Harry James
0
894
249
 Mange af jer har sandsynligvis hoppet på WordPress eller Tumblr-toget, men der er stadig et antal mennesker, der holder på Blogger. Google følger med Joneses med sin nye interface til Blogger in Draft, og webværktøjet giver stadig et billigere alternativ til total tilpasning og originale domænenavne til personlige blogs.
Mange af jer har sandsynligvis hoppet på WordPress eller Tumblr-toget, men der er stadig et antal mennesker, der holder på Blogger. Google følger med Joneses med sin nye interface til Blogger in Draft, og webværktøjet giver stadig et billigere alternativ til total tilpasning og originale domænenavne til personlige blogs.
Hvis du er en Blogger-bruger, kan du lejlighedsvis undre dig over det, “Hvordan kan jeg lave en af de vanvittige, coole kontaktformer, som alle de andre blogs i verden har?” Heldigvis, hvis du også er en Google Docs-bruger, kan dette gøres relativt let (og absolut ingen smerter).
At lave formularen
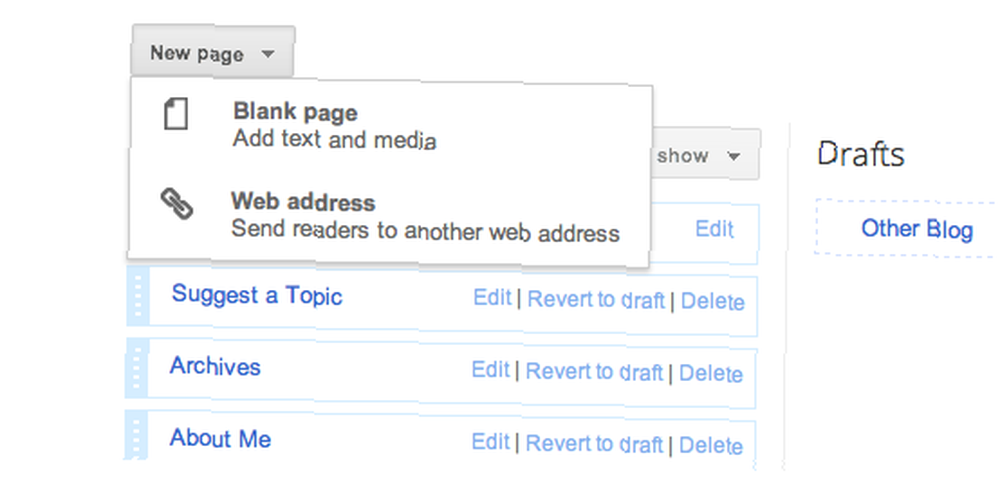
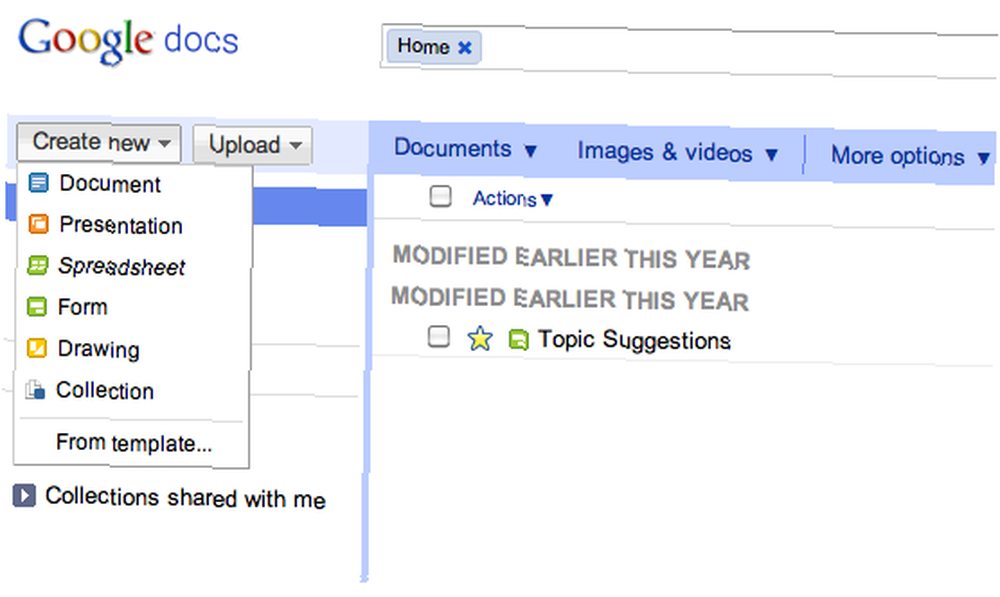
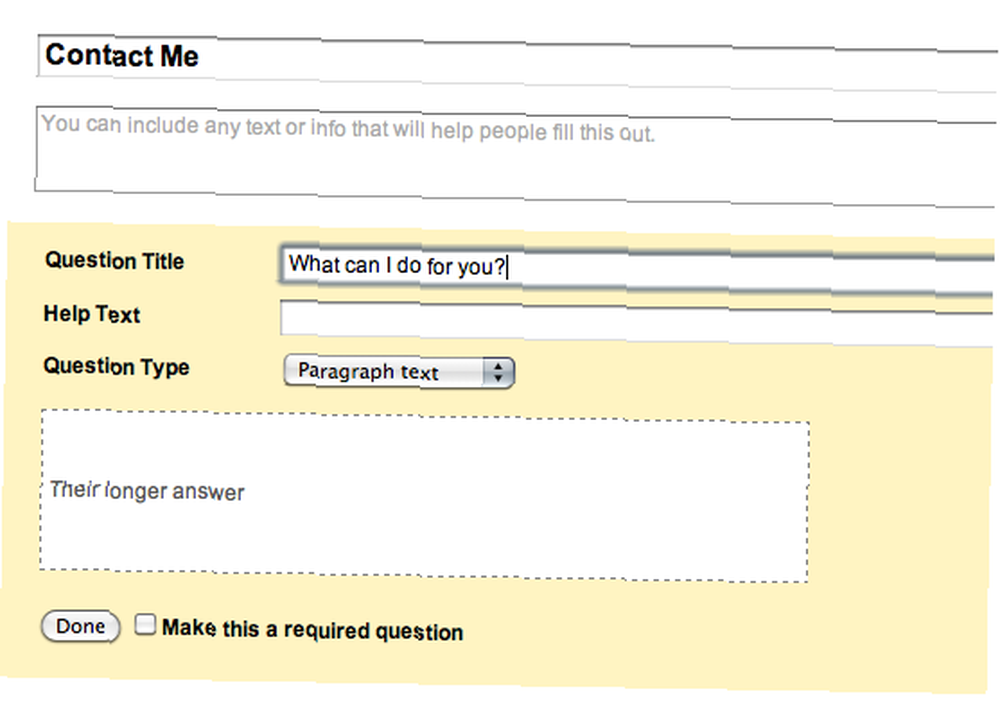
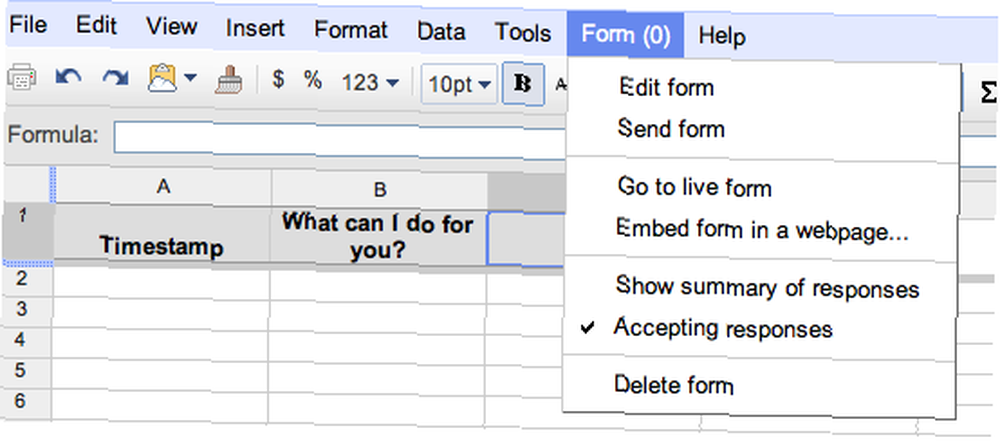
For at begynde skal du logge ind på Google Dokumenter og oprette en ny form som vist på billedet herunder. Du kan slå en titel på din formular for at holde dig organiseret, men du kan faktisk overlade dette afsnit af din formular som “Untitled” og det ville ikke gøre nogen forskel. For at gøre det til en legitim kontaktside skal du give brugerne “afsnitstekst” spørgsmålstype. Dette giver plads nok til lange spørgsmål eller kommentarer.


