
Brian Curtis
0
1943
85
Hvis jeg holder pause i tre hele minutter, før jeg svarer på ethvert spørgsmål, du stiller mig, hvor lang tid tror du det vil tage, før du bliver syg af vores samtale? Det er nøjagtigt, hvordan du skal se på hastigheden på dit websted. Denne artikel hjælper dig med at øge dit websteds hastighed og undgå at tvinge dine besøgende til at vente.
Der er mange grunde til, at hastighed betyder så meget. Den ene er åbenlyst brugeroplevelse. Du har sandsynligvis oplevet det selv - laver nogle Google-forespørgsler, besøger et websted, der lover et svar, og derefter sidder der og venter på i flere uheldige minutter, for at den dårligt optimerede side kan indlæses.
Dog går det ud over blot brugeroplevelse. Google bedømmer kvaliteten af dit websted baseret på din sideindlæsningstid. At blive bedømt af Google som et websted af lav kvalitet, fordi dine sider indlæses langsomt vil ende med at skade dit websted en hel del i det lange løb: Du vil blive listet lavere i søgelisterne, og færre mennesker besøger dit websted.
Så det at tage lidt tid at udføre korrekt vedligeholdelse og optimere dit websted vil have enorme udbetalinger på lang sigt. I denne artikel vil jeg skitsere, hvordan du kan justere indstillingerne for W3 Total Cache til WordPress for at fremskynde dit websted. James beskrev den grundlæggende opsætning af W3 Total Cache Sådan konfigureres de forskellige W3 Total Cache Plugin-indstillinger til din Wordpress Blog Sådan konfigureres de forskellige W3 Total Cache Plugin-indstillinger til din Wordpress Blog For et stykke tid siden talte jeg om fordelene ved at installere W3TC-plugin på din Wordpress-blog for at få det hurtigere med forskellige cacher, men nogle læsere var forståeligt nok lidt på vagt over… for et par år siden, men i denne artikel planlægger jeg at gå nærmere i detaljer, herunder oprette et Content Delivery Network, som Jeg vil yderligere øge dit websteds hastighed og forbedre brugeroplevelsen.
Optimering af W3 Total Cache til WordPress
Mens du justerer indstillingerne i dit WP-administratorpanel og dit kontrolpanel for webhosting, er det altid en god ide at tage en sikkerhedskopi af dit websted først. Der er mange måder at udføre dette på, enten ved hjælp af plugins som UpdraftPlus, som Kev for nylig har gennemgået Sådan sikkerhedskopieres & gendannes dit WordPress-websted nemt med UpdraftPlus Sådan sikkerhedskopieres og gendannes dit WordPress-sted let med UpdraftPlus, eller WordPress Backup-plugin, som jeg ' har gennemgået Sådan udføres en automatiseret ekstern sikkerhedskopi af din Wordpress-blog Sådan udføres en automatiseret ekstern sikkerhedskopi af din Wordpress-blog Denne weekend blev min hjemmeside hacket for første gang nogensinde. Jeg regnede med, at det var en begivenhed, der efterhånden skulle ske, men jeg følte mig stadig en smule chokeret. Jeg var heldig at jeg…. Hvis du ikke ønsker at bruge plugins, skal du bare bruge SSH-kommandolinjen Sådan sikkerhedskopierer du dit websted gennem SSH-kommandolinje Sådan sikkerhedskopierer du dit websted gennem SSH-kommandolinje Sikkerhedskopiering af dit websted eller blog kan være en dyr og besværlig opgave, der kræver en forskellige plugins eller yderligere planer fra din hostingudbyder - men det behøver ikke være virkelig. Hvis du har SSH ... -tilgang, eller du kan bruge en webserver-app som MySQLDumper Sådan sikkerhedskopieres du regelmæssigt din store MySQL-database med MySQLDumper Sådan sikkerhedskopieres du regelmæssigt din store MySQL-database med MySQLDumper, mens jeg ser min egen Wordpress-blog vokse i begge poster og brugerkommentarer, begynder jeg at øge min voksende database med et forsigtigt øje. Hvad sker der, hvis serveren går ned, bliver hacket eller ... for at udføre jobbet.
