
Mark Lucas
0
1031
141
Det er fantastisk at producere dit eget videoindhold. Søgemaskiner og brugere både elsker videoindhold. Det øger brugerengagement - holder besøgende på din side - men det gør desuden bare dit indhold mere interessant og tilføjer værdi. Gør du allerede dette? Fantastisk - men uploader du dem alle til YouTube og integrerer dem bare på dit websted? Ja? Så gør du det forkert.
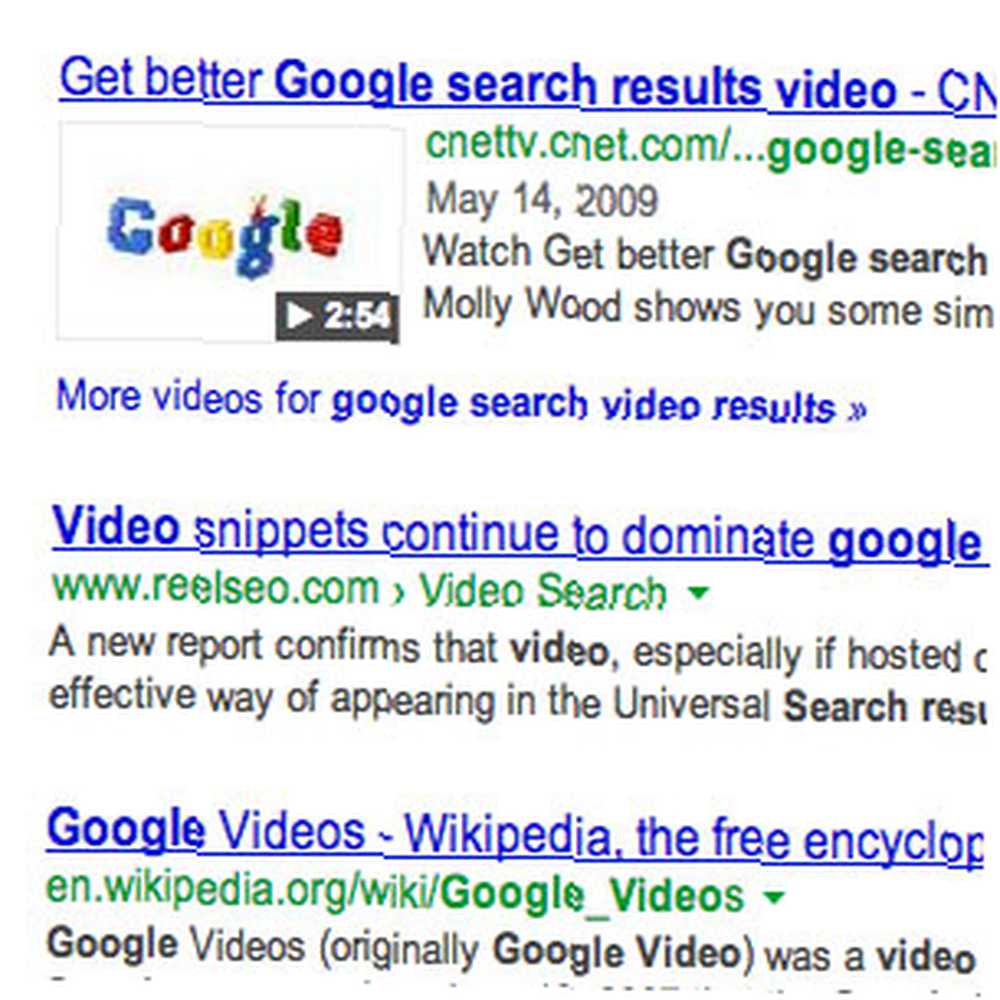
Vi har talt om Rich Snippets Sådan tilføjes Rich Snippets til anmeldelser til din Wordpress Blog Sådan tilføjes Rich Snippets for Reviews til din Wordpress Blog før - meta-stykker, du kan tilføje til en side, som Google vil forstå og potentielt inkluderer i søgningen resultater. Forfatterskab er et eksempel; her er et af mine egne søgeresultater, der skiller sig ud pænt ved en video-gennemgangssøgning.

