
Mark Lucas
0
4343
479
Når du surfer på nettet, er det ikke ualmindeligt at støde på websteder, der ser anderledes ud fra en enhed til en anden. Nogle funktioner fungerer måske ikke overhovedet.
Ofte er dette ikke et problem med webstedet. Det er din browser. De fem vigtigste desktop-browsere bruger fire forskellige “rendering motorer” for at få vist en webside - den nye Microsoft Edge-browser Microsoft får kanten, 1 milliard enheder, der kører Windows 10 og mere ... [Tech News Digest] Microsoft får kanten, 1 milliard enheder, der kører Windows 10, og mere ... [Tech News Digest ] Microsoft har Edge, Windows 10 er enormt, Secret lukker, integrerer MS-DOS-spil i tweets, tjener penge fra Silent Hills og ser Michael Bay blive vist af en amatørfilmskaber. til Windows 10 introducerer en femtedel - og hver enkelt fungerer forskelligt.

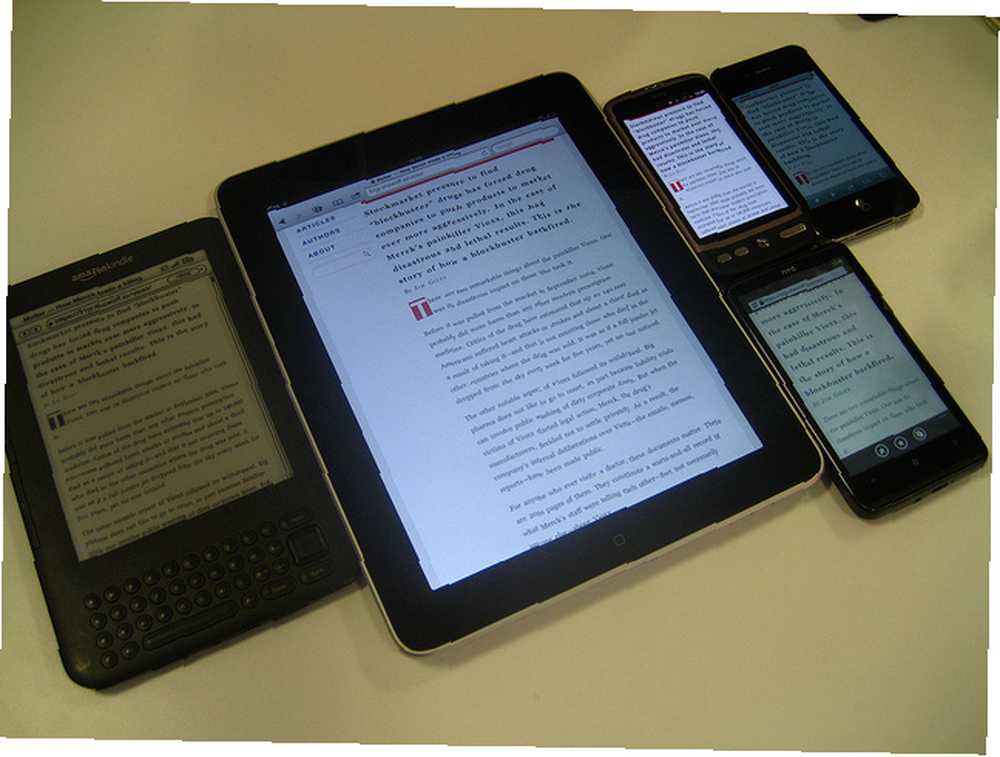
Det betyder, at din oplevelse af internettet kan ændres afhængigt af hvilken browser du bruger, og endda hvilken version af browseren.
Hvad er en rendering motor?
En webside er ikke en enkelt enhed, der downloades og vises på skærmen én pixel ad gangen. I stedet er det hovedsageligt en række instruktioner skrevet i forskellige typer koder - HTML, CSS, JavaScript Hvad er JavaScript, og kan Internettet eksistere uden det? Hvad er JavaScript, og kan Internettet eksistere uden det? JavaScript er en af de ting, mange tager for givet. Alle bruger det. , PHP og andre - der fortæller browseren, hvad de skal gøre, og hvor og hvordan man gør det.
Hver browser bruger en gengivelsesmotor, nogle gange også kaldet en layoutmotor, til at tage indhold og stylingoplysninger indeholdt i koden og vise den på skærmen i sin fuldt formaterede form.

