
William Charles
0
4836
1384
Det ser ud til, at alle starter en podcast i disse dage. Og for at skille sig ud fra mængden, er dit podcast-omslag lige så vigtigt som selve podcasten.
Heldigvis er det nemt at oprette dit eget podcastomslag. Denne artikel leder dig gennem, hvordan du designer og opretter et podcast-cover fra bunden ved hjælp af Photoshop.
Trin 1: Kend temaet i din podcast
 Billedkredit: DLR / Flickr
Billedkredit: DLR / Flickr
Før du designer dit omslag, skal du spørge dig selv, “Hvad er mit show om?” Temaet for dit show informerer designet. At referere dit billede til dit indhold vil også give dine lyttere en idé om, hvor podcasten er fokuseret. For denne tutorial, lad os sige, at podcasten er viet til planeten Mars.
Trin 2: Opret dit lærred

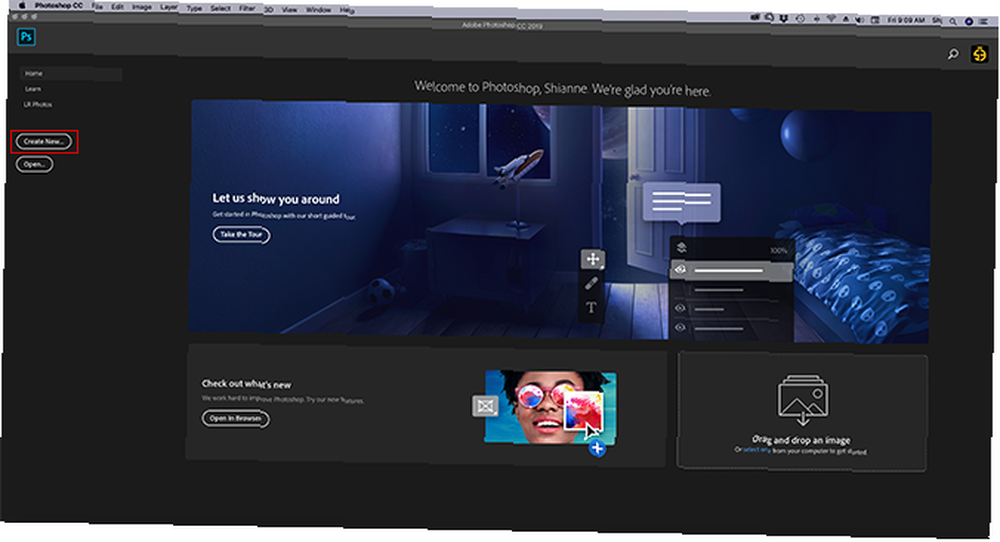
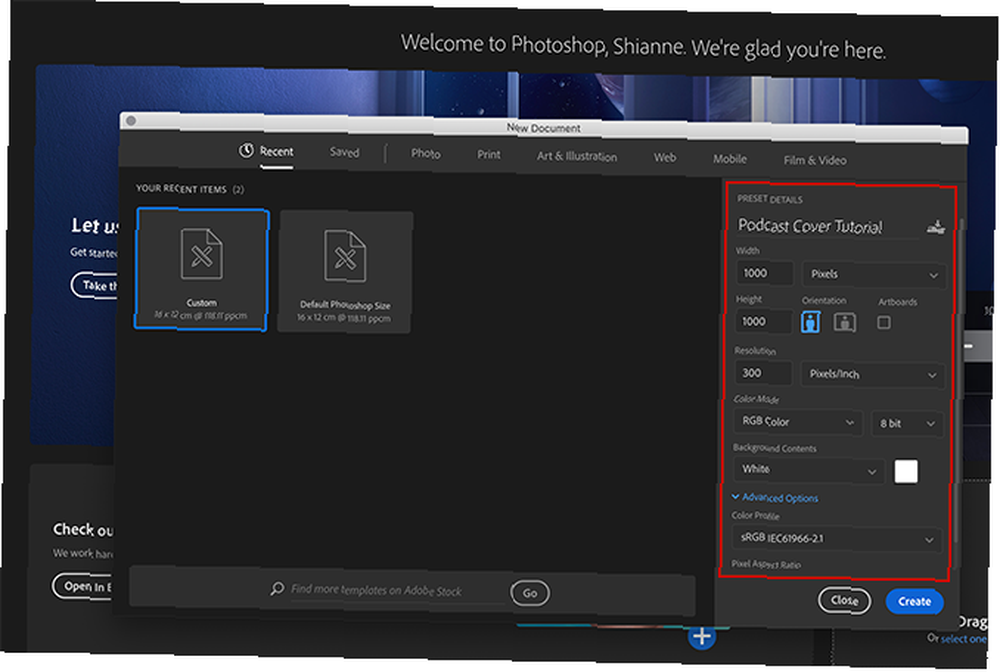
For at komme i gang i Photoshop CC skal du åbne programmet og klikke på Lav ny. Du ønsker brugerdefinerede specifikationer, og det er bedst at indstille dit lærred til 1000 × 1000 pixels, 300 pixels / inch.
Bemærk: Hvis du specifikt opretter et ikon til dit iTunes-feed, skal du indstille dine dimensioner til mindst 1400 × 1400 pixels.

