Michael Fisher
0
4210
1302
 Kan du lide at dykke ned i koden på en webside bare for at se, hvordan den er sammensat? Som en håbefuld webdesigner engang var det en vane for mig. Jeg tror, at mange mennesker stadig går ind på kildekoden på en webside. Det er et godt læringsværktøj. Jeg gør det stadig nogle gange bare for at se, hvordan en mediefil er indlejret; eller for nogle interessante kommentaroplysninger eller bare for at se interessante metatagdata.
Kan du lide at dykke ned i koden på en webside bare for at se, hvordan den er sammensat? Som en håbefuld webdesigner engang var det en vane for mig. Jeg tror, at mange mennesker stadig går ind på kildekoden på en webside. Det er et godt læringsværktøj. Jeg gør det stadig nogle gange bare for at se, hvordan en mediefil er indlejret; eller for nogle interessante kommentaroplysninger eller bare for at se interessante metatagdata.
Men for de seriøse fyre er kildekoden ofte en mine af info. Det er bagdøren til en konkurrent's SEO-strategier - brug af nøgleord, designoptimering osv. Kort fortalt, hvad fyren gør rigtigt, og hvad laver han forkert.
Hver browser har en indbygget fremviser, ligesom et notepad. Almindeligt fundet under Udsigt menu, vises klientkildekildekoden ved at trykke på en mus. Almindeligvis er det dog ikke funktionsrig. F.eks. Ville en funktion til ændring af fontens ansigt have været rart. En simpel tilføjelse af en kommentar, før filen gemmes, er heller ikke mulig, da den normalt kun læses. Det er kun ment som en seer”¦ ordet “˜redaktør 'lidt dårligt valgt.
Så kan vi få browseren til at bruge den valgte redaktør? Heldigvis er de fleste af browserne selv åbne for ideen. Her er, hvordan vi kan forhindre vores eget valg på Firefox, Internet Explorer og Opera.
Mozilla Firefox
Firefox 3s standardfremviser er adgang til fra Vis kildetekst. Det har grundlæggende muligheder for at ændre tekststørrelse, syntaksbelysning og en funktion til indpakning af lange linjer. Én funktion, jeg kan lide, er, at Firefox lader mig se kilden til et valgt område på websiden (Højreklik - Vis valgkilde).
Men vælg en anden editor, lad os gøre dette:
- Type about: config i adresselinjen. Ignorer den alarm, der kommer op og gå videre.
- På applikationspræferencesiden skal du rulle til den nederste halvdel af siden eller bruge browserens Finde (CTRL + F) for at søge efter to værdier.
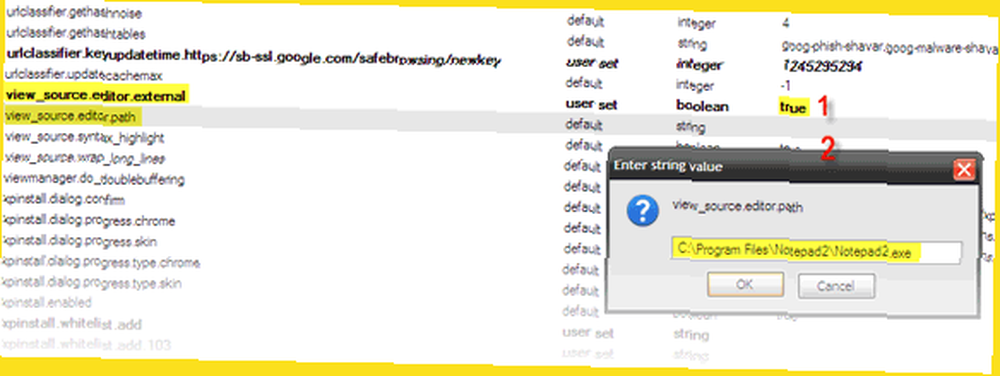
- Find og fremhæv view_source.editor.external. Dobbeltklik på, og skift det til “rigtigt”.
- Herefter finder du og fremhæver lige under det view_source.editor.path. Dobbeltklik på den, og indtast den nye sti for din foretrukne editor i Indtast streng værdi boks. Hvis stien ikke findes eller ikke er eksekverbar, bruges den indbyggede fremviser.

