
Peter Holmes
0
2606
18
Chrome erobrede for nylig en 25% andel af markedet for internetbrowser, hvilket gør den til den næst mest anvendte browser i verden bag Internet Explorer (som udvikler sig til Project Spartan Project Spartan: en lean og uafsluttet browser til det moderne web-projekt Spartan: en mager og uafsluttet browser til det moderne web Spartan optager kampen med browserkonkurrencer som Chrome og Firefox. Vil det leve op til idealerne fra spartanske soldater? Vi har sat denne første version på prøve og var ikke imponeret.) I sidste ende betyder det, at Chrome er de facto hjem for webudviklere.
Selvom jeg deltager i Firefox, kan jeg forstå, hvorfor folk elsker Chrome. Det har en tendens til at dominere browser-benchmarks Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Hvis du kun kunne vælge en browser, hvilken ville det være? Hvilket er bedst: Firefox, Chrome eller Opera? Vi viser dig. og det gør det nemt for almindelige mennesker at blive Chrome-strømbrugere Hvordan man bliver en Chrome-strømbruger, del 1 - Master tastaturet Sådan bliver man en Chrome-strømbruger, del 1 - master tastaturet Google Chrome har i nogen tid været browseren valg for mange, og selvom størstedelen af vores webbrowsere kan gøre nogle ret imponerende ting, har Chrome fortsat med at fange strømbrugere,…. Andre hader faktisk Chrome, men sidder fast ved at bruge det. Jeg hader Google Chrome, men jeg er fanget i det. Her er, hvorfor jeg hader Google Chrome, men jeg er fanget i det. Her er hvorfor i Chrome-mod-Firefox-krigen sidder jeg sammen med Google-brugere. Men jeg vil ikke. Chrome er min valgte browser, fordi den har funktioner, som jeg ikke kan leve uden. på grund af tilgængeligheden af visse udvidelser.
Det er en af grundene til, at Chrome er så godt for webudviklere: Chrome Web Store, hvor sikker er Chrome Web Store alligevel? Hvor sikker er Chrome Web Store alligevel? En Google-finansieret undersøgelse har fundet, at titusinder af millioner af Chrome-brugere har tilføjelser, der har malware installeret, hvilket repræsenterer 5% af den samlede Google-trafik. Er du en af disse mennesker, og hvad skal du gøre? og dens pool af udvidelser. Hvis du nogensinde har planer om at designe eller kode et websted, her er nogle vigtige værktøjer, som du skal installere med det samme.
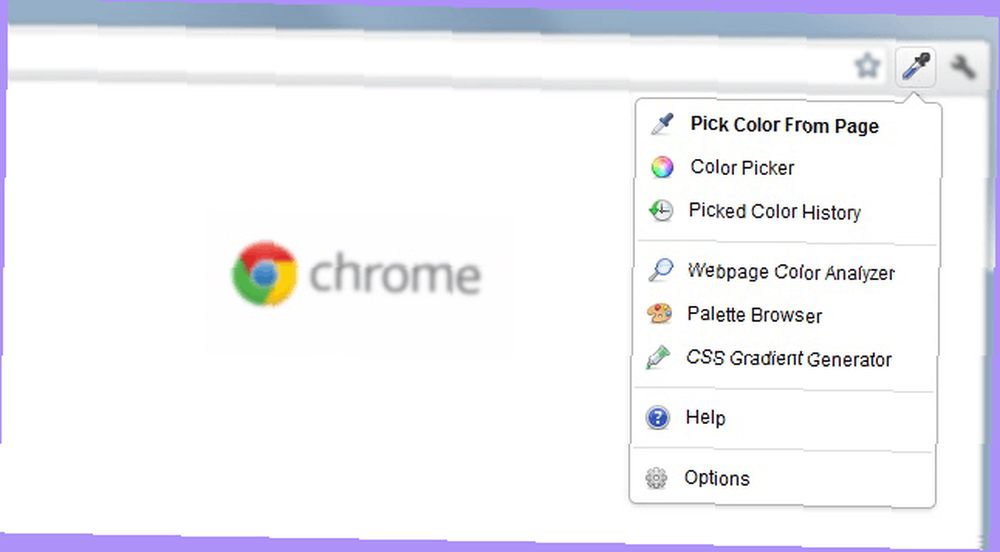
ColorZilla

ColorZilla startede som Firefox-tilføjelse, men det blev så populært, at mange anmodede om en Chrome-version. Nu er vi her. Denne praktiske udvidelse er dybest set en avanceret version af det øjendråberedskaber, som du kan finde i et program som Paint eller Photoshop.
