
Lesley Fowler
0
4478
166
Klar til at give kodning en tur? Codea kan hjælpe.
Oprettelse af en iPad-app er ikke let, men det er bestemt ikke umuligt. Alle skal starte et sted, og der er forskellige apps og tjenester, der sigter mod at gøre dine første skridt så behagelige som muligt.
Codea er en sådan mulighed. Det er et $ 15 køb fra App Store, men det omdanner din iPad til en ret kapabel appoprettelsessuite. Hvis du finder ideen om kodning skræmmende, men du er ivrig efter at give den en start. Kodning Boot Camp for begyndere: Bør du tage en? Kodning Boot Camp for begyndere: Skal du tage en? Omfattende kodning boot camps giver adgang til kodning plads. Find ud af, hvad de er, hvad du lærer, og hvis det er den rigtige pasform til din programmeringsrejse! , kan dette godt være svaret.
Første trin
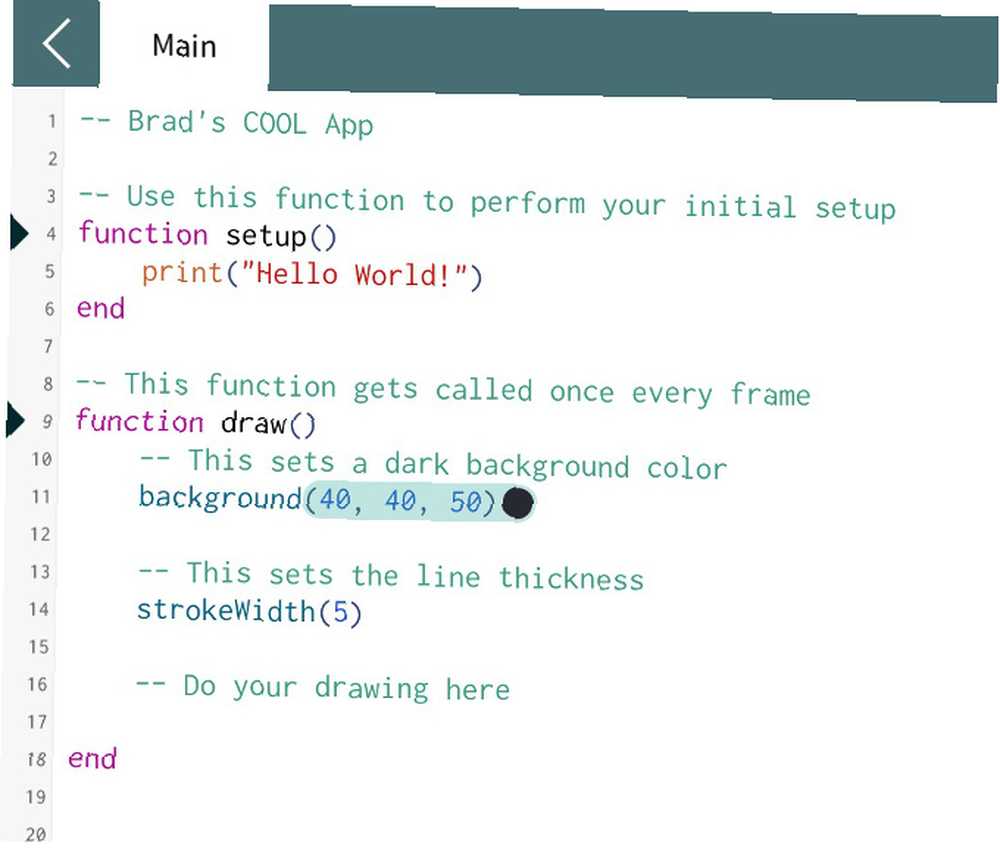
Når du starter et nyt projekt i Codea, ser du et grundlæggende Hello World-script. Uanset om du er ny til kodning eller bare ny i programmet, er det værd at tænke med det et stykke tid.