Disse specifikationer er større, end du har brug for. Webbilleder er indstillet til 72 pixels / inch, og de fleste podcast-omslag behøver kun at være 500 × 500 pixels. Hvis du imidlertid ønsker at bruge dit dækning i et blogindlæg, er det bedst at arbejde stort og skrumpe det ned. På den måde ser dit dæksel ikke sløret ud, hvis du har brug for en større dimension.
Bemærk: Hvis du er ny med Photoshop CC, men kender ældre versioner af programmet, har du måske bemærket, at åbningsskærmen er ændret. Se vores artikel om nye funktioner, der er føjet til Photoshop CC Adobe Photoshop CC 2018: 9 Fantastiske nye funktioner Adobe Photoshop CC 2018: 9 Fantastiske nye funktioner Photoshop CC 2018 er her! Og det har nogle fantastiske nye funktioner. Klik for at se ni funktioner, der ændrer den måde, du bruger Photoshop på. for mere information.
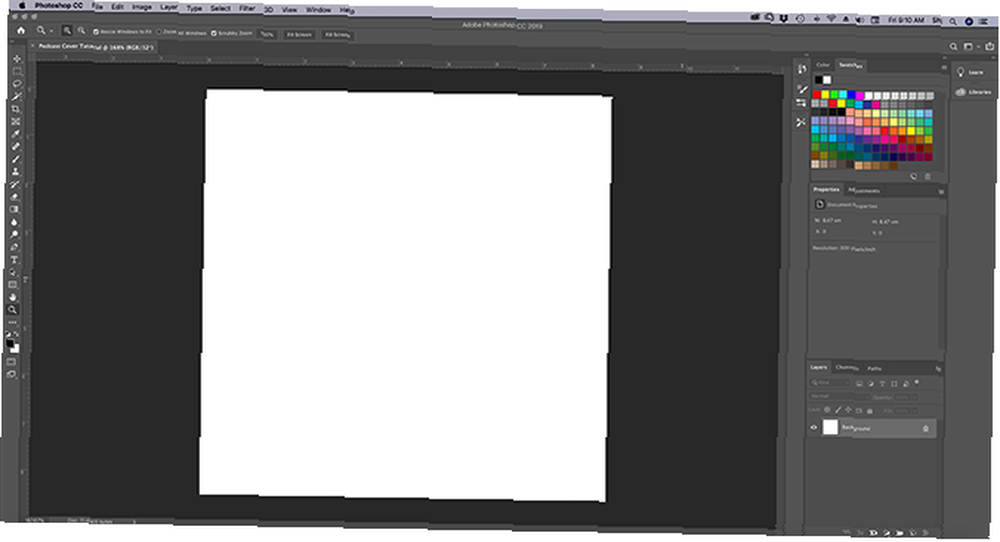
Trin 3: Anvend en farve på din baggrund

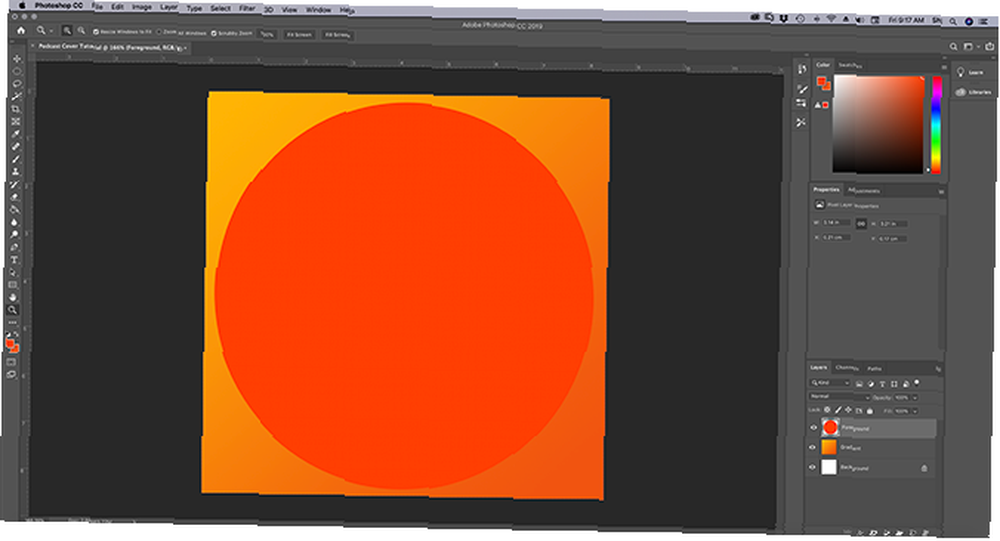
Påfør derefter lidt farve på din baggrund. Til denne tutorial bruger vi en orange baggrund. Vi vil også bruge en slags gradient for at tilføje visuel interesse.
Det anbefales altid, at du arbejder i “lag” når du bruger Photoshop, fordi lag giver dig en masse fleksibilitet; Du kan nemt slette en, hvis du roterer.
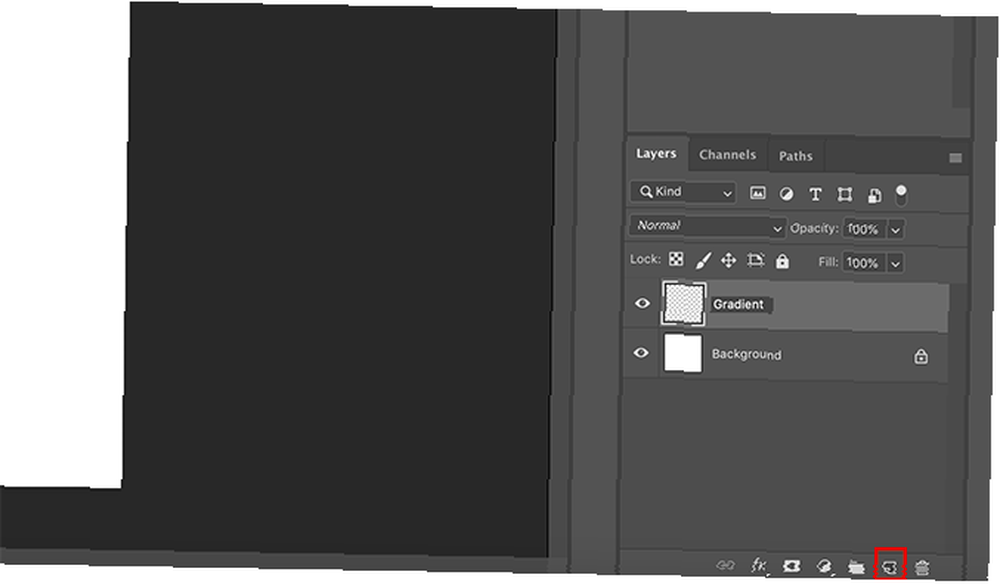
Gå til dit for at starte et nyt lag Lag panel i nederste højre hjørne af dit arbejdsområde. Klik på Nyt lag ikon, fremhævet med rødt.