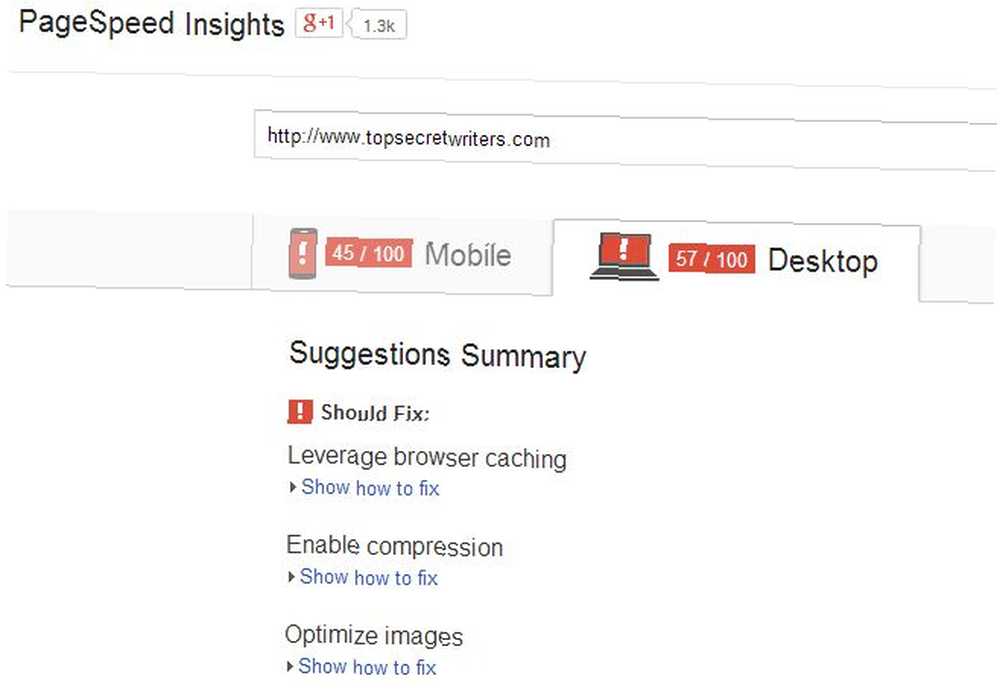
Når det er gjort, er det tid til at udføre en hurtig benchmark-hastighedstest til dit websted. Dave LeClair har for nylig gennemgået PageSpeed Insights, som forbliver det værktøj, som de fleste webmastere henvender sig til først for at kontrollere deres site-ydeevne. I mit tilfælde viste PageSpeed mig, at jeg har en masse arbejde at gøre for at forbedre min websteds ydeevne.

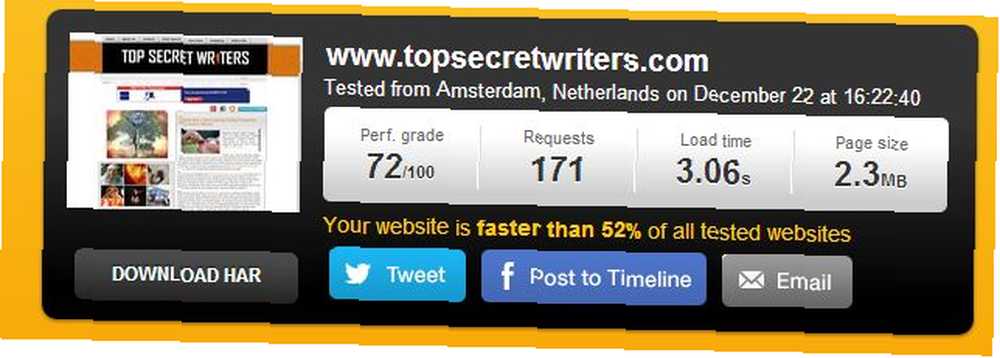
Det er altid godt at få et par uafhængige benchmarks gjort, så jeg vendte mig også til Pingdom for at køre en hastighedstest på min blog. Igen var ydelsen ret forfærdelig.
 Pingdom rapporterede tilbage, at mit websted er langsommere end 72% af alle andre websteder, der er testet på Pingdom. Det er ret trist!
Pingdom rapporterede tilbage, at mit websted er langsommere end 72% af alle andre websteder, der er testet på Pingdom. Det er ret trist!
Jeg havde installeret W3 Total Cache for mange år siden og konfigureret det med de grundlæggende indstillinger, som James beskrev i sit indlæg (nævnt ovenfor), men jeg har faktisk aldrig taget sig tid til at gå igennem og lære plugin og hvordan man optimerer det.