Med det kan du pege på ethvert sted i din browser og straks trække farveoplysningerne på det sted. Når du er trukket, kan du finjustere den (hvad enten det er af RGB, HSV eller lige hex), før du kopierer det til dit udklipsholder. Ekstremt let at bruge.
Det leveres også med en CSS-gradientgenerator, en webside-farveanalysator og et par forudinstallerede farvepaletter til din bekvemmelighed.
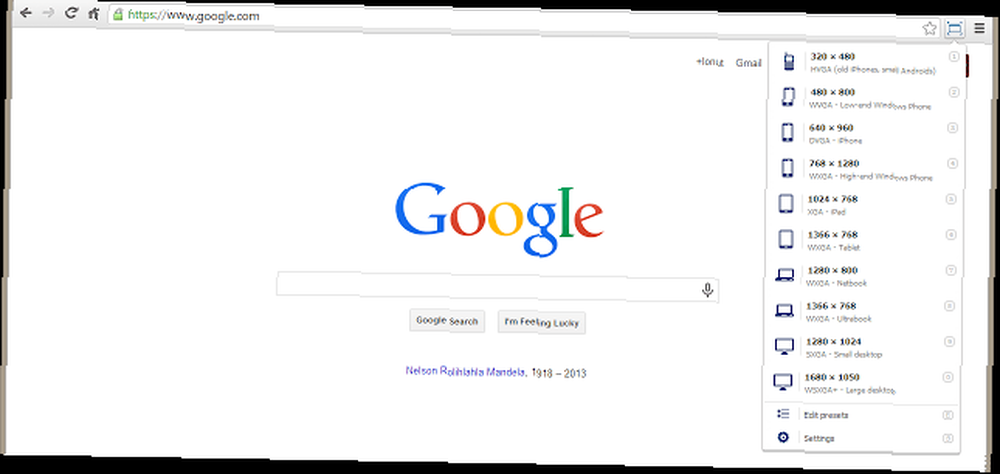
Window Resizer

En af webudviklerens farer er at sikre, at et websteds seeroplevelse er behageligt for brugere på tværs af alle slags enheder. Vi taler ikke kun om mobil kontra desktop - hvilket er vigtig - men også forskellen mellem små tabletter og massive skærme.
Window Resizer er en nem måde at ændre størrelsen på browservinduet på. Med et klik på en knap kan du teste dit websted i forskellige opløsninger for at se, hvad dine brugere ser - og så kan du justere i overensstemmelse hermed.