Dette er alt sammen temmelig grundlæggende ting. Det Opsætning funktion kaldes én gang, mens tegne funktion kaldes kontinuerligt. Dette er en vigtig overvejelse, når du kommer til at beslutte, hvor du skal placere din egen kode i scriptet.
Linie 5 viser bare Hello World! som tekst i konsollen. I mellemtiden indstiller linje 11 baggrundsfarven, og linje 13 indstiller bredden på det streg, vi skal tegne med et øjeblik, som beskrevet i forfatterens noter.

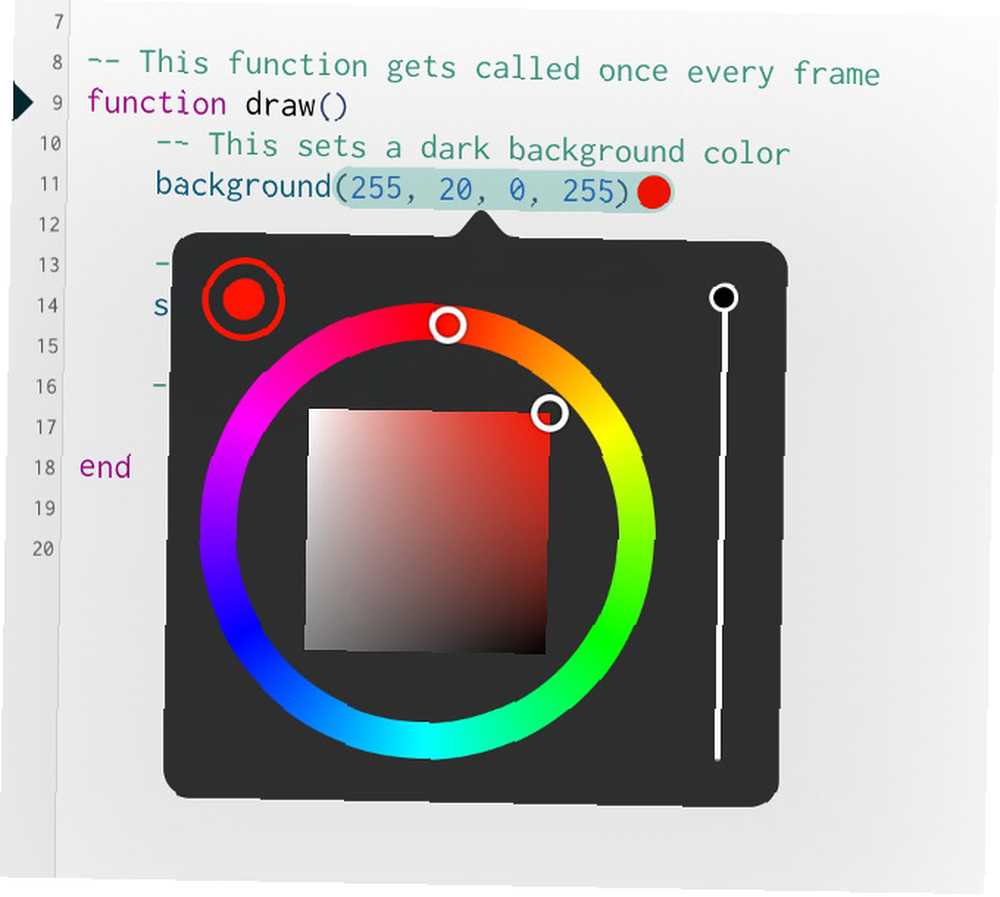
Tryk på de numre, der dikterer baggrundsfarven, og du vil se en af måderne, Codea adskiller sig fra en standard kodereditor Visual Studio Code er den perfekte tekst- og scripteditor til Mac Visual Studio Code er den perfekte tekst- og scripteditor til Mac Microsoft's teksteditor understøtter utallige sprog, og du behøver ikke engang at sammenligne det med Xcode, da de tjener forskellige behov. . Denne farvevælger er en nem måde at vælge den nøjagtige nuance, du ønsker ved hjælp af en berøringsgrænseflade.
