Michael Fisher
0
1983
156
Skrivning af kodebaserede CSS-gradienter kan være kedelige og tidskrævende. Men CSS-gradienter er ganske nyttige og kraftfulde. CSS3 Gradient Generator gør det lettere for dig at generere CSS3 WebKit-gradienter.
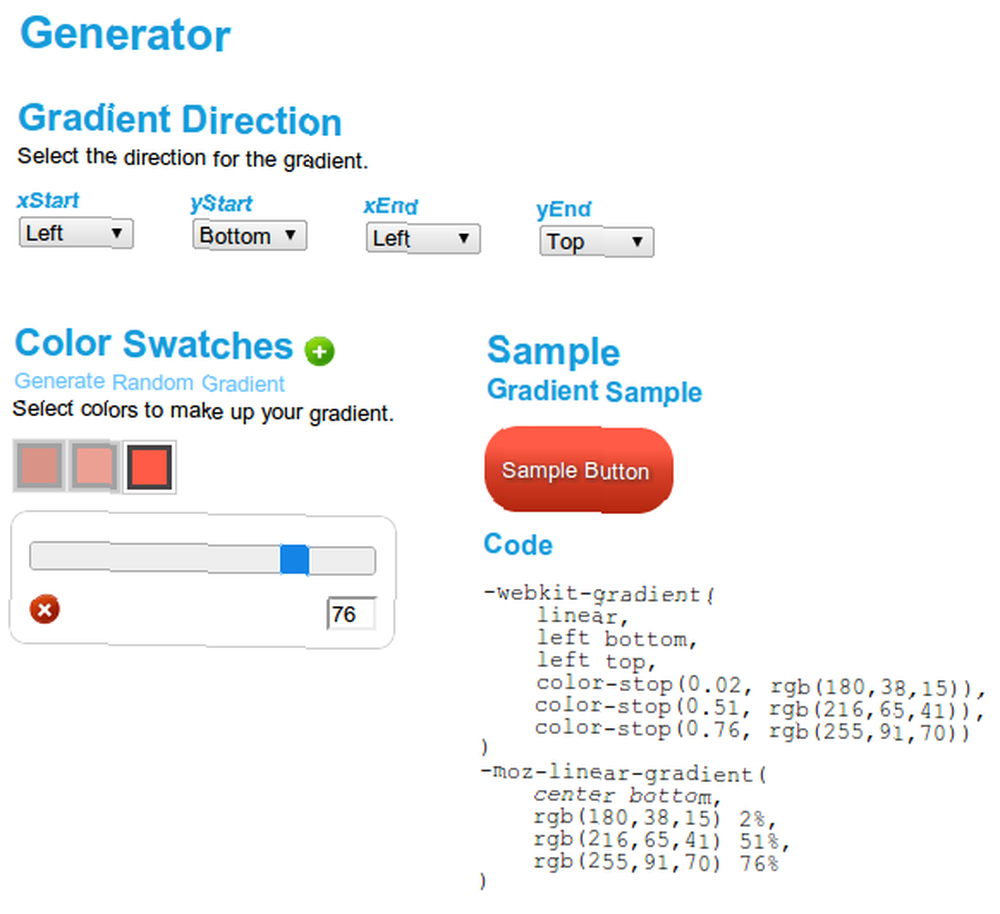
Dette sted giver dig mulighed for at oprette CSS-gradientkoder i en grafisk brugergrænseflade. Det giver dig farveprøver til at designe gradienten og en skyder til hver for at bestemme farveens position i gradienten.

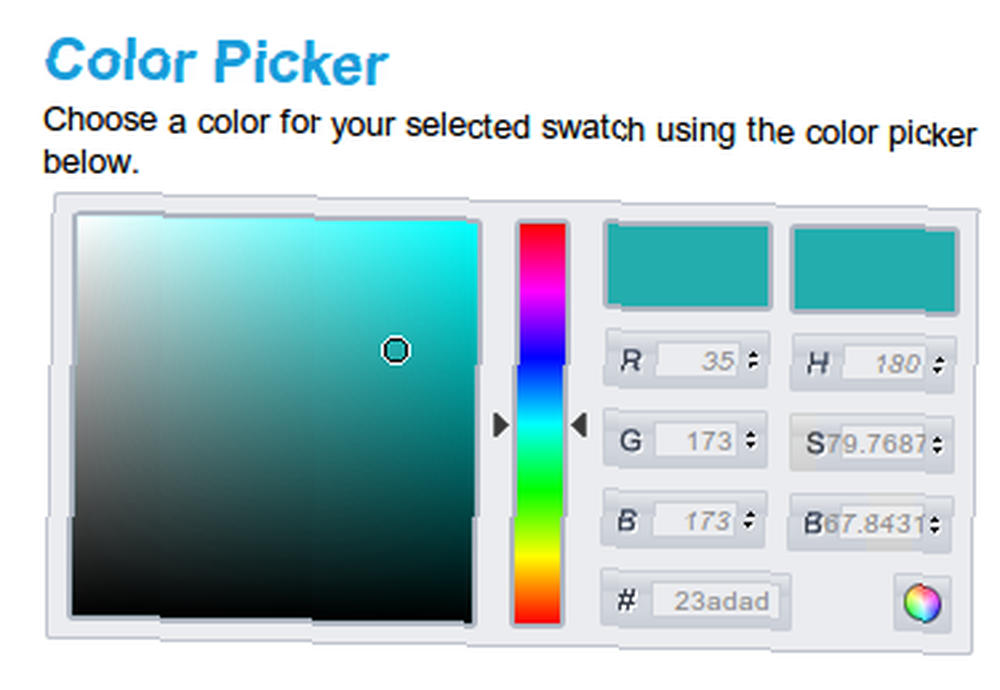
Når en farveprøve er valgt, kan du bruge den farvevælger, der er tilgængelig til højre for at justere farveprøven. CSS-gradienter genererer et billedresultat, som kan bruges overalt som en kant, baggrundsbillede eller en listeobjektkugle baseret på behov. Du kan kontrollere gradientretningen ved at bruge de angivne indstillinger (venstre, højre, bund, top) eller ved hjælp af brugerdefinerede punktplaceringer.

Ændringer, du foretager i kontrollerne på gradientgeneratoren, vil straks opdatere gradientprøven og CSS-kodens output.
Bemærk: Sørg for, at du bruger en webkit-browser, såsom Safari, Chrome eller Firefox 3.6 beta.
Funktioner:
- Opret CSS3-gradienter i en visuel interface let.
- Forhåndsvis øjeblikkeligt ændringer, du foretager i gradienten.
- Brug det genererede gradientbillede som en ramme, baggrundsbillede eller en listeobjektkugle baseret på behov.
- Kontroller gradientretningen ved hjælp af indstillingerne (venstre, højre, bund, top) eller ved hjælp af brugerdefinerede punktplaceringer.
- Gratis til brug, ingen registrering krævet.
Tjek CSS3 Gradient Generator @ [Ikke længere tilgængelig]