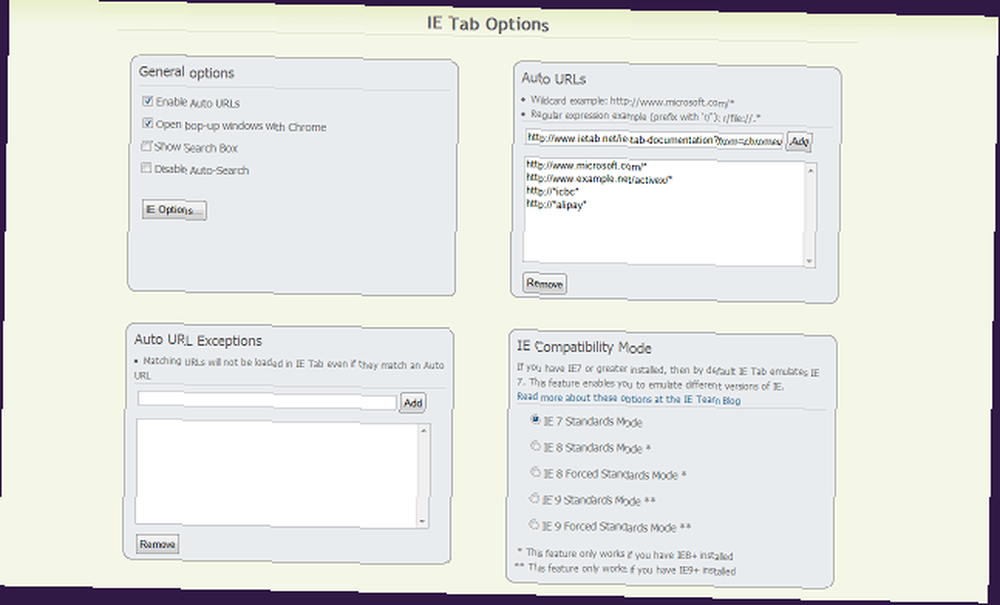
IE Tab

En anden enorm fare for webudvikleren er browserstandarder (eller manglen på dem). Internet Explorer, Firefox, Chrome, Opera og alle de andre mindre browsere gengiver websteder på lidt forskellige måder. I mellemtiden er nogle browsere langsommere til at vedtage standarder end andre.
Eller i tilfælde af Internet Explorer kastes standarder ud af vinduet, og webudviklere bliver drevet til at rive håret ud, da de bliver tvunget til at lave boliger.
Med IE Tab, denne proces er gjort en lille smule lettere. Det giver dig mulighed for at se et websted i en ny Chrome-fane, men gengivet som det ville se ud i IE. Ikke en revolutionerende løsning på IE-problemet, men det er i det mindste noget.
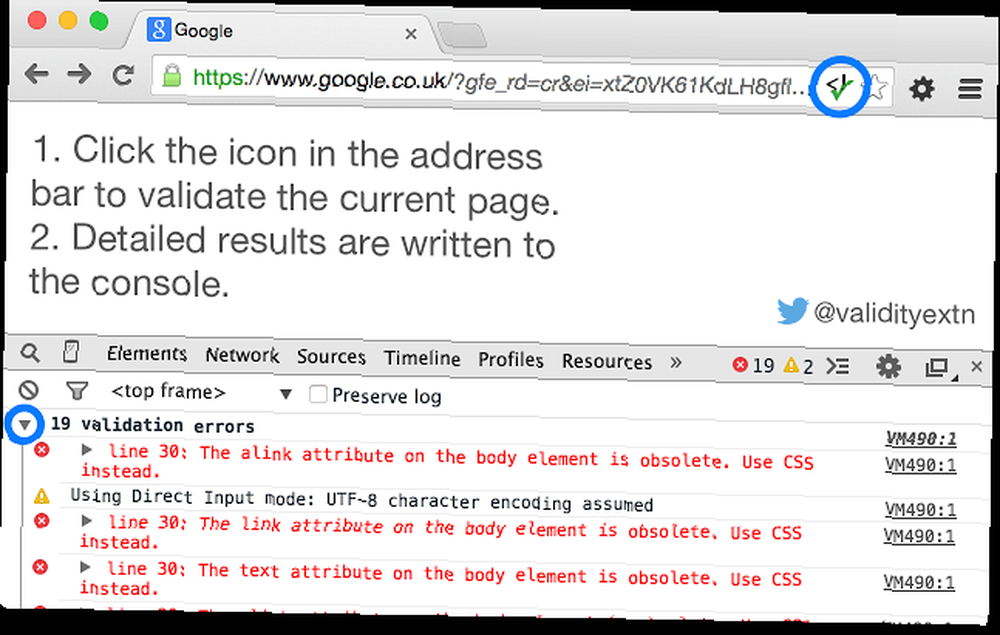
Gyldighed

Ikke alle HTML-koder er ens. Mens browsere spiller en stor rolle i standardernes overholdelse, hviler en del af onus også på webudvikleren til at følge god HTML-praksis. Derfor er der værktøjer derude til at teste og validere HTML 5 Bedste gratis online HTML-redaktører til at teste din kode 5 Bedste gratis online HTML-redaktører til at teste din kode I perioder, hvor du bare vil fikle med et lille uddrag af HTML, så du kan finpudse det til din smag, en online HTML-editor redigerer dig bedre. .
