
Edmund Richardson
0
1380
112
Der er to hovedfaser involveret i webdesignprocessen. Den første er at designe udseendet på siderne, og den anden er at oversætte designet til det egentlige produkt - websiderne. Den første fase kræver designfærdighed, mens den anden fase har brug for kodningskompetence. Problemet er, at det er vanskeligt at finde en person, der har begge færdigheder.
For dem, der har bedre øjne for design (og ingen interesse i kodning), er der Muse fra Adobe. Virksomheden hævder, at denne multi-platform AIR-applikation kan hjælpe nogen med at designe og udgive HTML-websteder uden at skulle skrive nogen som helst kode.
Begynd med at planlægge din personlige destinationsside
Et spørgsmål inden vi begynder. Hvorfor skulle nogen bruge et webbygningsværktøj som Muse, når du i stedet kan bruge WordPress og dens temaer? Svaret er “tilpasning”. Selvom der bogstaveligt talt er tusinder af WordPress-temaer derude, kan du tilpasse temaet til virkelig at passe til vores behov er vanskeligt. En anden grund er, at brugen af et WordPress avanceret databasesystem til et enkelt og lineært websted ville være overdrevent.
Du kan downloade Muse fra hjemmesiden. Det er gratis tilgængeligt indtil version v.1.0 i begyndelsen af 2012. Programmet fungerer under Windows og Mac, men det kræver, at dit system har AIR installeret.
For bedre at forstå, hvordan Muse fungerer, lad os forsøge at bruge det til at oprette en enkel personlig destinationsside Fem tip til at oprette en sej personlig personlig destinationsside Fem tip til at oprette en cool personlig destinationsside, noget i retning af Flavors.me Flavorsme - Opret din egen gratis tilpassede webside Flavorsme - Opret din egen gratis tilpassede webside eller About.me De bedste webstedsbyggerne til at oprette en ren online portefølje De bedste webstedsbyggerne til at oprette en ren online portefølje Hvilken gratis webstedsbygger er bedst til din portefølje? Her er de bedste webstedsbyggere, du kan vælge fra! . Start med at vælge “Opret nyt sted” fra startvinduet eller fra menuen Filer.

- Derefter bliver du bedt om at tilpasse dit websted ved at vælge sidebredde, antallet af kolonner, marginer osv.

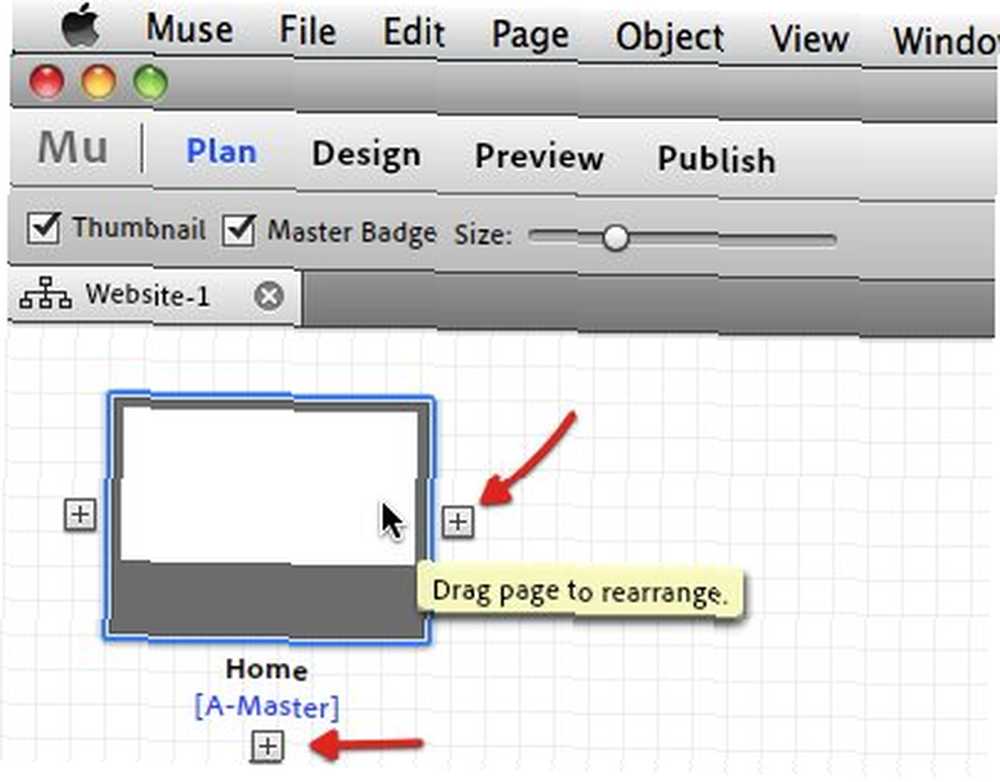
- Det første trin i opbygningen af et websted er at beslutte, hvor mange sider det vil have, og hvad forholdet er mellem siderne. Du kan nemt tilføje, slette og omarrangere sider i “Plan” vindue.

