
Michael Fisher
0
2538
351
 Hvis du har en firmadatabase fuld af produktdata, kan det være utroligt nyttigt at forbinde disse data til et stregkodesystem. Måske har dine lagerarbejdere brug for en hurtig måde at finde produktets placering på, eller måske er de nødt til hurtigt at finde ud af købsprisen for en fuld kasse og ikke efter enhed.
Hvis du har en firmadatabase fuld af produktdata, kan det være utroligt nyttigt at forbinde disse data til et stregkodesystem. Måske har dine lagerarbejdere brug for en hurtig måde at finde produktets placering på, eller måske er de nødt til hurtigt at finde ud af købsprisen for en fuld kasse og ikke efter enhed.
Uanset situationen kan det være en dyr og besværlig opgave at integrere stregkodelæsefaciliteter, men det behøver ikke være det. I dag vil jeg vise dig, hvordan du bruger en $ 10 app og en brugerdefineret database til at trække produktdata på din mobile enhed uden dyre udstyr.
Denne tutorial forudsætter en grundlæggende viden om PHP. Jeg starter også op med at stramme projektet med WordPress, simpelthen fordi jeg derefter har et stort prøvesæt af data at arbejde med fra et af mine egne websteder. I et ægte verdensscenarie er det ikke svært at tilslutte PHP til en brugerdefineret database.
Du har også brug for en kopi af Pic2Shop PRO-stregkodescanner. Dette er tilgængeligt for iOS og Android for omkring $ 10. Denne app tjener ingen anden funktion til at scanne noget og tillader os at konfigurere en URL til automatisk at modtage og behandle disse data.
Bemærk: iCody er en lignende populær app og lidt billigere, men kun tilgængelig på iOS. For at gøre dette så tværkompatibelt som muligt valgte jeg pic2shop. WordPress-siden fungerer lige det samme, men URL-formatet skal justeres for andre stregkode-apps.
Kom godt i gang: Dataene
Det system, jeg opretter i dag, vil scanne stregkoden fra et fysisk brætspil og hente den relevante anmeldelse fra min iPad-side for anmeldelse af brætspil. Det første trin er derefter blot at scanne stregkodenumrene fra en række brætspil og tilføje numrene som brugerdefinerede felter til de relevante anmeldelser. I et ægte verdensscenarie har du sandsynligvis allerede disse data i din database fra et Point of Sale-system.
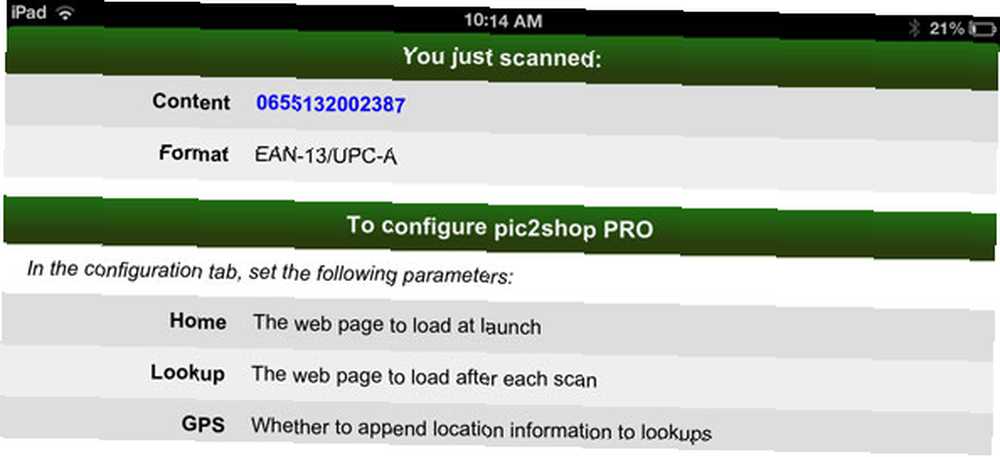
Jeg ignorerer formatet og bruger simpelthen indholdet af stregkoden. I dette tilfælde 0655132002387 til spillet San Juan. Som du kan se, er appen temmelig grundlæggende og ukonfigureret på dette tidspunkt, så scanning af koden ganske enkelt sender dataene på skærmen.