Gyldighed er en udvidelse, der giver dig mulighed for at gøre alt dette uden at skulle besøge nogen tredjepartswebsteder. Åbn bare dit websted, klik på knappen, så viser det alle ugyldige HTML-meddelelser i browserkonsollen. Validering udføres gennem W3C Validation Service.
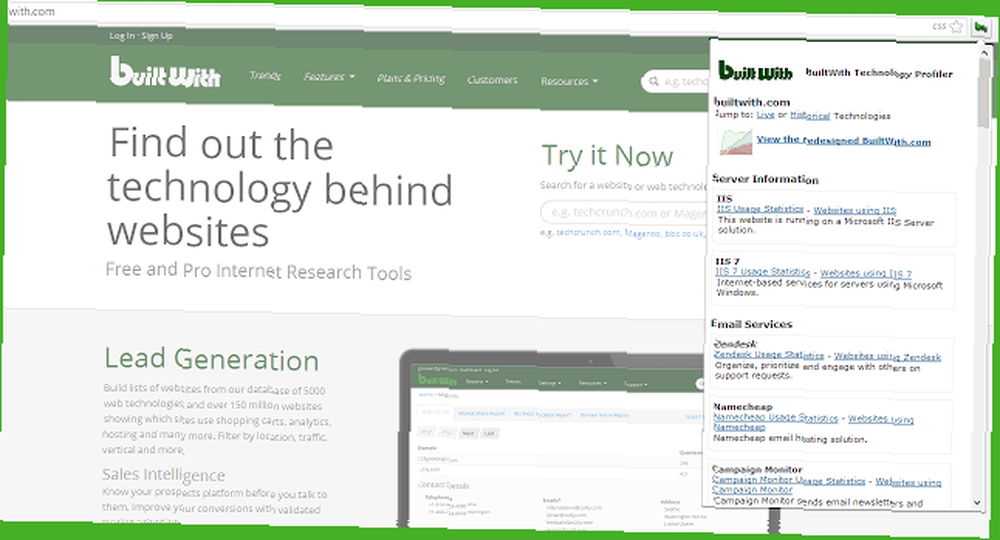
BuiltWith

Én ting, jeg hader ved webudvikling, er, at der findes så mange biblioteker, rammer og motorer, der kan bruges. Valgfriheden er stor, men det er en smerte, når antallet af teknologier bliver så stor, at du ikke kan følge med alle dem.
Har du nogensinde besøgt et websted og spekuleret på, hvad den underliggende teknologi er?
Det BuiltWith udvidelse er en enkelt knap, der analyserer den aktuelle webside, der skal ses alle af webbiblioteker, rammer og motorer, der driver det, inklusive annoncenetværk, indholdsdistributionsplatforme og endda hosting-software bag det hele.
Postman REST Client [Ikke længere tilgængelig]
For dem af jer, der arbejder med REST API'er, Postbud er det værktøj, du har brug for til en strømlinet arbejdsgang. Med det kan du konstruere HTTP-anmodninger og få formaterede svar i JSON og XML. Svarene åbnes i et separat vindue som HTML.
Du kan også gruppere flere anmodninger i noget, der kaldes en samling, hvilket er en fantastisk måde at holde sig organiseret og effektiv på. Du kan også teste flere miljøer ved at skifte miljøvariabler lige inde i udvidelsen.