- Klik på “+ (plus)” knappen for at tilføje og “x” knappen for at lukke. Klik på sidenavnet for at omdøbe, og træk derefter og slip for at omarrangere.

- Nederst på siden kan du se A-Master-siden. Dette er den skabelon, der vil blive brugt på hele dit websted. Så hvis der er elementer, du vil have på alle dine sider, ville det være så meget lettere, hvis du definerer elementerne på A-Master i stedet for at gentage dem igen og igen.

Begynd med at bygge
- Hvis du dobbeltklikker på en af siderne, åbnes den i en ny fane. Du kan begynde at opbygge og designe siderne ved hjælp af værktøjerne på den øverste værktøjslinje.

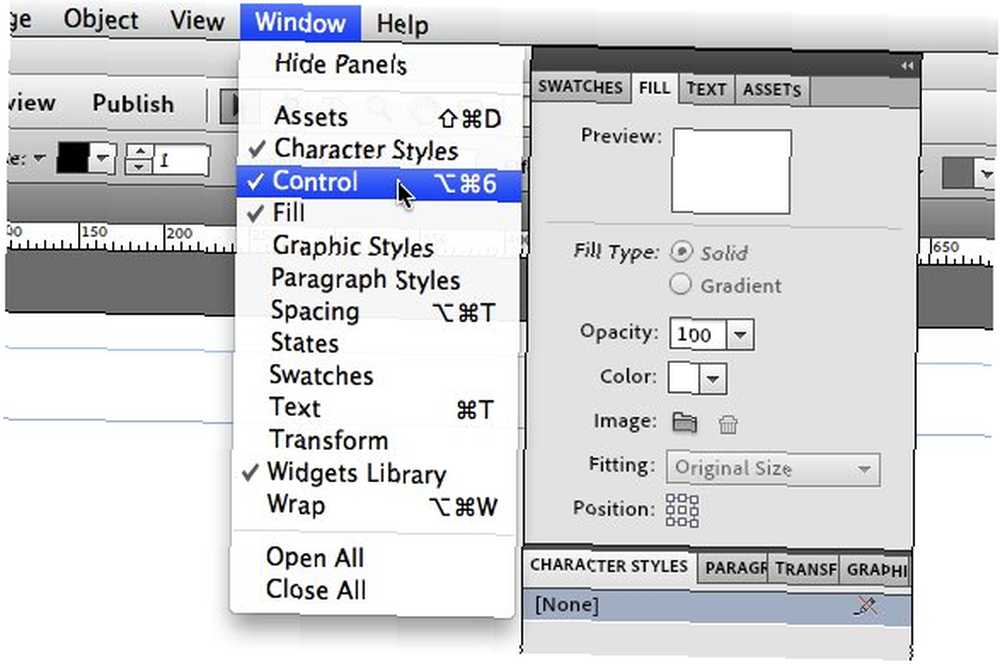
- Andre værktøjer, der vil hjælpe dig med i designprocessen, er “Paneler” til højre. Du kan vise eller skjule disse paneler via menuen Vindue.

- For at opbygge vores personlige destinationsside, lad os ændre baggrunden ved at indsætte et billede. Du kan tilpasse billedet ved at ændre skalaen og positionen.

