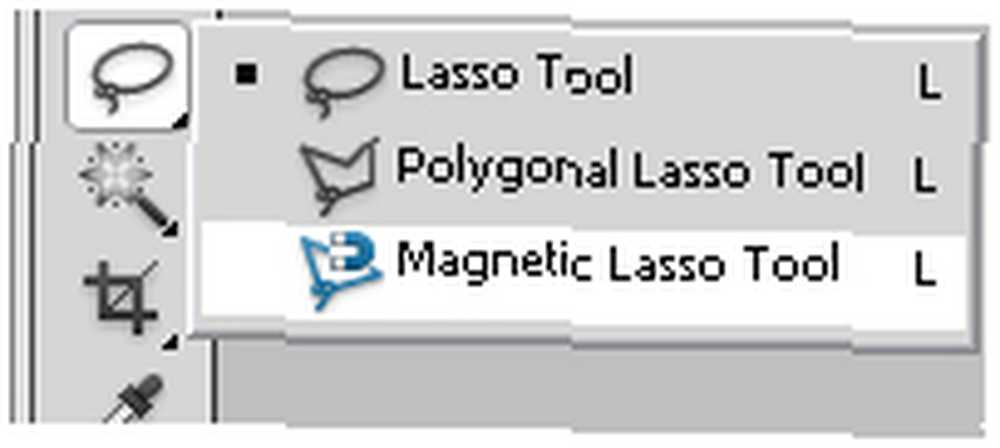
2.23 Skift hurtigt mellem værktøjer
Nogle værktøjer har undermenuer. For at gennemse dem, behøver du ikke at klikke og holde musen nede, hvis du kender dette lille trick: hold Flytte og tryk på værktøjet genvejstast (lær genvejstaster fra det snyderark, der er nævnt ovenfor). For eksempel: til Lasso-værktøjet, tryk på Shift + L.
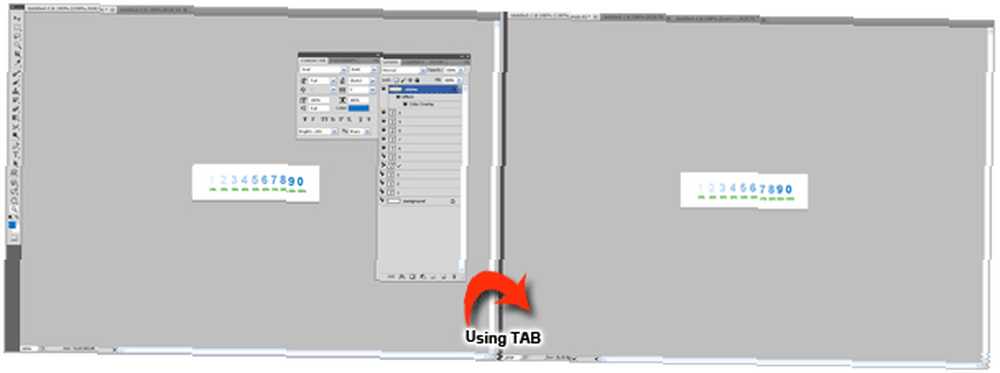
2.24 Panelsynlighed
Nogle gange vil du se hele din oprettelse, men alle disse aktive paneler kommer i vejen. Her er nogle tip: brug F for at skifte mellem skærmstørrelser, og tryk derefter på Tab for at få alle værktøjsdialogbokse til at forsvinde (rolig: du kan trykke på Tab igen for at bringe dem tilbage).
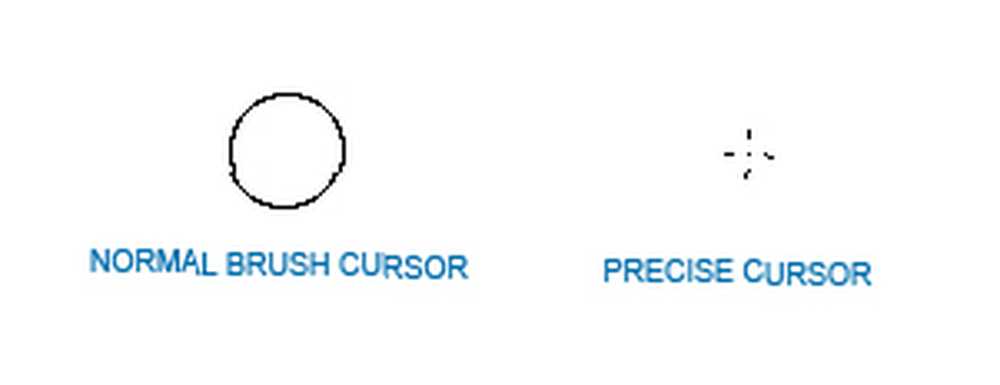
2.25 Præcis markør
Tænd for Caps Lock, hvis du vil have din markør til at være præcis:
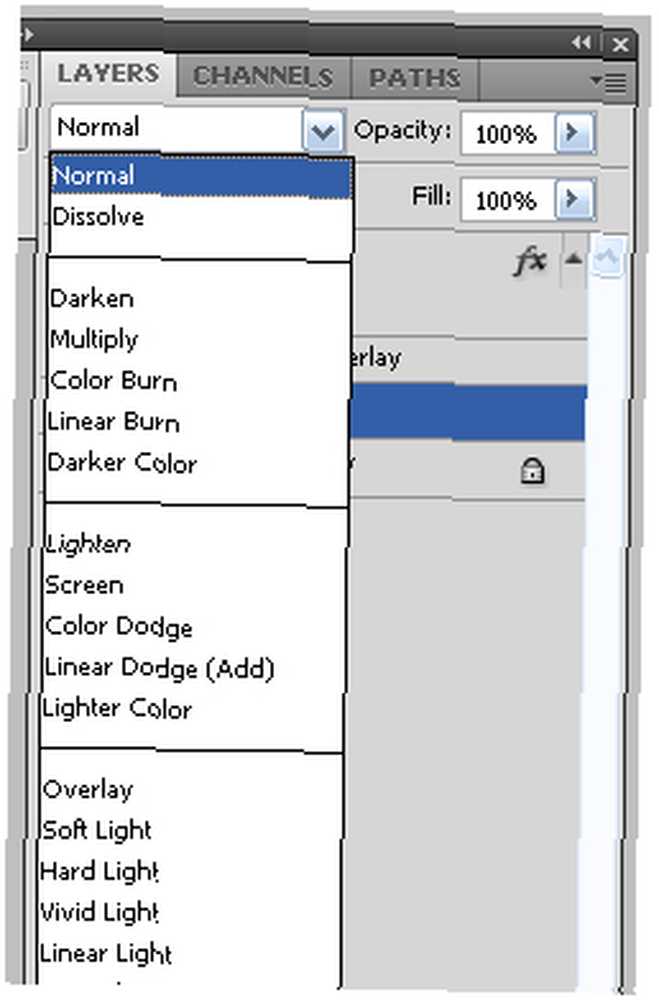
2.26 Spring gennem blandingsindstillinger
For hurtigt at hoppe gennem blandingsindstillingerne for et valgt lag Flytte og tryk på -/+:
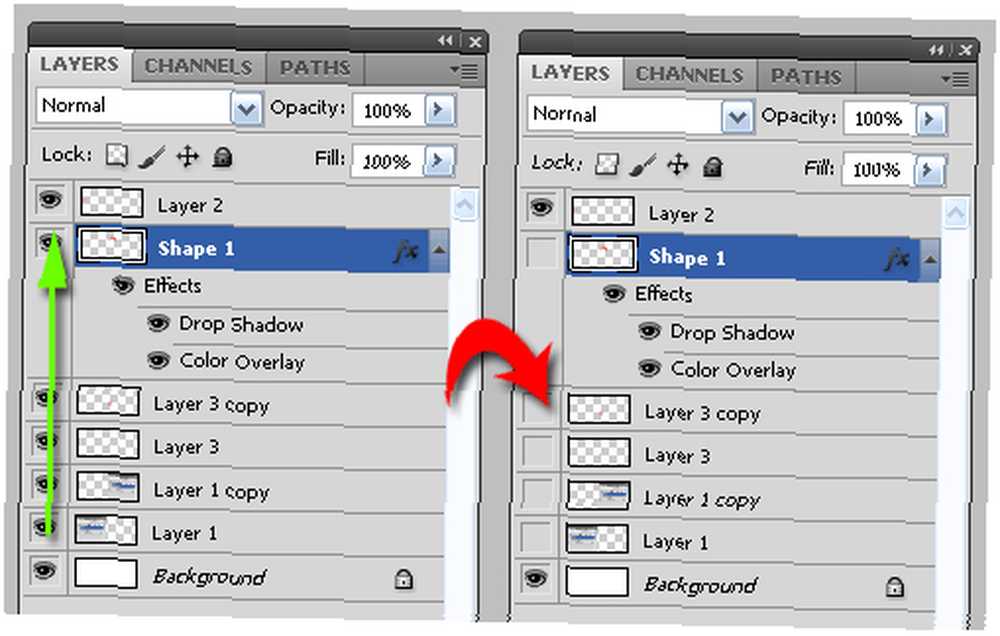
2.27 Skjul andre lag
Hold nede for at skjule alle andre lag end det valgte lag alt og klik på “øje” ikon:
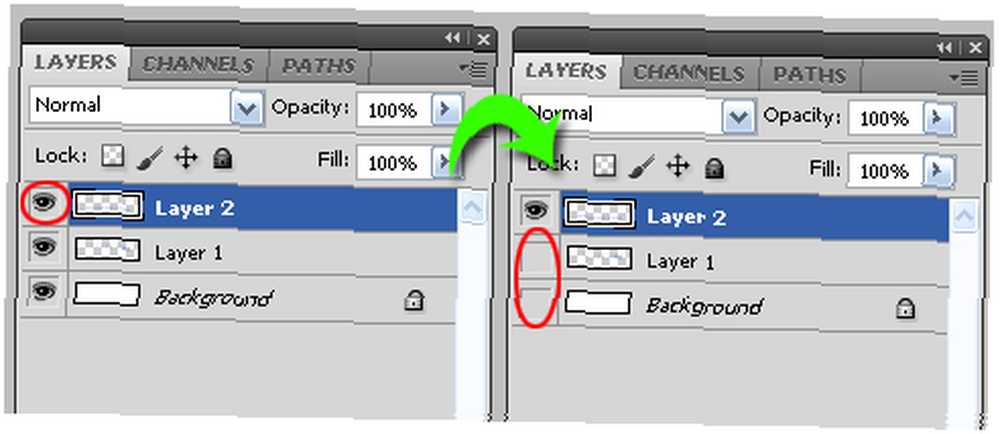
2.28 Vis / skjul konsekvente lag
Vil du vise eller skjule lag i træk? Du kan bare klikke på startlagets øjeikon og uden at frigive din mus bevæge sig op eller ned, indtil du når det sidste lag:
2,29 Zoom til 100%
Denne er meget nyttig. For at bringe visningen til 100% skal du blot dobbeltklikke på Zoom værktøj:
2.30 Juster numeriske værdier
Næsten hver dialogboks og panel i Photoshop har et par justerbare numeriske værdibokse. Du skal bare trække og slippe ikonet ved siden af disse bokse for hurtigt at justere antallet. Sæt bare markøren over ikonet til venstre for værdiboksen, hold det og træk til højre eller venstre for at øge eller formindske værdien. Du kan holde Shift nede, mens du trækker, hvis du vil hoppe med 10:
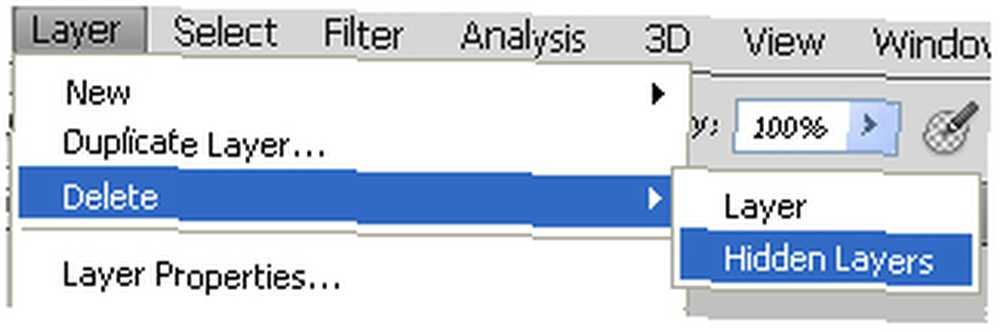
2.31 Slet skjulte lag
Dette lille tip hjælper dig med at slippe af med alle skjulte lag i et dokument, hvilket er især nyttigt, når du arbejder med mange lag. Et klik: gå til Lag-> Slet-> Skjulte lag:
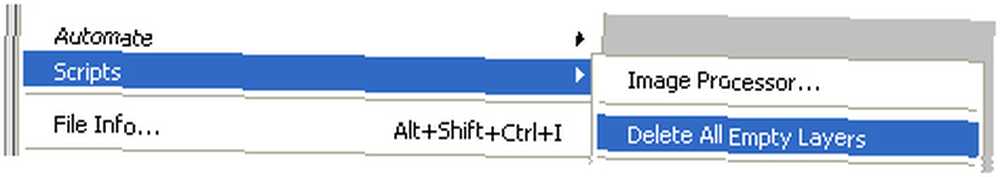
2.32 Slet tomme lag