Vær opmærksom på, at standardformularen automatisk indsætter to eksempler på spørgsmål. Sørg for at slette den anden prøve, ellers har du en fantomforespørgsel, som du ikke rigtig har brug for. Hvis du imidlertid vil tilføje flere spørgsmål ved hjælp af forskellige svarformater (afkrydsningsfelter, multiple choice osv.), Er du fri til at gøre det. Du kan endda oprette de svar, der kræves for elementer, såsom kontaktoplysninger. Når du er færdig, skal du huske at gemme den.

Ripper formen
Du er muligvis allerede opmærksom på, at Google-formularer har en tendens til at holde sig til ikke-tilpassbare skabeloner, der ofte ikke passer sammen med din blogs design. Sikker på, du kan integrere formularen ved hjælp af en iFrame-kode, men den bevarer stadig det samme format som de foruddesignede cookie-cutter-skabeloner. Heldigvis er der en vej rundt.
Når du har udfyldt din formular, skal du gå tilbage til din Docs-startside og åbne regnearket for den formular, du lige har oprettet. Som en side-note giver dette regneark dig mulighed for at se alle indsendelser til din form. Når du ankommer til denne side, skal du vælge “Form” på menulinjen, og klik derefter på “Gå til live form“.


Når du ser på din formularside, skal du bruge den funktion, som din browser tillader at se på sidekildekoden. Da jeg bruger Chrome på min Mac til denne tutorial, brugte jeg blot min trackpad til at åbne den kontekstuelle menu og valgt “Vis kildetekst“.


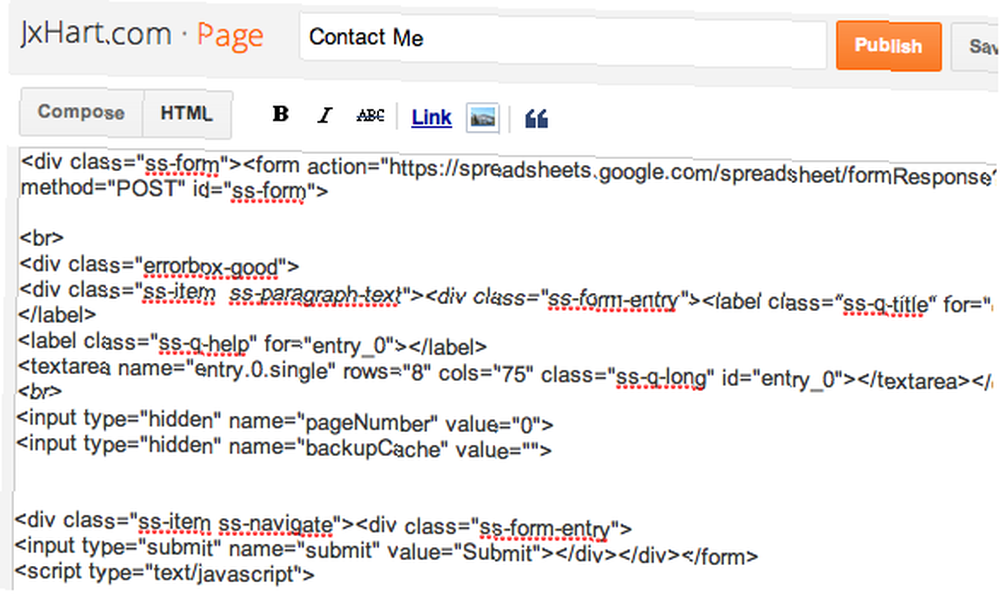
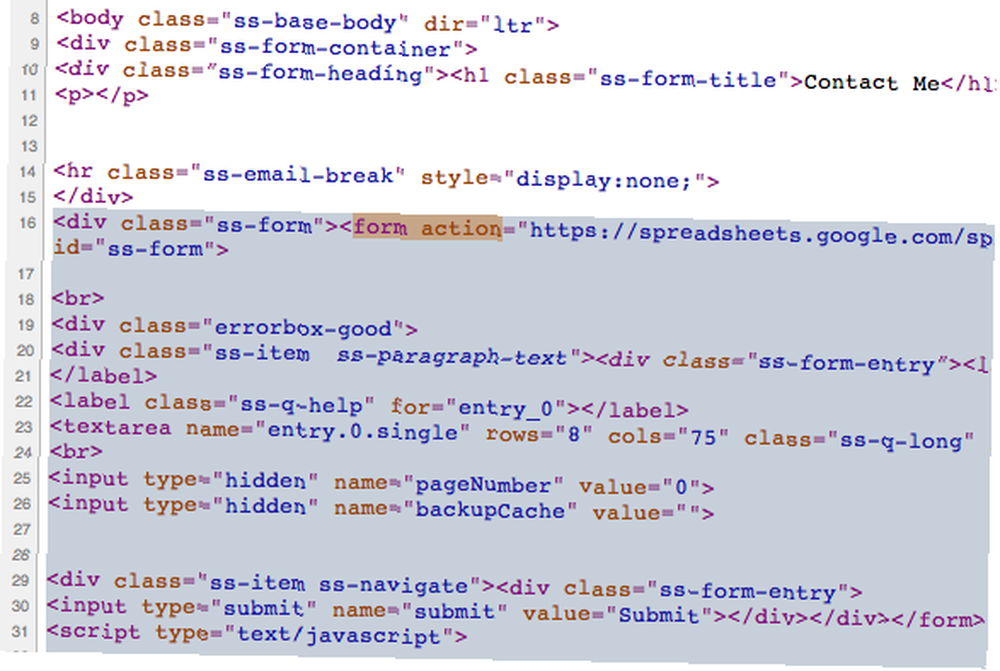
Lige her kan ting blive trættende, så vær meget opmærksom. Du skal bruge Find-funktionen i din browser (CTRL + F) til at finde udtrykket “form handling“. Når du finder den, skal du se denne kode:
Først skal du oprette en ny side til din blog og give den ret “Kontakt mig” eller noget lignende. Efter åbning skal du gå direkte til HTML-redigeringsafsnittet på siden og indsætte koden.
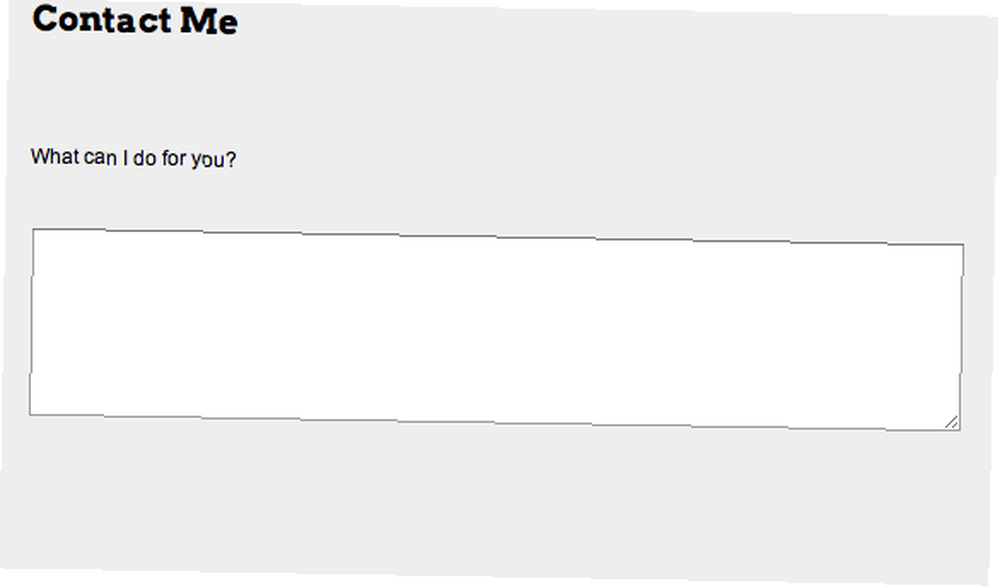
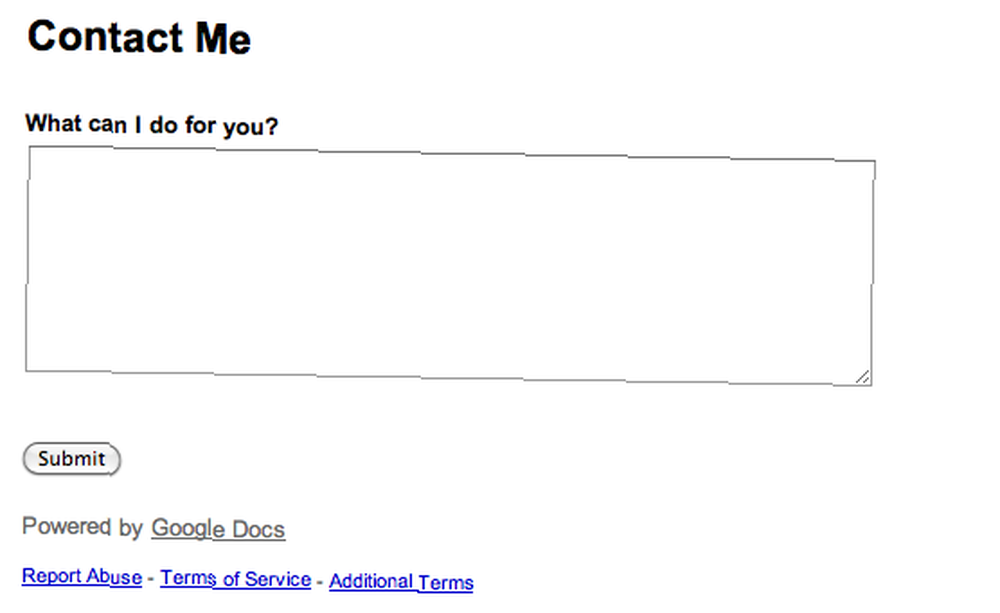
Fra nu af har du dybest set afsluttet opgaven med at installere formularen på din blog. På dette tidspunkt skal din eksempelvisning ligner billedet herunder. Imidlertid vil forhåndsvisninger være forskellige for forskellige mennesker baseret på den maskine, de bruger.
