
Michael Cain
0
4591
121
Mere end mursten og mørtel, computerkode og pixels er grundlaget for det 21. århundredes økonomi. Hvis du nogensinde har kigget på “Sidekilde” eller “Udvikler værktøjer” i din browser har du sandsynligvis stødt på et rod med tekst, og spekuleret på, hvordan det får websiden til at fungere.
Webudviklere kalder grafiske brugergrænseflader (GUI'er) samlet front-end på en webside i modsætning til bagenden. Frontend er, hvad brugeren kan manipulere, tage handling med og på anden måde bruge. Bagenden kan betragtes som den infrastruktur, der indeholder og understøtter al den information og opgaver, der er implicit i front-end.
Denne artikel handler om frontend. Vi kortlægger territoriet, så du kan få en forståelse af sondringerne og mulighederne, der gør frontend hvad det er, og viser dig, hvordan du begynder at give mening - og bruge - af webudviklerens værktøjer til at skabe tiltalende og interaktive websider.
Webdesign versus front-end-udvikling
I store organisationer er design og udvikling opgaver, der udføres af teams af fagfolk med forskellige kvalifikationssæt. Designere ville skabe et specifikt visuelt og interaktionsdesign; front-end udviklere ville implementere det.
For et individ er der dog ingen grund til at begrænse din udforskning: bare fordi du er interesseret i udvikling, betyder det ikke, at du ikke har nogen vision for design, og omvendt. En beskeden mængde viden om grundlæggende webteknologier eller designprincipper kan vise sig at være meget gavnlige i din karriere eller virksomhed.
Front-end-udvikling er både mere og mindre en kodningsaktivitet. Mere fordi det er mere end halvt design i sin tænkning: mange koncepter er hentet fra printproduktionens verden. Mindre fordi mens den bruger computerkode, er denne kode en sort, der er mindre kompleks, mere tilgivende og kræver mindre grundlæggende viden om programmering end andre webprogrammeringssprog (hvoraf mange findes på bagsiden) Hvilket programmeringssprog til Lær - Webprogrammering Hvilket programmeringssprog man skal lære - Webprogrammering I dag skal vi se på de forskellige webprogrammeringssprog, der driver Internettet. Dette er den fjerde del i en begynderprogrammeringsserie. I del 1 lærte vi det grundlæggende i ... .
Webets front-end: markering, stilark og programmeringssprog
De fleste websider er konstrueret med en trio af teknologier: HTML-sprog (hypertext markup language), cascading styleheets (CSS) og JavaScript (JS):
- Markup sprog som HTML markere et dokument med tags. Mærker afgrænser semantisk indhold og strukturerer dokumentet. Strukturerede dokumenter kan være stylet.
- CSS er en stilark sprog og efterkommer af instruktioner i udskriftsstil til en sidekomponist (som opretter det endelige udskrivbare billede til en trykpresse); på nettet dikterer CSS præsentationen af indhold som typografi og layout generelt samt placering af grafik.
- JavaScript er i modsætning til de foregående to en programmeringssprog. JS håndterer interaktion og brugerinput og er fokuseret på de begivenheder, en bruger producerer. For at udfylde billedet lidt mere er det modsatte af et hændelsesdrevet paradigme en, hvor programmering udføres uanset brugerinput.
HTML
Det har været over tyve år, og kerneformålet med HTML forbliver det samme: at adskille teksten, der er beregnet til en læser, fra strukturen, der er nødvendig for at parse dokumentet.
Hvorfor du har brug for det
Hvorfor er HTML stadig vigtigt? Kort sagt er HTML, hvor den semantiske betydning af dit indhold ligger. Det er nødvendigt for maskinlæsere som søgemaskinspiders og skærmlæsere (for tilgængelighed). Over tid er relevansen af at adskille det semantiske versus det, der er strukturelt, vokset snarere end mindsket med tiden. Den seneste version af HTML (5) introducerede tags som,,, og med det formål at klarlægge semantik og struktur. Dette er både menneskelige og maskinlæsere til gavn.