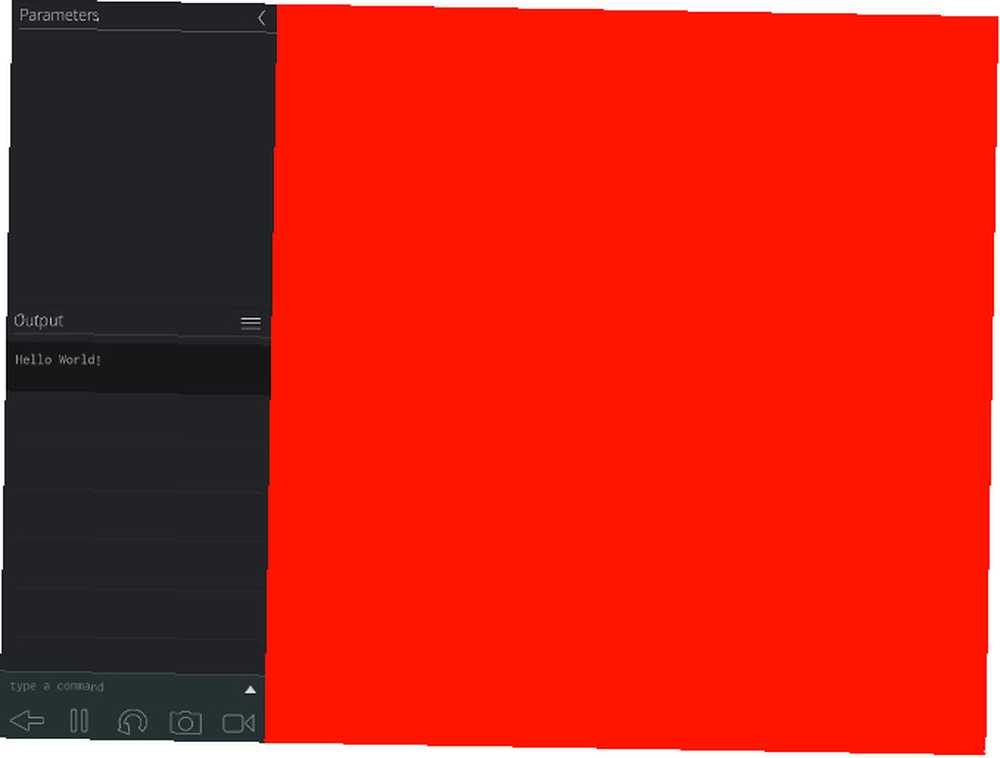
Klik på play-knappen i nederste højre hjørne af grænsefladen for at køre koden.