Kort sagt, det er sandsynligt, at brugere klikker på noget, når det ikke kun er et intetsigende tekstresultat.
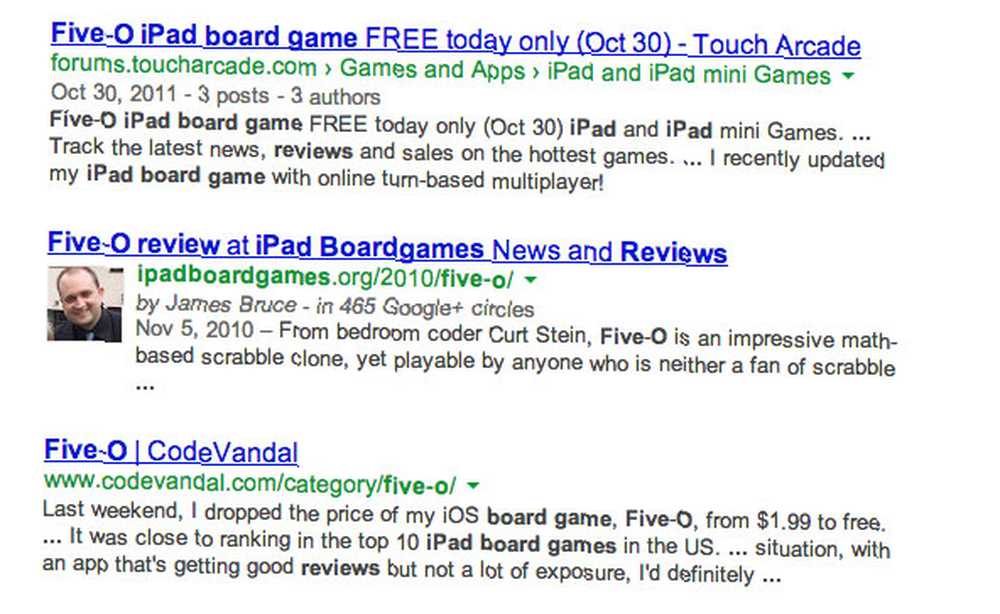
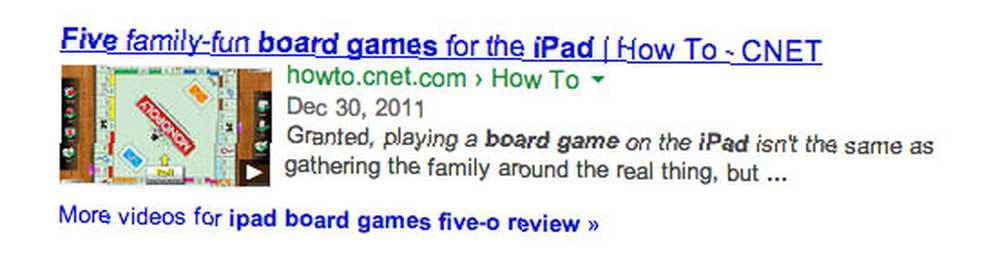
Det, du virkelig ønsker, er, at Google skal erkende, at din side indeholder en dejlig saftig video, som du lægger tid på at oprette, og rangere den side højere eller med potentielt mere synlighed. Her er et andet resultat fra det samme søgeresultat, skønt det faktisk rangerer længere nede på siden, da det er mindre relevant. Stadig fremhæver det pænt rige videoindhold.

Sådan får du forhåndsvisning af video til Google
Dette er ikke en let opgave, og som altid - er der ingen garanti for, at dit websted drager fordel af dem. Her er dog de nødvendige grundlæggende trin:
- Vær vært for dine egne videoer. Brug ikke YouTube.
- Sørg for, at de er markeret korrekt.
- Brug en HTML5 videoafspiller.
- Indsend et specielt video-sitemap til Google.
Hvad er der galt med YouTube?