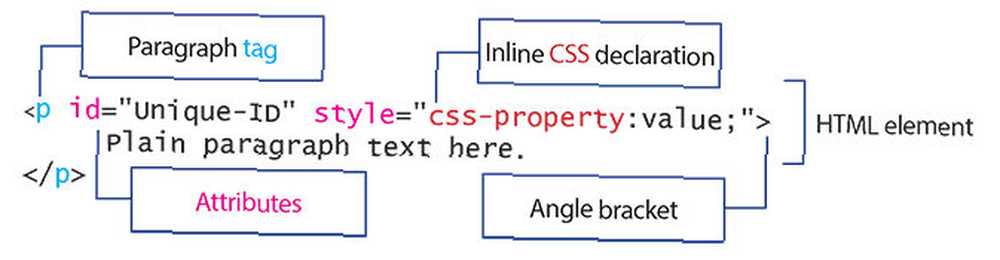
Anatomi af et HTML-element
HTML-elementer er som minimum par åbning og lukning af tags, hvert tag indesluttet i, såsom afsnitskoden, nedenfor i cyan. Elementer kan tage egenskaber, som nedenfor i magenta, såsom en “klasse,” hvilket ville gøre elementet til et medlem af en gruppe, som HTML og JS kan påvirke. Det stil attribut, hvis indhold er skrevet med rødt nedenfor, er faktisk en måde at oprette en engangs CSS-regel netop for dette element. (CSS er bedst skrevet på webstedet eller sideniveauet, som vi diskuterer nedenfor.)

Resultatet af denne markering:
Almindelig afsnitstekst her.
Ekstra kredit (avanceret)
Udviklere af alle slags er besat af udførelseshastighed. Med henblik herpå optimerer de selve sprogene til hurtig skrivning og oprettelse af læsbare linjer. Dette kaldes syntaktisk sukkercoating. HTML-samfundet har produceret et par af disse anstrengelser.
Hvorfor bruge en udvikler-centreret genvej, når du formodentlig er en novice? Ved at oprette ting i en enklere markering kan du fokusere på intentionen, ikke udtrykket, mens du validerer mod en standard for det sidste. Kildefilerne, du genererer i den forenklede markering, kompileres enten til gyldig HTML, eller kompilatoren kaster en fejl på et specifikt linjenummer. Du finder måske det mere lærerigt end at gå igennem “tag suppe” for en manglende vinkelbeslag. De kræver hver et mellemliggende stykke software for at transkompilere dem til HTML. (Det er ekstra kredit, når alt kommer til alt.)
- Haml (HTML Abstraktion Markup Language) | Kræver Ruby (som vi tankevækkende har skrevet om før 3 interaktive, sjove, gratis måder at begynde at lære Ruby-programmeringssprog 3 Interaktive, sjove, gratis måder at begynde at lære Ruby-programmeringssprog Ruby er et udtryksfuldt, meget højt niveau, scriptingsprog Det bruges hovedsageligt på Internettet som en del af Ruby on Rails-webudviklingsrammen, men også selvstændigt. Hvis du er nysgerrig efter, hvad Ruby (ikke ...) skal kompilere.
- Jade | Kræver Node.js (du finder en introduktion her Hvad er Node.JS, og hvorfor skal jeg pleje? [Webudvikling] Hvad er Node.JS, og hvorfor skal jeg pleje? [Webudvikling] JavaScript er bare en klientside programmeringssprog, der kører i browseren, ikke? Ikke mere. Node.js er en måde at køre JavaScript på serveren på, men det er så meget mere også. Hvis ...) at kompilere
- Slank | Kræver at Ruby skal samles (som ovenfor)
CSS
CSS gør det muligt at rumme semantisk indhold og dokumentpræsentation separat, hvilket gør stilistiske funktioner som layout, farver og typografi bærbare og anvendelige til forskellige dokumenter. Når indhold og visuelt design er adskilt, får udvikleren mere fleksibilitet og konsistens i visuel design.