Det er gjort!
Firefox har en række tilføjelser, der hjælper med at komme under hætten på en webside. Ann Smarty, en kollega her på MakeUseOf, har dækket syv af dem ganske omfattende i et eksternt indlæg på SearchEngineJournal.com. Af de nævnte 7 tilføjelser er kun View Formatted Source ikke opdateret til den nyeste version af browseren.
Internet Explorer
IE8s kildevisning, adgang fra Se kilde tilføjer ikke andet end standardindstillingerne. Men den indbyggede Udvikler værktøjer -funktionen giver IE8 nogle ekstra tænder og os, en mulighed for at have en redaktør efter vores valg.
Developer Tools er en debugger, der gør det lettere at dissekere en webside og dens inkluderede elementer som CSS, Javascript og HTML. Udviklerværktøjerne kan åbnes af ““
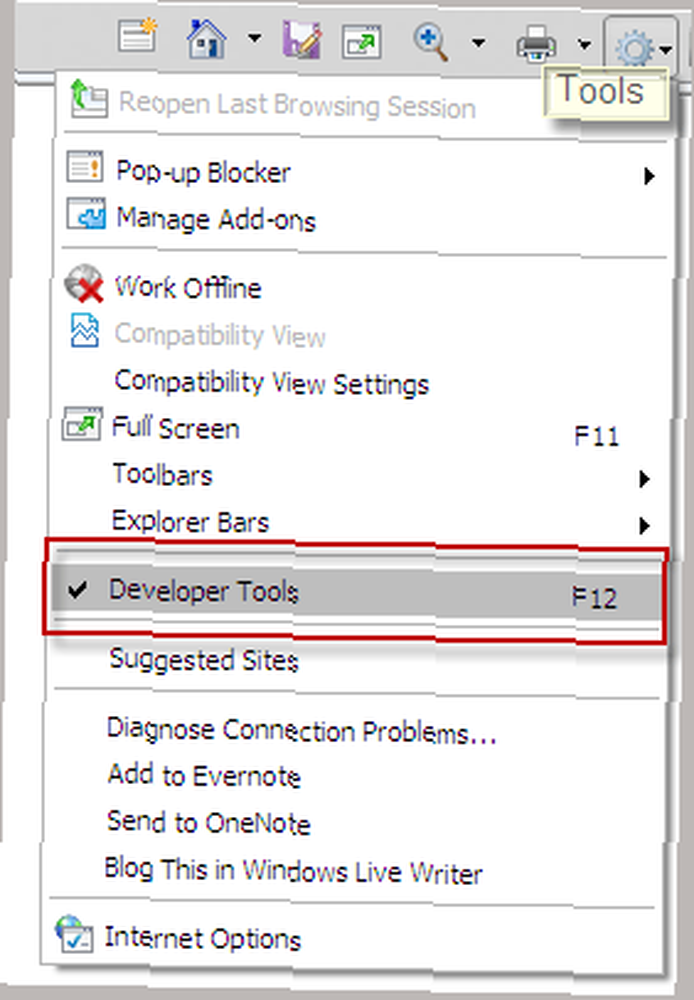
- Åbn IE8. Trykke F12
- Eller på Menu klik Værktøjer - Udviklerværktøj.

Det er et kraftfuldt værktøj, og for at forklare det ville det kræve et par egne tutorials. Her vil vi bare ændre kildekodeditoren.
- Åbn Internet Explorer.
- Tryk på F12 for at starte Udvikler værktøjer.