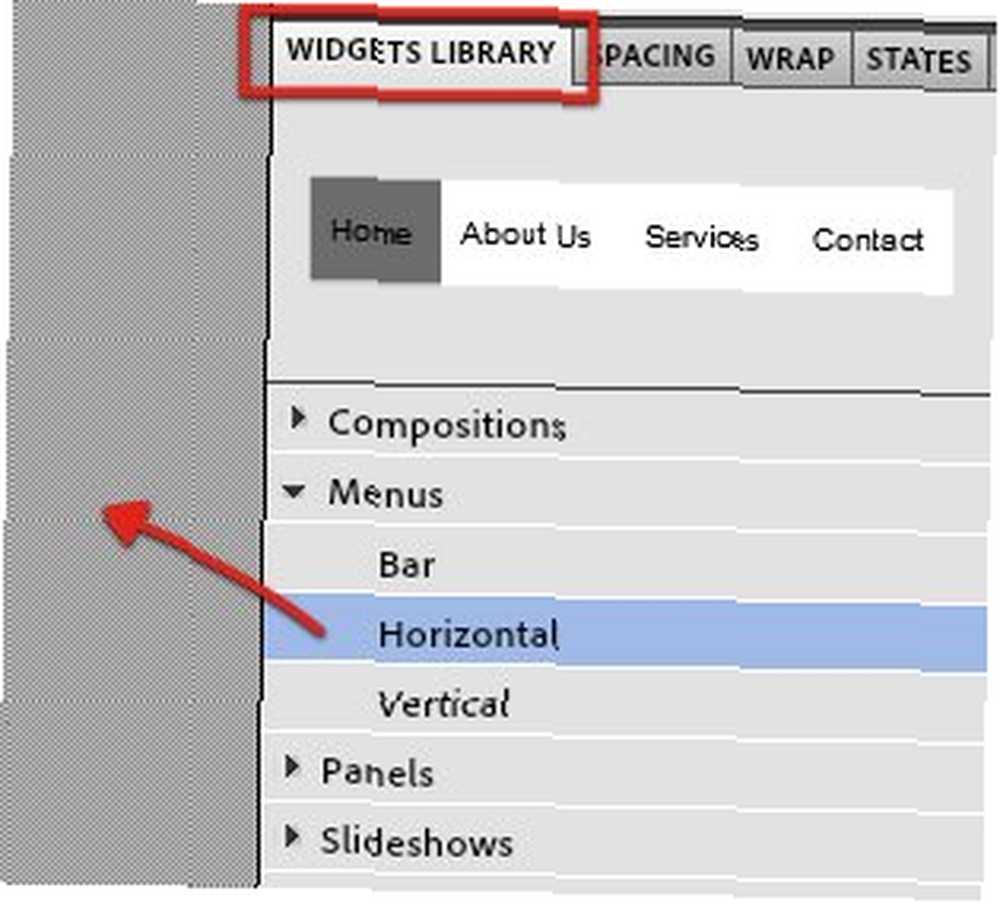
- Lad os derefter tilføje en navigationsmenu ved at vælge den fra widget-panelet og derefter trække og slippe den til webside.

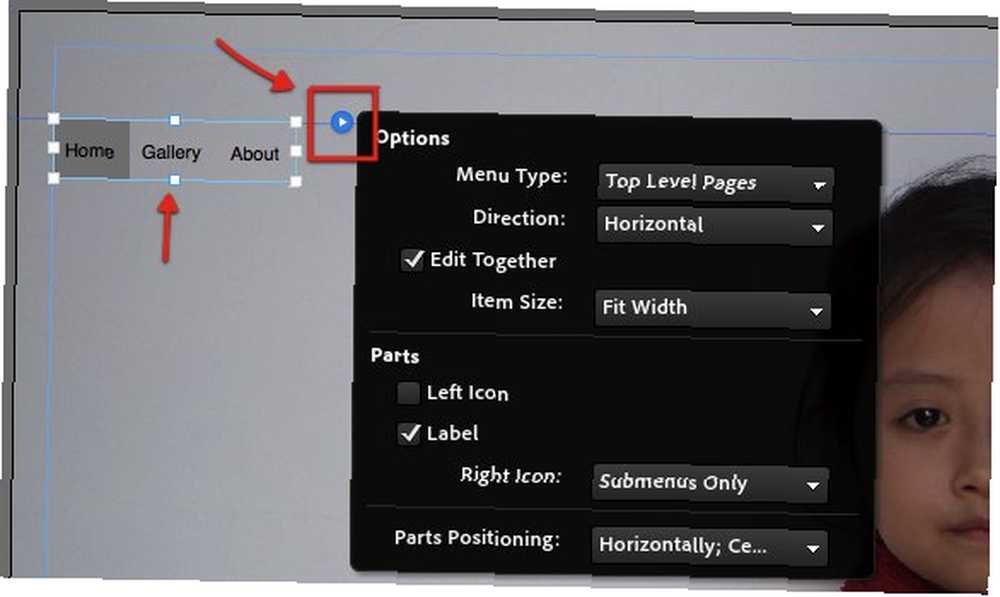
- Du kan tilpasse navigationsmenuen ved hjælp af “Muligheder“. Klik på den lille blå pil for at indkalde vinduet Indstillinger.