Ideelle W3 samlede cacheindstillinger
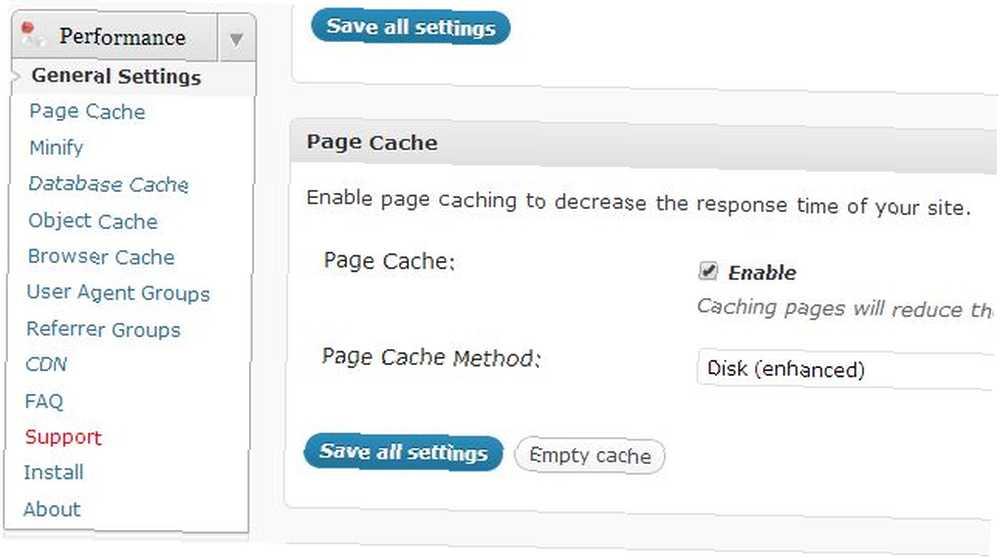
Som James nævnte, skal du i det mindste altid aktivere Sidecache, den øverste indstilling på siden W3 Total Cache-indstillinger, og vælg “Disk (forbedret)” fra metoden Page Cache. Denne indstilling opretter statiske cachelagrede sider til hver side på dit websted, der bliver indlæst i læseren, så næste gang de besøger siden, indlæses den ikke dynamisk hver gang.
Denne ene ændring alene kan forbedre ydeevnen på dit websted dramatisk. Den anden er Browser-cache indstilling, som du kan se længere nede på indstillingssiden. Hvad gør denne indstilling? I det væsentlige fortæller den browseren at downloade billeder, CSS, JavaScript og eventuelle andre statiske filer på siden til en midlertidig mappe, så efterfølgende sider bruger