Problemet er, at der ikke er en enkelt gengivelsesmotor, der bruges i enhver browser. Og selvom hvert sprog er defineret af en detaljeret specifikation, kan motoren kun tilbyde en fortolkning af denne specifikation.
Med CSS (koden, der indeholder stylingoplysningerne CSSmatic: Opret hurtigt og bekvemt oprette CSS3-stilark gennem flere online-værktøjer CSSmatic: hurtigt og bekvemt oprette CSS3-stilark gennem flere online-værktøjer), vil især ingen motor give nøjagtigt de samme resultater. Nogle gange kan forskellene kun svare til den ulige forkert justerede pixel her eller der, men til tider kan de være mere radikalt forskellige.
Hvilke browsere bruger hvilke motorer
Der er fire vigtigste gengivelsesmotorer, som de mest populære browsere bruger.
- WebKit: en open source-motor, der bruges af Safari på OS X Den ultimative guide til tilpasning af Safari på Mac Den ultimative guide til tilpasning af Safari på Mac Gør Safari til en endnu bedre browser til din Mac ved at tilpasse den. Her er, hvordan du justerer det til din smag. og iOS samt mange andre browsere på mobile enheder, inklusive den indbyggede Android-browser;
- Blinke: en open source-motor baseret på WebKit, den driver Chrome, Opera, Amazon Silk og Android's WebView (browseren, der åbnes i apps);
- Gecko: en open source-motor udviklet af Mozilla Foundation, den bruges af Firefox;
- Trident: en proprietær motor udviklet af Microsoft og brugt i Internet Explorer. Microsoft Edge-browseren bruger en nyere version kaldet EdgeHTML.
Webstandarder
Gabet mellem de forskellige gengivelsesmotorer er langt mindre, end det var, da Internet Explorer var den dominerende browser Er Internet Explorer et stort afkast i 2015? Gør Internet Explorer et stort afkast i 2015? Microsoft behøver ikke længere at tilbyde EU Windows-brugere et valg af browsere. Derudover arbejder Microsoft på en ny browser. Ikke desto mindre viser vi dig, hvordan du installerer din yndlingsbrowser uden at røre ved IE. .
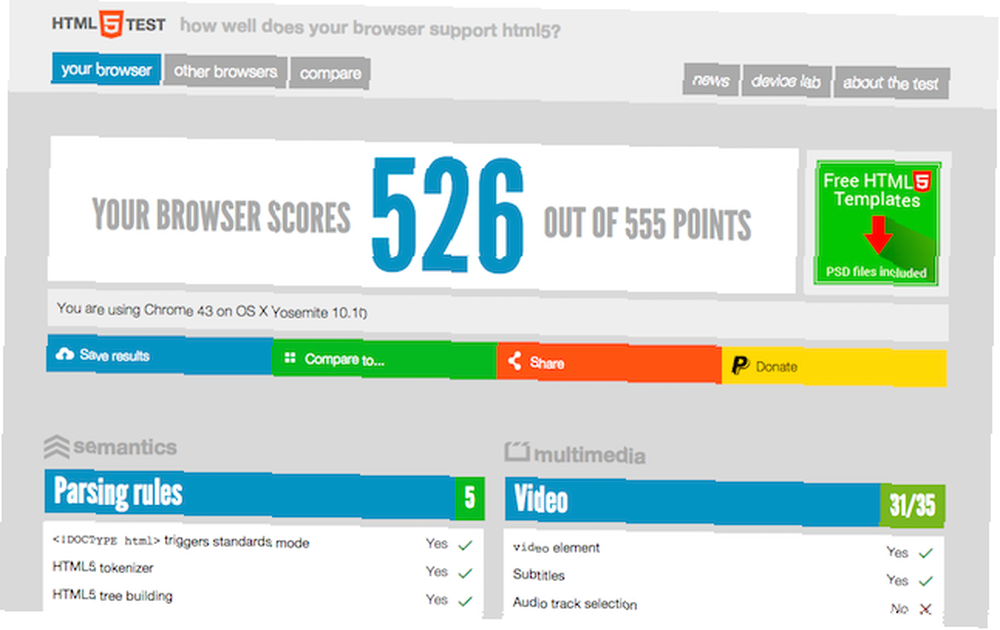
Tests som acid3 viser, hvor præcist en browser gengiver en side, og de fleste moderne browsere scorer meget. Men at overholde standarder er en uhyre kompleks opgave.

Specifikationerne for HTML, CSS og andre er enorme. Nye elementer tilføjes; ældre, ubrugte eller forældede fjernes. Det kan tage lang tid, før gengivelsesmotorerne reflekterer disse ændringer.
Nogle elementer i HTML5- og CSS-specifikationerne understøttes stadig ikke af nogen mainstream-browser, nogle understøttes kun delvist, mens andre stadig understøttes af nogle browsere, men ikke alle.
Webstedet html5test.com giver dig mulighed for at teste din browser og den specifikke version, du kører, for at se, hvor godt det understøtter både officielle og eksperimentelle funktioner i HTML5. På dette tidspunkt rangerer Chrome som den bedste af de største browsere. Hvilken webbrowser er den mest sikre? Hvilken webbrowser er den mest sikre? Hvilken browser er den mest sikre? Hvilket skal du installere for at sikre, at din browseroplevelse er sikker? Hvad kan du gøre for at sikre, at din eksisterende browser er så sikker som muligt? , med Internet Explorer (v11) placering lavest.

