
Michael Cain
0
2382
116
 Har du websteder, du ofte besøger, såsom Twitter, Gmail, Facebook eller vores elskede MakeUseOf? Har du nogensinde ønsket at du kunne åbne dem hurtigt og uafhængigt, adskilt fra mange andre faner i din browser?
Har du websteder, du ofte besøger, såsom Twitter, Gmail, Facebook eller vores elskede MakeUseOf? Har du nogensinde ønsket at du kunne åbne dem hurtigt og uafhængigt, adskilt fra mange andre faner i din browser?
Det kan du faktisk også. Der er flere måder at nå dette mål på: En af dem er at opbygge en webstedsspecifik browser ved hjælp af Fluid. En anden mere eventyrlig sti er at opbygge HUD'er for disse websteder ved hjælp af Automator og pop-up-automatiseringshandling på webstedet.
HUD Hvad?
Bare i tilfælde af at du undrer dig, står HUD for Heads-Up Display:
Elementer af computerens GUI, der tillader transmission af information om den aktuelle opgave i en kørende desktop-applikation i et separat vindue, der er designet til ikke at distrahere fra den aktuelle opgave. (Wikipedia)
Hvorfor er der nogen, der ønsker at bruge HUD? Nøglen er i ordene “Information”, “adskille”, og “ikke distrahere”. HUD'er bruges normalt til at få vist hurtig information om specifikke elementer på en kørende opgave. De nemmeste eksempler er de små vinduer på FPS-spil, der viser sundheds- og effektniveau, våben type og resterende ammunition.
På Mac OS X kan vi se mange eksempler på HUD'er i form af displaytilstande til Exposà © og Dashboard-applikationer, flydende værktøjspaletter i iPhoto, skærme til knapper og kontroller i fuldskærms QuickTime osv..
Arten af HUD gør det perfekt at vise hurtige og uafhængige (mini) vinduer på vores yndlingssteder.
Building Automator Workflow
Den første ting, du skal gøre er at downloade Website Popup-automatiseringshandlingen og installere den på dit system. Installationen kræver, at du har administratoradgang.

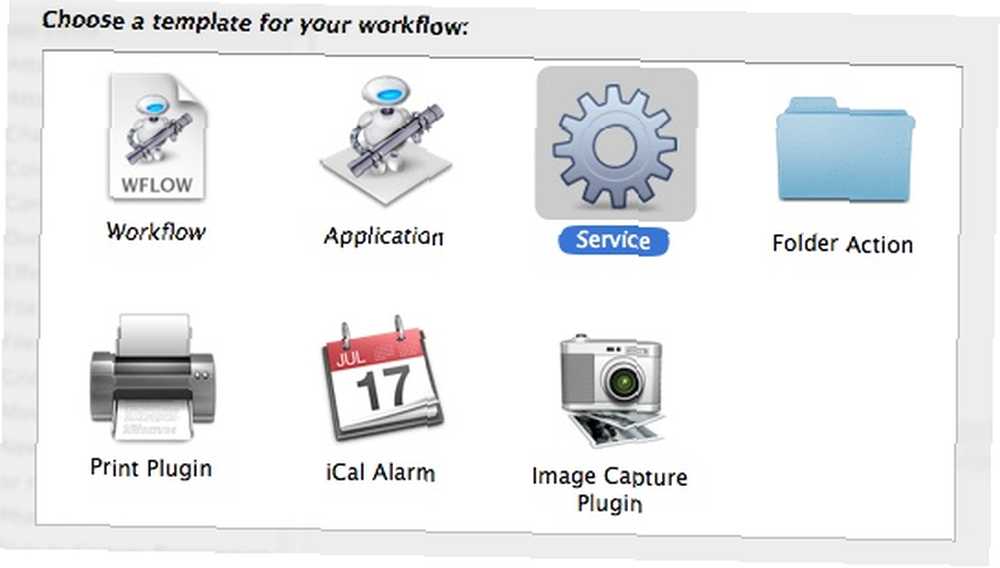
Da webstedspopup er en automatorhandling, har vi brug for Automator til at bruge den. Åbn appen, og vælg den skabelon, du vil bruge. Til vores projekt i dag foreslår jeg, at du bruger enten “Ansøgning” eller “Service”. Begge valg vil skabe uafhængige og let tilgængelige arbejdsgange, men jeg personligt ville vælge Service fremfor applikation, da du kan indstille Service til altid at være tilgængelig fra menuen Tjeneste.