de samme statiske filer fra browsercachen i stedet for at hente dem ned fra dit websted hver tid. Klik på for at aktivere dette “Aktiver” i afsnittet Browser-cache.

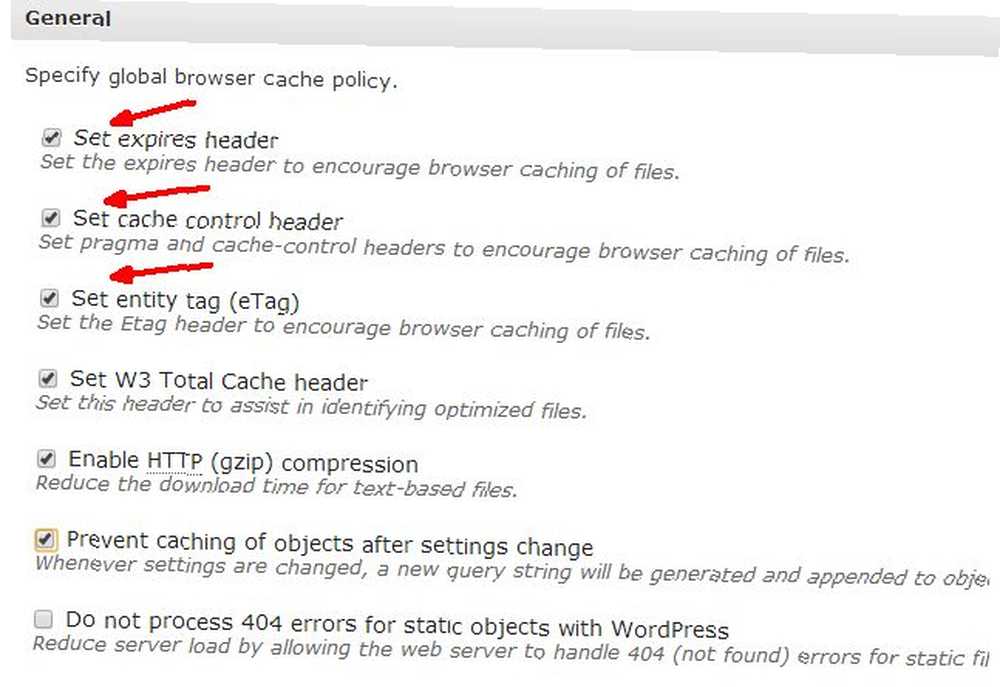
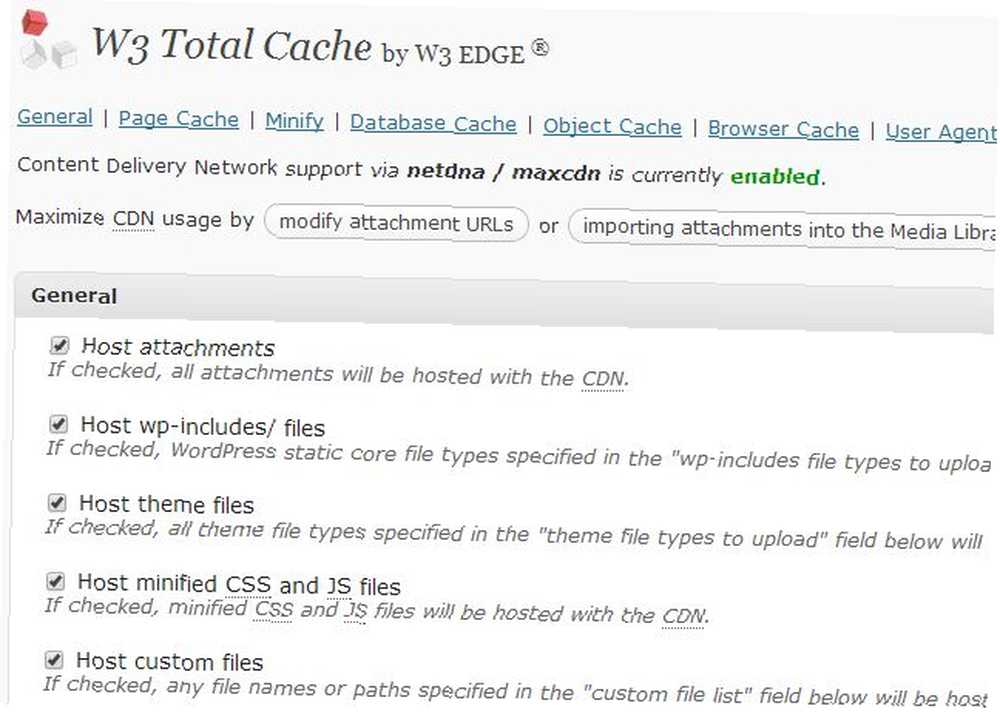
Klik derefter på “Browser-cache” under W3 Total Cache “Ydeevne” sektionen på administratorpanelet. Jeg aktiverer typisk alt bortset fra cache 404-fejl. Den vigtige ting er at sikre, at de tre første elementer er aktiveret som standard.

Med W3 Total Cache konfigureret er det tid til at gøre et andet benchmark for at se, hvordan tingene er forbedret.
Benchmark efter W3 Total Cache-opsætning
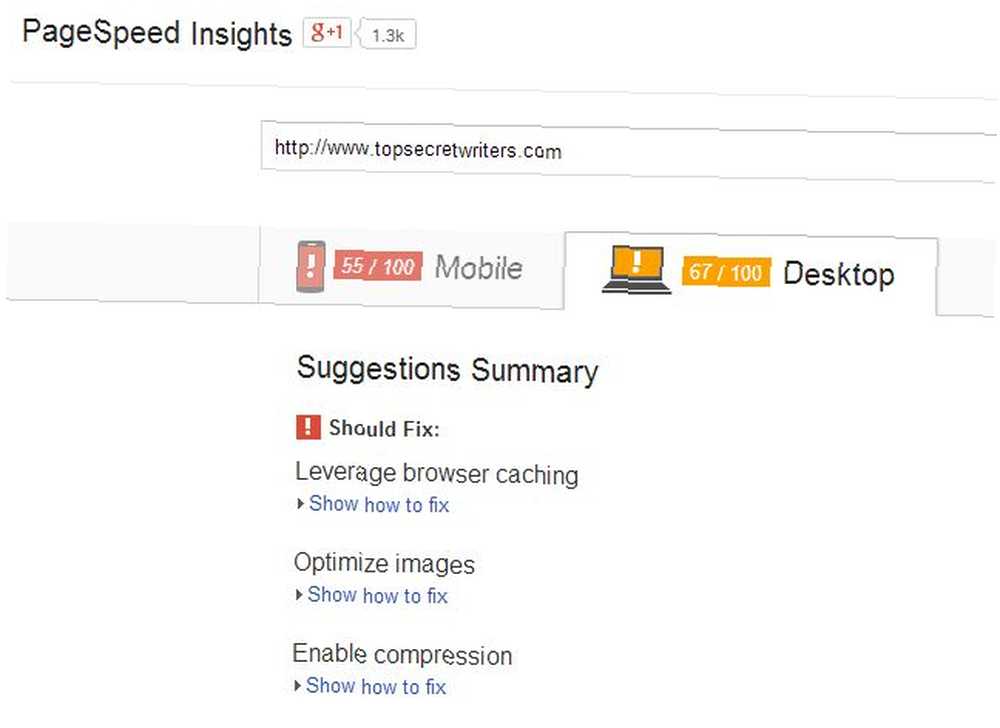
Kører PageSpeed Insights, opdagede jeg, at scoren for både Mobile og Desktop steg 10 point, og Desktop steg ud af læsezonen.