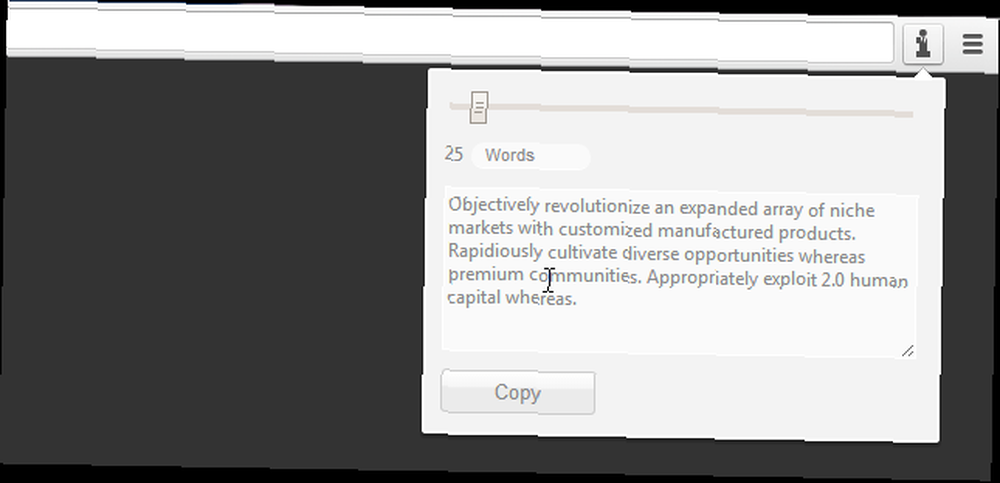
Corporate Ipsum

En måde at generere fyldtekst på er at kopiere og indsætte “asdf” igen og igen hundrede gange. En bedre måde ville være at installere Corporate Ipsum og lad det generere fyldetekst til dig med et øjeblik.
Vi har dækket adskillige Lorem Ipsum-generatorer 10 praktiske alternativer, hvis du er træt af de almindelige Lorem Ipsum-fyldetekster 10 praktiske alternativer, hvis du er træt af de almindelige Lorem Ipsum-fyldtekster Webdesignere har sandsynligvis en kitty med Lorem Ipsum-værktøjer gemt tæt ved, det er nyttigt til deres webudviklingsarbejde. Lorem Ipsum generatorer findes i forskellige former; nogle af dem tillader at tilpasse dummy-teksten… før, men appellen fra Corporate Ipsum er, at den sidder lige i din browser. Du kan trække det op med et enkelt knapklik. Der er ingen grund til ikke at bruge det, hvis du spørger mig. Nu kan du vende tilbage til faktisk kodning af dit websted!
TabCloud
Webudvikling sker undertiden over flere maskiner. Mens kildekontrol til udviklere Hvad er Git og hvorfor du skal bruge versionskontrol, hvis du er en udvikler, hvad er Git og hvorfor du skal bruge versionskontrol, hvis du er en udvikler Som webudviklere er det meget af tiden, vi har tendens til at arbejde på lokale udviklingswebsteder skal du bare uploade alt, når vi er færdige. Dette er fint, når det bare er dig og ændringerne er små, ... er den vigtigste måde at forblive synkroniseret og opdateret, hvad nu hvis du vil overføre flere faner på tværs af computere? Det er her TabCloud kommer i.
TabCloud synkroniserer dine faner med skyen, så du kan åbne dem andre steder. Det kan også bruges lokalt som en sessionbesparer, så du kan gemme et sæt faner til senere revision. Faner gemmes på din Google-konto.