Der er ikke noget galt med YouTube i sig selv, men du konkurrerer med dig selv. YouTube er virkelig et fantastisk indgående marketingværktøj. Brugere kan snuble over din video, elske indholdet og prøve at finde mere på en angivet webstedsadresse, især hvis det er en viral teaser eller “fulde instruktioner på linket i beskrivelsen” skriv video. Men de kan også bare klikke videre til en anden relateret video og aldrig besøge dit websted overhovedet.
Pointen er, at når du opretter YouTube-videoer til at ledsage den side, du prøver at rangere med, vil du mere end sandsynligt blive overgået af din egen video som et YouTube-resultat; det vil ikke være et smukt miniature, der peger på din side, det peger på YouTube. Der er et tidspunkt og et sted og en grund til at bruge YouTube-videoer. At overgå dit eget indhold er ikke et af dem.
Hosting & afspiller
Den enkleste mulighed her er at uploade videoindhold til dit eget sted, så vi bruger det til demonstrationsformål. Der er måder at bruge en premium Vimeo-konto eller nogle andre tredjepartsværter, men da du allerede har webområde, kan du lige så godt bruge den. Hvis du forventer en masse trafik, skal du sørge for, at alt dette cache-cache med et CDN (se mine tip til, hvordan du fremskynder en WordPress-blog 3 måder at fremskynde dit websted med skyen 3 måder at fremskynde dit websted med Skyen Cloud er svaret på alle verdens problemer, det ser ud til - en buzzword-teknologi, der sender computeren fuld cirkel lige tilbage til, hvor den startede - med en tynd klientmodel og ...).
Dernæst har vi brug for en passende spiller - noget, der udsender HTML5, men kan falde tilbage til Flash eller Silverlight, når det er absolut nødvendigt. Til dette, lad os bruge MediaElements.js; det er en dygtig afspiller til alle slags medier. Du kan finde det direkte fra WordPress-betjeningspanelet.

Normalt indlejrede vi videoen ved hjælp af en kort kode som denne:
Dette resulterer dog ikke i, at Schema.org-markering bruges, så i stedet koder vi det manuelt:
Hvilket stadig resulterer i dette:

Advarsel: Skift ikke tilbage til visuel editor, ellers bliver din kode slagt fra hinanden. Ja, ikke ideel. Det bedste ville være at justere eller kode dit eget plugin, der indlæser MediaElements.js-afspilleren OG output passende markering. Ikke desto mindre er det dette, vi har.
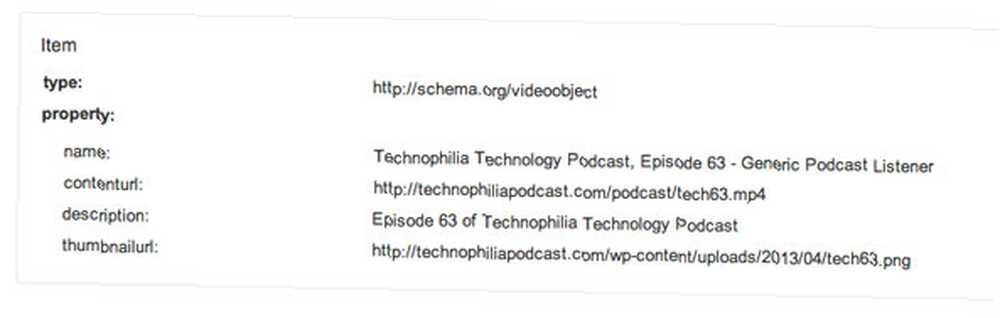
Kontroller din markering ved hjælp af Rich Snippet Tester, men vær opmærksom på, at den ikke viser en videoeksempel i værktøjet - bare kontroller, om markeringen er korrekt:

Video Sitemaps
Desværre er det her, tingene bliver virkelig vanskelige. Hvis du søger i WordPress-plugins-biblioteket efter “Video-sitemaps”, finder du et par plugins, der hævder at gøre dette. De fungerer dog kun med YouTube-links, som til vores formål er fuldstændig værdiløs. Der er ikke et gratis WordPress-plugin, der fungerer efter vores behov, men du kan manuelt kode et video-sitemap som dette (Jeg bliver doven og skriver ikke en ordentlig beskrivelse, men det skal du):
http://technophiliapodcast.com/2013/63-generic-podcast-listener/ http://technophiliapodcast.com/wp-content/uploads/2013/04/tech63.png Afsnit 63 af Technophilia Technology Podcast Afsnit 63 af Technophilia Technology Podcast http://technophiliapodcast.com/podcast/tech63.mp4 5204
(inkluderet ovenfor er det grundlæggende minimum af krævede felter, undtagen varighed - i sekunder - hvilket valgfrit men anbefalet)
Alternativt tilbyder Yoast - skaberen af det berømte WordPress SEO-plugin (vist i vores Bedste WordPress-plugins) - et premium-plugin til at håndtere denne side af ting, og det integreres pænt med MediaElements.js spiller. Ulempen er prisen til en enorm $ 60 for et enkelt sted eller $ 250 for en udviklerlicens. Så igen, hvis du lægger mindst en time på at lave hver video, fortjener de virkelig lidt kærlighed og opmærksomhed på SEO-siden.
