
Edmund Richardson
0
3093
414
 Jeg skrev en artikel om, hvordan du opretter et billede til dit websted med klikbare regioner eller hotspots ved hjælp af GIMP Sådan opretter du et billedkort ved hjælp af GIMP Sådan opretter du et billedkort ved hjælp af GIMP. Denne type klikbare billede kaldes et billedkort. Billedkort har eksisteret i et stykke tid, men de bruges stadig vidt for at give webdesignere fleksibilitet.
Jeg skrev en artikel om, hvordan du opretter et billede til dit websted med klikbare regioner eller hotspots ved hjælp af GIMP Sådan opretter du et billedkort ved hjælp af GIMP Sådan opretter du et billedkort ved hjælp af GIMP. Denne type klikbare billede kaldes et billedkort. Billedkort har eksisteret i et stykke tid, men de bruges stadig vidt for at give webdesignere fleksibilitet.
I kommentarerne spurgte nogen mig, om dette var muligt at bruge Paint.NET (kan det være et Photoshop-alternativ 5 gratis alternativer til Photoshop, du skal prøve 5 gratis alternativer til Photoshop, du skal prøve?). Af denne grund gik jeg ud for ikke kun at installere og bruge Paint.NET for første gang, men for at finde ud af, hvordan man laver billedkort ved hjælp af det.
Ja, jeg var nødt til at forlade Ubuntu i et par minutter og starte op i min Windows-installation (jeg ved, at der er en Ubuntu-version, men jeg var ikke sikker på, om alt ville fungere det samme), men det var værd at skifte tempo.
Konklusionen, jeg kom til, var, at ja, det er muligt, men du har brug for hjælp fra et plugin.
Download & Installer pluginet
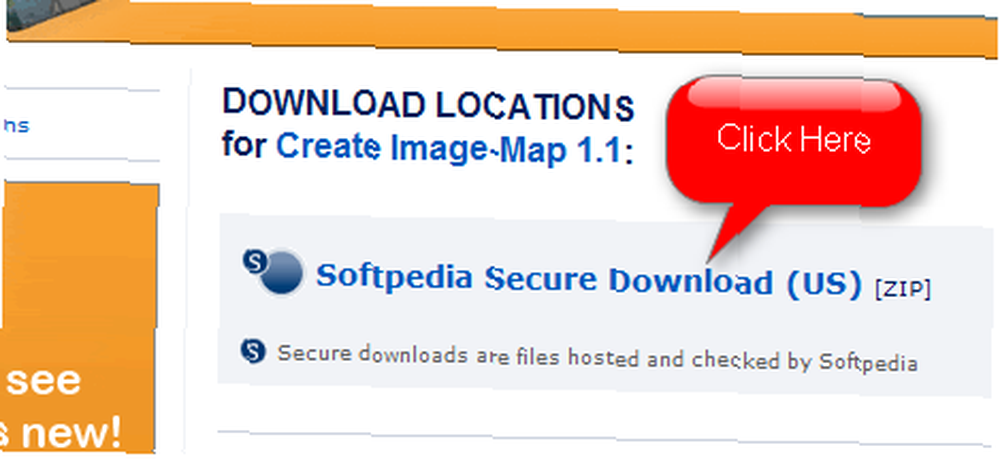
Plugins er ret nemme at implementere i Paint.NET og det består dybest set af at downloade filerne og sætte dem i den rigtige mappe. Det nødvendige plugin for at lave et billedkort kaldes “Opret billedkort” og du kan downloade det fra dette link. Siden er lidt rodet, så tjek skærmbilledet nedenfor for at finde det let.

