
Joseph Goodman
0
3434
1034
 Jeg havde hørt uddrag af snak om et firma, der tilbød en måde at oprette et websted uden programmering. Så hørte jeg, at de gør det dødt nemt at tilføje alle mulige penge til at tjene indhold på dit websted, uden at du behøver at tilmelde dig tilknyttede programmer. Så hørte jeg, at du kan få dette gratis. Endnu bedre kan du vedhæfte dit eget domænenavn til webstedet og effektivt få gratis hosting. Helt seriøst.
Jeg havde hørt uddrag af snak om et firma, der tilbød en måde at oprette et websted uden programmering. Så hørte jeg, at de gør det dødt nemt at tilføje alle mulige penge til at tjene indhold på dit websted, uden at du behøver at tilmelde dig tilknyttede programmer. Så hørte jeg, at du kan få dette gratis. Endnu bedre kan du vedhæfte dit eget domænenavn til webstedet og effektivt få gratis hosting. Helt seriøst.
DevHub er det sted, jeg taler om. Så jeg gik for at tjekke det ud og lave mit eget indtægtsgenererende websted. Jeg var meget skeptisk over, at enhver form for applikation, der fremstiller websteder, kunne vise sig alt, hvad der så ud og løb anstændigt overhovedet. I årevis arbejdede jeg med forskellige indholdsstyringssystemer som Red Dot, Joomla, WordPress og Spectra. Alle af dem krævede en vis grad af programmering for at skabe et anstændigt websted.
Her er, hvordan du kan oprette dit websted.
Gå først til DevHub og start tilmeldingsprocessen. Det er en meget nem ting at gøre. Bare se på hjemmesiden for den meget åbenlyse knap.

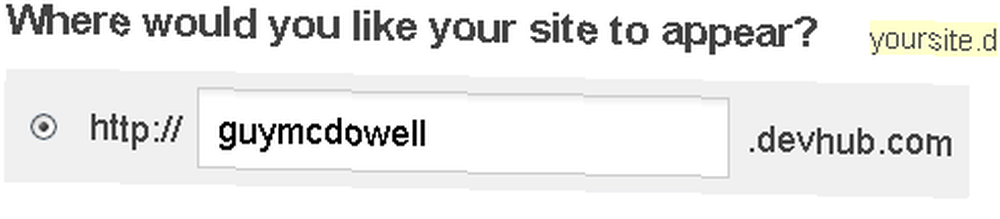
Derfra beder den dig om nogle typiske tilmeldingsoplysninger: fornavn, efternavn, e-mail-adresse. Intet for påtrængende. Igen meget let. På dette tidspunkt kan du vælge dit eget underdomæne eller lade DevHub vide, at du vil bruge dit eget domæne. Jeg gik underdomæneruten, for selvom jeg kærlighed mine kære læsere, jeg køber ikke et domænenavn bare til en demonstration.