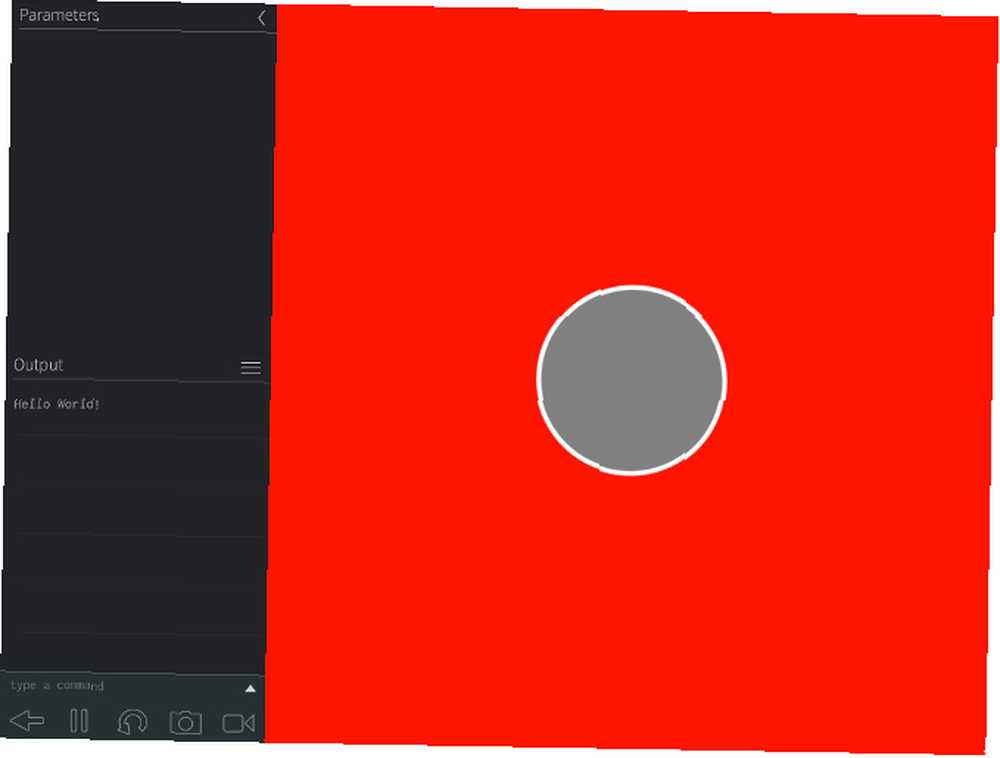
Som du kan se, sker der ikke meget i øjeblikket. Men Hej Verden! vises i konsollen, og baggrunden er ændret til vores valgte rødfarve. Nu hvor vi er lidt mere fortrolige med grænsefladen, kan vi begynde at foretage nogle større ændringer.
Tegning af en form
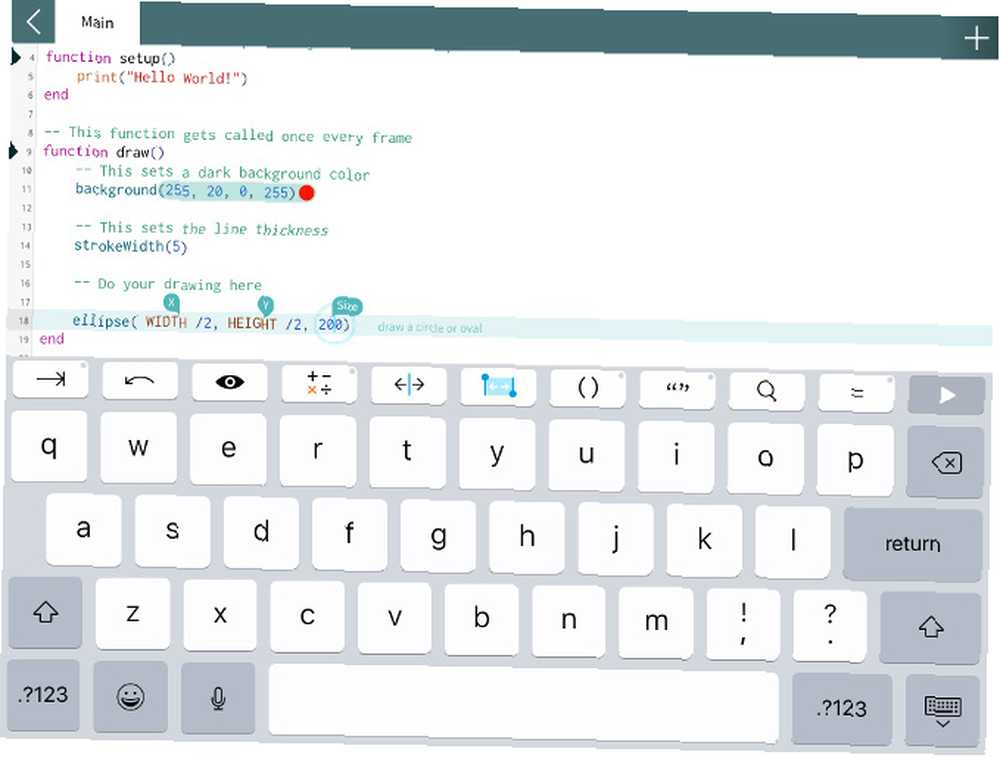
Dernæst tegner vi en cirkel ved hjælp af kode. Brug rygpilen i nederste venstre hjørne af skærmen for at vende tilbage til scripteditoren. Føj derefter følgende kode til tegne fungere:
ellipse (WIDTH / 2, HEIGHT / 2, 200)Lad os pakke det kort ud. Ellipse-kommandoen siger, at vi ønsker at tegne en cirkel. WIDTH / 2 og HEIGHT / 2 håndterer sin position på skærmen - vi bruger en genvej til at placere den i dødpunktet ved at dele skærmens samlede bredde og højde med to. Alternativt kan du bare angive en numerisk reference. Endelig angiver tallet 200 den ønskede størrelse. Slagbredden er allerede indstillet tidligere i scriptet.