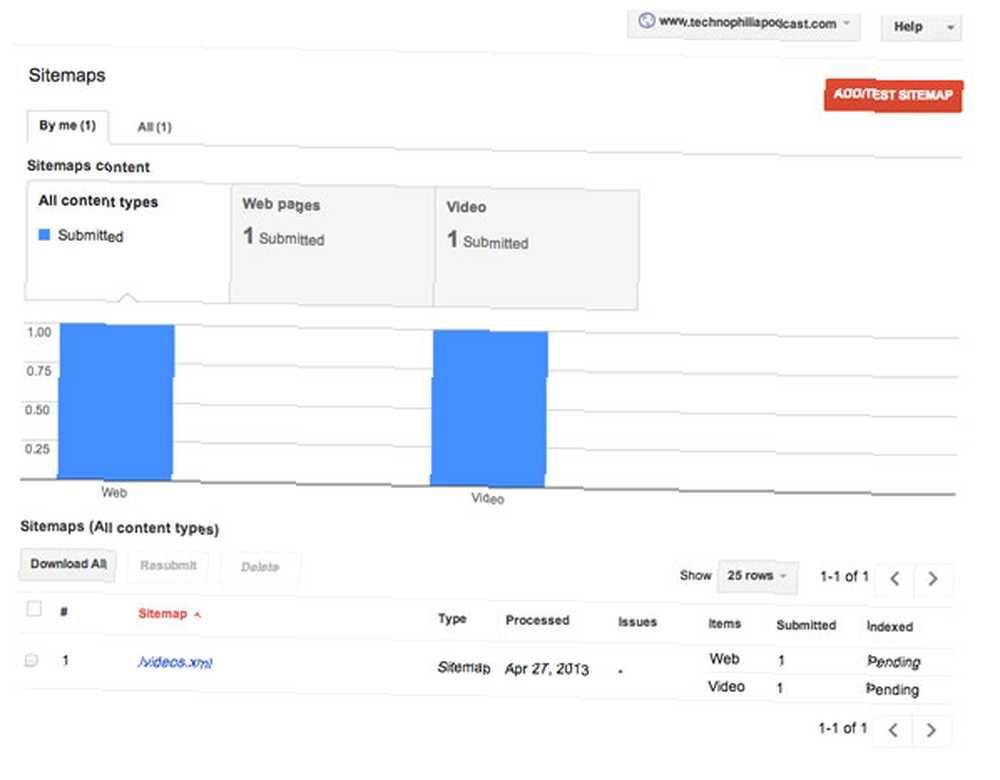
Indsendelse til Google
Endelig skal du logge ind på Google Webmasterværktøjer og pege det mod dit video-sitemap. Mission fuldført.

Det er en skam, at der ikke er en lettere måde at gøre dette på, men det er hvad du får for at være på den blødende kant af internetudviklingen. Video-forhåndsvisninger i søgeresultaterne giver dig en konkurrencefordel, men husk - hvis dit ledsagende indhold eller selve videoen ikke er op til bunden, vil denne indsats være spildt.
Kender du til en bedre måde at håndtere dette på WordPress? Lad os vide.