Som du kan se, har webstedet en meget tydelig Web 2.0-fornemmelse. Typisk er jeg ligeglad med den slags design, men det fungerer ekstremt godt, når applikationen fungerer enkelt og problemfrit.
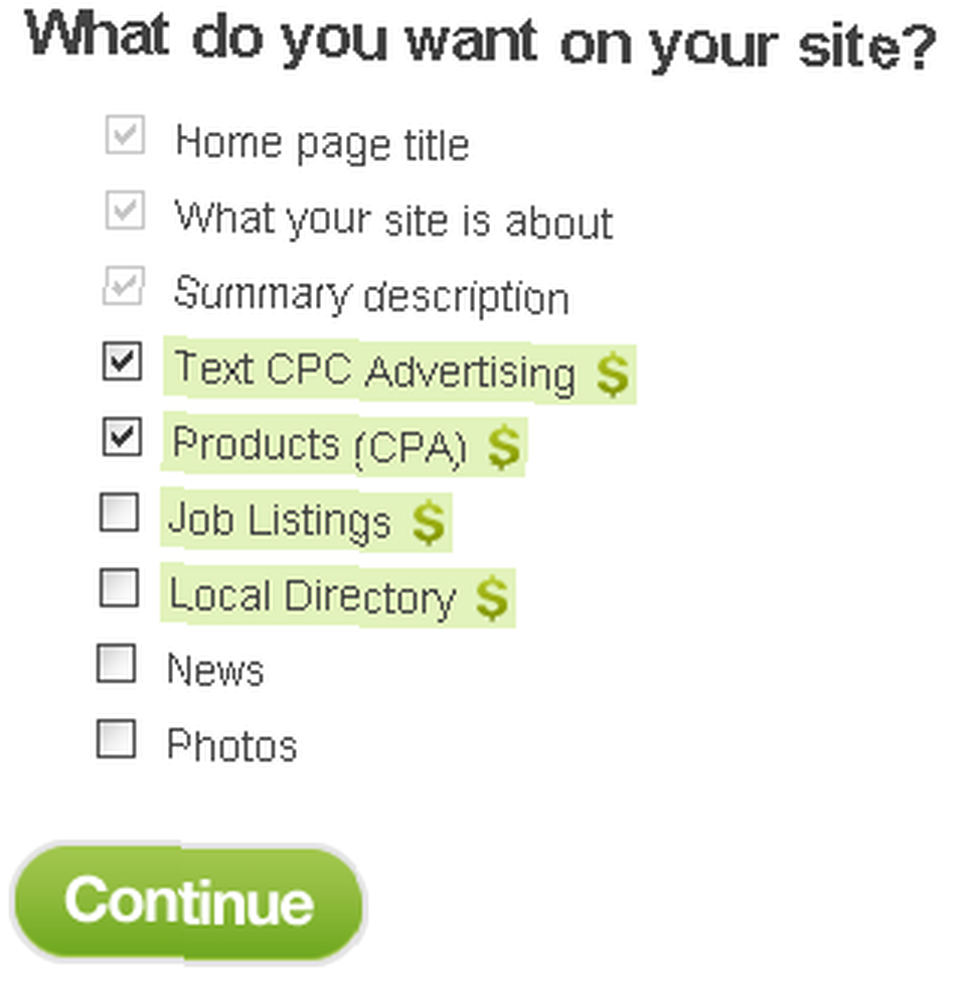
Det er her pengeindsamlingen begynder. På denne side kan du vælge, hvilken type indtægtsgenererende moduler, du gerne vil inkludere på dit websted. Jeg besluttede at bruge dem alle til testformål.

Så der går du, noget af det er tilknyttet indtægter, og nogle af dem er reklame for betaling pr. Klik (PPC). Jeg gætter på, at DevHub opretter disse forhold og derefter tager et udsnit af, hvad din side laver, og giver resten videre til dig. Lyder som en anstændig forretningsmodel for mig. Jeg ville bare ønske, at jeg havde tænkt på og udført ideen såvel som DevHub gjorde.
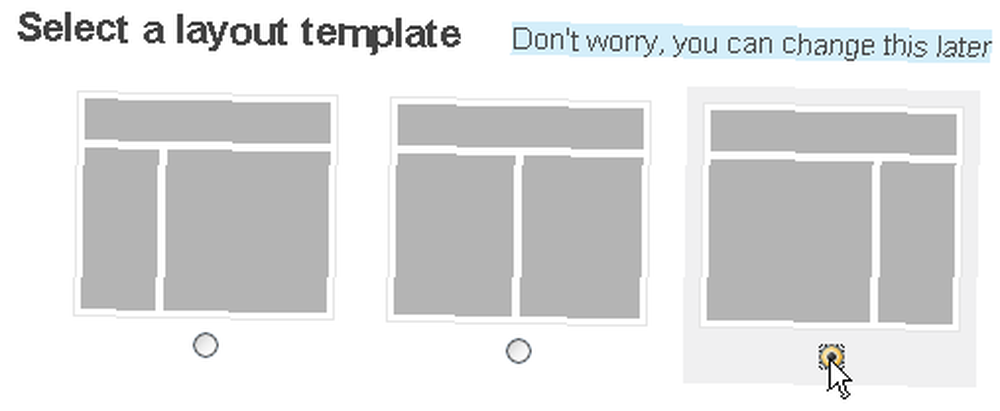
Dernæst vælger du det fysiske layout på stedet. En kolonne med overskrift, to kolonner med overskrift osv. hvert layout har sine egne styrker og svagheder, så prøv at tænke over, hvordan du vil have dit indhold lagt op, før du gør dette trin. Der er dog ingen grund til at tænke over det, fordi du vil se, at det også er strålende let at ændre layout.

