
William Charles
0
899
197
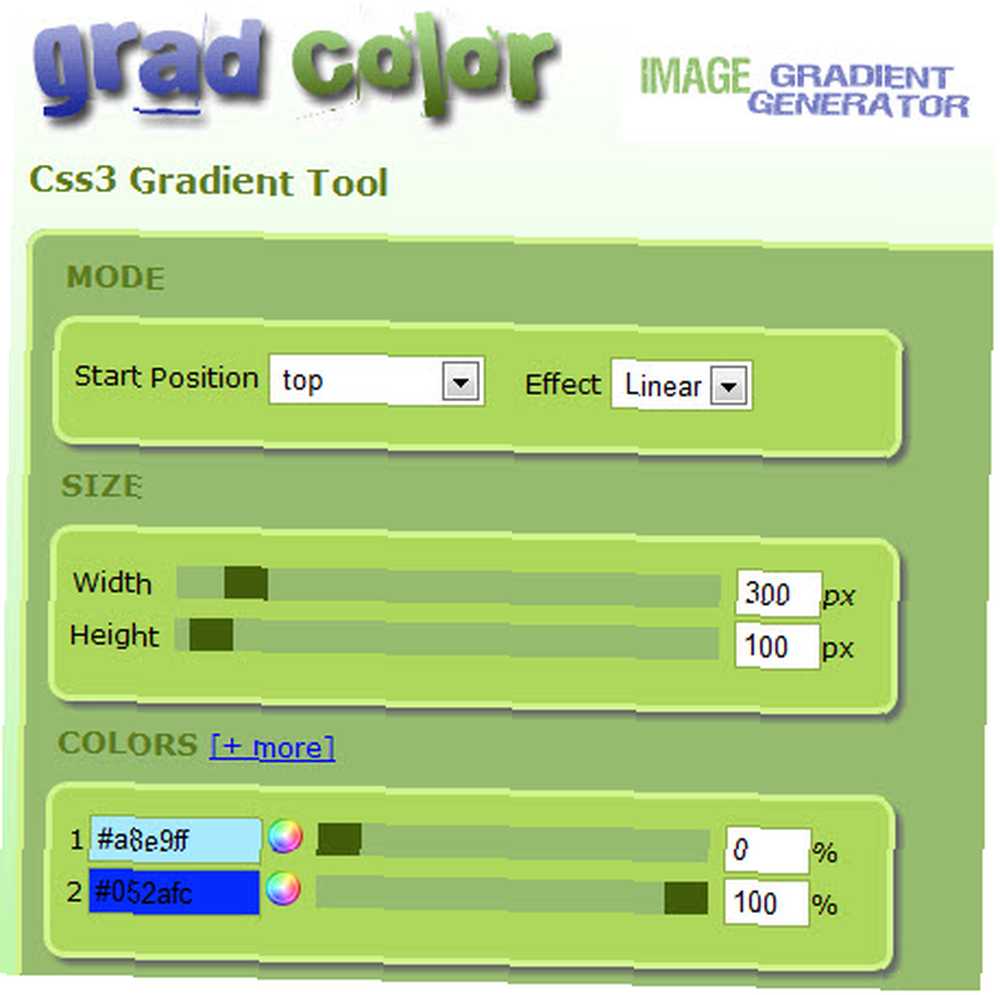
Hvis du er en webdesigner, der arbejder med CSS3, skal du ofte støde på CSS3-farvegradientkoder. Hvis du hurtigt vil generere sådanne koder til dine ønskede CSS3-gradueringer, skal du tjekke GradColors CSS3-gradientværktøj.

GradColors CSS3 Gradient Tool er en enkel og gratis at bruge web-app, der giver dig mulighed for at oprette CSS3-gradienter og derefter få deres CSS3- og HTML-kode. Du starter med at specificere gradientens tilstand, derefter størrelse og derefter dens farver. Resultatet opdateres i realtid og vises under kontrollerne. Koden for gradienten vises og kan kopieres.
For at bruge gradienten skal du bare kopiere koden og gemme den som en HTML-fil på din computer.

Funktioner:
- Et brugervenligt værktøj.
- Et meget nyttigt værktøj til udviklere, der arbejder med CSS3.
- Gør det muligt at generere CSS3-gradienter.
- Angiver koden for genererede CSS3-gradienter.
Tjek GradColors CSS3 Gradient Tool @ www.gradcolor.com/css3-gradient.php