Undertiden i en hurtig hastighed efter din fantasi kan du tilfældigvis oprette et lag og lade det være uberørt. Så det forbliver der - tomt. Hvad hvis du har 50 lag, og nogle af dem er tomme? Gå til Fil-> Scripts-> Slet alle tomme lag:
3. Oprettelse af en YouTube-banner med links
Hvis du har en YouTube-partnerkonto, har du flere muligheder for at stilisere din kanalside end en almindelig YouTube-bruger. En af de bedste muligheder er at tilføje et brugerdefineret banner til din side, som du ser på de fleste kanaler i overskriftsafsnittet.
I dag lærer du, hvordan man opretter dette banner i Photoshop. Endnu bedre: du opretter et banner med links (for eksempel til dine sociale sider, som Facebook og Twitter, eller til dit websted).
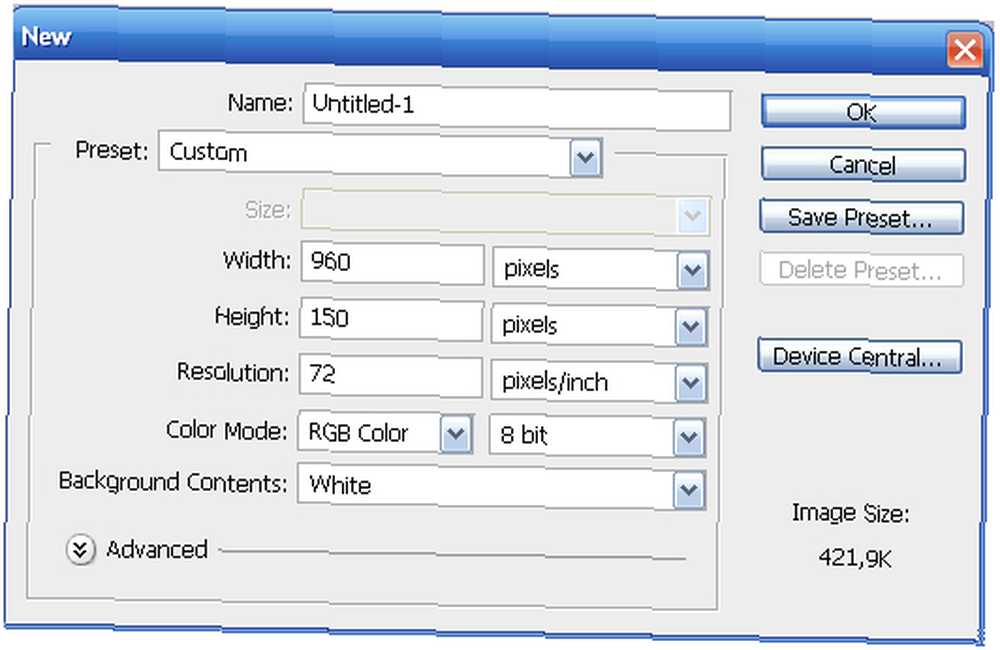
For at starte skal du oprette et nyt dokument (Ctrl + N) i Photoshop.
Vi opretter et banner med maksimal størrelse, så indstil bredde til 960 px og højde til 150 px. Sørg for, at opløsningen er 72 px / tomme og tryk OK:
Lad os nu tilføje nogle grafik og knapper.
Selvfølgelig vil du sætte dit logo der. Importer din logo-fil til Photoshop. Hvis det er en billedfil, kan du bare trække og slippe.
Juster logoet, hvor du vil. Jeg brugte den klassiske position: øverste venstre hjørne.
Tilføj noget tekst, der beskriver din beskæftigelse med tekstværktøjet (T) lige under logoet.
Skift baggrundsfarve, hvis du ønsker det. Tilføj en gradient, eller gør hvad du vil. Jeg vil bare tilføje en gradient.
Brug gradientværktøjet (G) til at udfylde baggrunden med en gradient:
Ok, nu har vi et simpelt, næsten parat til brug:
Men vi har brug for sociale knapper: det er hovedfokuset i denne tutorial. Så lad os hente nogle ikoner fra Google. Bare søg efter RSS, Twitter, Facebook-ikoner (eller andre, hvis du vil), kopier og indsæt dem i dit arbejdsområde i Photoshop og juster dem til højre side af banneret:
For at tilføje nogle dybder til vores ikoner, lad os tilføje nogle skygger. For at gøre det skal du højreklikke på et ikons lag og vælge Blandings muligheder:
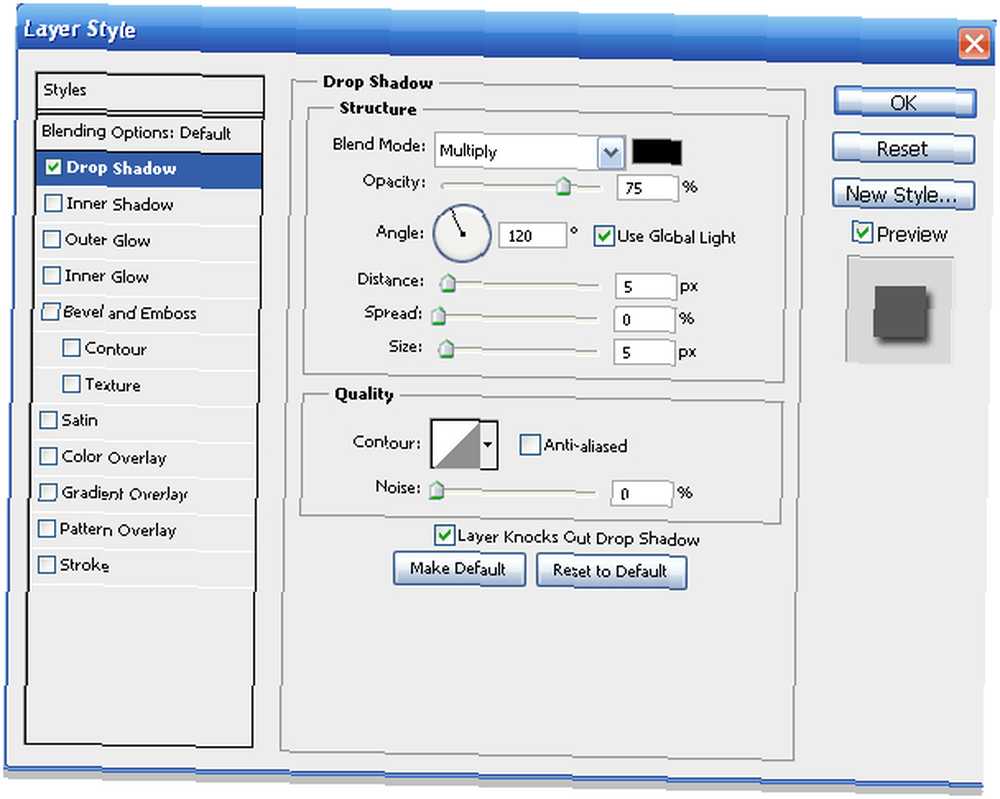
I pop-up-dialogboksen skal du vælge Drop Shadow (standardværdier er OK):
Anvend den samme effekt på andre ikoner (du kan bruge højreklik - - Kopier lagstil og derefter indsætte lagstil i lagpanelet).