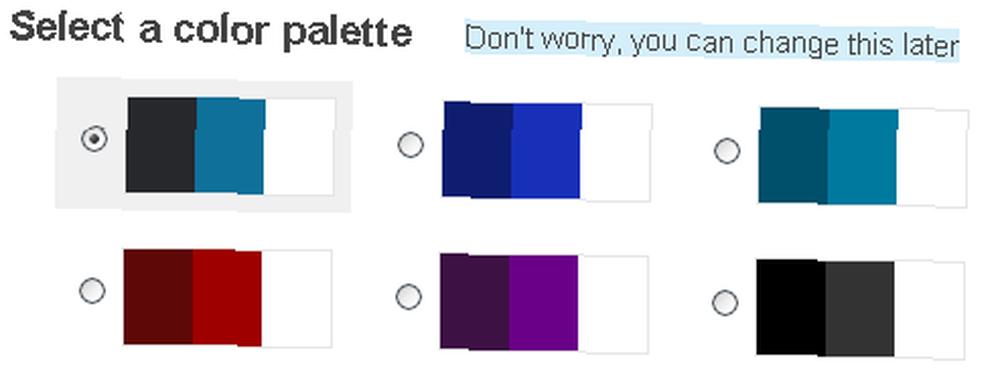
Derefter kan du vælge dit farveskema. DevHub har virkelig forenklet processen ved at gøre de fleste af deres farveskemaer enkle og begrænsede. Ved at gøre dette vil webstedet altid se godt ud og tage byrden ved at designe ud af dig.

Nu når det er gjort, bliver du bedt om at læse og acceptere slutbrugerlicensen. Det virkede temmelig ligetil for mig, selvom det er en masse legaliser. Du skal læse det for dig selv, og hvis du har spørgsmål, skal du tale med en juridisk professionel. Jeg er ikke advokat og spiller heller ikke en på nettet.
Videre til den endelige redigering af dit kontant ko-websted. DevHub præsenterer dig for en mock-up af hvordan siden ser ud, men med nogle AJAX-elementer, der hjælper dig med at finpusse den mere.
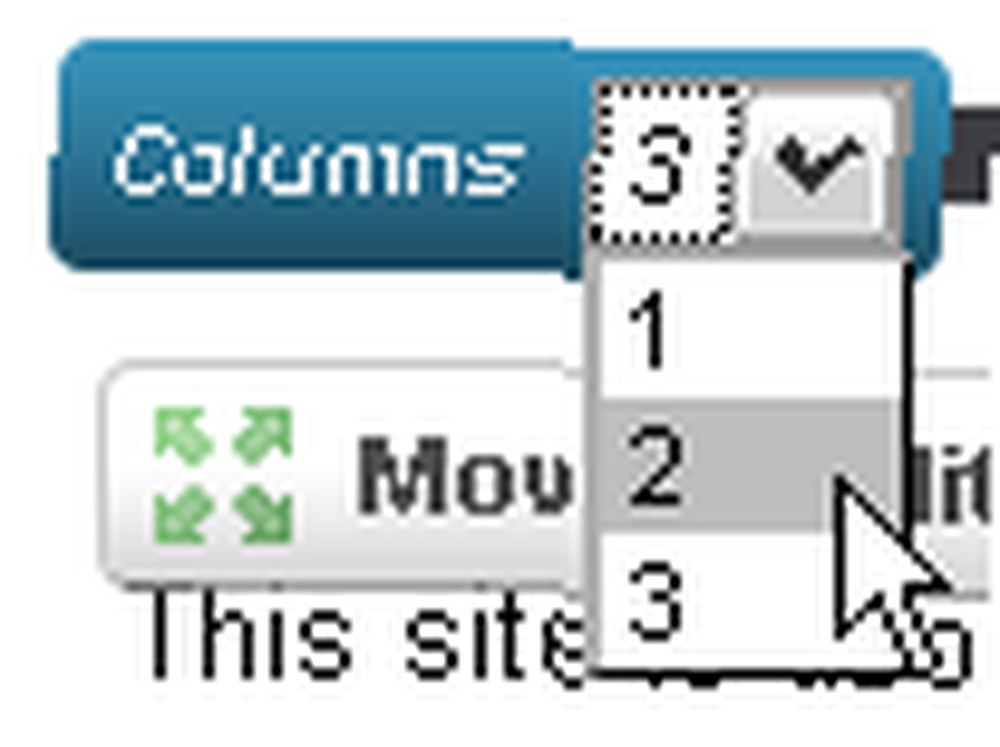
Du kan ændre antallet af kolonner. Der er kun tre valg, men virkelig noget mere end tre kolonner er bare rodet ud og mister jer læsere.