Pingdom afslørede den største stigning. Ydelsen gik fra 72% langsommere end de fleste andre websteder, op til 52% hurtigere end de fleste andre websteder!
Dette er en enorm forbedring takket være W3 Total Cache, men der er nogle flere ting, du kan gøre for at optimere ydelsen på dit websted.
Din webserver skal komprimere indhold
En artikel fra Google-ingeniører hos Google Developers beskriver, hvor vigtigt det er at komprimere webindhold for at bevare internetbåndbredde. Faktisk starter deres artikel med den dramatiske erklæring, “Hver dag spildes mere end 99 menneskelige år på grund af ukomprimeret indhold.”
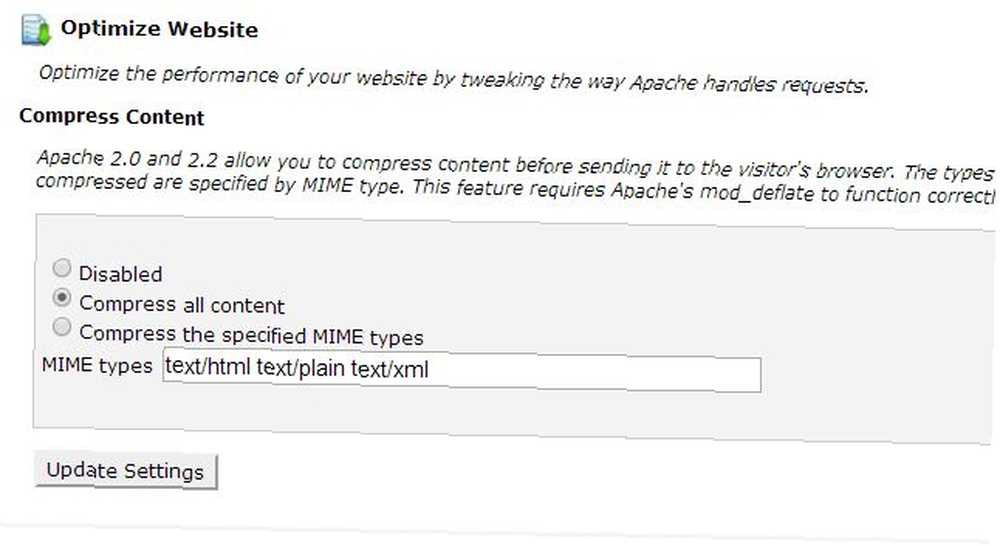
Hvis du ikke ønsker at bidrage til at spilde dine læsers tid, kan du eventuelt udforske din webhostingkonto for ethvert værktøj markeret som “Optimer webstedet” i CPanel. Her inde, vil du opdage, at den er standard til “handicappet”. Gå videre og skift det til “Komprimere alt indhold” og klik “Opdater indstillinger”.

Dette vil kræve en lidt højere belastning på webserverens CPU, men udvekslingen i gemt båndbredde er det værd. Bare hold øje med din server (eller meddel din vært, hvad du laver) bare for at være sikker på, at CPU-belastningen ikke er for betydelig.
Ved at køre en anden bogmærketest, bemærker jeg, at denne ændring har øget min ydelse med yderligere 5%.

Der er selvfølgelig stadig flere, du kan gøre. Specifikt kan du tilmelde dig en CDN-tjeneste (Content Delivery Network).