Hvorfor du har brug for det
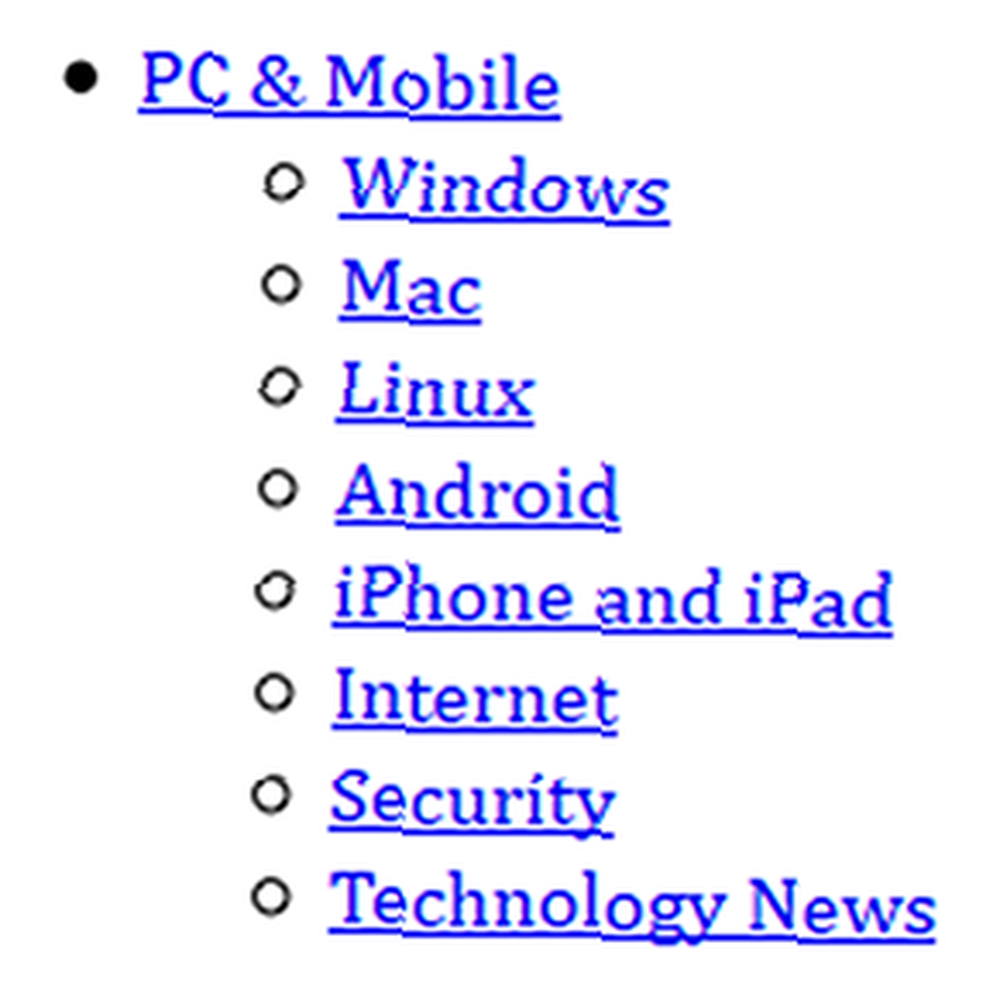
Ustylede websteder ser forfærdelige og ubehagelige ud. Mens de muligvis kan læses, er CSS hjørnestenen i det visuelle informationshierarki på grund af det layout, det muliggør. For eksempel illustrerer figuren nedenfor delvis den aktuelle topnavigationsmenu på makeuseof.com, uden nogen CSS anvendt.
 Bemærk, at bortset fra typografi og farve, er den unstylede menu lodret, fordi det er standardstil for browseren. Det er usandsynligt, at du gerne vil genoprette internettet fra 1990, så du vil have en sund og kontinuerlig dosis CSS-viden for at være virkelig kompetent. Med fremkomsten af forskellige størrelser og tilsluttede enheder som iPhones, tablets, osv., Er en af de vigtigste færdigheder blevet “Responsiv design,” eller websider, der tilpasser sig forskellige skærmstørrelser. Alt dette opnås via CSS.
Bemærk, at bortset fra typografi og farve, er den unstylede menu lodret, fordi det er standardstil for browseren. Det er usandsynligt, at du gerne vil genoprette internettet fra 1990, så du vil have en sund og kontinuerlig dosis CSS-viden for at være virkelig kompetent. Med fremkomsten af forskellige størrelser og tilsluttede enheder som iPhones, tablets, osv., Er en af de vigtigste færdigheder blevet “Responsiv design,” eller websider, der tilpasser sig forskellige skærmstørrelser. Alt dette opnås via CSS.
