
Edmund Richardson
0
2662
190
 Indkøbssystemer er ofte langsomme, klodsede systemer, der kan være ganske krævende. Undtagelserne er plug-ins til blog (dvs. WordPress), men selv disse kræver avanceret kontrol over din webserver og databaseinstallationer.
Indkøbssystemer er ofte langsomme, klodsede systemer, der kan være ganske krævende. Undtagelserne er plug-ins til blog (dvs. WordPress), men selv disse kræver avanceret kontrol over din webserver og databaseinstallationer.
Kort sagt, meget arbejde, filer og virkelig hårdt at bruge med gratis (begrænset) webområde.
I dag skal vi diskutere et alternativ. Det er gratis, super letvægts og har bare brug for en lidt anden tilgang. Det er at sige, der er ingen grafisk brugergrænseflade til at tilføje butiksvarer med denne indkøbskurv på webstedet. I stedet skal du indsætte enkle tags i din HTML-kode. Bare rolig, vi fortæller dig hvordan.
simpleCart (js)
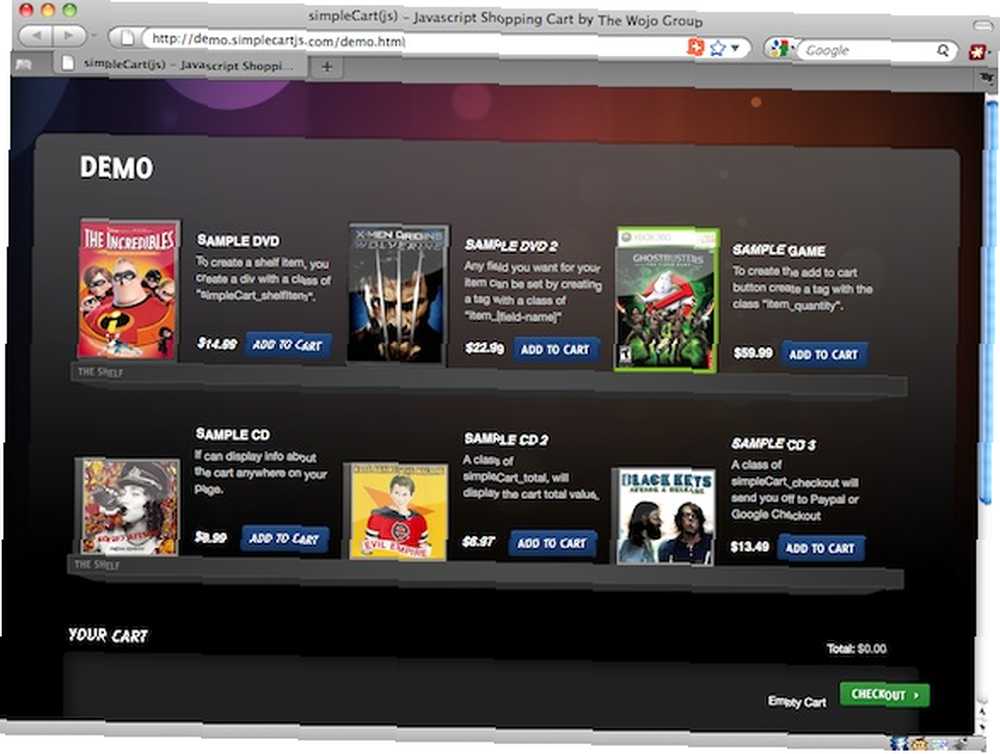
Slutbrugergrænsefladen er glat, enkel og direkte. Produkter er justeret i denne indkøbskurv på webstedet i et gitter med relativt store ikoner, produktforklaring og pris. Webmasteren kan valgfrit tilføje forskellige muligheder for et produkt, dvs. små, mellemstore og store T-shirts. På grund af opbygningen bruges simpleCart bedst til at vise et mindre og relativt statisk produktarrangement, perfekt egnet til amatørsælgere.

Indkøbskurven vises normalt nederst på siden, men du kan stort set sætte den hvor du vil. Her kan køberen gennemgå de allerede valgte produkter, ændre mængde eller tømme kortet.

Når du er tilfreds, når du trykker på knappen Checkout, fører køberen til Paypal eller Google Checkout og starter en pengeoverførsel til din konto. Du modtager en anmeldelse, når du får pengene, hvor du kan sende produkterne efter. Så simpelt som det.
Opsætning af SimpleCart på dit websted
Først skal du sørge for, at du har et grundlæggende websted, der er i stand til at udføre JavaScript (som de fleste kan), og noget lille websted til resten af filerne. Du kan downloade simpleCart (js) fra hjemmesiden. Det er donationsartikler, så du kan vælge selv, om du kan lide det, og hvor meget du synes, det er værd.
Pak filen ud, og upload simpleCart.js til dit webstedsoversigt. Opsætningen afsluttes ved at indsætte nogle små koder i dit websteds HTML-filer. Uanset hvor disse kodestykker indsættes, er det her de specifikke simpleCart-komponenter vises.
Føj dette til hver side mellem
og
tags, uanset hvor du vil bruge simpleCart.
simpleCart.checkoutTo = PayPal; simpleCart.email = "[email protected]";
Tilføj ovenstående for at gøre simpleCart tjek ved hjælp af Paypal. Du skal også specificere din Paypal-mail-adresse. Skift elementerne med grønt, og indsæt hele uddraget mellem
og
mærker, uanset hvor du vil bruge kassen.
simpleCart.checkoutTo = GoogleCheckout; simpleCart.merchantId = "111111111111111";
Hvis du i stedet ønsker at bruge Google Checkout, skal du indsætte ovenstående uddrag mellem
og
mærker, uanset hvor du vil bruge kassen. I stedet for din e-mail-adresse, skal du bytte det grønne element med dit Google Checkout-forhandler-ID.
produktnavn
Lille mellemstor stor
$ 35,99
Tilføj til kurv
Kodestykket ovenfor bruges til at tilføje en vare til din hylde. Skift varenavn og pris, vises med grønt. Den valgte klasse, vist i blåt, er helt valgfri. Hvis der ikke er nogen underklasser i dit produkt, kan du lade det være ude. Indsæt det mellem
og
tags, uanset hvor du vil vise det på din side.
Indsæt dette mellem
og
tags, hvor du vil vise hele indkøbskurven på webstedet.
Du har varer i din indkøbsvogn. Indkøbskurv i alt:
Kassen er tom
Ovenstående elementer viser henholdsvis mængden af varer i din indkøbskurv, total vogn, et kasse-link og et tomt vogn-link. Hvert element kan eksistere uafhængigt.
Se dokumentationen for mere avancerede indstillinger, herunder valutamuligheder, skattesatser, forsendelse og ændring af indkøbskurvformatering.
Hvad synes du om simpleCart (js)? Har du nogensinde solgt noget online på dit eget sted, og hvordan gik det? Fortæl os det i kommentarerne!
Billedkredit: Shutterstock