Du kan trække og slippe elementer på siden for at flytte dem. Det grønne viser dig, hvor elementet vil lande, hvis du taber det lige nu.

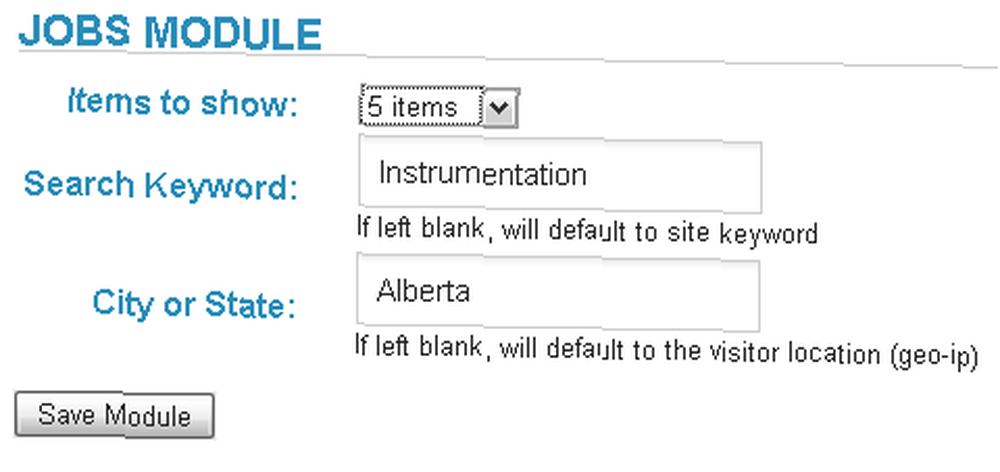
Du kan justere, hvad modulet viser. I Søgeord felt kan du tilføje mere end et ord. Jeg gik bare med en, for effektivitet. Inden for byen eller staten ved jeg ikke, om ikke-nordamerikanske byer eller stater dukker op. Giv det et skud, jeg er temmelig sikker på, at de ville gøre det. Dette hjælper dig med virkelig at målrette din annoncering mod dit specifikke publikum og øge dine chancer for at tjene et par dollars.

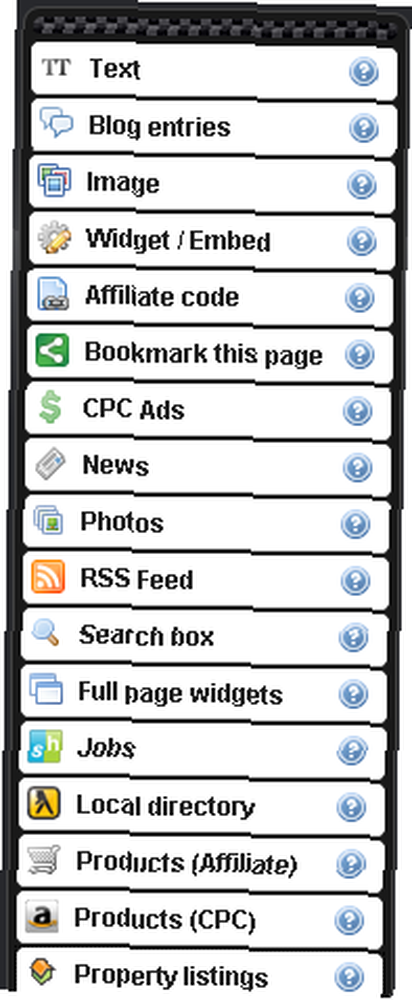
Du kan tilføje flere moduler eller widgets. Vær forsigtig med dette! Nogle mennesker tror, at hvis de peber deres side med nok annoncer, vil de blive klikket oftere. Ikke så. Hvad der vil ske er, at dit websted dør, penniløs og alene.