Hvorfor brug af en CDN øger ydeevnen
Et indholdsleveringsnetværk er en service, der har servere placeret over hele verden. Når du tilmelder dig en CDN-tjeneste, bliver det statiske indhold som billeder, CSS-filer og JavaScript cachelagret på flere webservere overalt i verden. Når en bruger besøger dit websted, omdirigerer CDN-tjenesten besøgende til webserveren, der ligger tættest på deres geografiske placering.
Dette betyder, at hvis du har en webhostingkonto med hovedkvarter og et datacenter i Houston, Texas, er en læser fra Australien ikke nødt til at vente på, at der oprettes en forbindelse mellem deres browser og webserveren i Texas; en CDN-server 3 måder til at fremskynde dit websted med skyen 3 måder til at fremskynde dit websted med skyen Skyen er svaret på alle verdens problemer, ser det ud til - en buzzword-teknologi, der sender computeren fuld cirkel lige tilbage til hvor det startede - med en tynd klientmodel og ... vil give dem indholdet i en brøkdel af tiden.
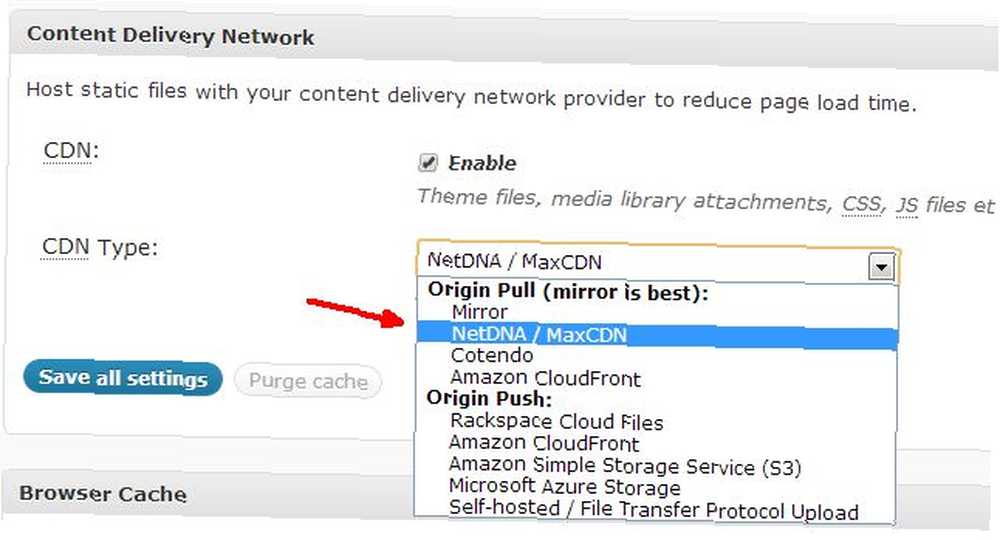
W3 Total Cache giver dig mulighed for at konfigurere en CDN på hovedindstillingssiden under sektionen Content Delivery Network.

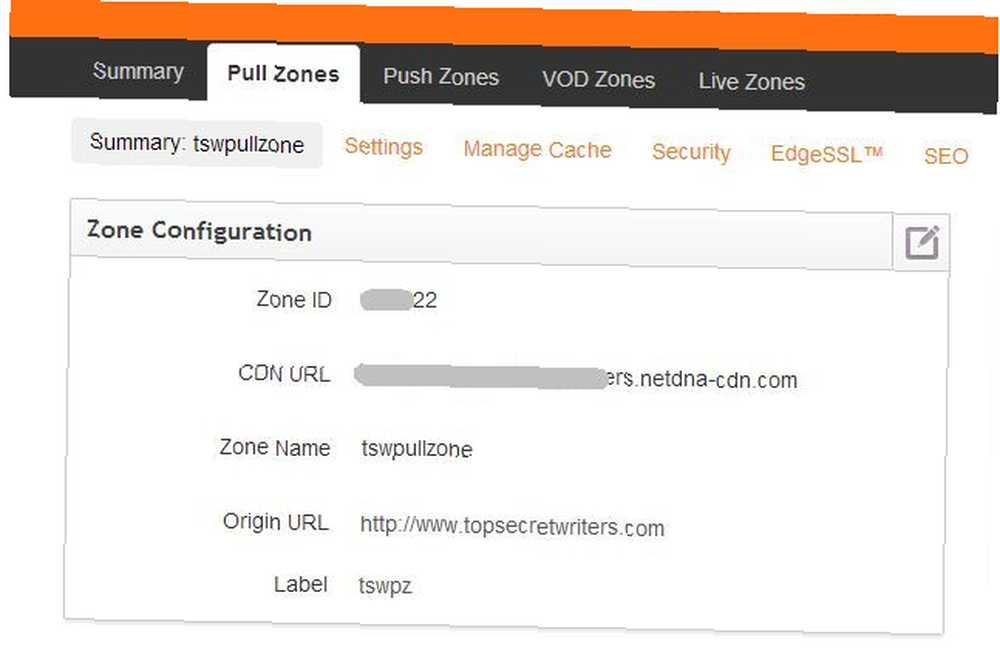
I mit tilfælde har jeg tilmeldt mig en MaxCDN-konto. Dette er ikke gratis konti, men de er ret overkommelige. For en månedlig båndbredde på en webstedbredde på omkring 500 GB pr. Måned ser du på omkring $ 40 pr. Måned, og opgradering til en 1 TB-forretningskonto er kun omkring $ 80 pr. Måned. Du skal konfigurere en “Træk zone” på din CDN-konto.