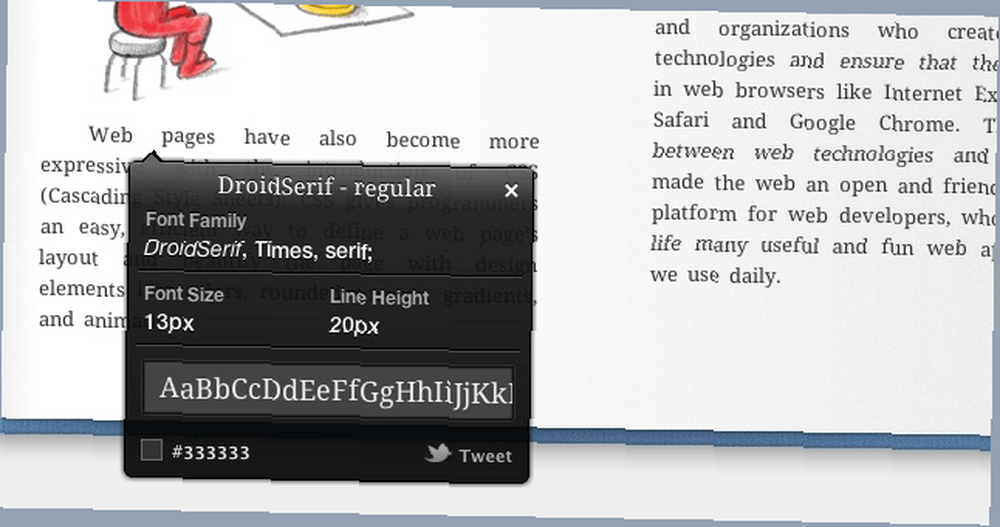
WhatFont

Fontdesign er en stor komponent i webudvikling, og det er grunden til, at tjenester som Google Web-skrifttyper Sådan bruges Google-skrifttyper i dit næste webprojekt og hvorfor du skal bruge, hvordan du bruger Google-skrifttyper i dit næste webprojekt, og hvorfor du bør fontvalg er integreret designbeslutning på ethvert websted, men alligevel tilfredse vi os med den samme gamle serif og sans-serif-familie. Mens hovedteksten af tekst altid skal være noget… er blevet så populært. Den gode nyhed er, at disse gratis skrifttyper nu er nogle af de smukkeste webfonter, der graner dit websted op med disse 12 smukke Google Web-skrifter, der graner dit websted op med disse 12 smukke Google Web-skrifter I det sidste årti har jeg startet et nummer af personlige blogs, som jeg aldrig rigtig har fulgt med, men nogle af mine kæreste erindringer hviler på temadesign og font-justeringer. Der er noget tilfredsstillende, når… i øjeblikket er tilgængelig.
Men indrøm det: der er tidspunkter, hvor du surfer på nettet, og du støder på en fantastisk font, som du aldrig har set før. Der er masser af måder at identificere det på, men den hurtigste måde er at bruge WhatFont. Med det kan du inspicere skrifttyper blot ved svæver over dem. Hvordan kunne det være lettere?
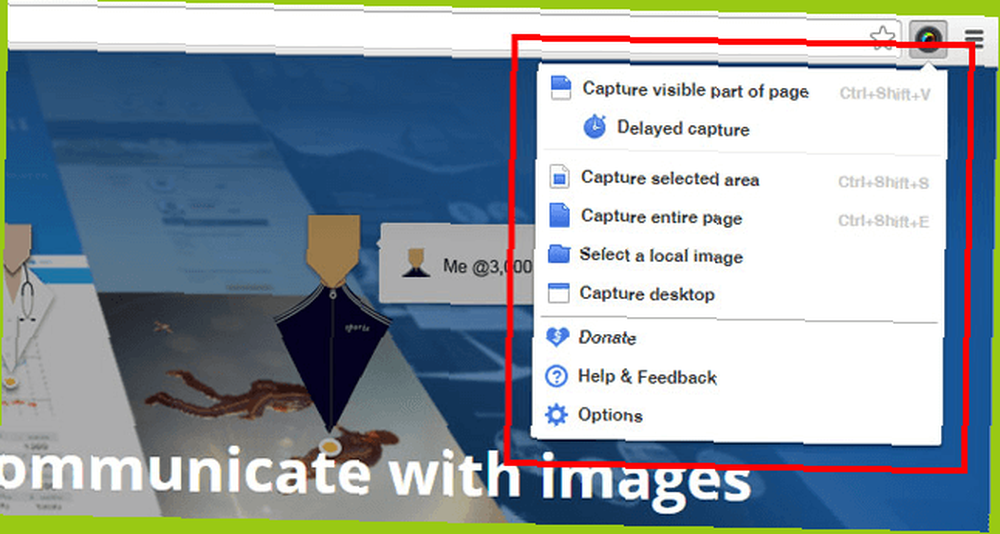
Fantastisk skærmbillede [Ikke længere tilgængelig]

Hvis skærmbilleder ikke er en del af din regelmæssige webudviklingsrutine, Fantastisk skærmbillede vil hjælpe med at ændre det. Skærmbilleder er gode til at dokumentere ændringer i design og dele igangværende arbejder med din klient eller teammedlemmer.