Ovenfor kan du se, hvordan dit script skal se ud. Tryk på afspilningsknappen på det virtuelle tastatur for at køre koden.

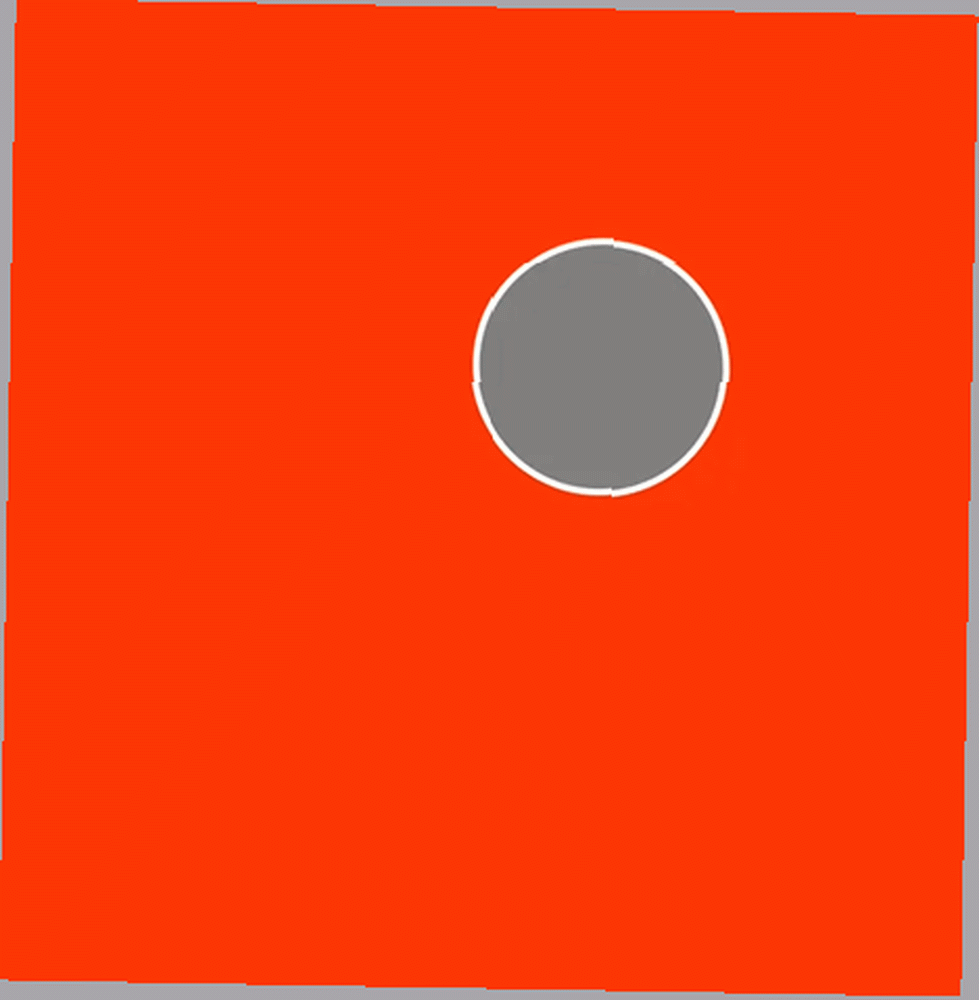
Vores cirkel ser lige ud, hvordan den burde. Du er velkommen til at bruge lidt tid på at finpudse vores kode for at se, hvordan det ændrer resultatet. Dernæst skal vi gøre tingene lidt mere interaktive.