Hvis indstillingen er der, skal du altid gøre det muligt for Compression at skære ned på båndbreddebrug.

Når din Pull Zone er på plads, giver tjenesten dig den CDN URL, du har brug for for at konfigurere CDN i W3 Total Cache.

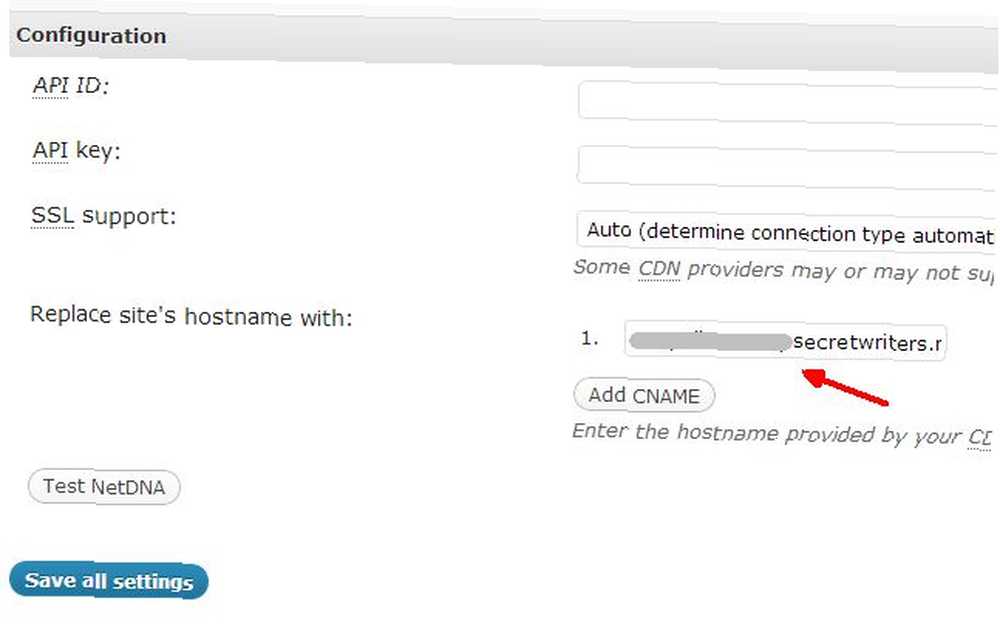
Brug CDN URL fra din CDN-konto, gå tilbage til WP-Admin på WordPress og gå til CDN-konfigurationsmenuen. Indtast URL'en i feltet for “Erstatt websteds værtsnavn med:”

Hvis du bruger den nyeste version af W3 Total Cache, ser dette afsnit muligvis lidt anderledes ud. Du finder en “Bemyndige” knap, som du kan bruge til direkte at få en API-nøgle. Du har også muligheden for at tilføje flere underdomæner fra dit websted, der vil stå i kø ved hjælp af den enkelte CDN URL, men du bliver nødt til at tilføje CNAME og derefter tilføje dem på din egen domæne-hosting-konto - men det er uden for omfanget af dette genstand. Ovenstående er en simpel opsætning til en blog uden underdomæner.
Børst ikke dette af hvis du er interesseret i SEO! Mens du ikke tilføjer en CNAME i CDN-indstillinger og under din domæne-hosting-konto, er det ikke nødvendigt at bruge et CDN, skal du drage fordel af det, så de hostede billedfiler vises under dine eksisterende domænenavn i stedet for et andet CDN-domæne. Hvis du ikke gør dette ordentligt, kan du slippe dine indekserede sider og søgemaskinevisninger markant, så slid forsigtigt!