Dobbeltklik på lagets navn for at ændre det til noget meningsfuldt. Til denne tutorial vil jeg kalde det “gradient”.
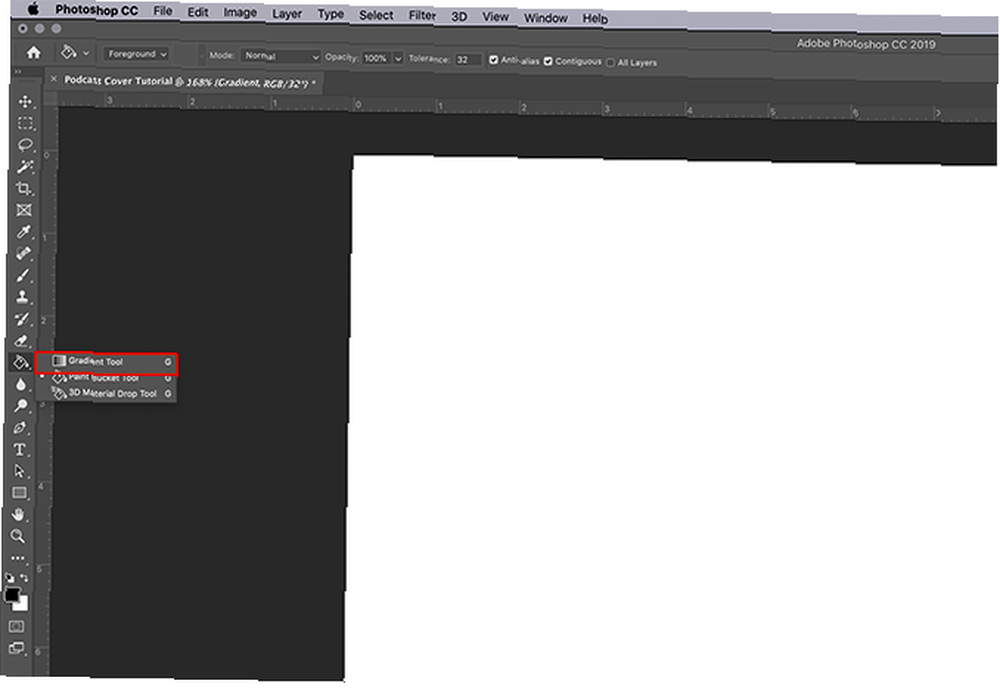
Når du har sat dit lag op, skal du flytte over til værktøjslinjen til venstre. Find Malingsspand ikon. Klik på den lille hvide pil i hjørnet af ikonet for at få adgang til Gradient Tool, og sørg for, at værktøjet er aktivt.

Gå derefter til dine farveprøver for at vælge farverne til din gradient. Klik først på den sorte farveprøve, og vælg en ny farve fra din Farvevælger. Klik derefter på Okay.

Klik derefter på den hvide farveprøve og gentag processen. Efter dette har du to nye farver.
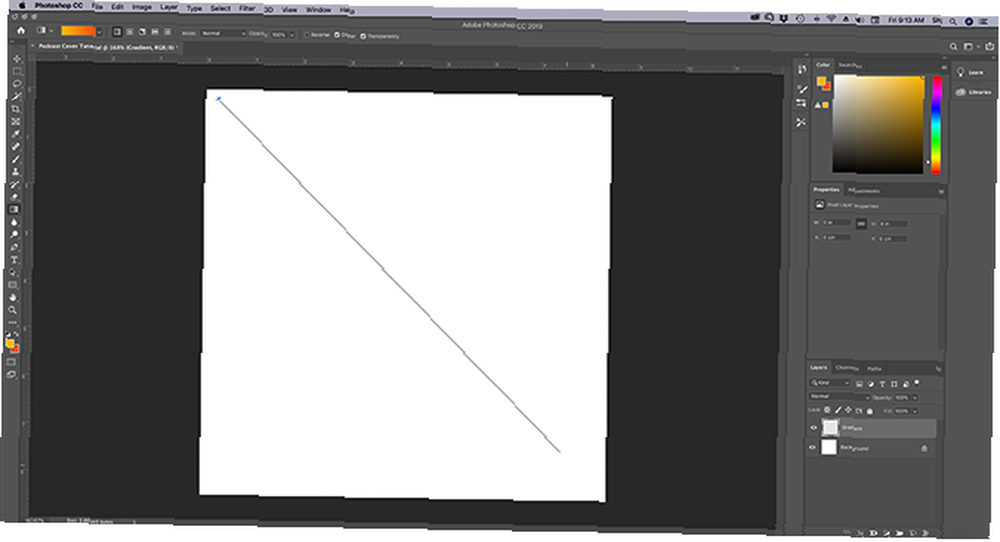
Når du vælger dine farver, skal du gå tilbage til dit fulde billede. Sørg for, at din Gradient Tool er aktiv. Klik og træk din gradientsti hen over siden på denne måde:

Du vil se en linje dukke op. Når stien er lang nok, skal du frigøre dit hold på musen.