Anatomi af en CSS-regel
CSS-regler er skrevet et af tre steder: a) inline inden for et element, b) ved at oprette et afsnit i tagget på et HTML-dokument, c) i et separat typografiark, f.eks. style.css.
Ideelt set skrives stilarter i separate stilark, som flere websider muligvis refererer til. Ved at bruge det samme sæt regler, kan forfattere spare tid og skabe visuel præsentation med mere orden og konsistens. (Inline-stilarter kan ikke hjælpe dig med at danne grundstenen til en side-eller endda side-bred stil - det er derfor, de bedst bruges sparsomt til at imødekomme specifikke behov.)
CSS-regler begynder med en vælgeren, skrevet med grønt nedenfor. I dette tilfælde er vælgeren til reglen p, for afsnit: reglen gælder for afsnitelementer. Reglen er lukket i krøllede seler, i modsætning til. I dette tilfælde gør reglen skrifttypen for afsnitstekst normal.

CSS-regler kan blive mere komplekse og komplicerede, end denne introduktion tillader. Derfor kan du forvente, hvad angår forpligtet tid CSS vil tage meget længere tid at beherske end HTML.
Ekstra kredit (avanceret)
Ligesom HTML har CSS sine optimeringer for dem, der vil opnå mere, hurtigere.
- SASS (og SCSS) | Kræver Ruby som ovenfor
- Mindre | Kræver Node.js som ovenfor
JavaScript
Når mange mennesker tænker på kodning, tænker de på det som instruerende computer hvordan gøre noget. Dette er opgaven med et programmeringssprog, vores sidste tilføjelse til frontend ligningen.

Programmeringssprog klassificeres normalt efter det abstraktionsniveau, de bruger i deres semantik, deres forfædersprog, deres paradigmer og deres skrivediscipliner. JavaScript trosser enkel klassificering, fordi den er blevet udvidet til så mange rammer for at passe til så mange forskellige formål. Det er en fleksibel, vagt-afledt-fra-C-familie, multi-paradigme, løst typisk hybrid kamæleon, der spiller magpie med kodningskoncepter. Det er enten et godt eksempel på et meget generelt sprog, eller et meget dårligt eksempel på mange forskellige typer sprog.
Hvorfor du har brug for det
Hvorfor lære JavaScript? Som min kollega påpeger, har JavaScript sine forkæmpere og krænkere 6 letteste programmeringssprog at lære for begyndere 6 nemmeste programmeringssprog at lære for begyndere At lære at programmere handler om at finde det rigtige sprog lige så meget som det handler om oprettelsesprocessen. Her er de seks mest nemmeste programmeringssprog for begyndere. især i tilfælde af dets egnethed til førstegangselever. Det er muligvis det dagens mest populære programmeringssprog. Selvom det ikke giver et stærkt fundament for at forstå resten af det kodende rige, er der et godt argument, der skal fremsættes for at lære JS sammen med Ruby eller PHP.
Når det er sagt, går vanilla JS ikke meget langt - rammer er ansvarlige for dagens sider.
Populære rammer
- Angular, Googles JS-ramme for webapplikationer som GMail og resten.
- JQuery Making Web Interactive: En introduktion til jQuery Making Web Interactive: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest udbredte…, allerede dækket af MUO her Making The Web Interactive: En introduktion til jQuery Making The Web Interactive: En introduktion til jQuery jQuery er en klient -side scripting-bibliotek, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest udbredte…, som driver WordPress blandt andre applikationer.
- React, bygget af Facebook-ingeniørlegionerne, er lavet til at oprette UI'er.