Du henter en zip-fil, der indeholder de korrekte filer. Når du er downloadet, skal du bare lægge dem ind her: C / Programfiler / Paint.NET / Effects
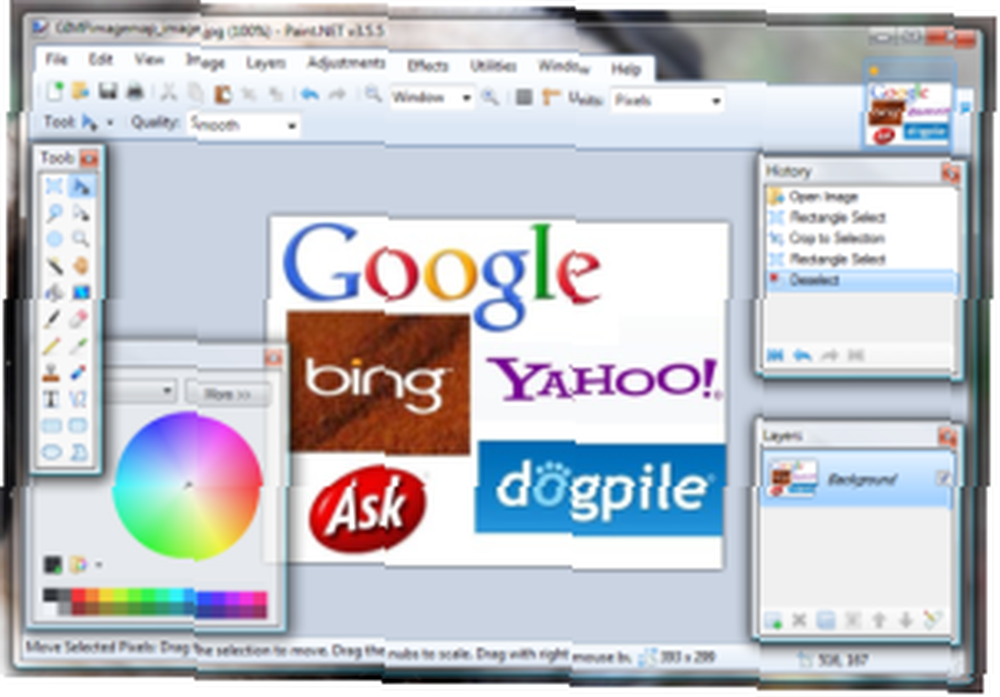
Nu skal du bare genstarte Paint.NET, og du skal have det installeret. Åbn billedet, og du skal være klar.
Brug billedkorteditoren for at få den rigtige kode
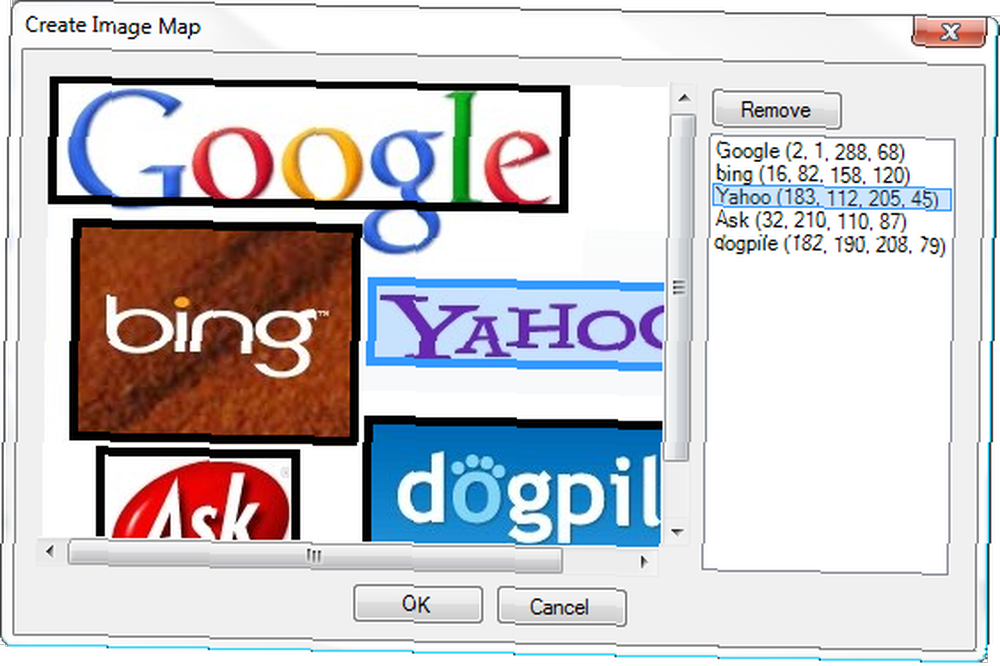
Åbn billedkorteditoren: Effekter -> Billedapplikation -> Opret billedkort
Træk (lade som om du ser en boks) og navngiv hvert hotspot.