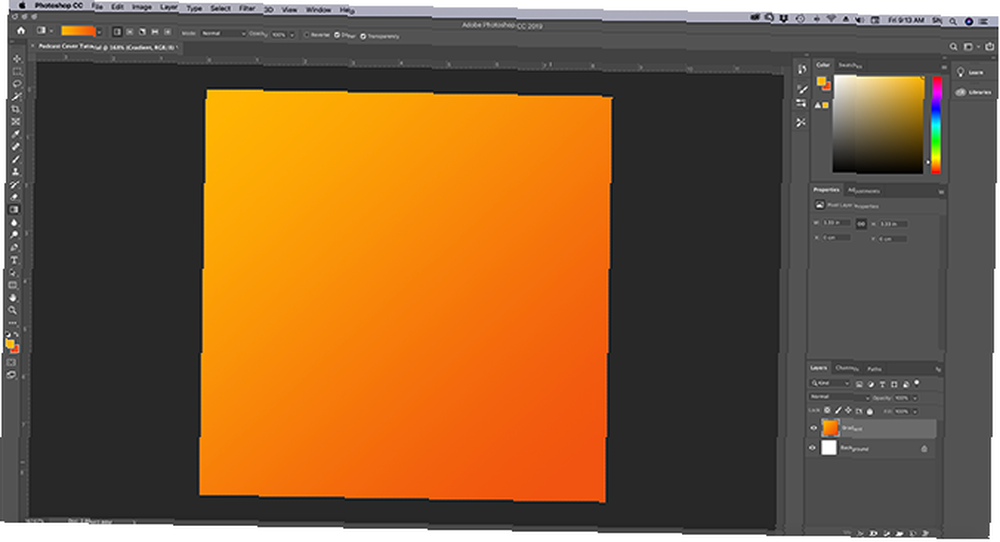
Photoshop har nu oprettet en gradient i den retning, du angav, ved hjælp af de valgte farver. Det er så let.
Trin 4: Tilføj et forgrundselement

Når du er færdig med din baggrund, er det tid til at tilføje din forgrund. Din forgrund vil være dit interessepunkt - det, der trækker folk ind og minder dem om, hvad din podcast handler om. Da dette billede vil blive skrumpet ned og detaljer kan gå tabt, er det bedst at gå med en enkel form.
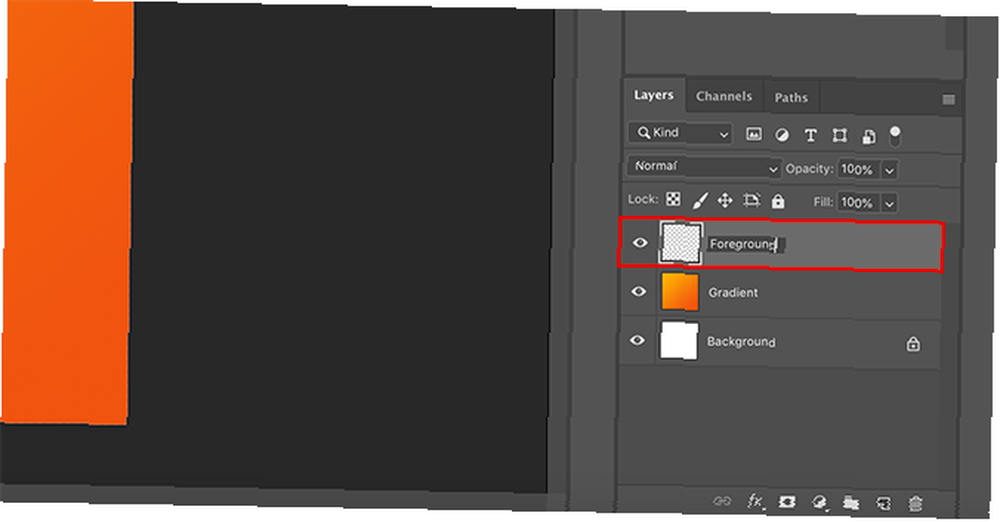
Før du opretter denne form, skal du gå til din Lag panel og klik Nyt lag, for at tilføje et separat lag til forgrunden. Giv det et meningsfuldt navn.
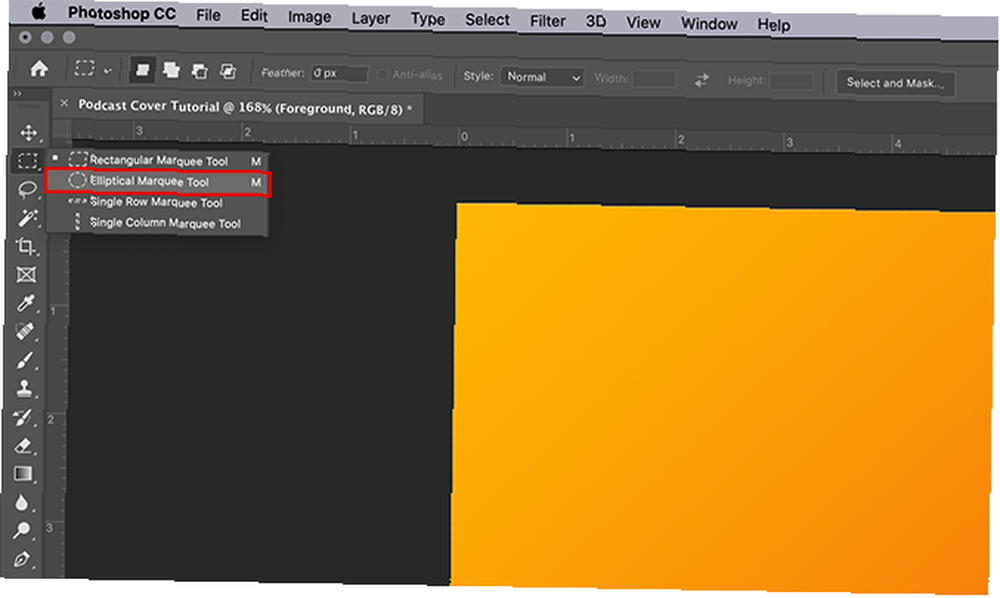
Fordi vi ønsker, at dette dækning skal henvise til Mars, går vi med musen over til den venstre værktøjslinje og klikker på Marquee Tool> Elliptical Marquee Tool, at oprette en cirkel. Du kan få adgang til Elliptisk markeringsværktøj ved at klikke på den hvide pil i hjørnet af Marquee ikon:

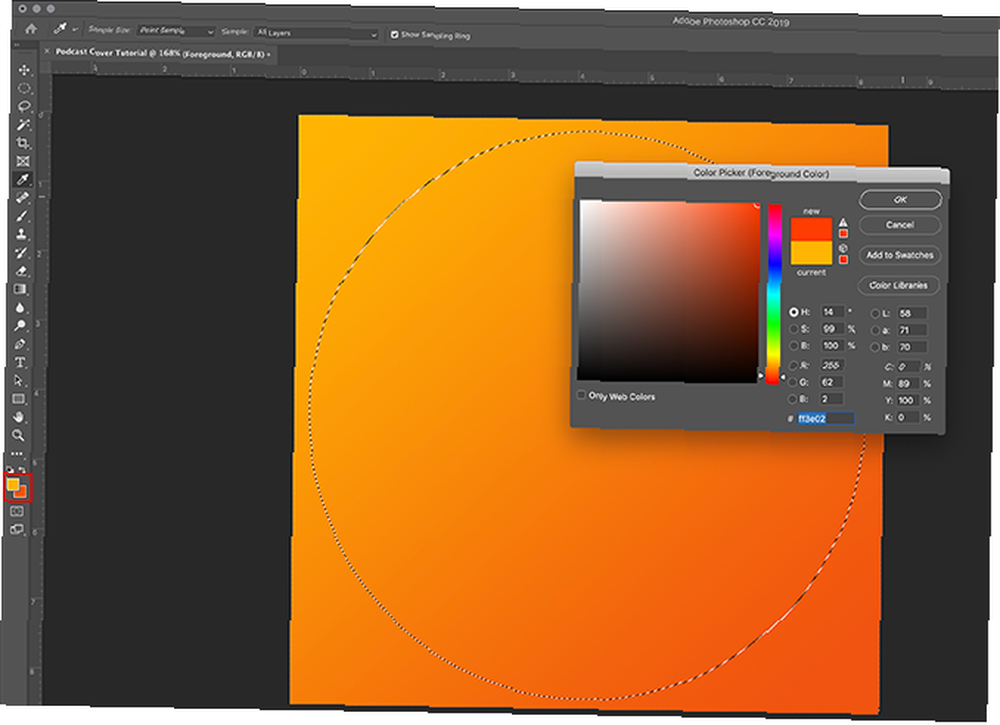
Træk din Elliptisk markeringsværktøj på tværs af siden for at oprette et cirkelvalg. Når du ser den stiplede linje, skal du klikke på din farveprøve for at vælge en Forgrundsfarve til din cirkel. Når din farve er valgt, skal du klikke på Okay.

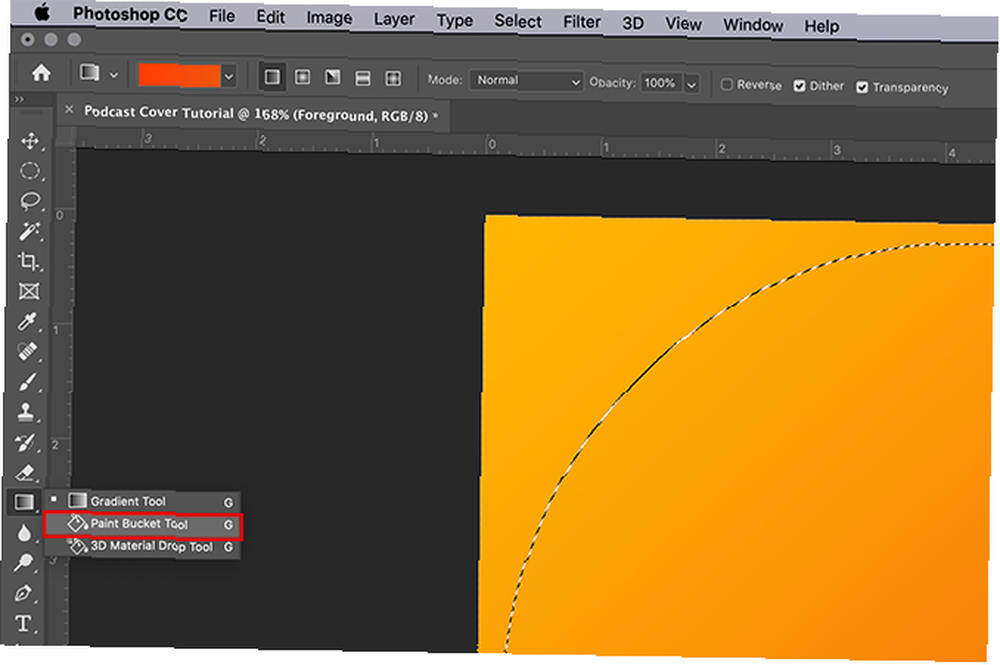
Gå til din Gradient Tool i den venstre værktøjslinje. Klik på den hvide pil i hjørnet af ikonet for at skifte tilbage til din Malingsspandværktøj:

Sørg for, at din markering stadig er valgt, og klik derefter inde i din cirkel for at udfylde den med en ny farve. Når du er udfyldt, skal du trykke på Cmd + D / Ctrl + D at fravælge.
Trin 5: Tilføj tekst, hvis nødvendigt

