
Mark Lucas
0
4449
206
Photoshop er et vidunderligt værktøj til redigering af billeder - og det er ingen hemmelighed, at vi er store fans af det her. Vi har tidligere beskrevet, hvordan man designer et simpelt logo Sådan designes et simpelt logo i Photoshop Sådan designes et simpelt logo i Photoshop Photoshop kan gøre meget mere end bare redigere fotos - det er mere end i stand til simpelt designarbejde. Her viser vi dig, hvordan du laver et simpelt geometrisk logo. , og hvordan man løser overeksponerede fotos, så automatisering er det næste logiske trin, når du har mestret det grundlæggende.
Du har måske hørt om Photoshop-handlinger. Disse giver en enkel måde for dig at automatisere opgaver. I dag viser jeg dig, hvordan du bruger Photoshop-scripts. Photoshop-scripts er lidt mere magtfulde end handlinger og giver dig mulighed for at ændre scriptets opførsel under kørsel - noget handlinger kan ikke gøre!
Bare rolig, hvis dette lyder komplekst: manuskripter er skrevet i JavaScript Hvad er JavaScript, og kan Internettet eksistere uden det? Hvad er JavaScript, og kan Internettet eksistere uden det? JavaScript er en af de ting, mange tager for givet. Alle bruger det. , et enkelt, men kraftfuldt sprog.
Hvis du er fan af GIMP eller ikke ønsker at bruge pengene på Photoshop, så tjek vores guide til automatisering af GIMP med scripts Spar dig selv tid og kræfter ved at automatisere GIMP med scripts Spar dig selv tid og kræfter ved at automatisere GIMP med scripts At automatisere handlinger med Python-scripts i GIMP kan spare dig for masser af tid. Det er ikke let at komme i gang, men når du først kender disse grundlæggende, er du godt på vej! .
Din første script: Ændre størrelse på billeder
Når du skriver scripts, kan du bruge ExtendScript Toolkit. Du behøver ikke at bruge dette, du kan bruge en hvilken som helst teksteditor, du kan lide (jeg kan godt lide Sublime Text), men der er mange fordele ved at bruge dette værktøjssæt i stedet. Den største fordel er, at du kan indstille breakpoints, hvilket gør det meget let at fejlsøge din kode og identificere eventuelle fejl.

ExtendScript Toolkit er inkluderet i dit Creative Cloud-abonnement, så gå videre og installer det fra dit Creative Cloud-app eller hjemmesiden ovenfor.
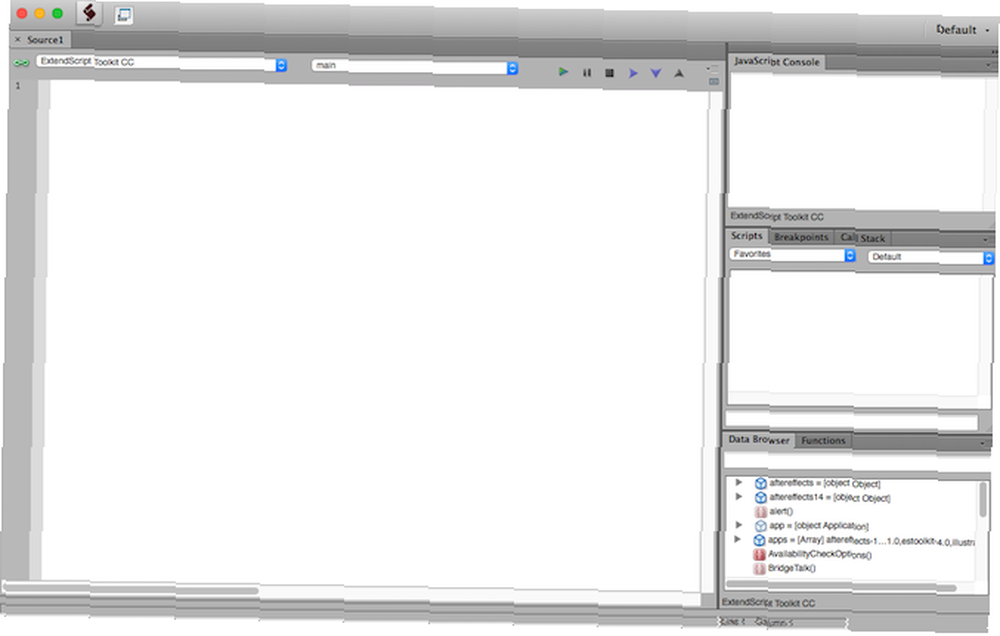
Åbn værktøjssættet, når det er installeret. Du får præsenteret denne temmelig daterede udseende interface:

Her er koden til dit første script - kopier og indsæt dette i hovedkodevinduet til venstre:
current_document = app.activeDocument; nybredde = 670; current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC);Lad os fordele, hvad denne kode gør. Det current_document variabel gemmer det aktive dokument objekt fra Photoshop. Dette åbnes ved hjælp af app.activeDocument syntaks. Hvis du ikke har Photoshop, der kører med et dokument åbent, vil denne kode kaste en undtagelse. Undtagelser er måder, hvorpå kode kan stoppe udførelsen - dette script kan ikke fortsætte, hvis der ikke er noget dokument!
Det new_width variabel gemmer den bredde, du vil have, at dit nye dokument skal være.
Endelig resizeImage metoden ændrer størrelsen på billedet. Dette skal tilgås via current_document variabel. Du skal indtaste din nye bredde (konverteret til pixels gennem UnitValue metode) og ResampleMethod af bikubisk.
Der er fem hovedmetoder til genprøvning af tilgængelige for dig. Disse varierer alt med hensyn til hastighed og kvalitet, så leg med dem (selvom Bicubic er fint til de fleste formål). Her er en hurtig oversigt over forskellene:
- Nærmeste nabo: Meget hurtig, men grundlæggende.
- bilineær: Bedre end nærmeste nabo, men langsommere og ikke så god som Bicubic.
- bikubisk: Meget gode resultater, men beregningsmæssigt dyre.
- Bicubic glattere: En forbedret version af Bicubic til opskalering (gør større).
- Bicubic Sharper: En forbedret version af Bicubic designet til downsampling (gør mindre).
Husk at aktivere disse, når du bruger dem i din kode.
Nu hvor du forstår koden, er det tid til at køre den! Sørg for, at du har Photoshop åben sammen med et dokument.
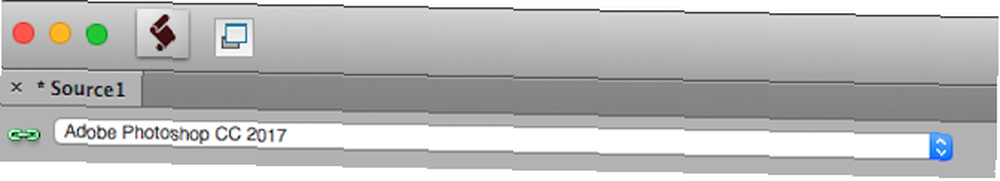
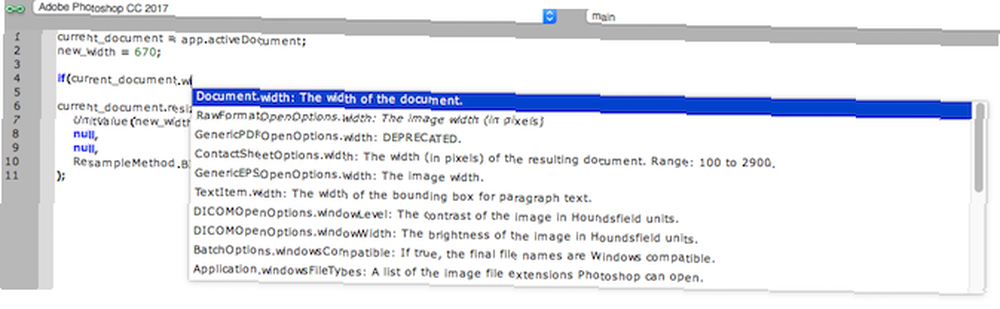
Øverst i ExtendScript Toolkit skal du ændre mål rullemenu (øverst til venstre) fra ExtendScript Toolkit CC til Adobe Photoshop CC 2017 (eller hvad din specifikke version af Photoshop er). Hvis du skriver scripts til andre Adobe-apps, kan du ændre dette til dem i stedet.

Tryk nu på Spille knappen til højre for dropdown-målet på Øverst til højre af din kode.

