
Brian Curtis
0
1702
131
Hvis du er en webdesigner, der arbejder med moderne online design, ville du allerede have brugt CSS-filtre, og hvordan de bidrager til den visuelle appel til designet. I stedet for at kode dine egne filtre, bør du tjekke et websted, der hedder CSS FilterLab for nemheds skyld.

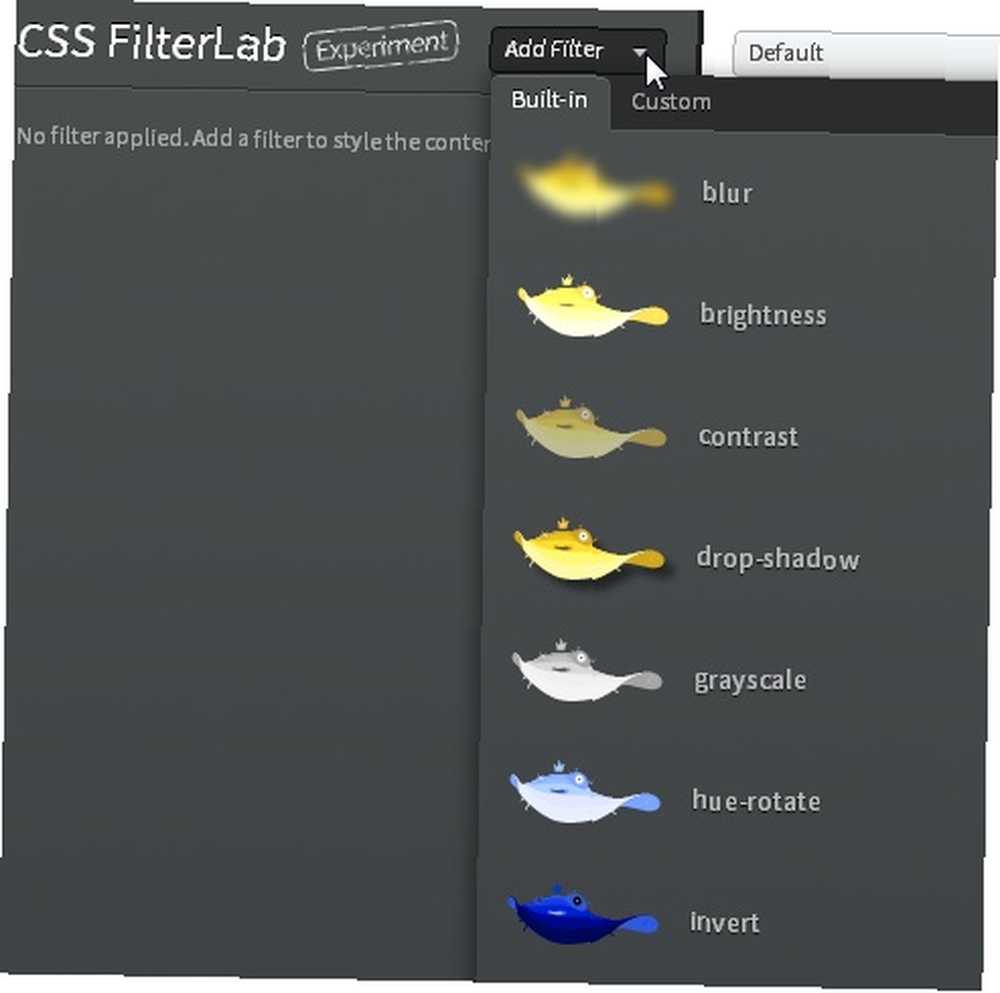
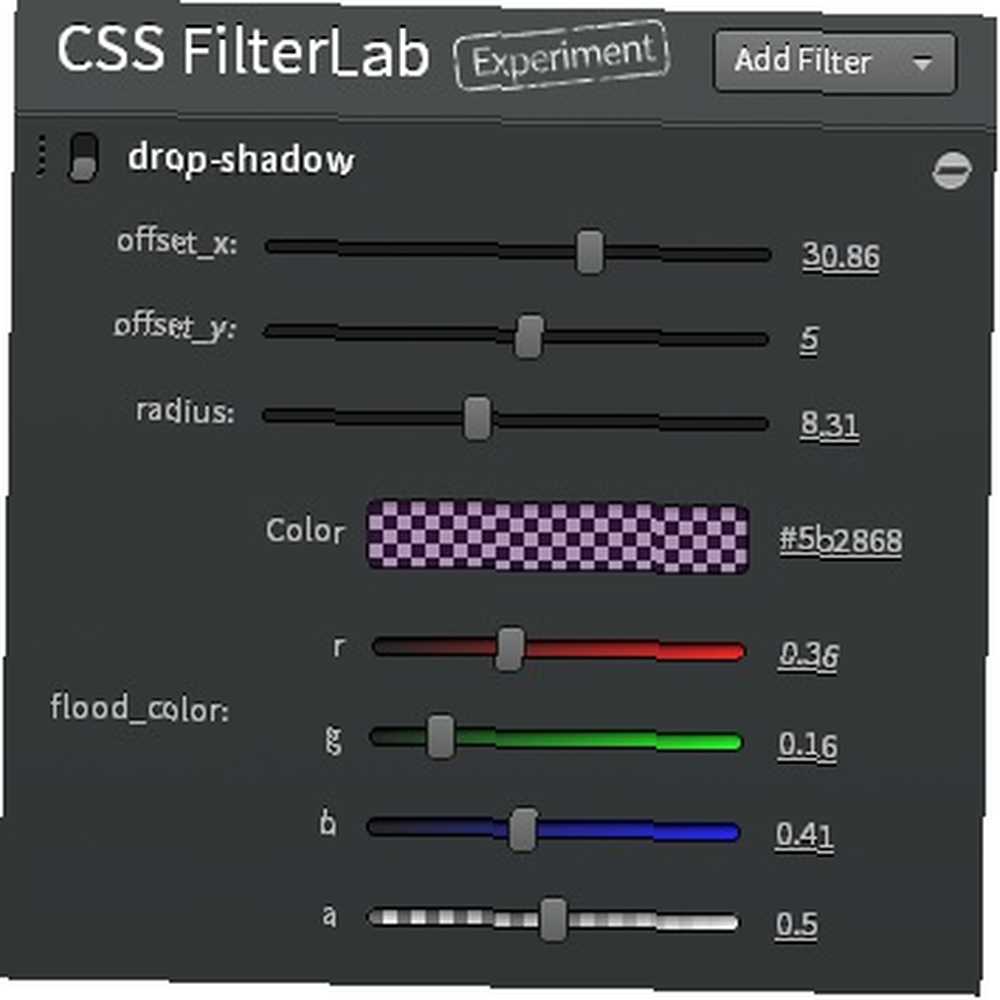
CSS FilterLab er en gratis at bruge webtjeneste, der giver dig mulighed for at få koder til CSS-filtre. Alt hvad du skal gøre er at vælge det ønskede filter fra en liste. Det næste trin er at justere filterindstillingerne, så de passer til dine præferencer. Afhængigt af filteret inkluderer disse indstillinger offsetjustering, farver, rotationsvinkler og mere.