Tilføj noget tekst som “Bliv hængende”, lige over ikonerne:
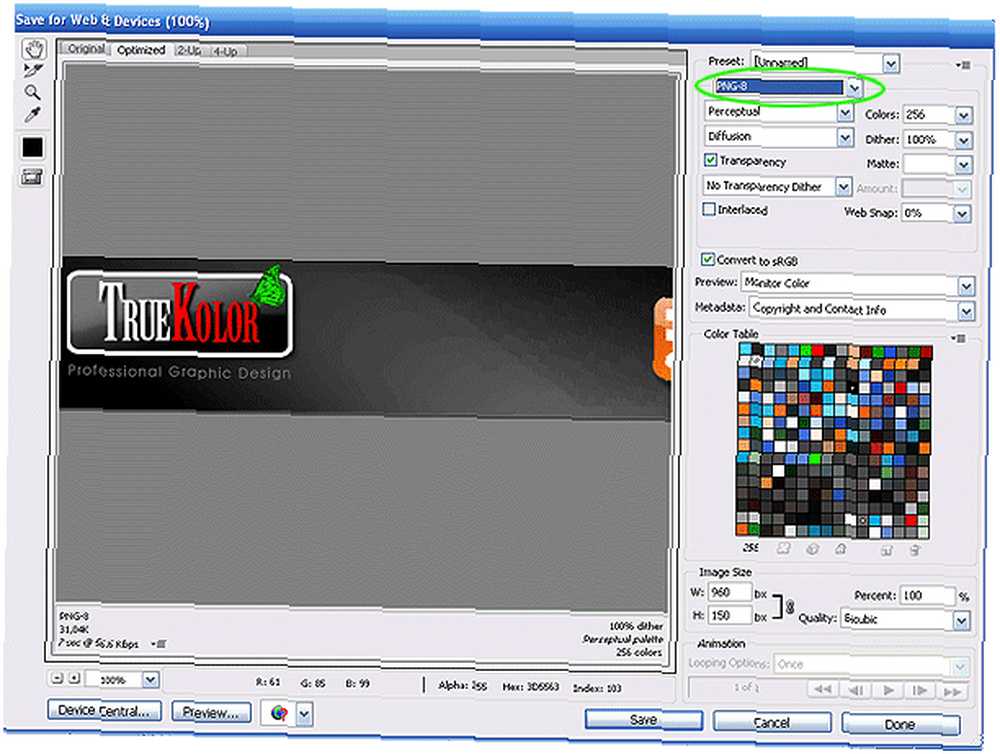
Lad os sige, at vi har det, vi havde brug for, og lad os nu gemme det på Internettet. Gå til Fil-> Gem til web og enheder, vælg PNG-8 (for bedre kvalitet) fra rullemenuen og gem den et eller andet sted:
Lad os nu gå videre til upload og kodning.
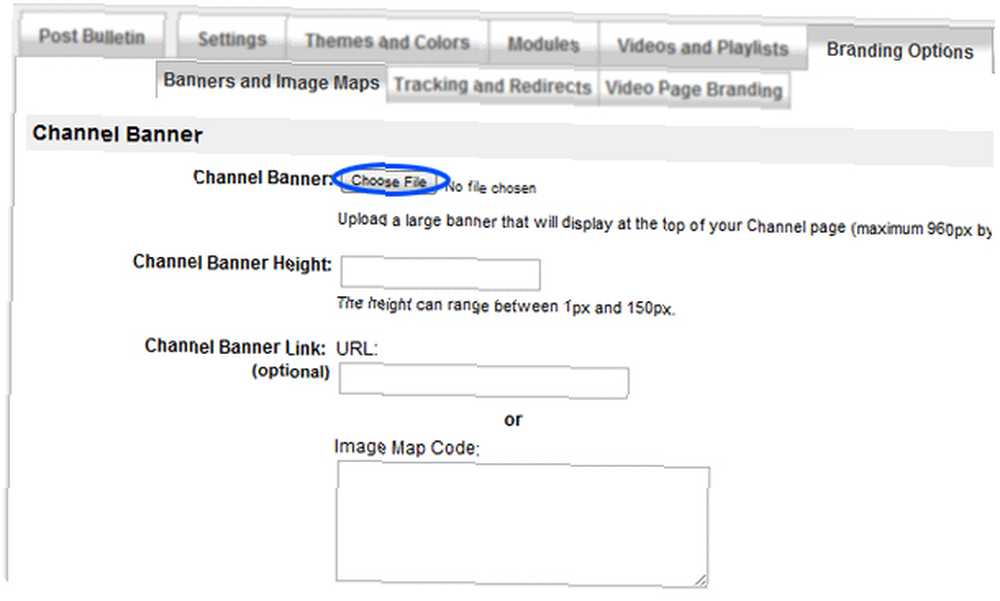
Log ind på din YouTube-konto og gå til Branding-indstillinger / bannere og billedkort, Klik på Vælg fil og upload dit banner:
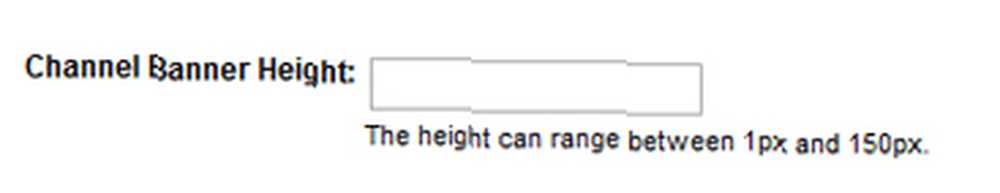
Sætte 150 ind i Kanal Bannerhøjde tekstområde:
Klik nu på Gem ændringer i nederste højre hjørne og gå til din YouTube-partnerside og tjek dit banner. Den er der, men linkene fungerer ikke.
Nå, lad os tilføje disse links.
For at tilføje links til et billede skal du oprette en kortkode til det. Vær ikke bange, det kræver ikke kodningsfærdigheder, og næsten alt automatiseres med det gratis online-værktøj på Image-Maps.com.
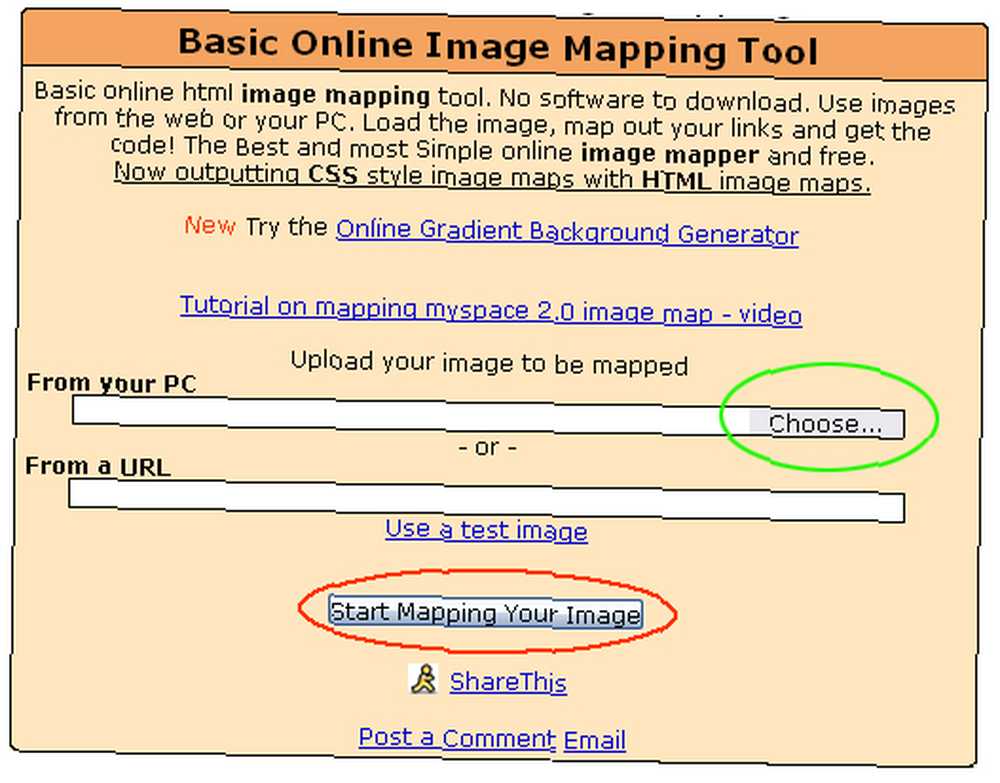
Gå til www.image-maps.com, gennemsøg dit banner, og klik på Start kortlægning af dit billede:
Derefter vil du se en “hjælp image-maps.com” side, vent 10 sekunder og klik Fortsæt til næste trin.
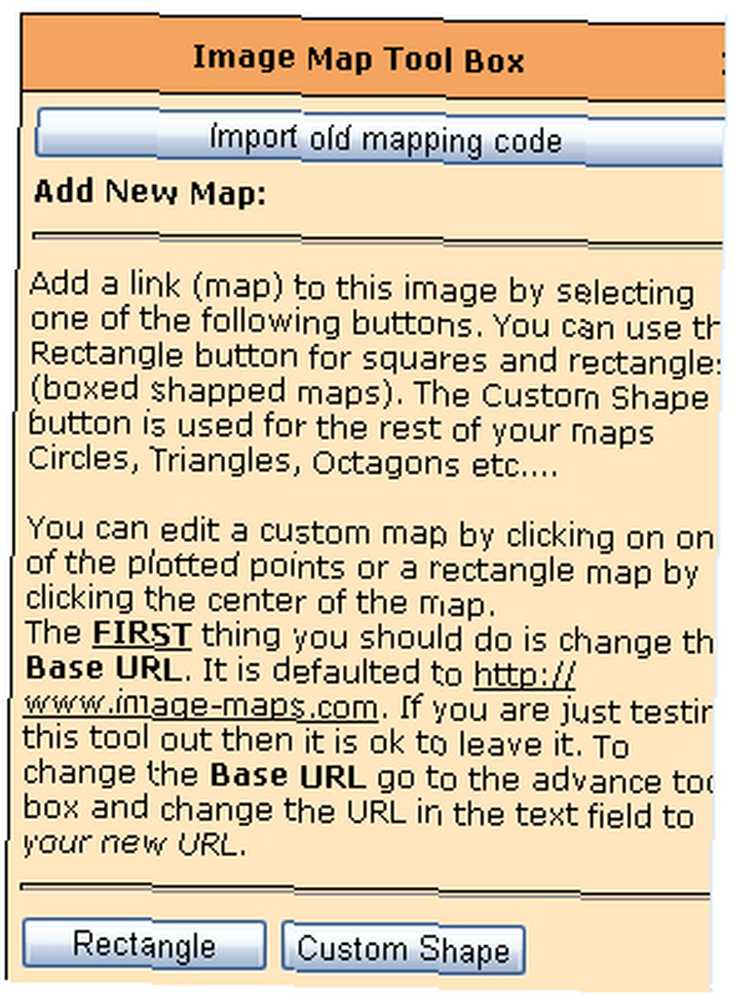
På højre side ser du et menuområde, klik på Rektangel:
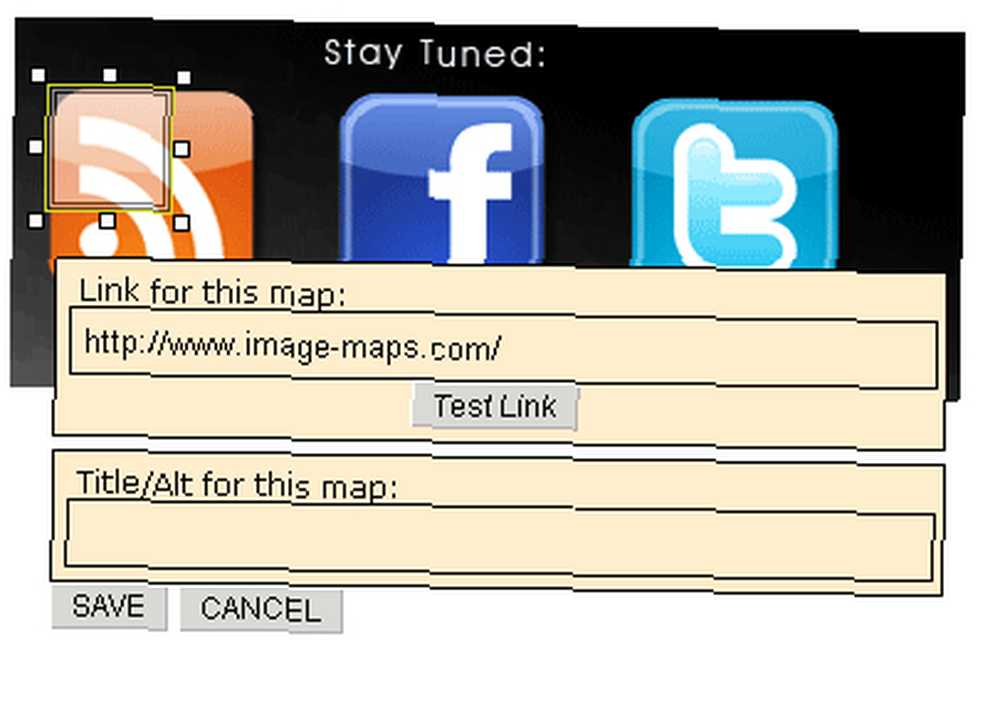
Se på dit banner, du vil se, at der er et rektangel med tekstområder:
Træk / stræk rektanglet, så det passer til det første ikon (ikke bekymre dig om tekstområderne i øjeblikket, vi ændrer dem i koden) og klik Gemme:
Gør det samme for de andre ikoner.