Tilpasning af formularen
Som jeg opdagede med min personlige blog, vil der nogle gange være problemer, såsom at der er for stor plads mellem sidetitlen og selve formen eller svarfeltet er for stort til bredden på bloggen. Disse mindre problemer kan let rettes.
Hvis du har problemer med at der er for meget mellemrum mellem titlen og spørgsmålene, skal du søge efter nogen
brtags og slet dem. Hvis du dog har problemer med bredden på besvarelsesfeltet, skal du søge efter denne kodelinje:
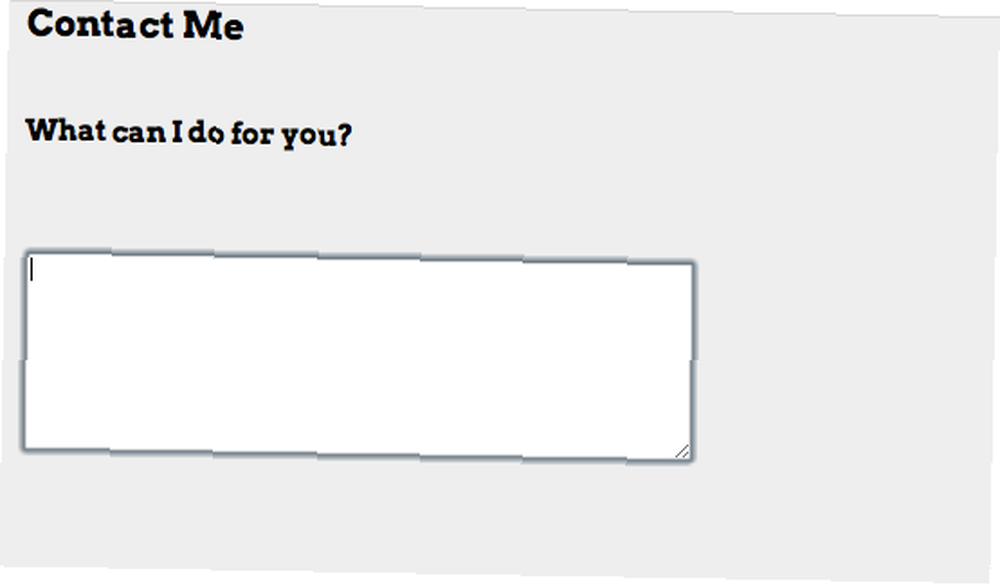
Ved at justere “cols” værdi til et mindre antal, kan du ændre bredden på bloggen, så den passer til mindre skærme eller alternative browsere. Desuden kan du faktisk ændre skrifttypen på spørgsmålene, mens du redigerer siden. Med tilstrækkelig tilpasning kan du ende med noget som det følgende billede.
Konklusion
Dette er en hurtig og effektiv måde at placere en form-matchende Google Docs-form på din Blogger-blog, og selvstudiet kan sandsynligvis tilpasses til enhver anden blog eller websted. Du kan gøre meget mere end det, du ser her, så sørg for at lege med det lidt.
Hvilke andre sider bruger du til at oprette webformularer? Hvordan fungerede denne tutorial for dig? Hvis du har problemer med at oprette din egen webformular, så lad os vide det i kommentarerne eller alternativt stille et spørgsmål til MakeUseOf Answers.