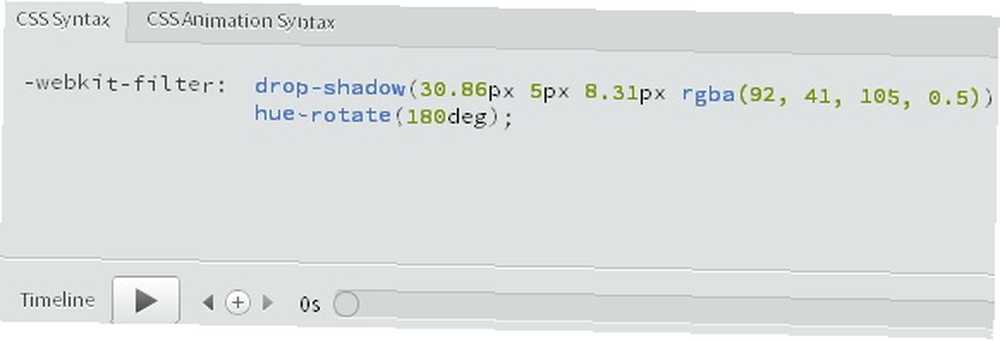
En forhåndsvisning af dit filters effekt kan ses i højre side af ruden på et billede. Via webstedets Anime-funktion kan du oprette keyframe-baserede animationer ved hjælp af filtre. Koden for dine filtre og animationer genereres under billedet, hvorfra du kan kopiere den.

Funktioner:
- Brugervenlig service.
- Dine filtre og animationer genereres under billedet, hvorfra du kan kopiere det.
- Gør det muligt at få tilpassede CSS-filtre.
- Viser effekter af dine filtre på billedet.
- Gør det muligt at oprette keyframe-baserede animationer.
- Lignende værktøjer: CSSLint 11 Nyttige værktøjer til at kontrollere, rense og optimere din CSS-fil 11 Nyttige værktøjer til at kontrollere, rense og optimere din CSS-fil, Gridcalc Sådan oprettes et websted: For begyndere Sådan oprettes et websted: For begyndere i dag skal jeg vejlede dig gennem processen med at oprette et komplet websted fra bunden. Bare rolig, hvis dette lyder svært. Jeg vil guide dig gennem det hvert skridt på vejen. , Colorspire 10 steder at lege med farver og oprette farvepaletter 10 steder at lege med farver og oprette farvepaletter, CSS3 Dropshadow Generator 5 babytrin til at lære CSS og blive en kick-ass CSS troldmand 5 baby trin til at lære CSS og blive et spark -Ass CSS Sorcerer CSS er de mest vigtige ændringswebsider, der har været set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur…, og Layerstyles 10 enkle CSS-kodeeksempler, du kan lære på 10 minutter 10 Simple CSS-kodeeksempler, du kan lære på 10 minutter. Vi vil overveje, hvordan man opretter et inline stilark, så du kan øv dine CSS-færdigheder. Derefter går vi over på 10 grundlæggende CSS-eksempler. Derfra er din fantasi grænsen! .
Tjek CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