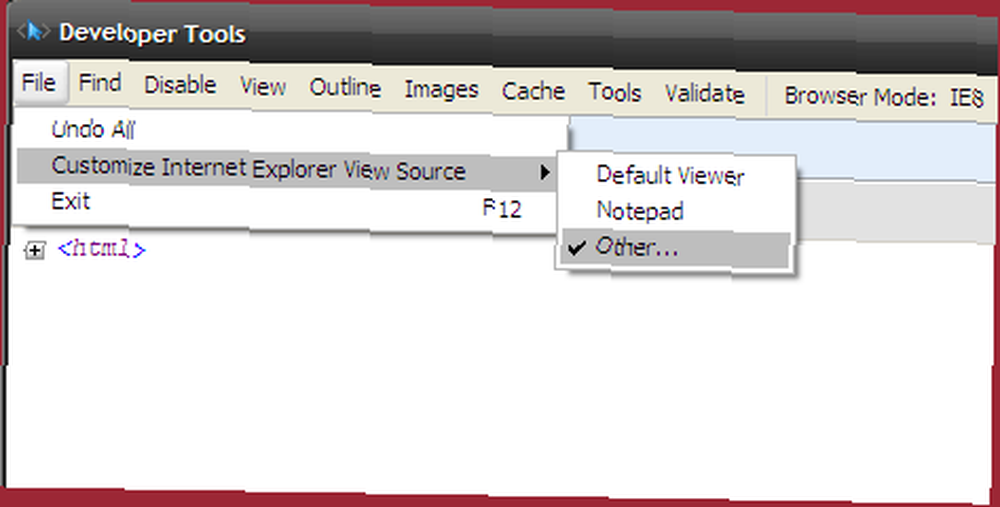
- Klik på Fil; Vælge Tilpas Internet Explorer-visningskilde.

- Tre muligheder præsenteres: Standard Viewer, Notepad, Other”¦
- Du kan bruge Notepad eller vælge Andet til en redigerer efter dit valg. Gennemse til placeringen af dit program, vælg programmets eksekverbare fil, og klik på Åben for at indstille det som den nye editor.
Opera
Opera v9.64 giver dig mulighed for at foretage ændringer og anvende dem på farten i dens kildeditor. Kildeditoren er tilgængelig fra Se kilde. Opera giver dig også muligheden for at ændre standard, og det er let.
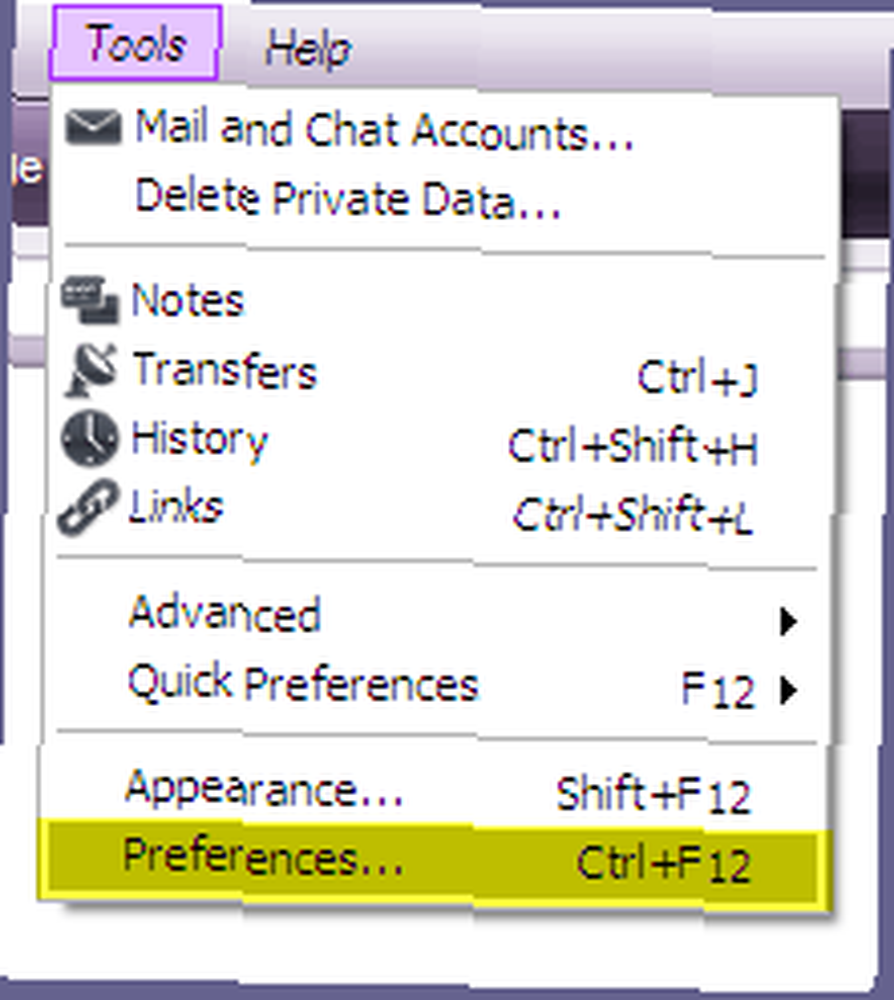
- På den Menu, Klik på Værktøjer - Præferencer.