Tilføjelse af noget interaktion
Nu hvor vi har tegnet en form, lad os redigere vores kode, så brugeren faktisk kan gøre noget med det. Bare ved at ændre en kodelinie kan vi give dem mulighed for at interagere med formen via berøringsskærmen.
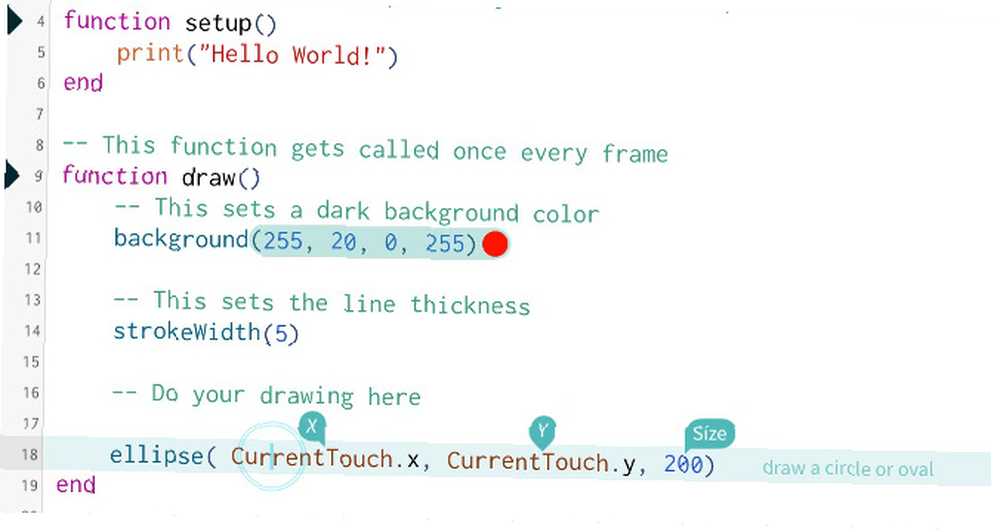
Vi skal blot ændre linje 18 til følgende:
ellipse (CurrentTouch.x, CurrentTouch.y, 200)Hvilket skal se ud som billedet herunder i scripteditoren.

Vi siger simpelthen, at cirkelens X- og Y-koordinater skal svare til, uanset hvor brugerens finger befinder sig på berøringsskærmen. 10 Projekter, der skal bruge din Raspberry Pi-berøringsskærmsdisplay. 10 Projekter til at bruge din Raspberry Pi-berøringsskærmsvisning, hvis du har forladt din hindbær Pi-berøringsskærm, der samler støv i en skuffe, en af disse ideer skulle gøre din interesse nok til at få den ud igen! . Vi lægger dette i tegne funktion, så den opdateres konstant, så brugeren kan trække formen rundt.
Tryk på afspilningsknappen, og se, om du kan flytte cirklen med succes.

Vi er i gang. Vi har en meget enkel app, og vi kan faktisk gøre noget med det. Det eneste problem er, at det faktisk ikke er så nyttigt. Dernæst opretter vi en app, der rent faktisk tjener en form for formål.