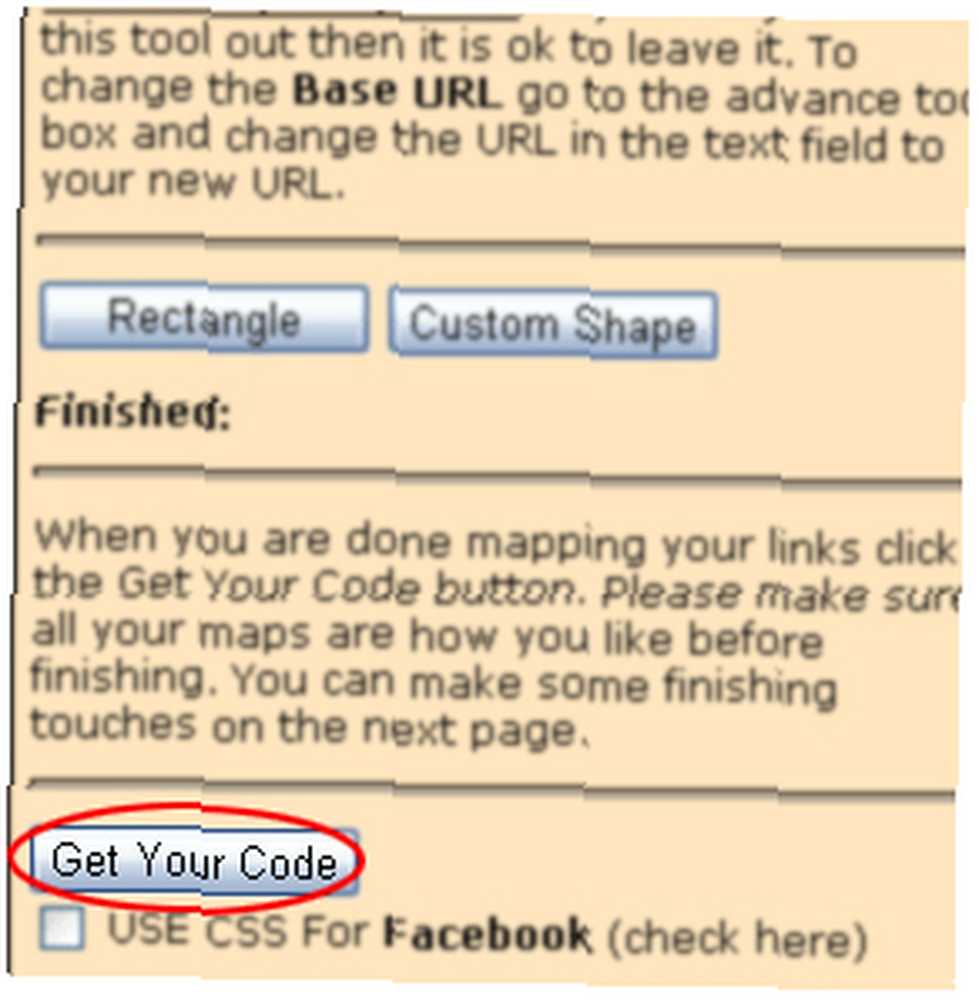
Når alle ikoner / knapper er kortlagt, skal du klikke på Hent din kode i højre panel:
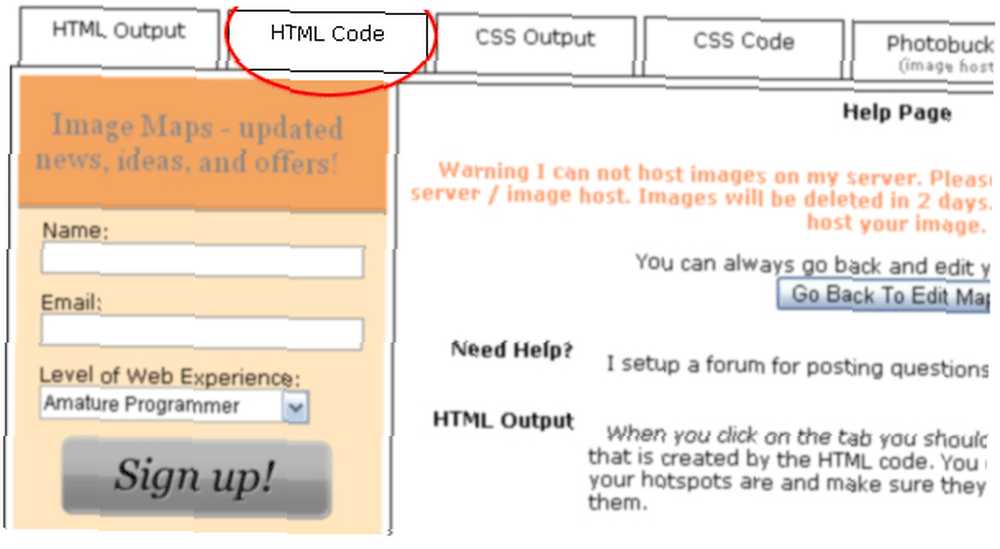
Klik på HTML-kode på denne side:
Her kommer den vanskelige del.
Når du har ramt knappen HTML-kode, føres du til din kode, som vil se meget ud “travl”. Der er faktisk mange ubrukelige elementer. Luk den ikke.
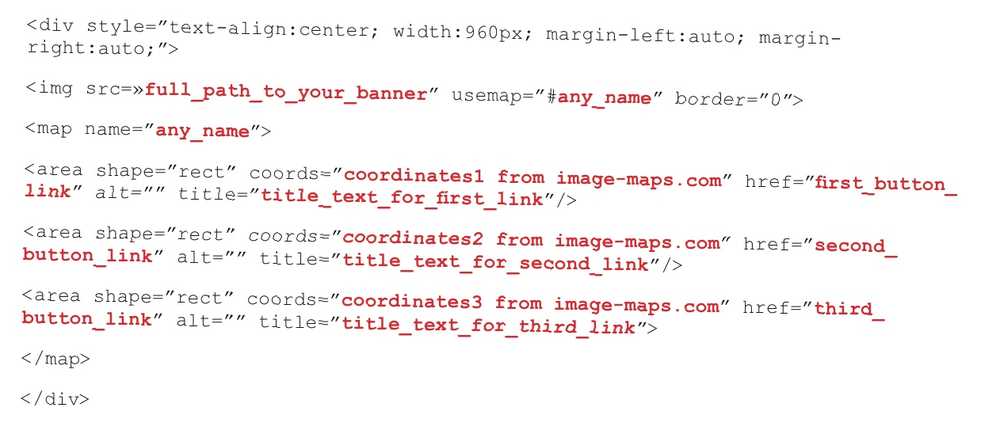
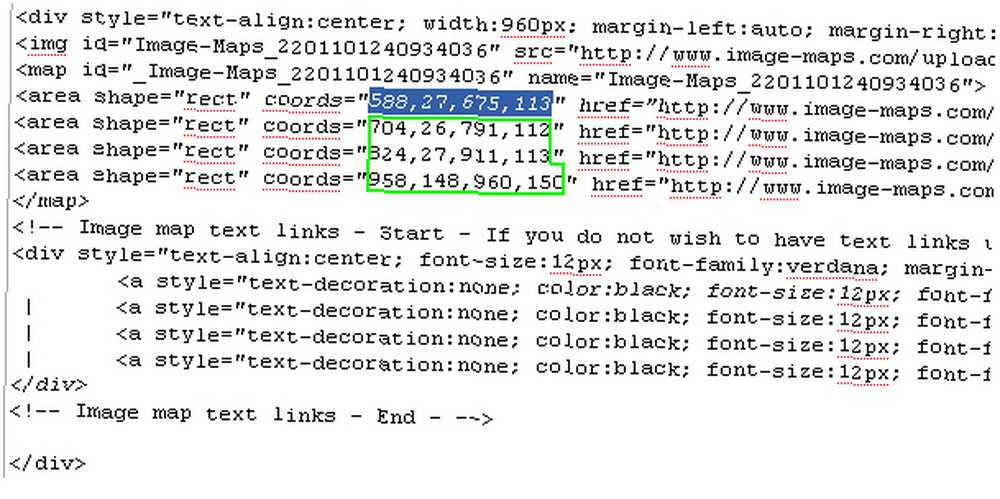
Jeg har forberedt en ren version (til tre knapper på dit banner); Du kan bare kopiere det og følge de yderligere instruktioner.
Ren kode:
Forklaringer af markerede (i røde) værdier:
• full_path_to_your_banner - gå til din YouTube-side og højreklik på dit banner (som du allerede har uploadet) og (afhængigt af din browser) find dit banners fulde URL og kopier det. Det skulle være noget som http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Udskift derefter full_path_to_your_banner med banneret URL.