Gem alle indstillinger, ryd din cache. Hvis det er konfigureret korrekt, ser du, at CDN er aktiveret.

Når dette er aktiveret korrekt, skal du fortsætte og køre en anden ydelsestest. Denne gang var der en ret flot stigning - en hastighed på 7% igen igen takket være cache-cache.

Denne ydelsesforøgelse kan faktisk være endnu mere markant for folk, der bor længere væk fra dit hostingfirma's datacenter. Da jeg er i USA, så jeg et 7% -præstationsresultat, men nogen i Europa eller Asien kan muligvis se en tocifret ydelsesforøgelse, når du besøger dit websted nu. Der er ingen bedre måde at tjene dit internationale publikum bedre end dette.
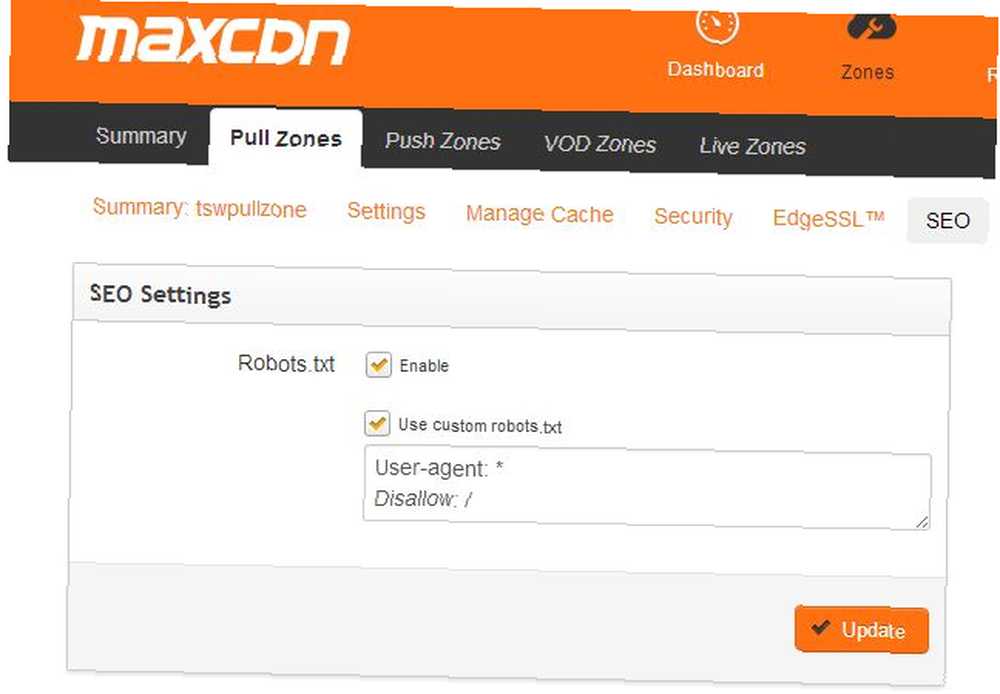
En sidste, men meget vigtig ting, du skal huske på, når du bruger en CDN-service som denne, er, at mange af dit indhold - især dine billedfiler - vil blive serveret fra et andet domæne. Den sidste ting, du ønsker, er, at Googlebot gennemgår det andet domæne, identificerer det som duplikatindhold på dit originale websted og derefter dropper din rankingmyndighed baseret på disse falske oplysninger. For at undgå dette skal du afvise robotter fra at gennemgå CDN-versionen af dine sider og filer. CDN-tjenester vil tilbyde et SEO-område, hvor du kan aktivere dette, såsom MaxCDN, der har dette under SEO-indstillinger, hvor Robots.txt kan aktiveres, og indlægget Disallow robots.txt konfigureres.

Som du kan se, er der mange måder at øge effektiviteten af dit websted på. W3 Total Cache eller andre WordPress-cache-plugins vil helt sikkert hjælpe dig med at gøre det, men tror ikke, det vil gøre alt for dig. Ud over at installere et cache-plugin, skal du sikre dig, at du komprimerer filer på din webserver; du bruger et CDN; og du undersøger forslag, der tilbydes af Google Pagespeeed-værktøjet til konstant at forbedre dit websted. Det er et job, der aldrig virkelig slutter, men det er værd at gøre det.