Næste skridt
Den virkelig magtfulde ting ved Codea er, at det giver dig adgang til nogle af iPad's mest nyttige funktioner og gør det nemt at implementere dem i dit projekt. Vi arbejder med dens lokationstjenester.
For mine penge serveres den bedste karry, du kan få overalt, på Mosque Kitchen i Edinburgh, Skotland. Som sådan ønsker jeg ofte, at jeg vidste nøjagtigt, hvor langt jeg skulle rejse for at spise der. Vi skal kode en simpel app Lær at kode ved at remixe eksisterende apps gratis Lær at kode ved at remixe eksisterende apps gratis Dette sted giver dig mulighed for at oprette eller remixe apps, så du kan være kreativ uden frygt for at ødelægge noget. der giver os den information.
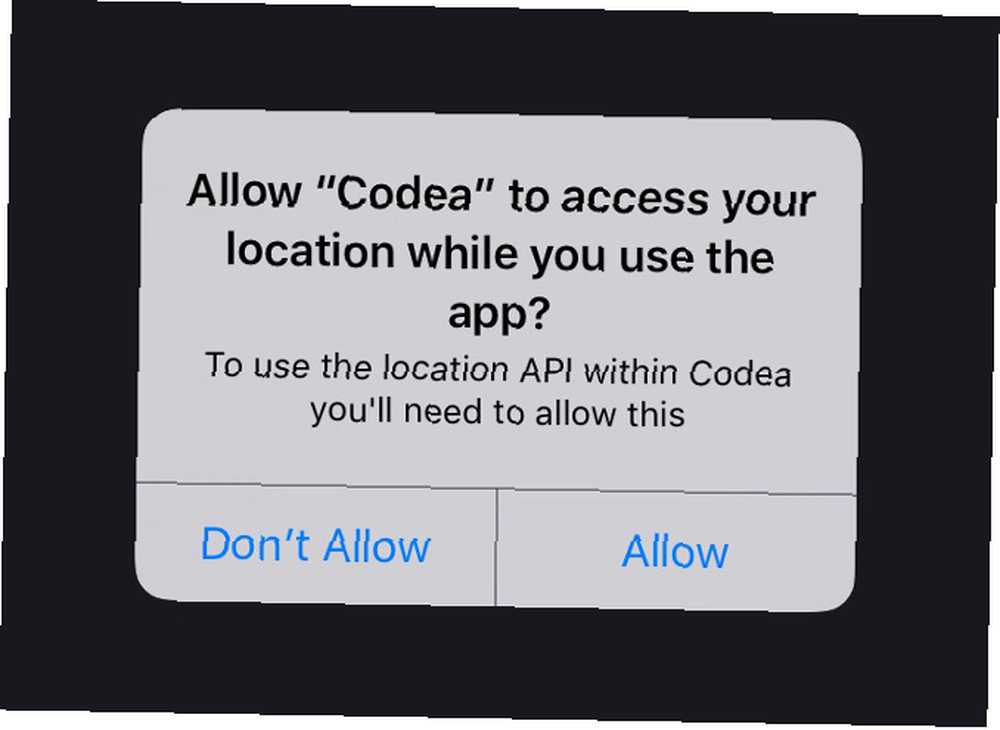
Den første ting, vi skal gøre, er at give vores app adgang til lokationstjenester. For at gøre det skal du starte et nyt projekt og indsætte denne kode i Opsætning fungere.
location.enable ()Bemærk, at vi lægger dette ind Opsætning hellere end tegne, fordi vi kun har brug for, at den kører én gang. Vi kan teste, om dette fungerer ved at køre vores app, og se, om vi bliver bedt om at give den adgang til vores placering.

Dernæst tilføjer vi en kode, der griber afstanden mellem det valgte sted og enheden og præsenterer det som tekst. Hvis du vil oprette en app, der bruger en anden placering, skal du tage breddegrad og længdegrad til det sted nu.