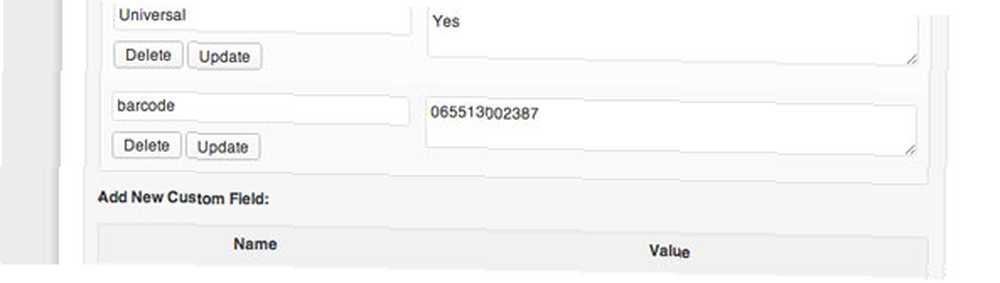
Kopier dette til et brugerdefineret felt for at udfylde vores database:

Behandling: Web-appen
For at behandle dataene skal du oprette en ny PHP-side i rodmappen og kalde dem barcode.php. Lad os bare teste for nu med dette:
require_once ( 'wp-blog-header.php'); // sikrer, at vi kan bruge WordPress-funktioner og db-adgang
print_r ($ _ REQUEST);
?>
I scanner-appen skal du konfigurere URL til opslag som: http://YOUR_SITE_URL.COM/barcode.php?code=CODE
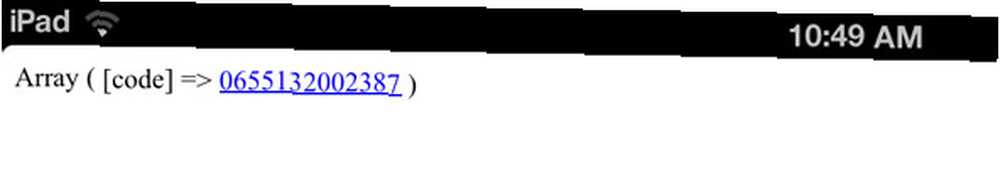
Du behøver ikke aktivere GPS-placeringer. CODE-bit erstattes med den faktiske kode, der læses af stregkodelæser-appen. Outputet skal være sådan som dette:

Fantastisk, det skulle fungere. Det næste trin er at hente et indlæg, der er knyttet til det meta-ID, og derefter hente brugeren til det. Brug følgende kode, som antager, at det brugerdefinerede felt, du brugte blev kaldt “stregkode”.
'post', 'meta_key' => 'stregkode', 'meta_value' => $ _REQUEST ['code'], 'meta_compare' => '=')); // forespørgsel for indlæg med specifik metaværdi if (have_posts ()): while (have_posts ()): the_post (); $ url = get_permalink (); ekko $ _REQUEST ['kode']; ekko $ url; ekko get_post_meta (get_the_ID (), 'stregkode', sandt); // wp_redirect ($ url); Afslut; EndWhile; andet: ekko 'Ingen indtastning til spil'. $ _ REQUEST ["code"]. ' eksisterer endnu '; Afslut Hvis; ?>Det kunne virkelig ikke have været enklere. Her er en hurtig demonstration af, hvordan appen fungerer. Du kan downloade den afsluttede PHP-fil herfra, som inkluderer justeringerne, der er foretaget i det videre arbejde nedenfor.
Yderligere arbejde: Automatisk konfiguration
Det at skrive denne URL på hundreder af enheder til dine medarbejdere vil være temmelig besværligt, så vi kan bruge den automatiske konfiguration indbygget i appen ved blot at få dem til at besøge en bestemt URL. URL'en i mit tilfælde er:
p2spro:?? // konfigurere opslag = http% 3A // ipadboardgames.org / barcode.php kode = CODE
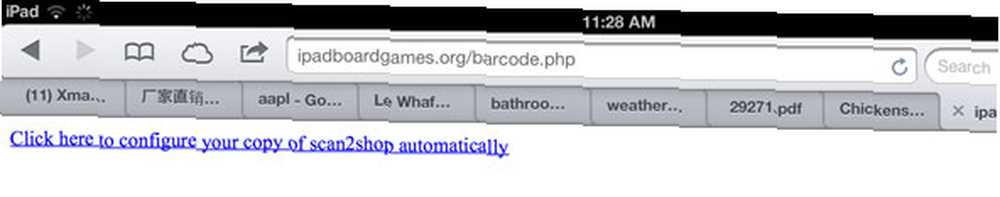
Juster som nødvendigt, men bemærk, at den lille ændring fra : karakter til % 3A - resten er let at forstå. I mit tilfælde har jeg gjort dette link tilgængeligt for alle, der besøger barcode.php uden at specificere en faktisk stregkode. De ville blot besøge linket i deres browser, klikke på linket, og det ville starte stregkode-appen på deres enhed, hvis det er blevet installeret.

Jeg håber, du er enig i, at dette virkelig var ganske let. Du behøver ikke expesnive bærbare scannere, hvis du allerede har en mobilenhed med et kamera, og det er nemt at integrere den i et eksisterende databasesystem med lidt PHP.
Tror du, at du kunne bruge dette i din lille virksomhed? Fortæl os det i kommentarerne.