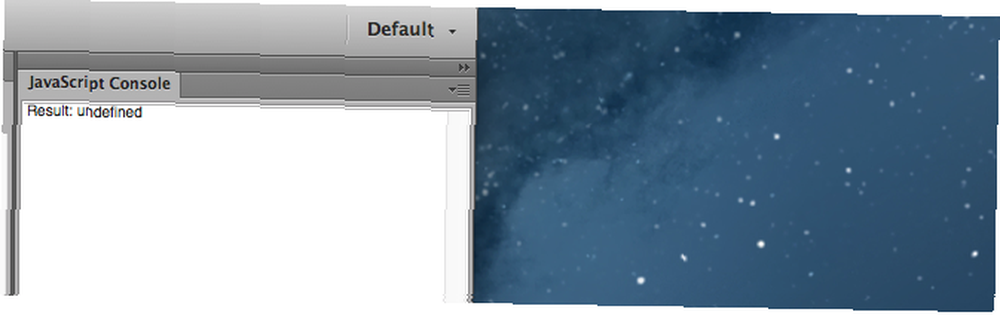
Hvis alt kørte korrekt, ændres dit dokument nu (glem ikke at gemme det). Det JavaScript-konsol øverst til højre på dit værktøjssæt viser output af dit script. Da der ikke er nogen output, vil dette sige Resultat: Ikke defineret.

Hvis der er et problem (såsom en undtagelse, der er kastet), kører din kode ikke, og du får en orange bjælke ind rundt regnet placeringen af problemet.

Dette kan være en simpel skrivefejl, så efter at man har stoppet scriptet (Øverste højre kontrol > Stop-knap), dobbeltjek:
- Din kode er korrekt og har ingen skrivefejl.
- Photoshop kører.
- Du har et dokument åbent i Photoshop.
Kører scripts
Nu kører din kode korrekt, det er tid til at føje den til Photoshop.
Gå ind i dit værktøjssæt Fil > Gemme, og gem dit script på et passende sted med et passende navn. Som standard vil dette være Adobe-scripts folder. Bemærk, hvordan manuskripter skal slutte i .JSX format.
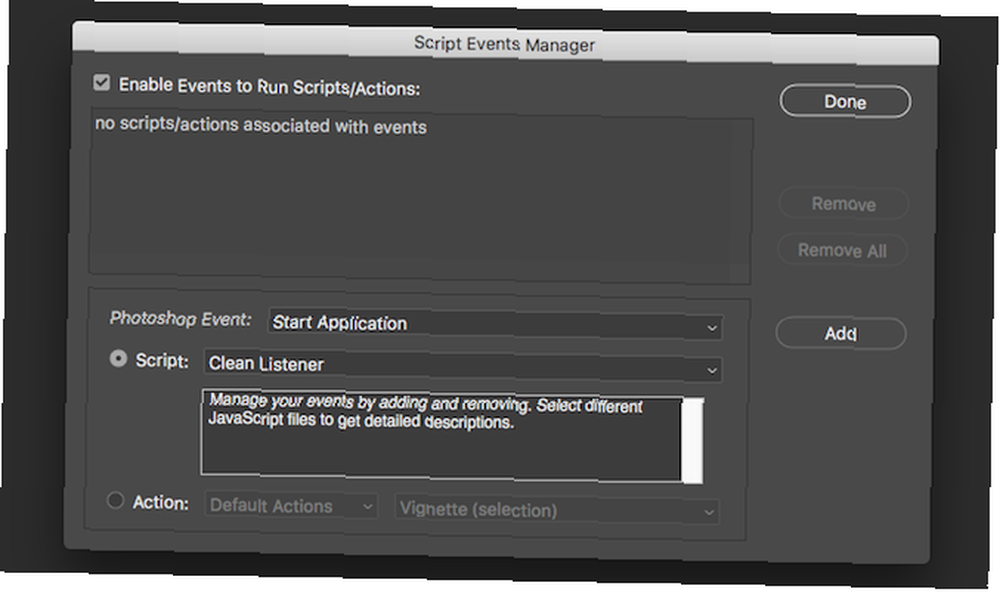
Gå ind i Photoshop Fil > Scripts > Script Events Manager. Tick Aktivér begivenheder for at køre scripts / handlinger.