Denne udvidelse har flere optagelsesfunktioner, herunder helside, valgt område eller synligt område. Det giver dig også mulighed for at tilføje kommentarer, sløre følsomme dele af billedet og dele med et enkelt klik. Eller upload til dit Google Drev i stedet.
Hvis konceptet fascinerer dig, men du hellere vil bruge et mere kraftfuldt skrivebordsprogram, skal du tjekke denne sammenligning af værktøj til skærmbillede 4 Bedste værktøjer til oprettelse af skærmbilleder Sammenlignet 4 Bedste værktøjer til oprettelse af skærmbilleder sammenlignet CTRL + SKIFT + 4. Tre taster - det er alt hvad du har brug for til perfekte skærmbilleder. Det behøver ikke at være besvær! Prøv disse avancerede værktøjer til skærmindfangning, og du vil aldrig se tilbage. og begynde at bruge den, der fungerer bedst for dig.
Tjek Mine links

Masser af webudviklingsfejl vil frustrere dine besøgende, og ødelagte links er en af de værste lovovertrædere. Et brudt link kan være okay, men mere end det, og dit websted begynder at miste troværdighed og omdømme. Heldigvis er dette en let undgået fejl.
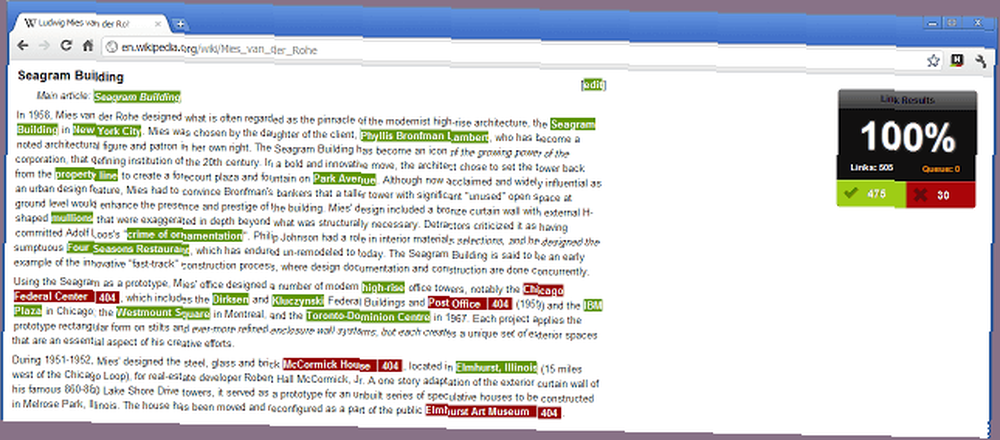
Tjek Mine links gør nøjagtigt hvad det lover: det kontrollerer dine links. Gyldige links er markeret med grønne, mens ødelagte links er markeret med røde, og i slutningen giver det dig en procentvis score. Alt hvad du skal gøre bagefter er at gå og reparere disse links!
Hvilke udvidelser bruger du?
En yderligere udvidelse til produktivitet 15 Can't-Miss Chrome-udvidelser til produktivitet 15 Can't-Miss Chrome-udvidelser til produktivitet I dag bringer vi dig et par mere vigtige udvidelser, der er beregnet til at hjælpe dig med at arbejde bedre online. Jeg vil anbefale StayFocusd. Det er mere en generel udvidelse snarere end en webudviklingsudvidelse, men det er bestemt nyttigt uanset. Det forhindrer dig i at blive distraheret af internettet, mens du arbejder!
Hvad synes du om disse? Er der andre vigtige webudviklingsudvidelser, som du vil anbefale? Del med os i kommentarerne herunder!