• any_name - læg et hvilket som helst navn der, som “my_mapcode”, eller “johnsmap” etc.
• koordinater1 fra image-maps.com - hvis du tjekker HTML-koden, der er genereret af billedkort før i trin 3.18, vil du se linjer som dette:
Kopier de cifre (fremhævet) som de er, og indsæt dem i stedet for koordinater1 fra image-maps.com (i den rigtige rækkefølge, dvs. første koordinater i stedet for koordinater1, for det andet - i stedet for koordinater2 og så videre).
• first_button_link - det link, hvor din første knap fører til. For eksempel, hvis din første knap er Facebook-siden, vil din første_knap_link være linket til din Facebook-side inklusive http: //. Dette er det samme for de andre knaplink (dine links til Twitter, Google og andre profiler / websteder).
• title_text_for_first_link - title er en tekst, der vises, når en besøgende svæver musen over et link på dit banner. Så læg en beskrivelse der for hvert link, som “Bliv medlem af vores Facebook-community”, “Følg os på Twitter” og så videre.
Udskift alle værdier, jeg markerede med rødt, med værdierne fra henholdsvis din HTML-kode.
Når du er færdig med kortkoden, kan du lukke image-maps.com og glemme den. Gå til din YouTube-side igen, Branding-indstillinger / bannere og billedkort og kopier og indsæt din færdige kortkode i det tilsvarende område, og klik på Gem ændringer.
Det er det. Opdater din YouTube-side, og tjek dine links.
4. Grundlæggende retouchering af fotos
Uanset om du er en professionel fotograf eller bare tager billeder som hobby, skal du stadig tilpasse fotos for at få dem til at se bedre ud. Du har ikke brug for et laboratorium, som det var før digital fotografering; alt hvad du har brug for nu er en computer og nogle foto retoucheringsværktøjer.
Photoshop er som altid praktisk. Og hvis du kun bruger Photoshop til hurtig retouchering af foto, behøver du ikke at mestre alt om programmet. Du har kun brug for de mest vigtige værktøjer.
Disse værktøjer er det grundlæggende, og jeg vil kun vise den grundlæggende brug for dig at blive fortrolig med dem. Alt hvad du har brug for mere avancerede metoder er praksis.
Så lad os sige, at du har taget nogle dejlige billeder og vil foretage nogle ændringer, rettelser og så videre. Upload den til din maskine, og åbn den med Photoshop.
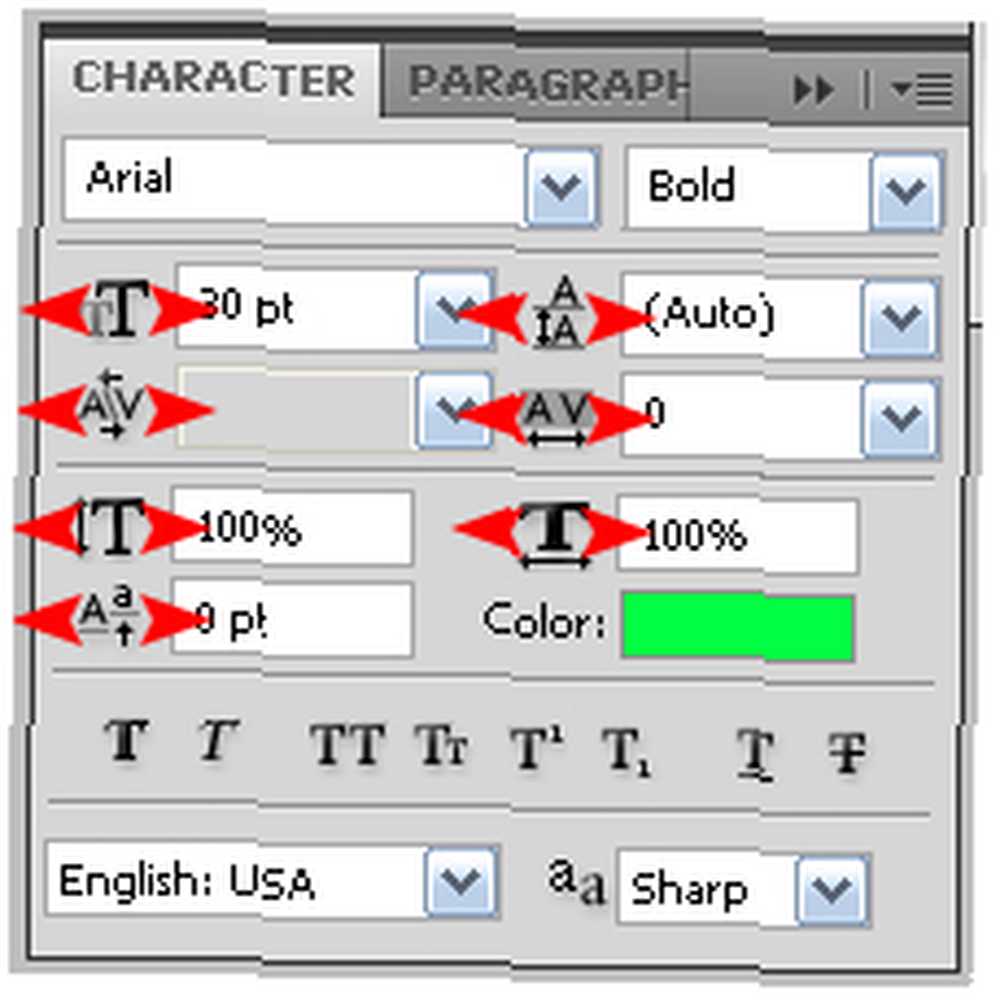
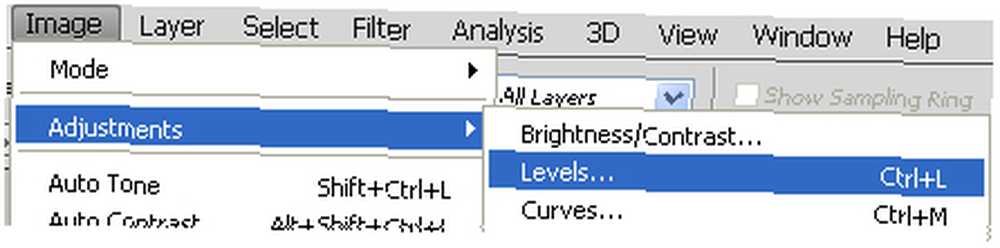
4.1 Niveauer

Dette er det første værktøj, jeg begynder at lege med, når jeg åbner et billede. Det giver dig kontrol over lysstyrkeniveauer med et billedhistogram. Det er meget nyttigt, når du vil gøre skygger mørkere, eller det forreste objekt lysere, eller himlen mere levende, og så videre. Læs også vores relaterede artikel “Sådan rettes overeksponerede fotos i Photoshop Sådan rettes overeksponerede fotos i Photoshop Sådan rettes overeksponerede fotos i Photoshop Hvis du er en fotograf og har en god sans for lys, er denne tutorial ikke for dig. Du ved sandsynligvis, hvordan du løser overeksponerede eller undereksponerede fotos. Målgruppen her er wannabe ... ”
Kontrollerne markeret med røde cirkler kan flyttes til venstre eller højre. Rullemenuen i den grønne cirkel giver dig kontrol over et billeds farvekanaler. Leg med det.
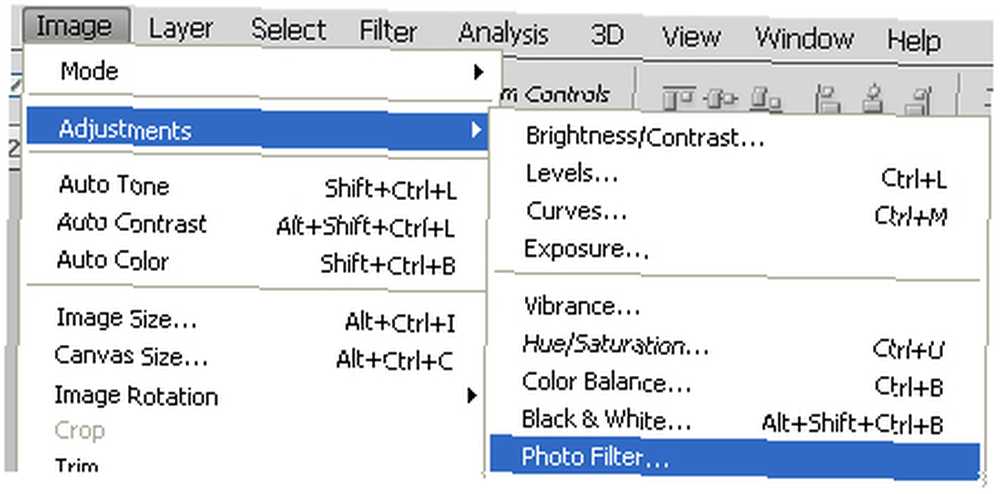
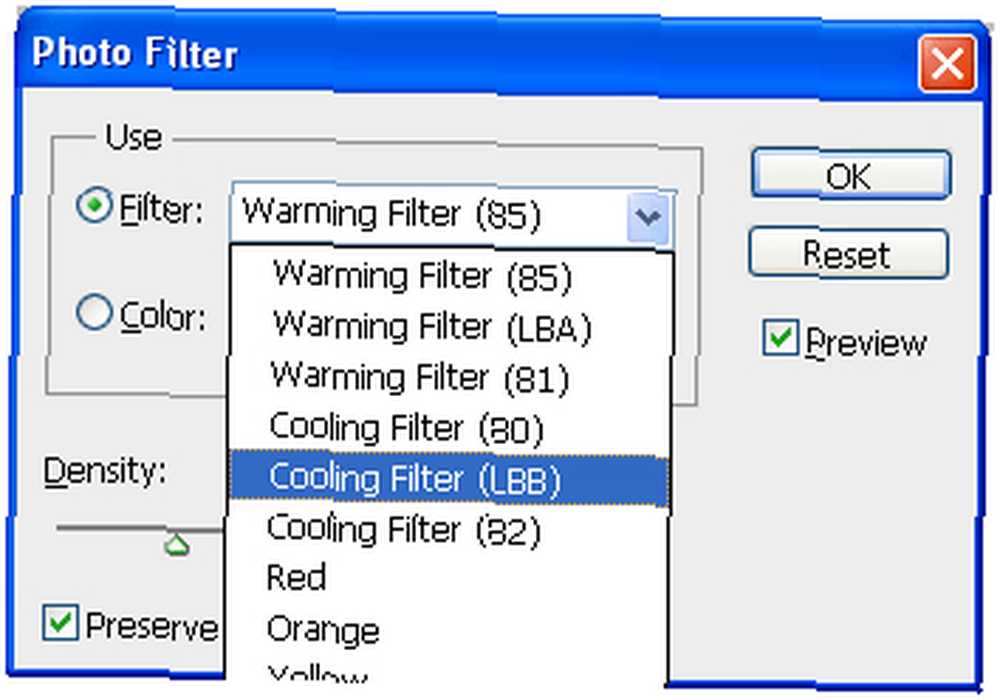
4.2 Fotofilter

Det Fotofilter værktøjet er meget praktisk, når du vil anvende noget farve på hele billedet ved at ændre det “humør” (du ønsker at give en gul-farvet farve til et efterårsbillede og en koldere, blå-farvet farve til et vinterbillede).