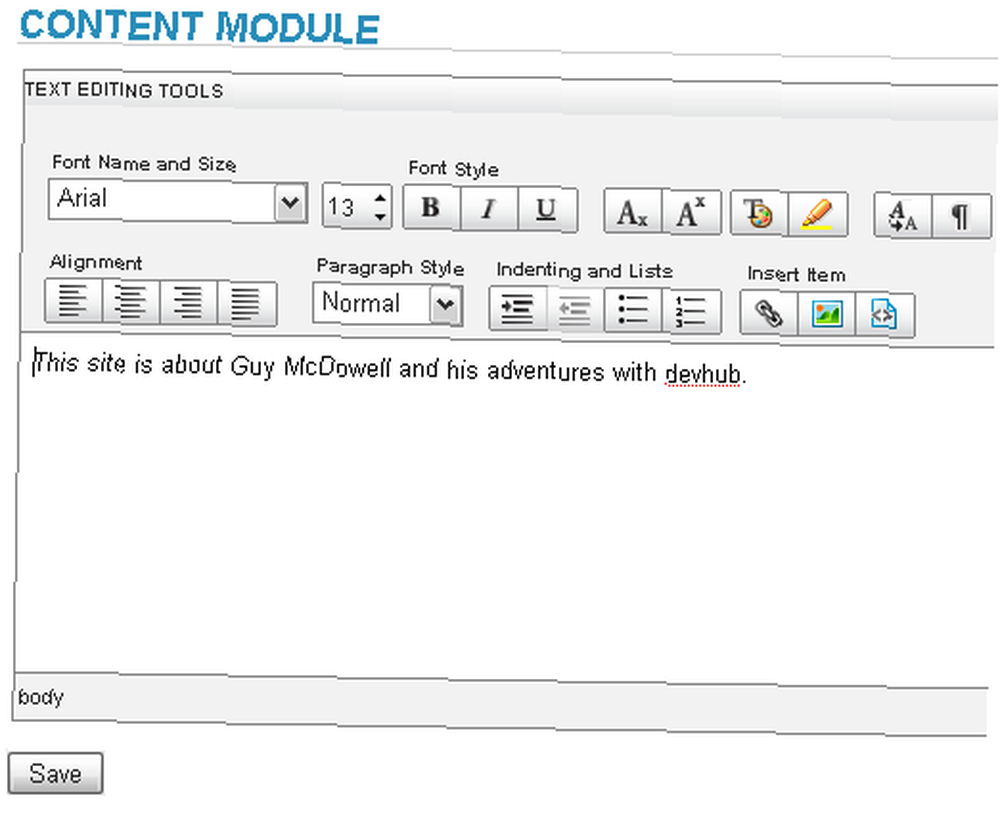
Og til sidst den del, der virkelig betyder noget, kan du tilføje eller redigere indhold uden at vide noget om HTML eller noget programmeringssprog. Det Indholdsmodul har de fleste af de redigeringsfunktioner, du muligvis finder i et tekstbehandlingsprogram.

Når du har fået alt det, kan du se et eksempel på dit websted for at se, hvordan det ser ud. Ikke for lurvet, eh?

Selvfølgelig ville det se bedre ud, hvis der var noget rigtigt indhold derinde. Jeg synes dog, dette illustrerer temmelig godt DevHubs evne til at hjælpe dig med at opbygge et websted, der er tjent penge, ser anstændigt ud og er gratis! Det er den trifecta lige der, folkens.
Naturligvis alt dette rejser spørgsmålet. Hvor meget kan du tjene med et DevHub-websted? Jeg ved ikke rigtig. Det er temmelig meget op til din evne til at markedsføre webstedet og få besøgende til det. Derefter håber de forhåbentlig det, de ser, og klikker på et par links og måske køber nogle tilknyttede produkter. Ja, du kan sandsynligvis tjene mere, hvis du opretter dit eget tilknyttede og PPC-forhold på dit eget websted, men hvor mange af os kan oprette et anstændigt websted på vores egen?
Lad os sige, at du kun tjener omkring hundrede dollars om måneden fra dit websted. Det er temmelig højt for et nyt sted, men det kan gøres. Det er ikke så meget? DevHub giver dig dog mulighed for at oprette 10 forskellige websteder gratis. Så hvis du kan få hvert websted til at generere omkring hundrede dollars, giver det tusind dollars om måneden! Ikke nok til at forlade dit dagjob eller gå på pension, men måske hjælper det med at betale huset lidt hurtigere eller hjælper dig med at spare op til en udbetaling.
Husk, at hele processen fra start til slut tog mig mindre end ti minutter. Øjeblikkelig web tilstedeværelse og ikke en krone ud af lommen. Der har du det folkens! Ikke tak for mig, tak DevHub.
Brug for at generere noget lorem ipsum-tekst, inden dit websted går i gang? Tjek generatorer og mere information om lorem ipsum-teksten Hvad er Lorem Ipsum-tekst, og hvad betyder det? Hvad er Lorem Ipsum-tekst, og hvad betyder det? Hvad er lorem ipsum-tekst, hvor kom den fra, og hvordan kan du generere den selv? Vi besvarer disse spørgsmål og mere. .











