
Joseph Goodman
0
2973
251
 Måske har du allerede prøvet Twitbacks, eller måske kan du bare ikke lide at begrænse dig selv til en app som PrettyTweet. Du er klar til de store hunde, og du vil designe din egen Twitter-baggrund i Photoshop.
Måske har du allerede prøvet Twitbacks, eller måske kan du bare ikke lide at begrænse dig selv til en app som PrettyTweet. Du er klar til de store hunde, og du vil designe din egen Twitter-baggrund i Photoshop.
I stedet for at kalde din Hot Pocket-kærlige nabo Jim, der siger han “kan lære dig hvordan man gør det ... til en pris,” du er kommet til os, og det er en god ting, du gjorde, fordi MakeUseOf altid leverer uden kompensation krævet.
Opsætning af hovedbaggrund
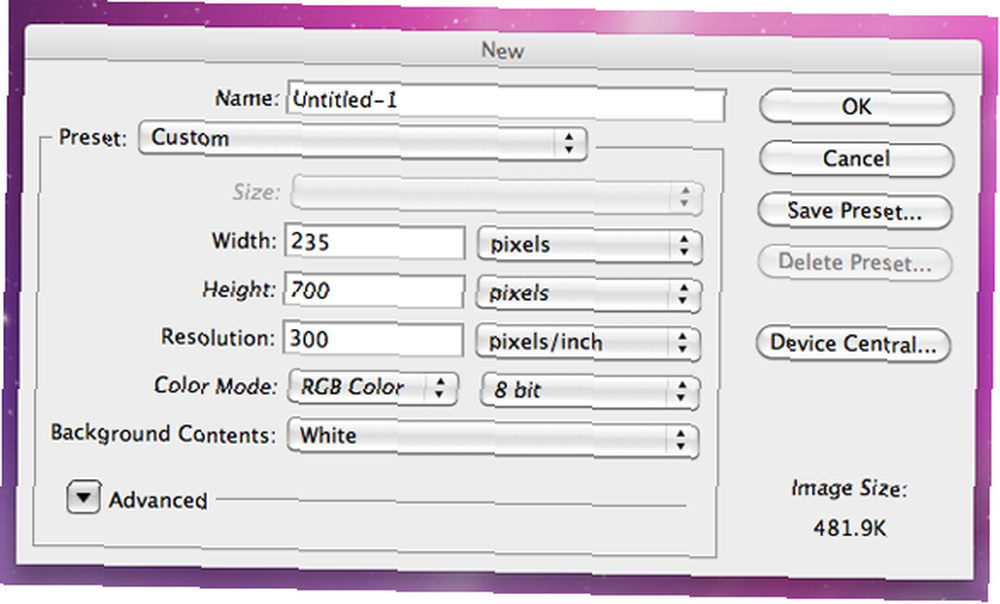
Korrekte pixeldimensioner er nøglen til oprettelse af Twitter-baggrunde, så du bliver nødt til at starte med at oprette en ny Photoshop-fil, der er lige den rigtige størrelse. De dimensioner, som vi vil bruge til dette projekt, vil have en bredde på 2560 pixels og en højde på 1600 pixels.

Formålet med en så stor størrelse er, at det giver lige nok vejrtrækningsrum til skærme på storskærm, så prøv at holde dit design enkelt. Husk, at kun en del af det vises på de fleste af dine tilhængers skærme, så du må ikke kæmpe for meget over at lave et Louvre-værdigt baggrundsbillede i fuld størrelse.

Da min Twitter-konto bruger et sort / hvidt tema, der matcher mit personlige websted, holder jeg det enkelt med en almindelig baggrund. Men hvis du vil blive skør, vil jeg foreslå at gå i en gammel skole med en dejlig radial gradient, eller måske kan du bruge et håndtegnet billede eller fotografi.
Klargøring af sidegrafikken
Twitter giver ikke mulighed for at tilføje et header- eller bannerbillede til din konto, så det næste bedste er at have et tilpasset grafik eller logo på siden af din strøm ved hjælp af selve hovedbaggrunden. I det væsentlige er sidegrafikken et virtuelt billboard, for det giver dig mulighed for at tilføje web-URL'er, Facebook-oplysninger og alt andet, du vil medtage, der er relevant for din konto. Desværre kan intet på det klikkes, så bare betragt det som øjen-slik.