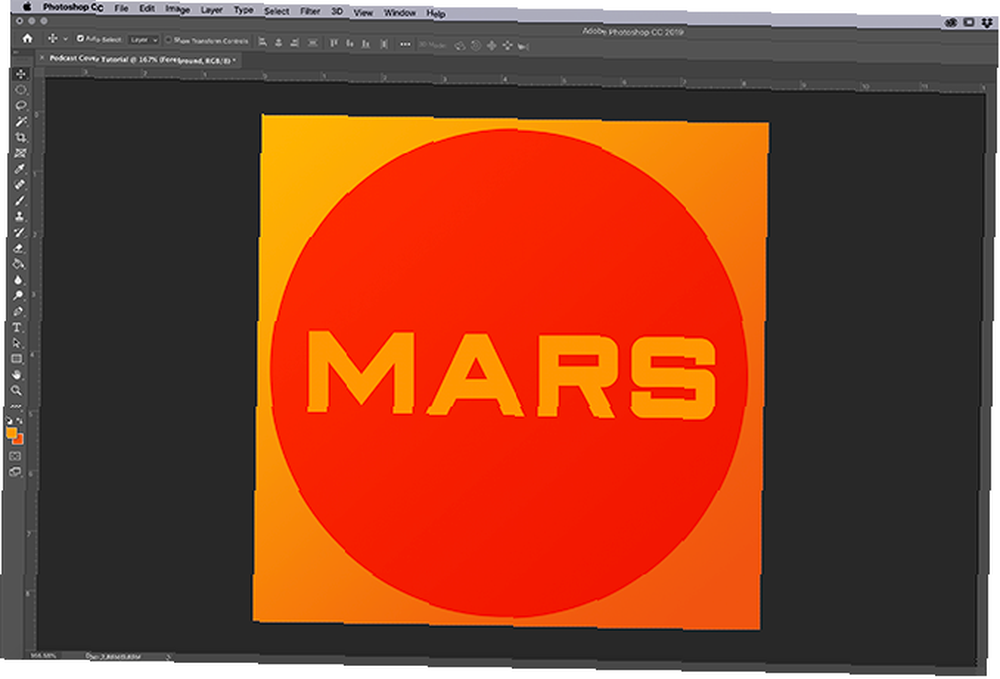
Når du er færdig med forgrunden, er det tid til at tilføje noget tekst. Ikke alle podcasts bruger tekst i deres covers, men hvis du beslutter at gå denne rute, skal du tænke over, hvordan din tekst ser ud, når den er skrumpet ned.
Det er bedre at gå med en skrifttype, der ser bedre ud fra langt væk, så detaljerne går ikke tabt. Du skal også tænke over, hvad du vil sige. Bruger du et brev til at repræsentere podcasten eller den fulde titel?

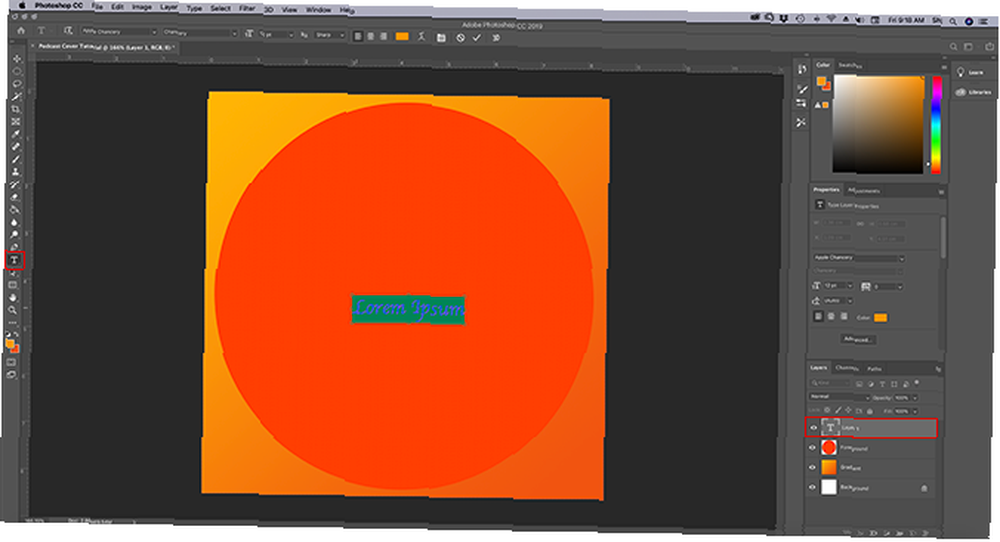
For at tilføje tekst skal du oprette et andet lag. Gå derefter til din Vandret type værktøj, placeret på din venstre værktøjslinje. Når du klikker på den, falder Photoshop automatisk pladsholdertekst i dit nye lag.
Dobbeltklik på denne pladsholder for at aktivere tekstfeltet. Slet pladsholderen, og start skrivning.
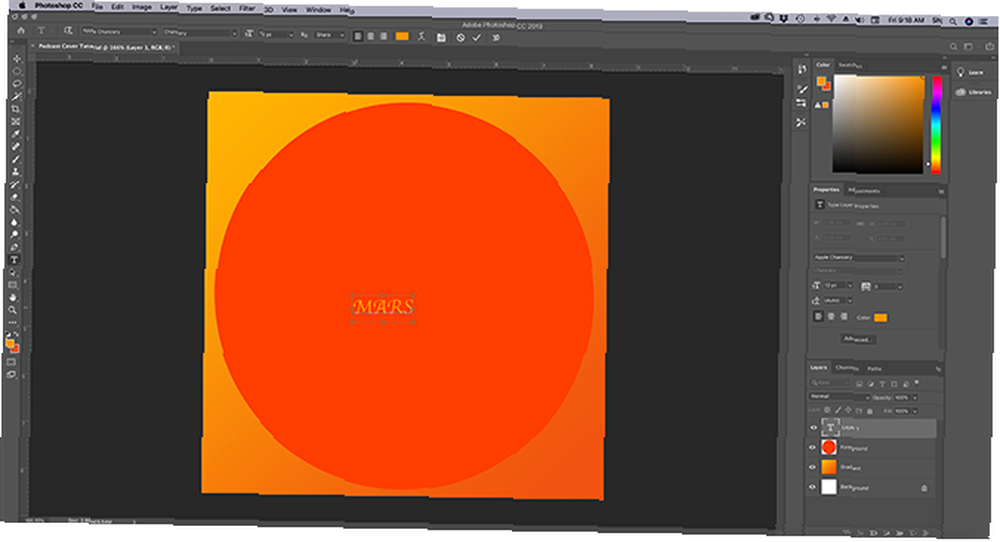
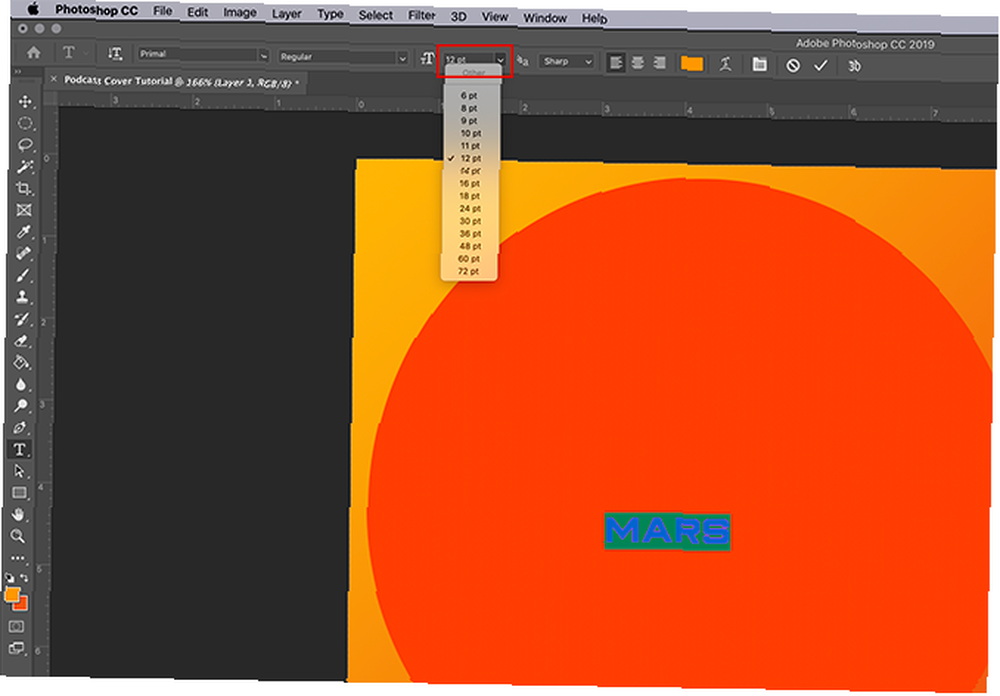
Til denne podcast vil vi gå med “Mars”. Men som du kan se, fungerer skrifttypen ikke:

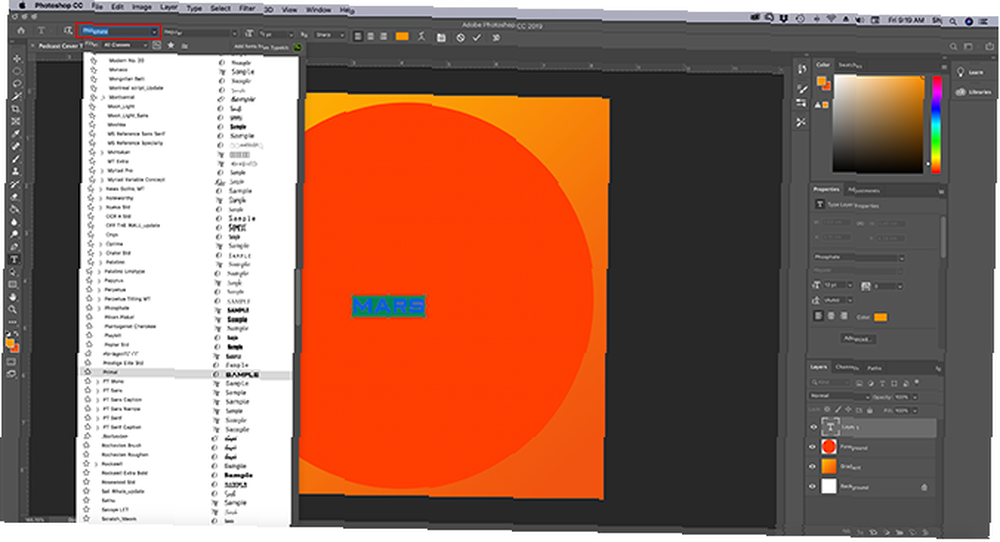
For at ændre dette skal du markere ordet og derefter gå til dropdown-menuen i øverste venstre hjørne af dit arbejdsområde. Vælg en skrifttype, der fungerer for dig:

Dernæst findes rullemenuen til skriftstørrelse:

Brug dette til at justere din tekst og gøre den større. Hvis du vil bruge en brugerdefineret skriftstørrelse, skal du skrive den i størrelsesboksen og ramme tilbagevenden / enter på dit tastatur.
Trin 6: Kontroller dine specifikationer

Inden du eksporterer dette billede til Internettet, skal du gemme en “master kopi”. Denne masterkopi er en hi-res-fil af dit omslag i .psd-format, som du kan arbejde ud fra, hvis du har brug for at justere dit billede igen.
Gå til for at gemme en masterkopi Fil> Gem som. Gem dit dokument som en .psd-fil med et meningsfuldt navn.
Når du har gemt din hovedfil, skal du kontrollere dine specifikationer og justere dem om nødvendigt. Gå til Billede> Billedstørrelse for at sikre dig, at dit billede er 1000 × 1000 pixels, 300 pixels / inch.
Normalt behøver du ikke ændre størrelsen på dette billede ned til 500 × 500 pixels, medmindre en platform specifikt beder dig om det. Hvis du har brug for at skrumpe dine billedspecifikationer, er dette skærmen, du vil bruge til at ændre det.
For at ændre specifikationerne skal du indtaste dine nye dimensioner ved siden af Bredde og Højde. Klik derefter på Okay.
Nu, hvor dit design er færdig, er du klar til at eksportere det til internettet.
Trin 7: Eksporter til Internettet