Hvis en webudvikler bruger en funktion, der understøttes i en browser, men ikke en anden, skal den ikke-understøttede browser enten slå sig ned på et tæt ækvivalent eller ignorere funktionen helt (en gennemsigtig boks kan f.eks. Gengives som ikke-gennemsigtig).
Dette gør jobbet med at gengive websider langt mere kompliceret, end det ser ud til. En browser, der opdateres hyppigere, er sandsynligvis mere standard-kompatibel end en, der ikke er, hvilket fremhæves af de regelmæssige automatiske Chrome-opdateringer sammenlignet med de langt mere sparsomme IE-opdateringer.

Og der er andre faktorer, der også spiller.
- Fejl i motoren: En gengivelsesmotor er software, og al software indeholder fejl. Selvom kritiske fejl bliver fundet og bremset hurtigt, er det umuligt at garantere, at en bestemt kombination af kode på en webside ikke giver uventede resultater, når de gengives
- Bugs på websiden: Browsere har et vist niveau af fejltolerance indbygget, men dette vil afvige fra en motor til den næste. En webside med fejl i koden kan muligvis stadig gengives perfekt i en browser, men være forfærdelig brudt i en anden
- Fonts: Den måde, skrifttyper vises på, håndteres ikke af browseren, men af operativsystemet. Windows og OS X gengiver skrifttyper anderledes Sådan får du Windows-skrifttyper til at ligne Mac-skrifttyper Sådan får du Windows-skrifttyper til at ligne Mac-skrifttyper Øjengodteri er ikke en Windows-forte. Moderne UI (aka Metro) bragte forbedringer, men mangler stadig på et vigtigt område: skrifttyper. Vi viser dig, hvordan du kan få smuk fontudjævning på Windows. , så selv den samme skrifttype i den samme browser kan se anderledes ud, når den ses på forskellige platforme
- Eftermæle: Browsere vil ofte vedtage nye funktioner, især til CSS, inden de bliver en del af den officielle spec. Hvis implementeringen af funktionen ændres, når den vedtages, er browserudvikleren nødt til at beslutte, om ændringen og risikoen for at bryde kompatibilitet med tusinder af websteder designet til den gamle version, eller ignorere den nye version helt
- Egenskaber: Nogle browsere bruger muligvis proprietære teknologier, der ikke er tilgængelige andre steder. Dette blev mest berømt set med Microsofts ActiveX-ramme i Internet Explorer, selvom virksomheden ikke vil bruge det i den nye Microsoft Edge-browser
Wrap-up
Med så mange spørgsmål involveret er det ikke overraskende, at der fortsat er forskelle i måden, hvorpå browsere håndterer websider.

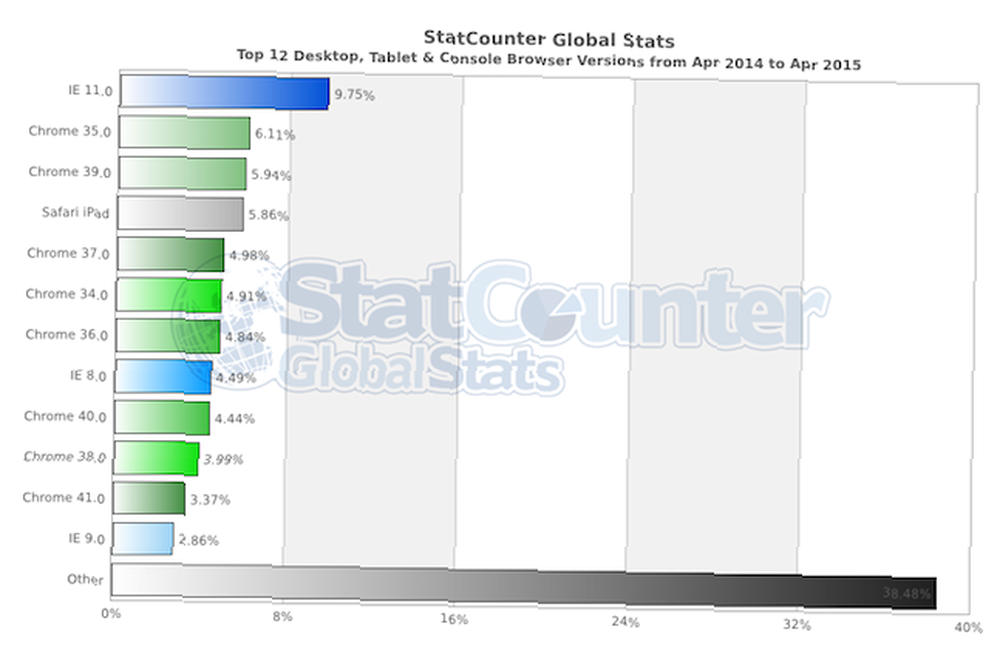
Situationen forbedrer sig, men vil sandsynligvis ikke blive løst helt. Det ville hjælpe, hvis alle kørte den nyeste version af deres valgte browser, men med den seks år gamle Internet Explorer 8, der stadig opretholder en markedsandel på 4,5 procent, er det langt væk.
Hvilken browser bruger du, og holder du den opdateret? Har du fundet nogen websteder, der ikke fungerer i din valgte browser? Fortæl os det i kommentarerne.
Billedkreditter: Enheder via Jeremy Keith, ikke understøttet browser via Duncan Hill