Tilføj derefter følgende kode i tegnefunktionen:
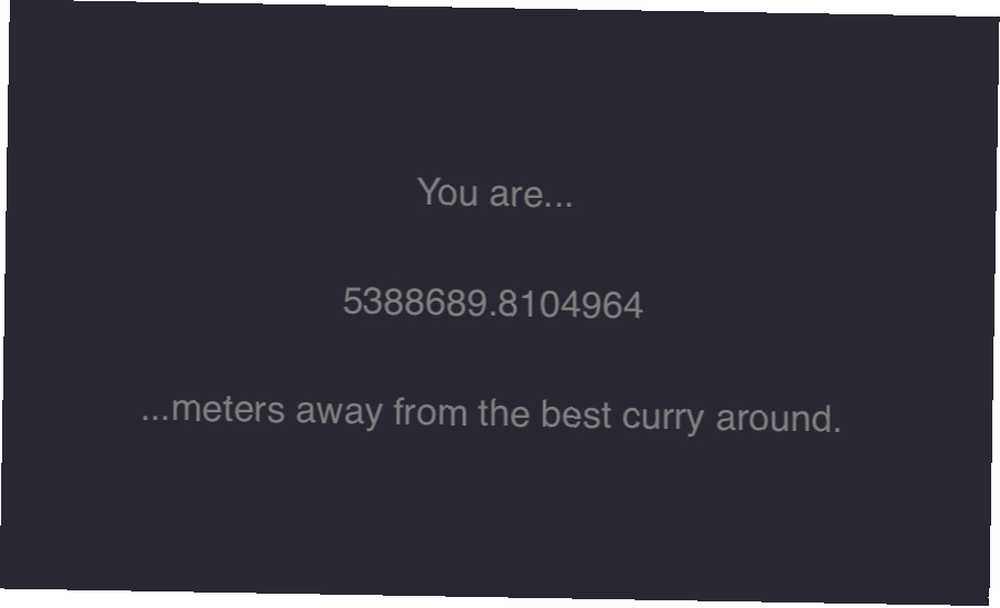
tekst ("Du er ...", WIDTH / 2, 250) tekst ((location.distanceTo (55.945, -3.185)), WIDTH / 2, 200) tekst ("... meter væk fra den bedste curry omkring.", WIDTH / 2, 150)Den første og tredje linje i denne kode er bare tekst, igen ved hjælp af skærmens maksimale bredde divideret med to for at sikre, at de er centreret, men ved hjælp af en bestemt numerisk reference, så alle tre tekstlinjer kan arrangeres pænt.
Det location.distanceTo kommando har bare brug for breddegrad og længdegrad. Hvordan fungerer GPS-sporing, og hvad kan du spore med det? Hvordan fungerer GPS-tracking, og hvad kan du spore med det? GPS. Vi kender det som den teknologi, der leder os fra A til B. Men GPS er mere end det. Der er en verden af muligheder, og vi vil ikke have dig til at gå glip af. af den ønskede placering. Det beregner hvor langt væk iPad'en ligger, og da vi placerede den, hvor teksten normalt ville gå, viser den det nummer på skærmen.
Lad os trykke på play-knappen og teste vores app.

Sådan der. Det er enkelt, men det fungerer. Codea gør virkelig kodning til iOS Den hurtigste måde at lære Swift-programmering på undervejs Den hurtigste måde at lære Swift-programmering på farten Der er mange måder at lære det nye Swift-programmeringssprog på, men har du tænkt på at lære det på din mobile enhed ? Denne app gør det virkelig let og effektivt. tilgængelig: Vi er lige startet, og vi har allerede formået at implementere berøringsskærmskontroller og bruge placeringstjenester. Himmelen er grænsen for her ude.
Har du tip til, hvordan du får mest muligt ud af Codea? Eller leder du efter hjælp til et bestemt projekt? Uanset hvad, hvorfor ikke deltage i samtalen i kommentarfeltet nedenfor?