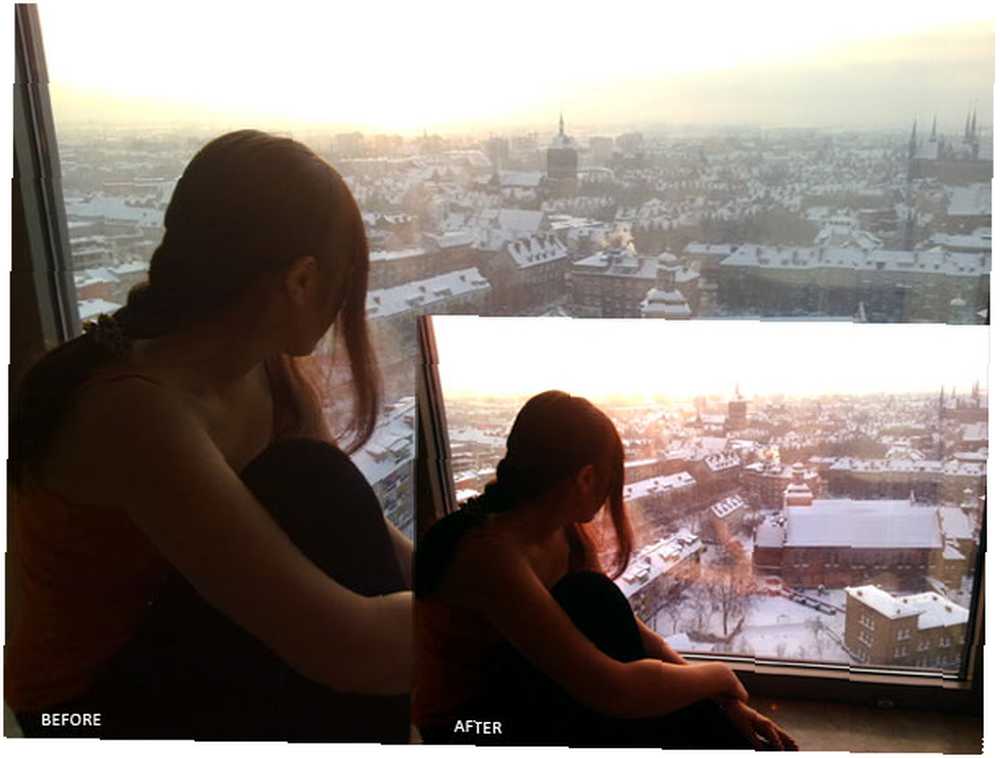
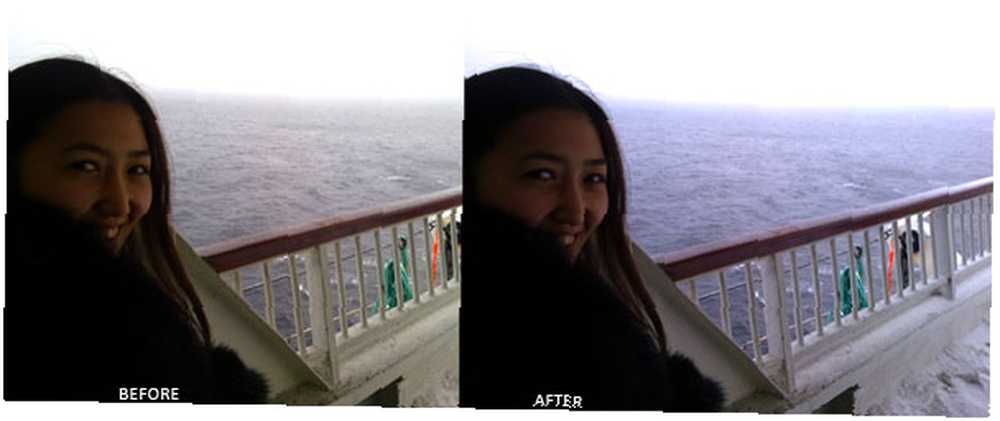
Du kan vælge fra standardfilterforudindstillinger i rullemenuen eller anvende din tilpassede valgte farve og justere densitet for det valgte filter. Jeg har valgt Kølefilter til mit billede for at forbedre den blå tone i vandet:
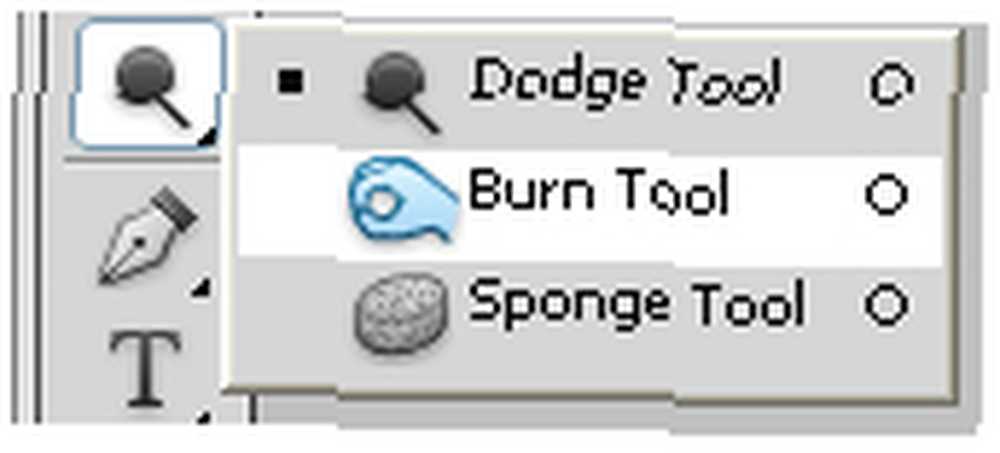
4.3 Dodge and Burn

Faktisk er dette to forskellige værktøjer, men jeg sætter dem i en kategori, da de gør det modsatte af hinanden. Grundlæggende Dodge værktøj gør berørte områder lettere og Brænde værktøj gør dem mørkere.
Med disse to små værktøjer kan du dramatisk forbedre et billede og give det et helt andet look. Tjek eksemplet herunder, som jeg lavede hurtigt for at lade dig se det mindste af hvad du kan gøre:
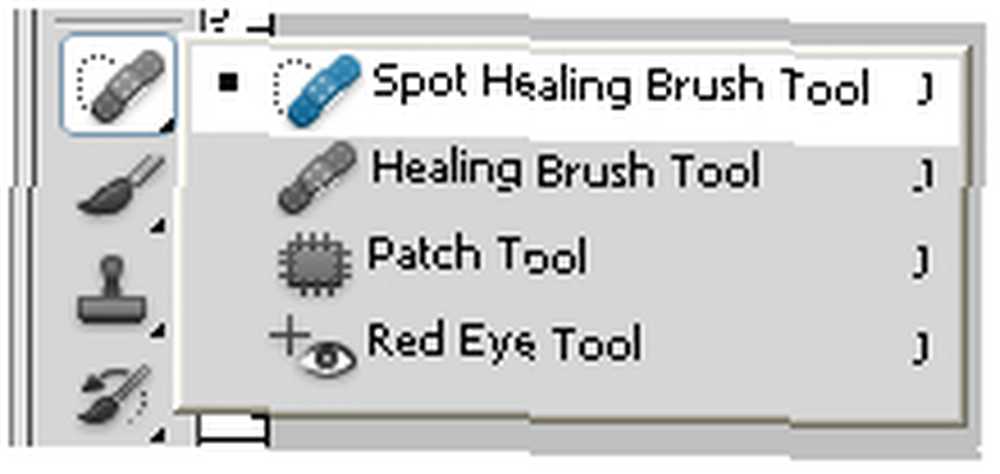
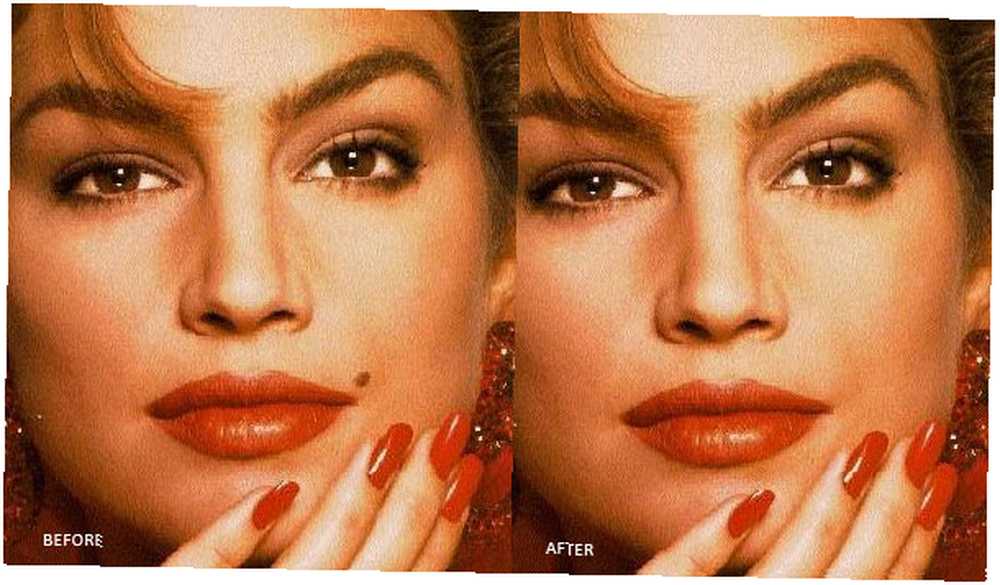
4.4 Spot Healing Børste

Denne fulgte med CS2, som jeg husker, og hjælper med digital “healing”, undertiden kaldet “airbrushing”. Næsten enhver pige klager over sit billede og siger “fjern dette sted” eller “Jeg vil ikke have denne muldvarp”. Intet problem: med Spot Healing børste værktøj du kan gøre hende glad!
Jeg har fjernet den berømte Cindy Crawford-muldvarp med bare et klik:
4.5 Slør

Blur-værktøjet bruges bedst, når du vil fokusere på et objekt eller et område af et billede. Der er et mere omfattende værktøj til sløring i filtre menu, som har forskellige sløremetoder. Den, jeg viser dig, er det grundlæggende værktøj.