Når den er aktiveret, giver denne grænseflade dig mulighed for at konfigurere eksisterende scripts til at køre, når visse handlinger forekommer. Der er flere centrale områder:
- Photoshop-begivenhed: Dette er, når scriptet kører. Du kan vælge mellem en række muligheder, f.eks. Når du udskriver, når du åbner et nyt dokument og mange flere.
- Manuskript: Dette er scriptet, der skal køres. Der er nogle få grundlæggende indbyggede, men du kan også tildele et af dine egne scripts her.
- Handling: Hvis du ikke bruger et script, kan du vælge en grundlæggende handling, der skal udføres i stedet for at gemme til PDF.
Vælg Manuskript, og vælg derefter Gennemse. Vælg dit script. Gå videre og vælg en begivenhed, der udløser dit script.
Når det er konfigureret, skal du klikke på Tilføje og så Færdig. Denne menu er også hvor du kan redigere eller slette alle scripts, der tidligere er konfigureret.
Hvis du ikke ønsker at binde dit script til en handling, er det endnu nemmere at konfigurere. Gå til Fil > Scripts > Gennemse. Naviger til dit script, og tryk derefter på åben. Dit script kører med det samme.
Hvis du gerne vil se dit script i denne script-menu, skal du kopiere det til den relevante mappe. Dette kan findes i Presets > Scripts -mappen til din Photoshop-installation.
Når Photoshop er kopieret, skal du genstarte det. Når det er genstartet, vil dit script være synligt som et menupunkt i Fil > Scripts Menu.

Ændre størrelse på størrelse: Gør det bedre
Nu hvor du har forståelse for Photoshop-scripts, er det tid til at forbedre koden.
Denne kode fungerer meget godt til at ændre størrelsen på billeder til 670px (eller uanset størrelse, du har ændret det til), men det kunne være bedre. Heldigvis er JavaScript et meget fleksibelt sprog!
Lad os ændre koden, så billeder, der er mindre end den nye størrelse, ikke ændres. Her er koden:
current_document = app.activeDocument; nybredde = 670; if (current_document.width> new_width) current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC); Der er kun én ændring her. en hvis erklæring er pakket rundt om størrelsesmetoden. Hvis den aktuelle dokumentbredde (adgang gennem current_document.width) er mindre end den nye bredde, skal du ikke ændre størrelsen.
Dette sikrer, at små billeder ikke forstørres, hvilket vil reducere kvaliteten.
Når du begynder at indtaste kode i værktøjssættet, indeholder den forslag til gyldige ændringer, du kan foretage, metoder til at ringe til eller egenskaber, der skal få adgang til. Dette er meget nyttigt, og du bør drage fuld fordel af det!

Her er en sidste ændring:
current_document = app.activeDocument; // Hent det aktive dokument new_width = 670; // ny bredde, der skal resseres til if (aktuelle_dokument.width> ny_bredde) // hvis dokumentet er større end nyt størrelse nuværende_dokument.resizeImage (UnitValue (ny_bredde, 'px'), null, null, ResampleMethod.BICUBICSHARPER); aktuelle_document.activeLayer.autoContrast (); // Anvend kontrast current_doc.activeLayer.applySharpen (); // Anvend skærpeDenne kode indeholder nu kommentarer, noget som alle koder skal have 10 tip til at skrive renere og bedre kode 10 tip til at skrive renere og bedre kode At skrive ren kode ser lettere ud, end det faktisk er, men fordelene er det værd. Her er, hvordan du kan begynde at skrive renere kode i dag. , og som vil hjælpe dig i fremtiden.
Resample-metoden er ændret til Bicubic Sharper - dette giver lidt bedre resultater, når du nedskalerer billeder.
Endelig er kontrast og skærpning blevet anvendt som sidste trin.
Hvad vil du kode?
Nu skal du vide alt hvad du behøver for at automatisere hvad som helst i Photoshop! Hvis du kan gøre det i Photoshop, kan du sandsynligvis automatisere det. Photoshop API Hvad er API'er, og hvordan ændrer åbne API'er Internettet Hvad er API'er, og hvordan ændrer Open API'er Internettet Har du nogensinde undret dig over, hvordan programmer på din computer og de websteder, du besøger, "taler" med hinanden? giver adgang til mange funktioner, og deres dokumentation beskriver næsten alle funktioner, du kan få adgang til.
Naturligvis var dagens eksempler kun basale, men de dækker kerneoplysningerne - du kan implementere et script, der er specifikt for dine krav!
Lærede du noget nyt i dag? Hvad er dine foretrukne scripts? Fortæl os det i kommentarerne herunder!
Billedkredit: whiteMocca via Shutterstock.com