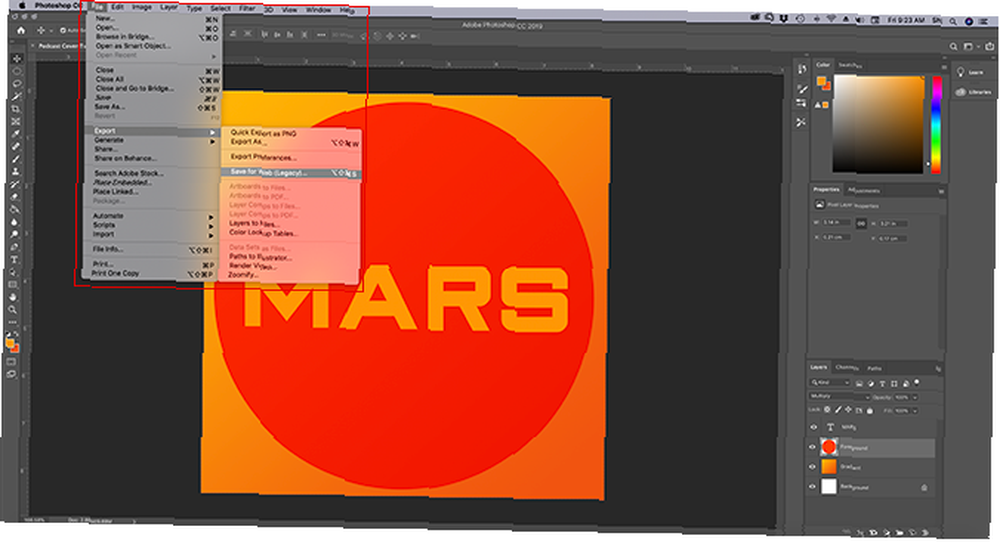
Gå til for at eksportere dit billede Fil> Eksport> Gem til web (Legacy). Der er et par forskellige måder, du kan gemme til internettet, men vi finder denne måde at være den nemmeste og mest omfattende.
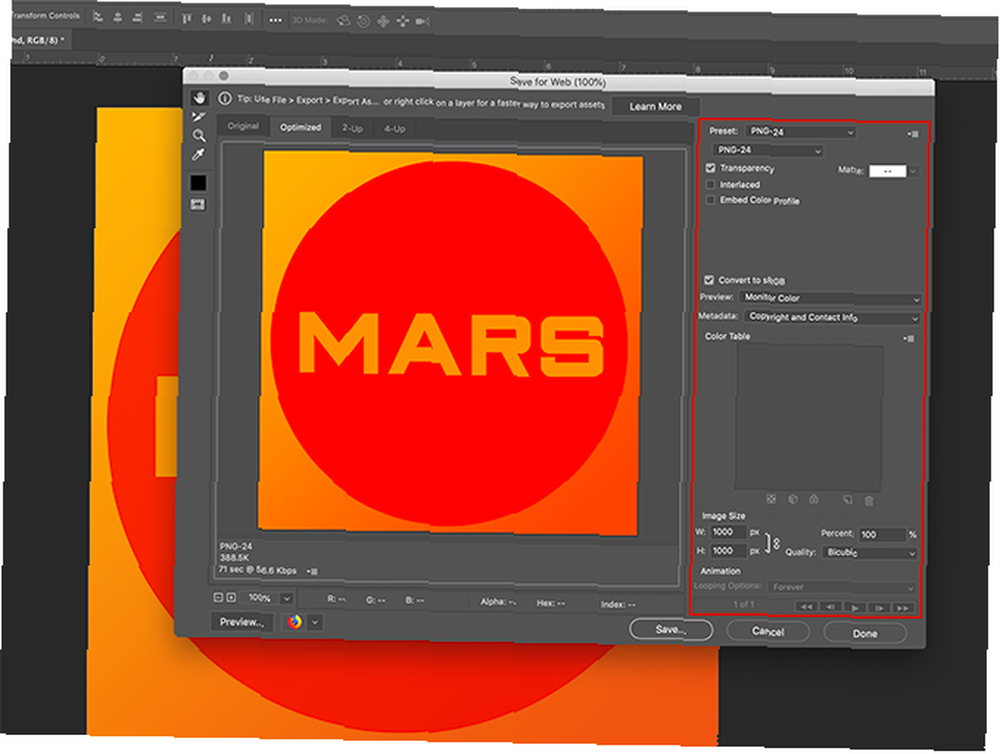
Når du først klikker på Gem til web (Legacy), en ny skærm dukker op. Denne skærm giver dig muligheden for at gemme dit billede som flere forskellige filformater sammen med muligheden for at inkludere gennemsigtighed, farveprofil og metadata. Du kan også Eksempel dit billede for at se, hvordan det ser ud på forskellige typer browsere.
Sørg for at gemme din fil som en PNG eller JPEG. Farveprofiler og metadata er valgfri.

Når du har de rigtige indstillinger, skal du klikke på Gemme. Din gem-skærm dukker op og beder dig om at gemme din web-optimerede fil på et sted, der er let at finde.
Når du har gemt din fil, skal Gem til web (Legacy) boksen lukkes. Din Photoshop-fil forbliver på siden.
Du kan lukke denne Photoshop-fil uden at gemme den - du har allerede gemt masterkopien, og webkopien er gemt i et andet format.
Hvad tager det at starte en podcast?
Så der har vi det. Du har nu designet og oprettet et cover til din podcast fra bunden. Og det var sandsynligvis meget lettere, end du troede, det ville være takket være enkelheden ved at bruge Photoshop CC.
Nu hvor du har udsendt din podcastdækning, kan du undre dig over hvad der ellers er involveret i podcasting. Heldigvis har vi allerede beskrevet, hvordan du starter en vellykket podcast Sådan starter du din egen vellykkede podcast Sådan starter du din egen vellykkede podcast Podcasts kan høres af millioner af mennesker over hele verden. Nu er det lettere end nogensinde at samarbejde, indspille, redigere, udgive og promovere dit eget show. Vi viser dig hvordan. for at hjælpe dig.