For eksempel optager MakeUseOfs grafik hele siden af siden med en dejlig kunstnerisk afbildning af webstedet. For at lave noget lignende skal du åbne en helt ny Photoshop-fil med dimensioner, der har en bredde på 235 pixels og en højde på 700 pixels.

Størrelsen på dette billede er faktisk ret variabel, men den generelle idé er at gøre det så synligt, som du kan, uden at det løber ind i din strøm. Du har et overraskende stort felt at arbejde inden i, så du skal ikke bekymre dig for ikke at have plads nok. Baseret på det kommende trin, vil jeg anbefale at bruge et helt transparent baggrundslag eller et, der matcher farven på dit tidligere Photoshop-projekt.

Samler det hele
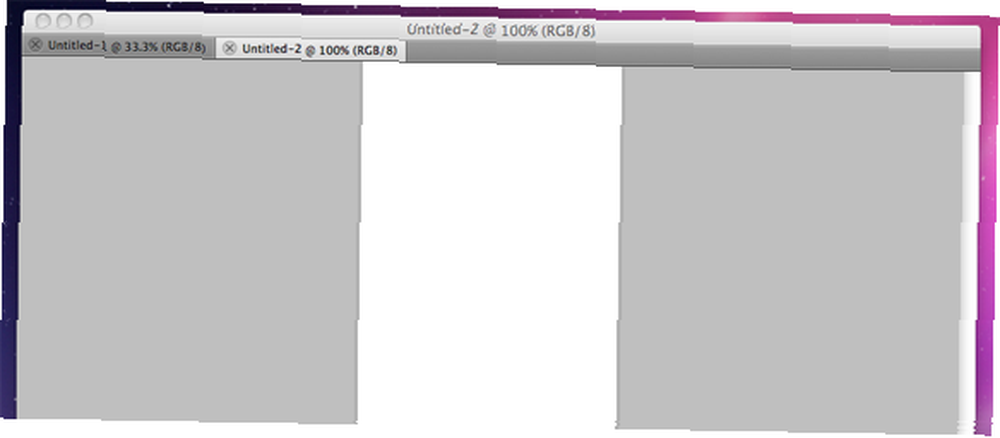
Så nu, når du er færdig med både din hovedbaggrund og din sidegrafik, er det tid til at sammensætte dem begge. Gå først til projektvinduet på din sidegrafik, vælg alt og klik derefter på “kopi fusioneret.” Gå derefter tilbage til din hovedbaggrund, og indsæt din sidegrafik lige oven på den og for den op mod øverste venstre hjørne af vinduet. Vær advaret om, at hvis du ikke stiller den op ordentligt, kan den være dækket af en del af din strøm eller køre væk fra siden.


På trods af hvor lille sidegrafikken ser ud til at være lige nu, vil den optage en hel del ejendom, når den ses i en browser. Det er netop derfor, du skal holde det kunstneriske fokus på din sidegrafik, for dine tilhængere vil sandsynligvis være mest opmærksomme på det. Når du er færdig, vil jeg foreslå, at du afslutter tingene ved at gemme baggrunden som en PNG-fil.

Som du kan se med min egen Twitter-konto, er sidegrafikken lige til venstre for min strøm og helt ude af vejen. Du kan dog bemærke, at hvis browservinduet er åbent i en lille størrelse, vil sidegrafikken for det meste være dækket af din strøm. Dette er normalt, så du skal ikke bekymre dig om det.
Da sidegrafikken er en del af baggrunden, beskæres den, når du ændrer størrelse på vinduet, selvom strømindholdet stadig forbliver synligt. Problemet kan primært bemærkes af Mac-brugere, der ser, at Snow Leopard ikke tillader visning på fuld skærm, medmindre vinduet ændres til manuelt.
Konklusion
Så nu, hvor du er en narre på baggrund af Twitter, kan du lege med disse retningslinjer for at gøre noget sexere end mit eget Plain Jane-design. Alt i alt er det en rigtig dejlig grafikfærdighed at kende, især hvis du handler med marketing og grafisk design. Som en slutnote kan du sandsynligvis tilpasse de samme retningslinjer til noget som Pixelmator eller GIMP.
Vi vil meget gerne se dine egne kreationer, så følg MakeUseOf på Twitter og giv os et råb, der leder os til dine egne Photoshop Frankensteins. Eftersom processen handler om tilpasning, gør du dine Twitter-baggrunde anderledes? På hvilke måder hjalp denne metode dig?
Billedkredit: mzacha