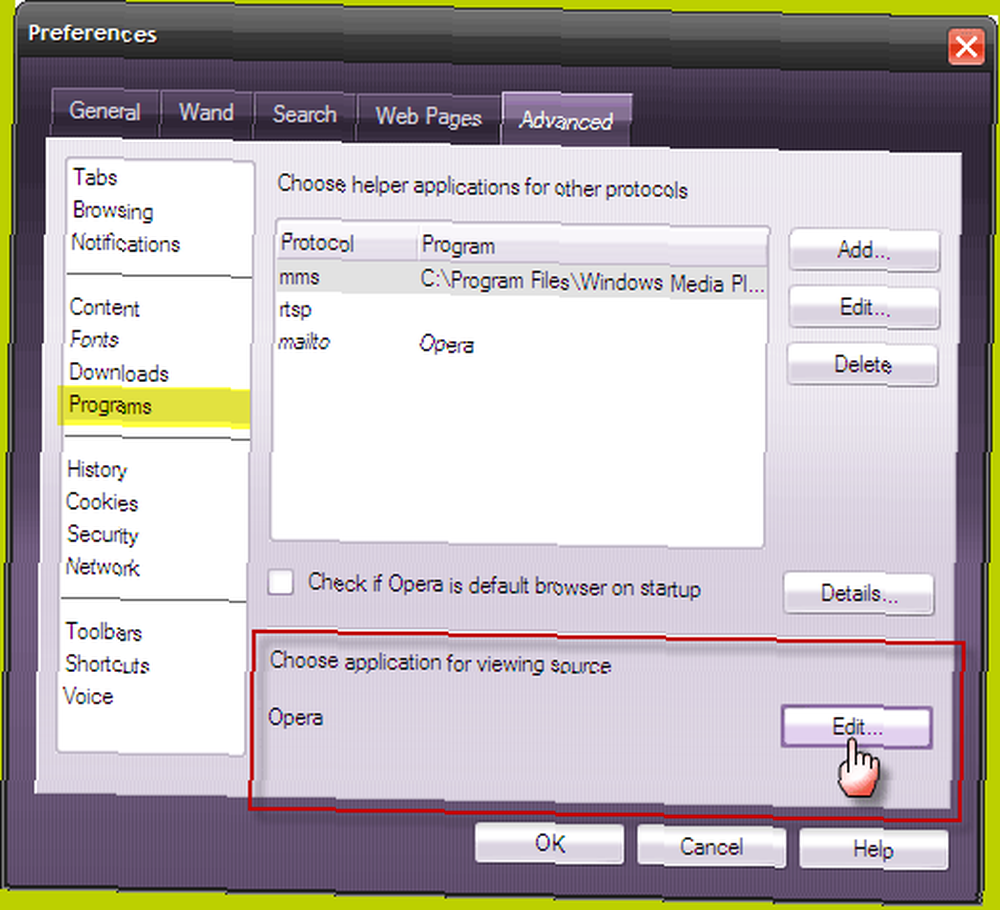
- I Indstillinger, vælg Avanceret fane. Under programmer, Klik på Redigere til Vælg applikation til visningskilde.