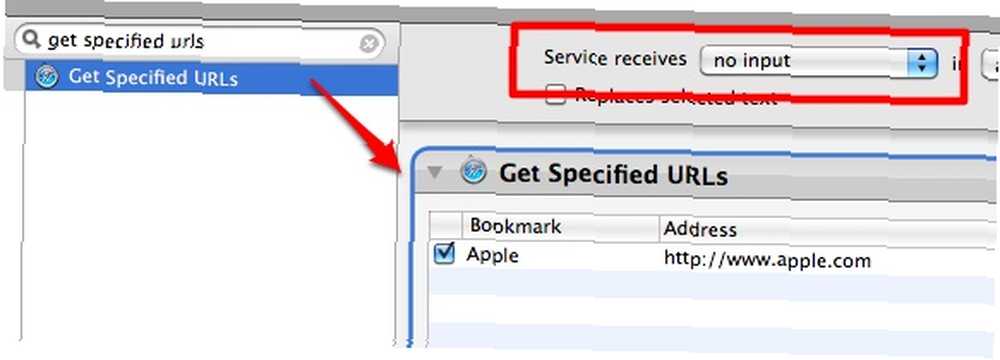
Indstil tjenesten til at modtage ingen input og tilføj “Hent specificerede webadresser” handling fra biblioteket (du kan bruge søgefunktionen til hurtigt at finde en specificeret handling). Skift derefter webadressen i handlingen til den URL, du vil åbne.

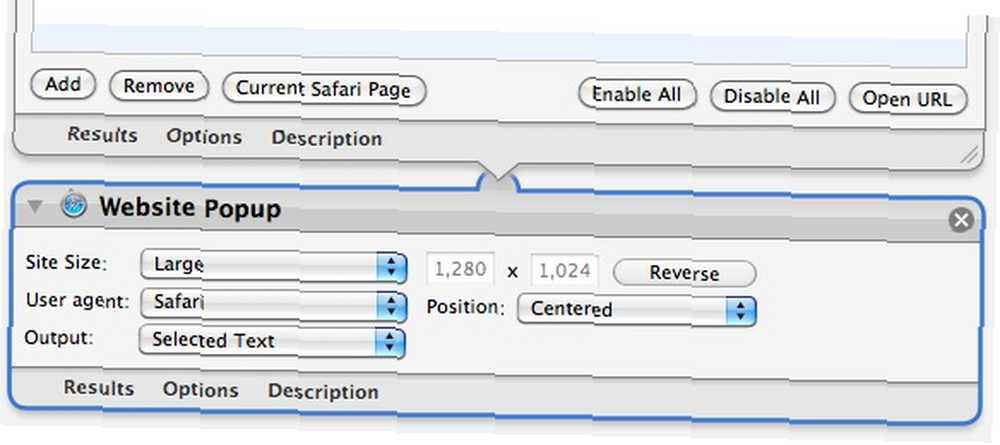
Tilføj derefter “Webstedets popUp” handling. Du vil bemærke, at der er flere indstillinger, som du kan justere i denne handling.

Den første indstilling er “Webstørrelse”. Du har muligheden for at indstille HUD-paletten til “Stor“, “Medium“, “iPhone“, “iPhone (landskab)” og “Brugerdefinerede” størrelse sammen med størrelsesindtastningsfelterne, hvor du kan nedskrive antallet i pixels.
Den anden indstilling er “Bruger Agent”. Du kan vælge, om du vil have, at webstedet skal registrere din HUD som “Safari” eller “iPhone”.
Det “Position” indstilling giver dig mulighed for at bestemme positionen for at åbne HUD. Du kan indstille værdien til at være “Centreret” eller “Hos Pointer“.
Jeg forstår ikke rigtig funktionen af den sidste indstilling - “Produktion“. Jeg fandt ingen forskel i resultatet, uanset hvilken mulighed jeg valgte. Så jeg lod det bare være.
Når alt er indstillet, skal du gemme arbejdsgangen og give det et passende navn.