Dette sløreværktøj bruges som en pensel, hvilket betyder, at det gælder området under musen. Brug det til at ændre fokus på et billede. For eksempel: at gøre baggrunden uskarp giver dit billede en dybde:
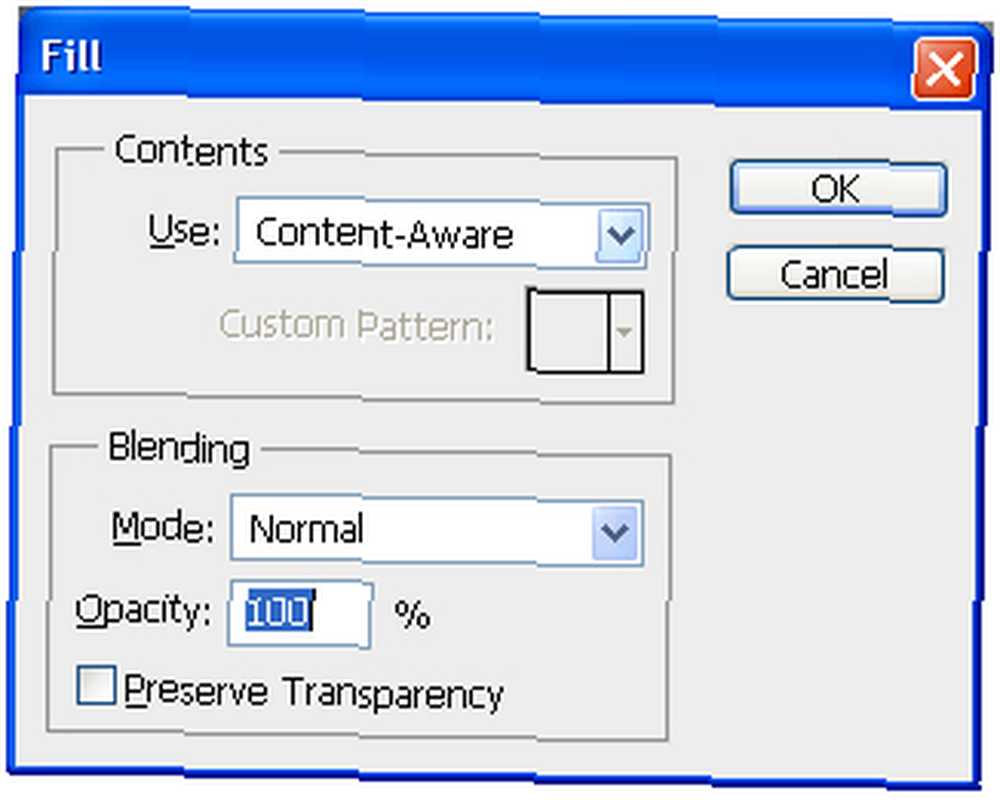
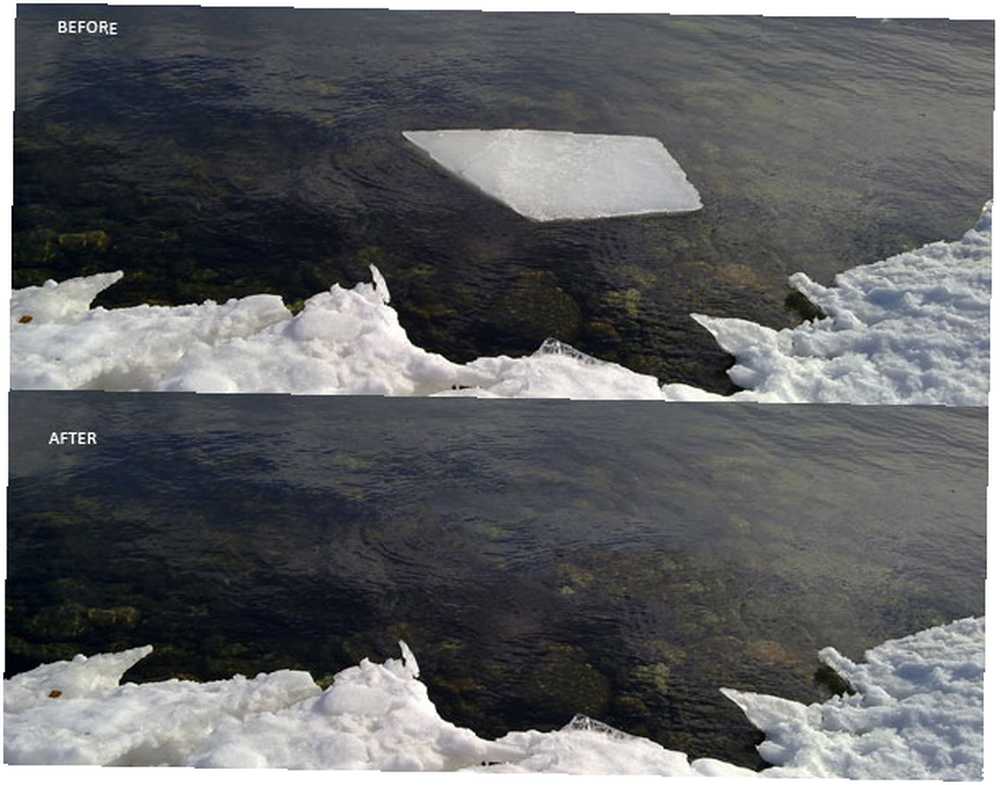
4.6 Fyld med indholdsbevidsthed

Nu er dette værktøj ikke et grundlæggende værktøj: det er lige så magtfuldt som Harry Potters stav, og det kunne let være genstand for sin egen guide. Det er kun i Photoshop CS5 og senere, så hvis du har en ældre version ... undskyld.
Med Indholdsbevidst udfyldning Du kan fjerne uønskede ting fra et billede uden at efterlade et sort sted: Photoshop vil gætte, hvad der skal være der, og udfylde hullet. Før CS5 var dette ikke en let opgave, men nu er det enkelt. Naturligvis er det ikke perfekt, og for at få de bedste resultater bliver du nødt til at foretage nogle justeringer, men dette værktøj gør jobbet bemærkelsesværdigt godt.
Grundlæggende beregner værktøjet det omkringliggende område for en markering og derefter “maling” det område, du fylder med et gæt om, hvad der skal være der. Du har virkelig brug for at lege med dette for at tro det: bare vælg det objekt, du vil fjerne, og efterlad lidt plads ved at udvide markeringen. Derefter og påfør udfyldningen (Redigér-> Fyld eller Shift + F5):
Med disse 6 værktøjer kan du give dine fotos et nyt look på få minutter. Leg dig rundt med værdierne og indstillingerne, og du bliver mere bekendt med dem.
5. BONUS # 1: Oprettelse af en silhuet fra et foto på få minutter
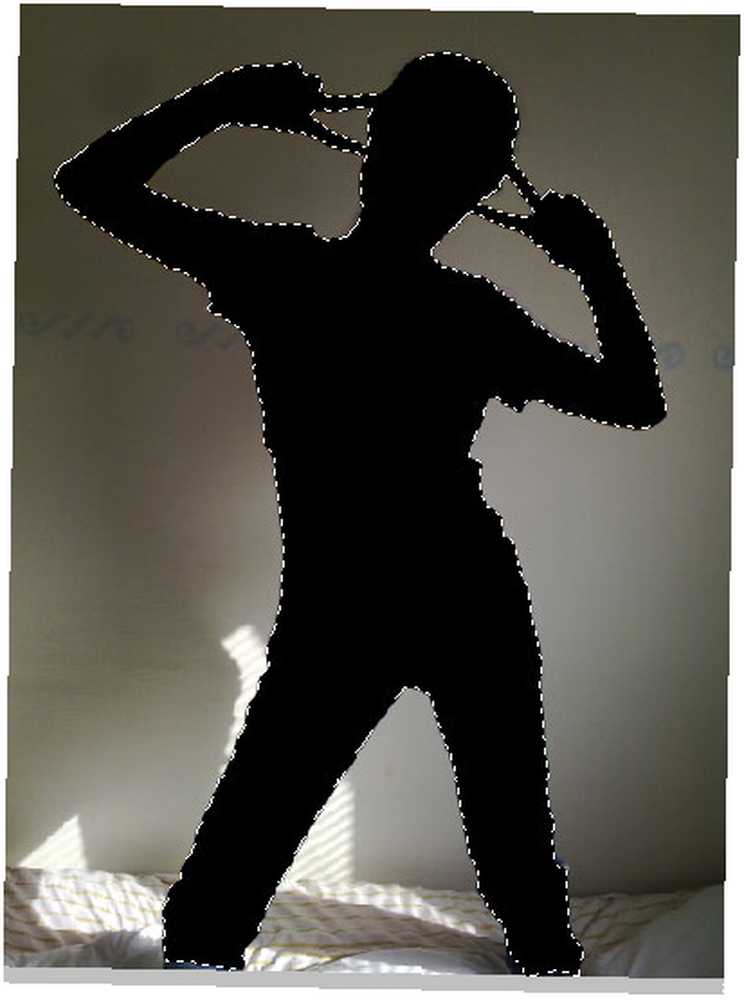
Hvad er en silhuet? Det er en oversigt over enhver figur fyldt med en solid farve, typisk en mørk nuance. Du ser en naturlig silhuet, når du ser på noget mod en solnedgang.
Silhuetter er meget nyttige, når det kommer til grafik: de passer næsten altid til baggrunden, da de ikke har mange detaljer til at forstyrre billedet. Desuden kan silhuetter bruges til at skabe brugerdefinerede former og børster.
I denne hurtige tutorial lærer du, hvor let du kan oprette en silhuet fra næsten ethvert billede i Photoshop.
Husk, at det vigtigste trin er at foretage et pænt valg - jo mere præcist det er, jo bedre kvalitet bliver din endelige silhuet.