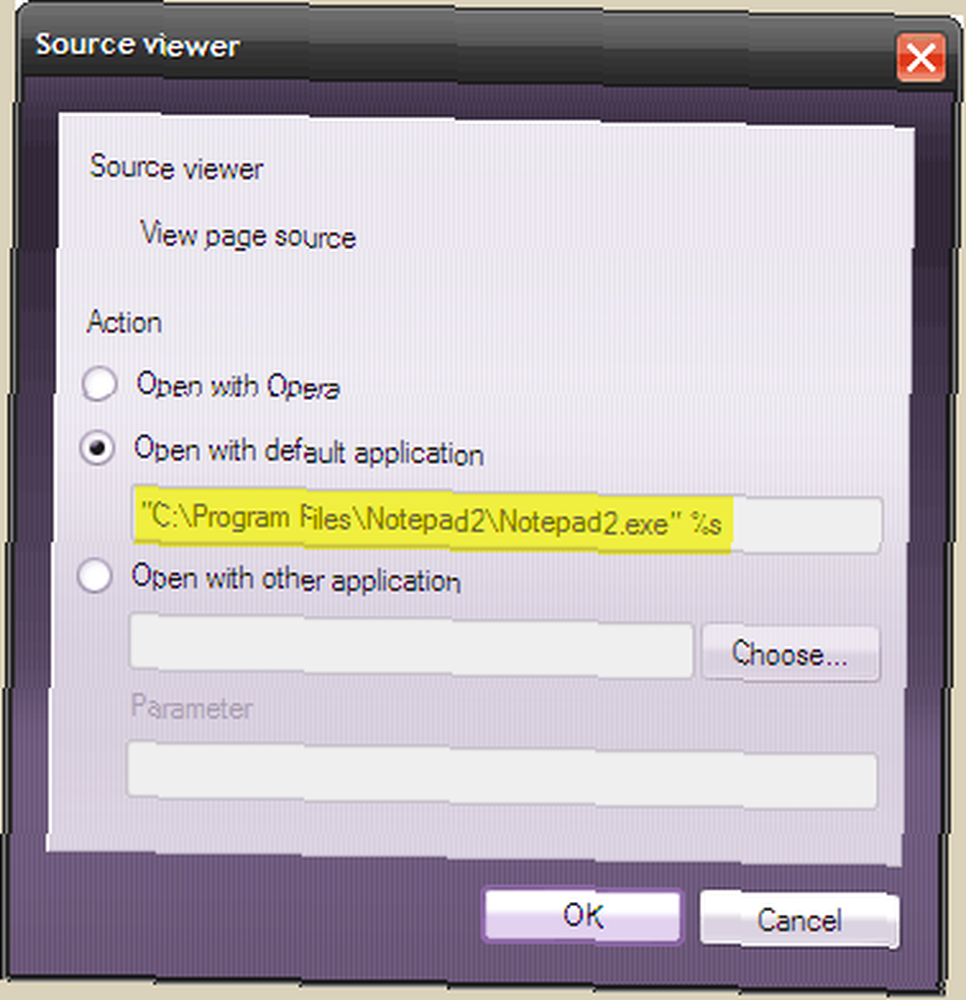
- Opera giver os tre valg,
- Det Opera-kildevisning - brug den indbyggede.
- Åben med standardapplikation - angiv stien for din foretrukne applikation.
- Åben med anden applikation - her kan du gennemse det valgte program, vælge dets eksekverbare og indstille det som redaktør. Du kan også fastsætte startparametre for programmet i Parameter Mark.

- Klik Okay for at lukke indstillingerne for kildeviseren og indstille ændringerne.
En kort note på Google Chrome ...
Google Chrome tillader os ikke at ændre standardkildevisningen (endnu!). Chrome har en Udviklersektion under sideikonet, hvorfra du kan se kilden til den aktuelle side, bruge Debug JavaScript-funktion og åbne en JavaScript-konsol. Selve kildevisningen er minimalistisk med syntaksbelysning, linienumre og aktive links.
Valg af visningskilde svarer til et diagnostisk kit, især for en webudvikler. Derfor giver det mening at bruge de bedre på bordet som f.eks. Notepad ++, SourceEdit eller endda dedikerede, men magre HTML-redaktører som Homesite (god, men ikke gratis). For flere gratis indstillinger se på 3 Windows-teksteditorer til programmerere 3 Windows-teksteditorer til programmerere 3 Windows-teksteditorer til programmerere .
Når vi taler om “˜kode sprog 'hvorfor ikke også se på Damiens indlæg om værktøjer til oprydning af CSS-filer 11 Nyttige værktøjer til at kontrollere, rense og optimere din CSS-fil 11 Nyttige værktøjer til at kontrollere, rense og optimere din CSS-fil .
Har du ændret din kildevisning / editor? Eller holder du dig til standard? Fortæl os også din egen redaktør efter eget valg.