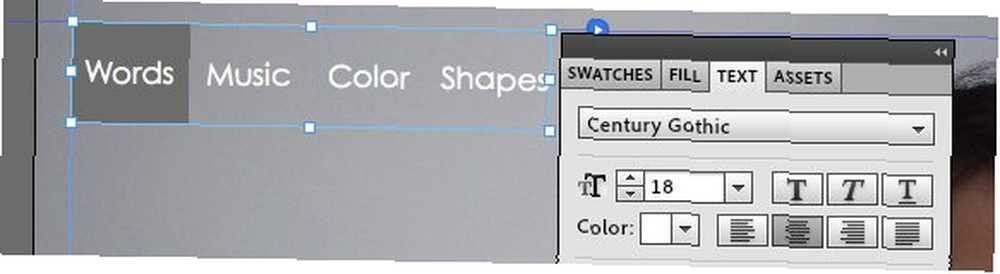
- Du kan også ændre tekstens udseende (type, farve, størrelse) vha “Tekst” fane i højre paneler.

- Derefter kan du tilføje tekster og rektangler ved hjælp af værktøjerne på værktøjslinjen. Træk disse elementer til den ønskede position, og tilpas dem via de rigtige paneler. For at tilføje eksterne links (eller andre HTML-elementer) skal du bruge “Indsæt HTML” menu under “Objekt“.

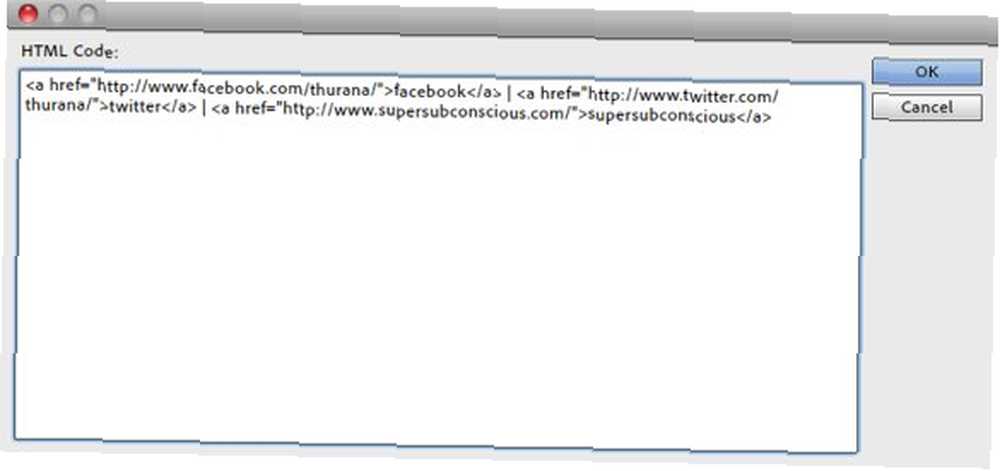
- Skriv HTML-koden for linkene i pop op-vinduet, og klik på OK for at tilføje den til webstedet.