Trin 1
Åbn et billede i Photoshop, og vælg. Jeg har lavet min ved hjælp af Magnetisk Lasso værktøj. Det er lettere at foretage et valg på billeder, der har en baggrund med få detaljer:
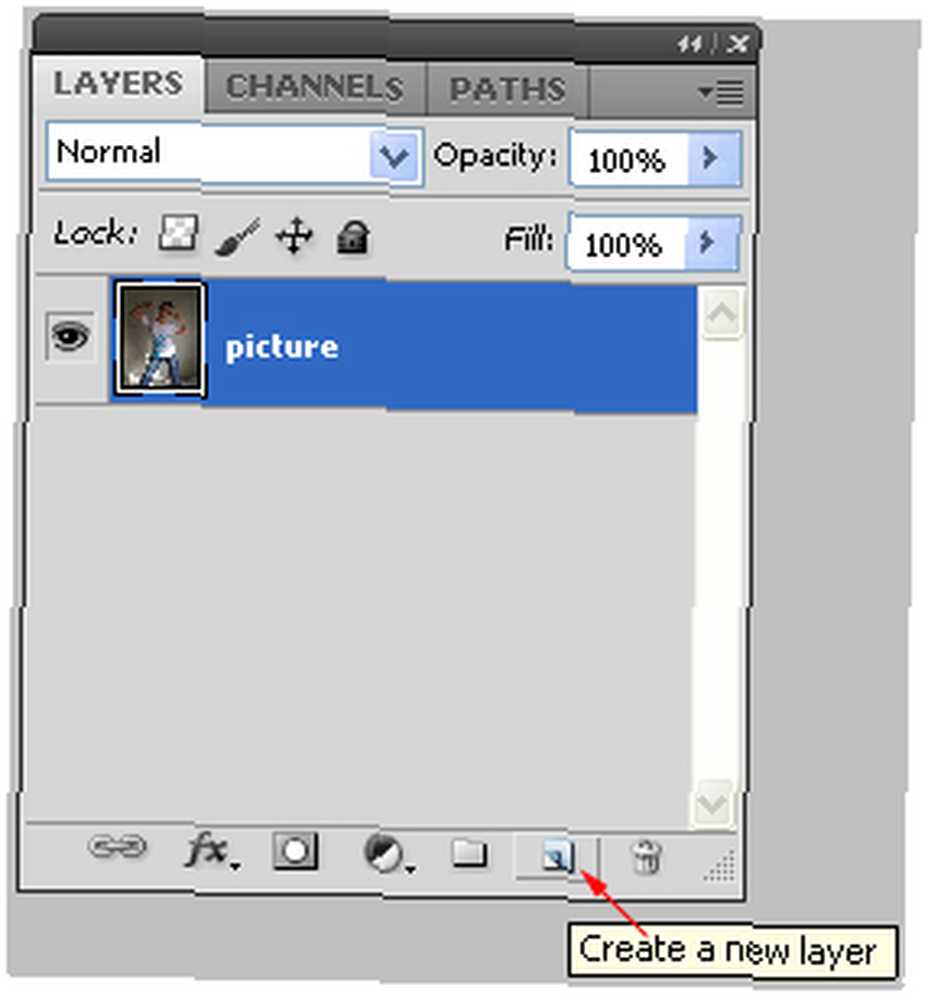
Trin 2
Lave en Nyt lag ved at klikke på det lille ikon i lagpaletten:
Trin 3
Udfyld markeringen med sort:
Trin 4
Gå nu af med baggrunden ved blot at slette det originale lag (i mit tilfælde er det “billede” lag):
Det er det. Silhuetten er nu klar til brug. Du kan nu sætte denne silhuet foran noget. Her er nogle “kunst”:
6. BONUS # 2: Oprettelse af en Favicon i Photoshop
Hvis du er en websideejer eller planlægger at være en, har du brug for et favicon. Hvad er det? En favorit er et lille (16 × 16 pixels) ikon eller billede, der vises i adresselinjen eller fanen i din internetbrowser.
Det er en vigtig del af dit websteds identitet, ligesom dit logo, så undervurder det ikke.
Du kan ikke bare oprette et 16x16px-billede, ændre filtypenavnet til .ico og bruge det som et favicon. Der er mange værktøjer til at oprette en favorit, men jeg vil vise dig, hvordan du gør det i Photoshop.
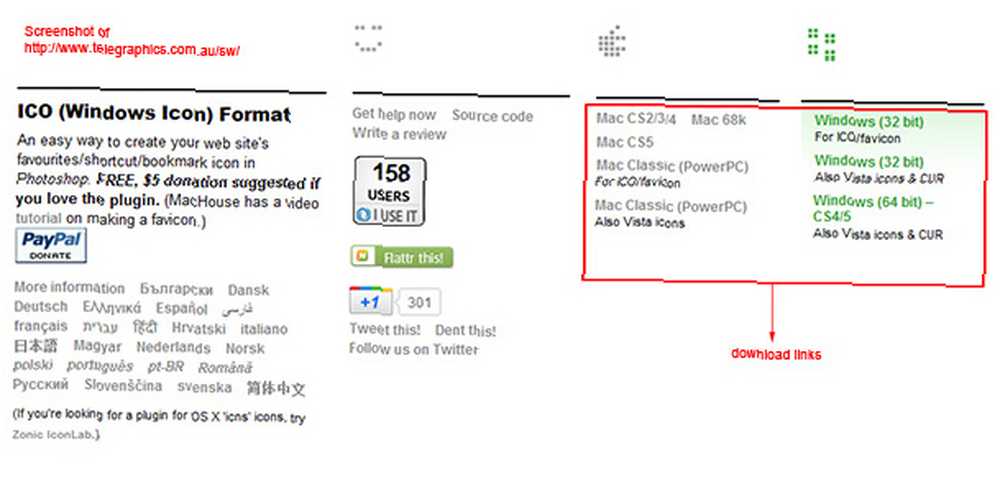
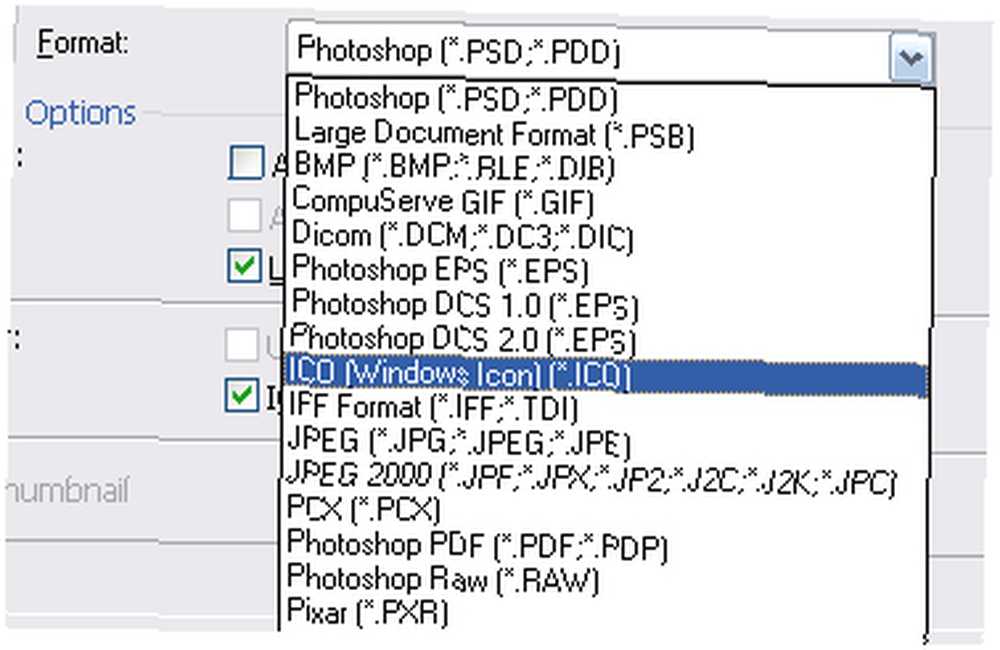
1. Photoshop genkender overhovedet ikke .ico-formatet af sig selv, så vi har brug for et plugin til at fremstille Photoshop “venlige” med det. Pluginet er gratis, og du kan downloade det fra Telegraphics. Det kaldes ICO (Windows Ikon) Format:
2. Nu skal du installere det på dit system:
Luk Photoshop, hvis det er åbent.
Pak arkivet ud, og kopier & indsæt ICOFormat.8bi fil i din Filformater -mappen i Photoshop-biblioteket (Programfiler / Adobe Photoshop / Plugins / Filformater til Windows-brugere).
3. Åbn Photoshop, og opret et nyt dokument 64px i bredde og 64px i højden (det vil være for svært at arbejde med 16 × 16, så det er mere behageligt at bruge et 64 × 64 lærred).
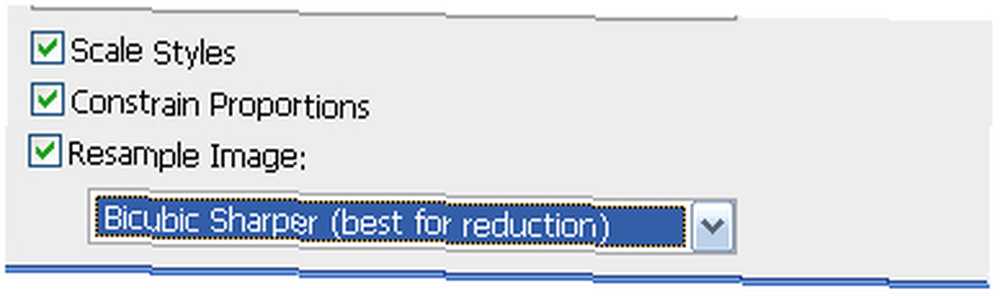
4. Hvis du har et logo, skal du ændre størrelsen på det til en firkant, åbne det med Photoshop og ændre størrelsen på billedet til 64 × 64. Når du ændrer størrelse, skal du vælge Bicubic Sharper, da hvis du ikke gør det, vil det sløre billedet:
Tilpas dit billede lidt. Du bliver sandsynligvis nødt til at bruge Blyantværktøj at rette tingene her og der, og måske Skærpe en smule. Når du føler, at det er klar, skal du ændre størrelsen på dit billede til den endelige 16 × 16 og se, om det ser OK ud.
Hvis du føler, at det har brug for mere arbejde, skal du fortryde størrelsen og fortsætte med at arbejde. Når den endelig er klar, skal du ændre størrelsen på 16 × 16.
5. Vi skal nu gemme det i .ico format.
Da vi har ICO-pluginet installeret, kan Photoshop nu gemme som en ICO. Bare gå til Fil-> Gem som ... og vælg Windows ICO fra rullemenuen (husk at navngive det “favicon”):
Upload nu din favicon.ico til dit websteds rodmappe ved hjælp af din foretrukne FTP-klient. Det er bedre at uploade det til rod bibliotek, så browsere automatisk finder det, men jeg viser dig en lille HTML-kode, der hjælper browseren med at finde din favicon helt sikkert:
Tilføj denne kode et sted mellem
header.php. Du er færdig!
7. Konklusion
Det er det for nu! Jeg håber, at denne guide lærte dig noget, og følg med på den næste Photoshop-guide fra MakeUseOf.com.
Flere Photoshop-guider:
- Nem Photoshop-guide: Del 1
- En Idiot's Photoshop-manual - 2
- En Idiot's guide til Photoshop, del 4: Avancerede funktioner og sjove fotoeffekter
- Hvad er nyt i Photoshop CS6, dit ultimative overblik