Ekstra kredit (avanceret)
JavaScript's palimpsest natur beder om en vis påføring af struktur. Hver af sukkerfrakkerne nedenfor går nogle af vejen mod implementering
- CoffeeScript | Kræver Node.js som ovenfor
- Typeskrift | Kræver Node.js som ovenfor
Hvor skal man begynde at lære
Da frontend-udvikling nu i vid udstrækning betragtes som en afgørende jobfærdighed for vidensarbejdere af alle slags, finder du mange udgangspunkt i form af e-learning-kurser. Her er en samlet liste, som vi lavede til vores læsere:
- Coursera (betalt)
Coursera indsamler onlinekurser fra universiteter og læringsinstitutioner. Prisklasse falder fra 50-250 USD for et kursus, men de reklamerer for en høj standard for viden og resultater med høj kompetence. - General Dash Dash (gratis)
Generalforsamlingen er en populær mulighed for betalt faglig uddannelse. Dash er deres gratis tilbud og dækker HTML / CSS / JS. - MakeUseOf.com - Lær at kode 2017 bundt (Betalt, stik)
Livstidsadgang til 10 klasser, der dækker udvalget af front- og back-end webudvikling, for så få som 20 USD. - Mozilla Developer Network (gratis)
MDN er autoritativ, men bruger mere end dokumentationsstilen end undervisning i klasseværelset eller gamificerede online-tilbud. - Træhus (betalt)
Et andet online tilbud, denne betales pr. Måned snarere end kursus. Dette kommer efter henstilling fra Karen X Cheng i hendes virale Medium post “Sådan får du et job som designer uden at gå i designskole.” - Webdesignvejledninger af Envato Tuts + (blandet af gratis og betalt indhold af lige kvalitet)
Et væld af engangsartikler og multidelt-serier af høj kvalitet, specifik og målrettet information, som regel om et emne.
Kom godt i gang
En af fordelene, som front-end-udvikling har for nybegynderne, er, at det for det meste ikke kræver dyre proprietære værktøjer: det mest basale værktøj til front-end-udvikling er tekstredigereren parret med den valgte browser :
- Tekstredaktører som Git's Atom-teksteditor, Sublime Text (betalt) eller VS-kode af Microsoft
- Browsere som Mozilla Firefox eller Google Chrome
- Det er nyttigt, men ud over omfanget af denne artikel, at have hosting eller en lokal server (såsom XAMPP) konfigureret.
Mere praktiske, hvis mindre permanente, alternativer er webbaserede live-redaktører, såsom:
- Codepen.io
- JSbin.com
Kortsnit
HTML-strukturer er for det meste godt forståede og ikke nøjagtigt værdige til at genindtaste med stor frekvens. For CSS er det gennemsnitlige websteds stilark tusinder af linjer langt, og du kan satse på, at få moderne, der udelukkende er skrevet for hånd. Og med hensyn til interaktivitet er visse standarder dukket op. I kraft af disse kendsgerninger vil du opdage, at mange front-end-udviklere bruger forudbyggede rammer som rygrad og derefter justerer, fjerner eller erstatter efter behov.
- Bootstrap, der oprindeligt blev udviklet af Twitter, indeholder HTML-, CSS- og JS-skabeloner, som findes bredt på nettet i dag. Bootstrap er næsten en lingua franca i begyndelsen af webudvikling.
- Foundation fakturerer sig selv som den mest avancerede ramme i verden og er bygget med vægt på lille størrelse og hastighed.
Referencemateriale
- A List Apart - En A-list publikation, “For mennesker, der laver websteder”
- Kan jeg bruge - “Supporttabeller til HTML5, CSS3 osv”
- CSS-Tricks - Et knudepunkt for CSS-samfundet og en videnbranche for bedste praksis og kompatibilitet
- HTML levestandardokumentation - “The Living Standard - udgave til webudvikler”
- HTML5 venligst - “Brug det nye og skinnende ansvarligt”
- Smashing Magazine - “Til professionelle webdesignere og -udviklere”
Konklusion
Vi håber, at du nød denne orientering til frontend-verdenen. Som du kan se, er front-end-udvikling et felt, der er fyldt med en masse muligheder, men har mange indgangspunkter. At lære det vil tilføje en imponerende færdighed til din portefølje og give dig mulighed for at tage det næste skridt i din karriere eller overgang til en helt ny.
Udviklere: Hvad er der i din front-end stack?
begyndere: Hvad kunne vi ellers have medtaget for at orientere dig?