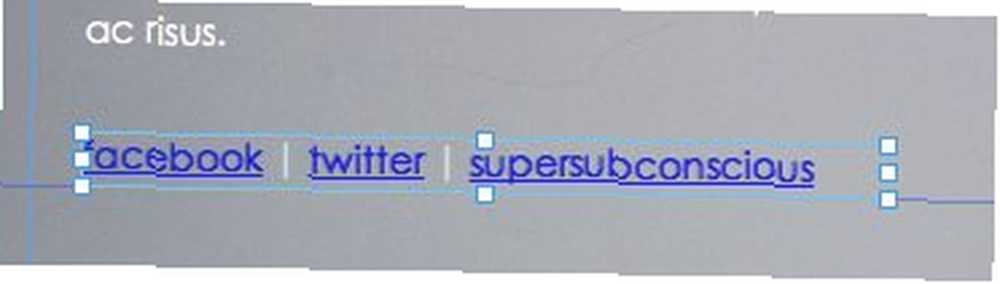
- I lighed med de andre elementer er den indsatte HTML-kode meget tilpasselig. Desværre kan vi stadig ikke ændre linkfarven. Forhåbentlig vises denne funktion i en fremtidig version af appen.

- Når alt er indstillet, kan du se resultatet ved at klikke på “Eksempel” link.

Det sidste trin
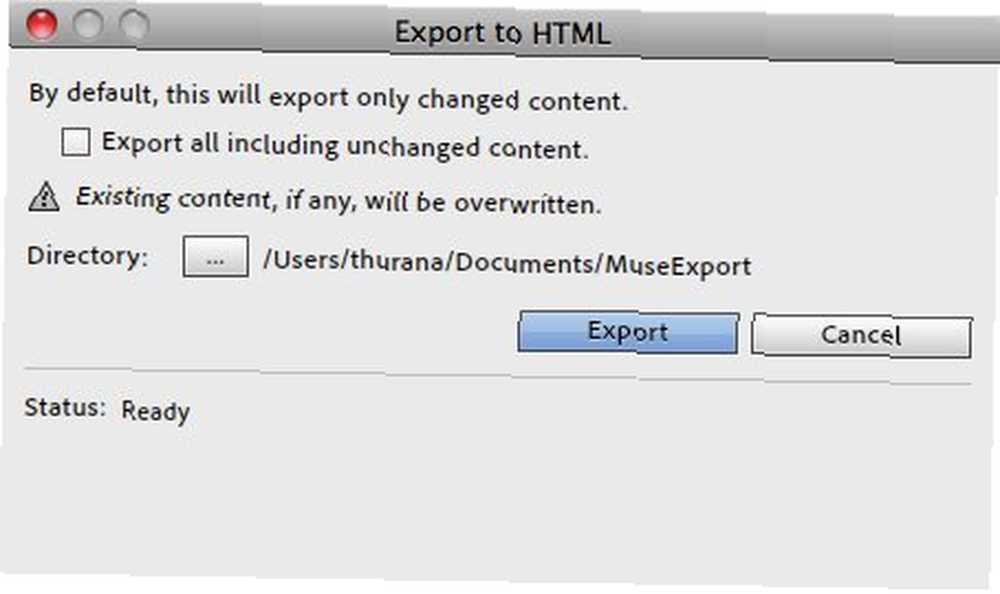
- Når alt er indstillet, er du klar til at placere dit websted på nettet. For at gøre det skal du bruge “eksport som HTML” menu under “Fil“.

- Beslut om placeringen for at gemme projektet, og klik på “Eksport” .

- Hvis du vil knytte din personlige destinationsside til en URL, du allerede ejer, skal du bruge enhver anstændig FTP-klient. De 3 bedste gratis FTP-klienter til Windows De 3 bedste gratis FTP-klienter til Windows FTP er en nyttig fildelingsmetode og go-to-metoden til upload af filer til en webhost. Her er de bedste FTP-klienter, du kan hente gratis. at uploade alt inden i mappen til din webhostingkonto. Da forskellige hostingudbydere bruger forskellige indstillinger, skal du kontakte din hostingudbyder om dette.

Dette korte eksperiment har vist os, at oprettelse af en personlig destinationsside ved hjælp af Muse er så enkel som at tilføje og tilpasse elementer. Men Muse er også i stand til at skabe mere komplicerede sider med flere sider. Der er mange eksempler på websteder, der viser, hvad Muse kan gøre på deres “Udstillingsvindue” side. Hvis du vil lære mere om Muse, kan du besøge deres “Lære” side.
Hvad synes du om Muse? Vil du prøve dette værktøj til at hjælpe dig med at opbygge dit websted? Del dine tanker i kommentarerne herunder.