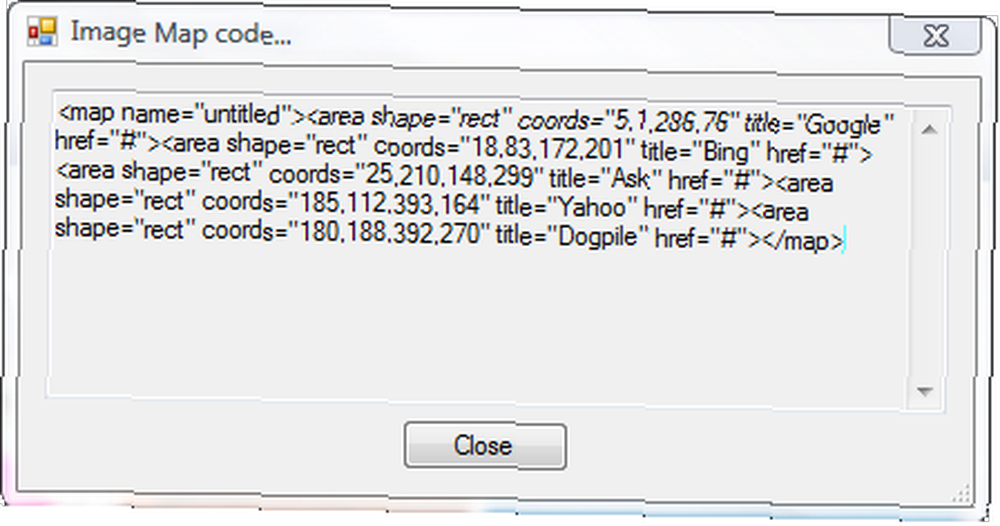
Klik på OK, når du er færdig. Du får derefter en pop-up med en kode, du har brug for at få fat i.

Rediger koden og gør den klar til dit websted
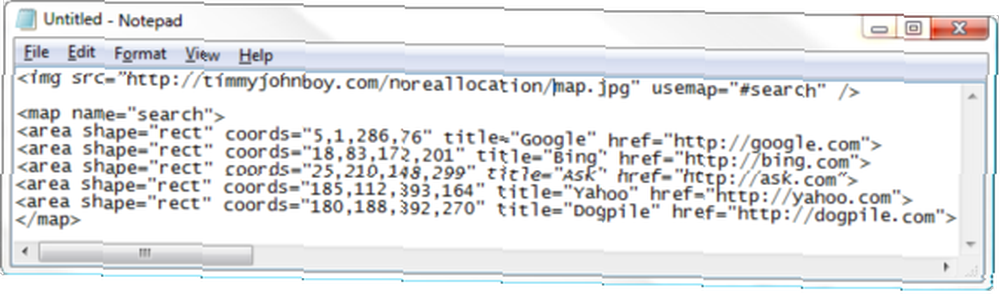
Åbn Notepad eller en lignende teksteditor, og indsæt koden. Du ender sandsynligvis med al koden på en linje. Den nemmeste måde er at adskille linjerne, som jeg gjorde i skærmbilledet nedenfor.

Bemærk, at jeg tilføjede en kodelinje øverst. Denne kodelinje angiver, hvor billedet er placeret på serveren (du uploade det rigtigt?), Og navnet på kortet, der bruges over billedet.
Du vil også bemærke, at jeg navngav kortet. For at binde billedet til kortet skal du gøre det. Udskift også “#” tegn med URL'er på de link, du vil indsætte.
Så ja, der er en anden måde at lave et billedkort på. Det er også muligt at gøre i hånden uden hjælp fra et billedredigeringsprogram, men hvem har tid til det?
Hvad bruger du til at lave billedkort?