Genveje, skyl & gentag
Du er lige færdig med at opbygge en HUD-palet til et af dine foretrukne websteder. Det sidste tryk, som du kan anvende, er at tildele en genvejstastkombination til den, så du hurtigt kan få adgang til den.
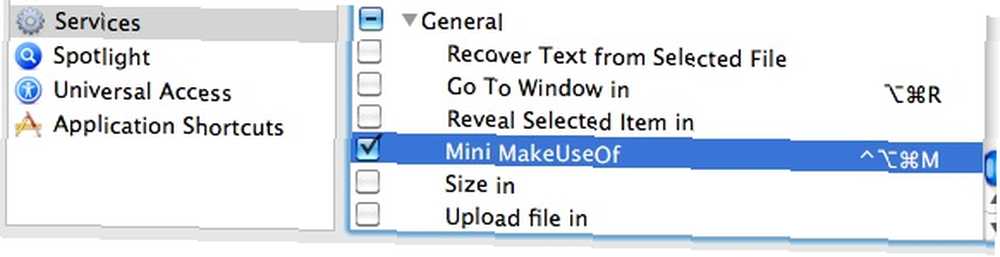
Tildeling af genvejen kræver, at du går til “Systemindstillinger - Tastatur - Tastaturgenveje - Tjenester“.

Nu er du klar til at åbne dit foretrukne websted via heads up-display når som helst og inden for ethvert program ved hjælp af den tildelte genvejstast.
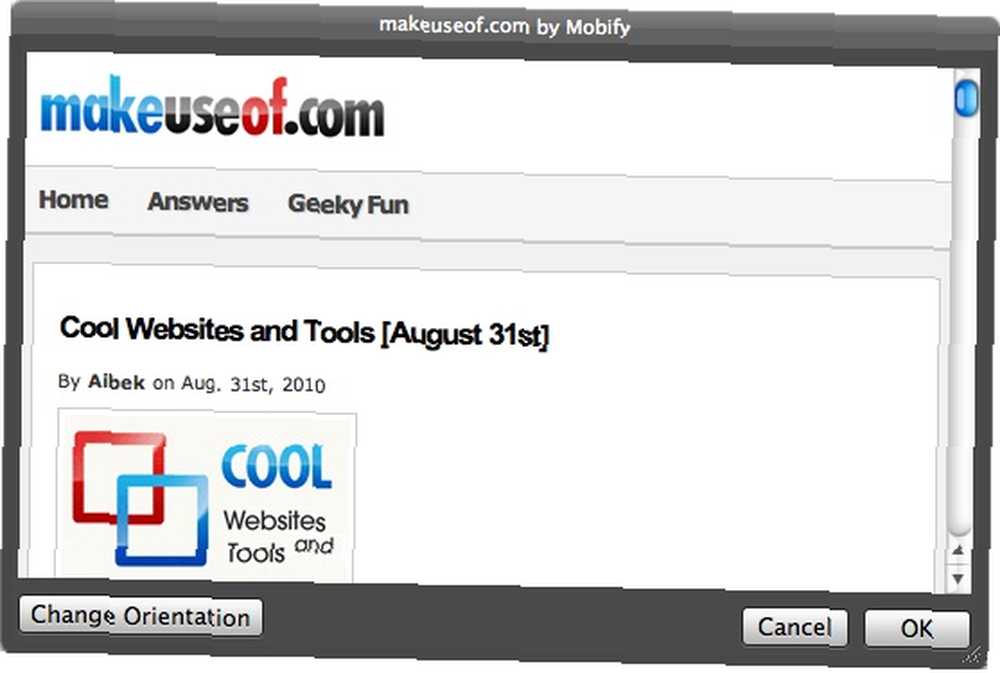
For at illustrere mulighederne her er to HUD'er af MakeUseOf, som jeg har bygget. Den første bruger iPhone-indstillinger som webstedsstørrelse og brugeragent. Jeg fik et lille vindue og den mobile version af MakeUseOf.

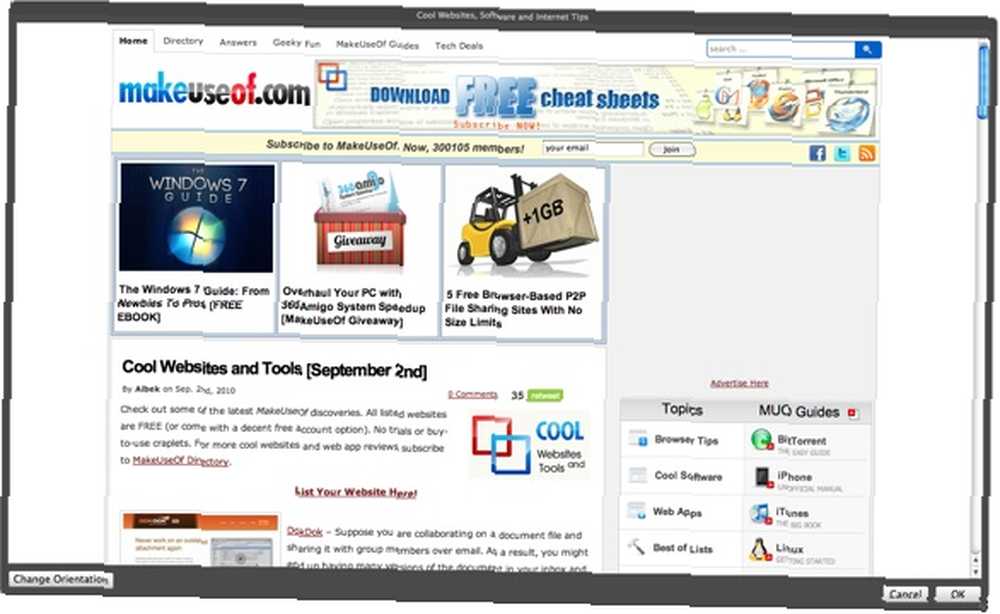
Mens den anden bruger “Stor” i webstørrelse og “Safari” som brugeragent. Som et resultat fik jeg et fuldskærmsvindue og den fulde version af MakeUseOf-webstedet.

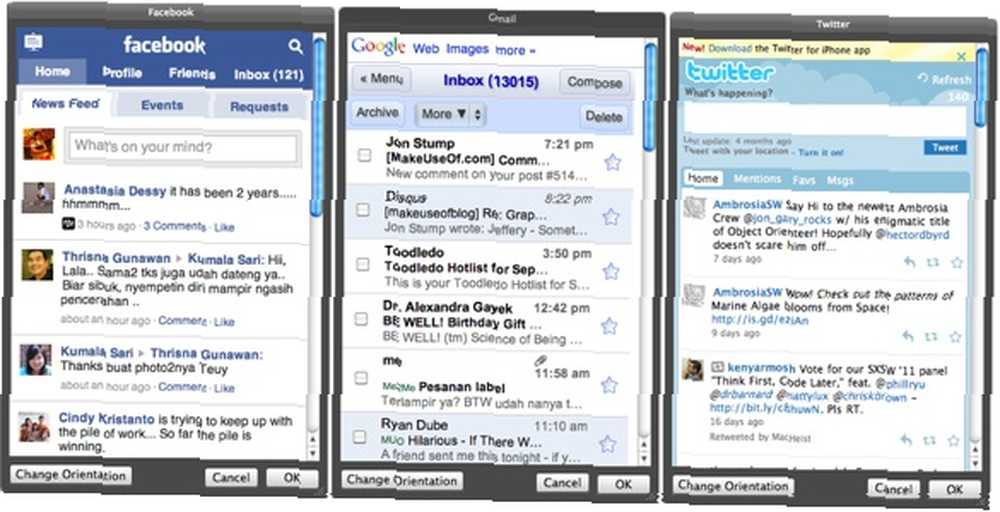
Du kan bruge denne metode til alle andre websteder, du ønsker. Skyl bare og gentag. Her er eksempler på andre mini-HUD'er, som jeg har opbygget til Facebook, GMail og Twitter.

Webapps er de perfekte kandidater, der skal omdannes til HUD-paletter. Over er mine valg. Hvad med dig? Hvilke websteder eller webapps vil du have adgang til ved hjælp af denne metode? Del din liste ved hjælp af kommentarerne herunder.











