
Mark Lucas
0
2610
626
 Når du tænker på forfalskede eller redigerede skærmbilleder, springer programmer som Photoshop sandsynligvis ind i dit sind. Jeg har aldrig været særlig kreativ, hvad angår design og grafisk arbejde, så det er næsten ude af spørgsmålet for mig. Hvis du prøver at bytte ansigter på et billede, skal du lære at bruge programmer som det. Hvis du prøver at gøre noget som at ændre teksten i en Facebook-samtale, er der ikke noget behov. Alt hvad du behøver er Firebug og en PrtScrn-nøgle.
Når du tænker på forfalskede eller redigerede skærmbilleder, springer programmer som Photoshop sandsynligvis ind i dit sind. Jeg har aldrig været særlig kreativ, hvad angår design og grafisk arbejde, så det er næsten ude af spørgsmålet for mig. Hvis du prøver at bytte ansigter på et billede, skal du lære at bruge programmer som det. Hvis du prøver at gøre noget som at ændre teksten i en Facebook-samtale, er der ikke noget behov. Alt hvad du behøver er Firebug og en PrtScrn-nøgle.
Firebug er tilgængelig for alle større browsere Sådan installeres Firebug på IE, Safari, Chrome & Opera Sådan installeres Firebug på IE, Safari, Chrome & Opera: IE6 +, Firefox, Opera, Safari og Chrome. I dette eksempel kører jeg dig gennem en tutorial om, hvordan du bruger den til dens oprindelige browser, Firefox. Hvad er dog Firebug? Firebug er en browser-tilføjelse, der giver dig mulighed for at redigere, debug og overvåge CSS De næste skridt på vejen mod at blive en CSS Jedi Master De næste trin på vejen mod at blive en CSS Jedi Master CSS er absolut en af de vigtigste teknologier der findes på Internettet i dag, og selvom de fleste mennesker indrømmer at kende lidt HTML, er vi generelt usikre om CSS. Sidste gang jeg introducerede dig…, HTML og JavaScript. For at manipulere websider, som jeg vil vise dig i dag, behøver du ikke at kende noget af disse sprog.
Installation af Firebug
Installation er utroligt nem. Gå videre til det officielle websted for at downloade tilføjelsen [Ikke længere tilgængelig]. Vælg derfra din browser (Firefox foretrækkes, så det er lettere at følge med). Installer tilføjelsen, og genstart din browser om nødvendigt.

Brug af Firebug
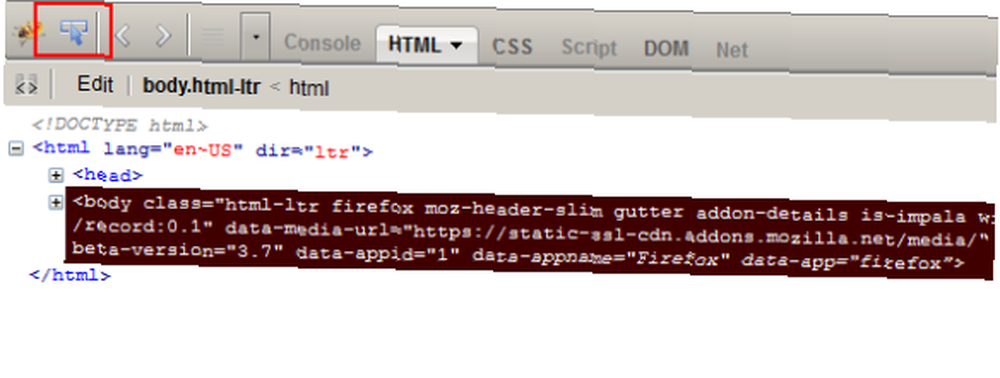
Ved installation af Firebug skal ikonet som standard vises i din tilføjelseslinje, menuen Funktioner og muligvis kontekstmenuen. Klik på ikonet i din tilføjelsesbjælke, og du vil se en ny fane dukke op nederst på skærmen.

Det, du ser her, er en HTML-visning af elementerne på den webside, du er på. I dette eksempel er det Firebug-downloadsiden i Firefox-tilføjelsesprogrammer [Ikke længere tilgængeligt]. Hvis du er interesseret i at bruge Firebug til de mere sædvanlige formål, er du velkommen til at stikke rundt om fanerne og få en fornemmelse af dens funktioner.
Den knap, jeg har fremhævet i dette skærmbillede, er inspektionsværktøjet. Dette er det værktøj, vi vil bruge. Klik på den knap, og så vil du bemærke, at hvert tekstområde, du holder musepekeren over, bliver fremhævet i websidevisningen og derefter fremhævet i Firebugs HTML-visning.

Ændring af tekst
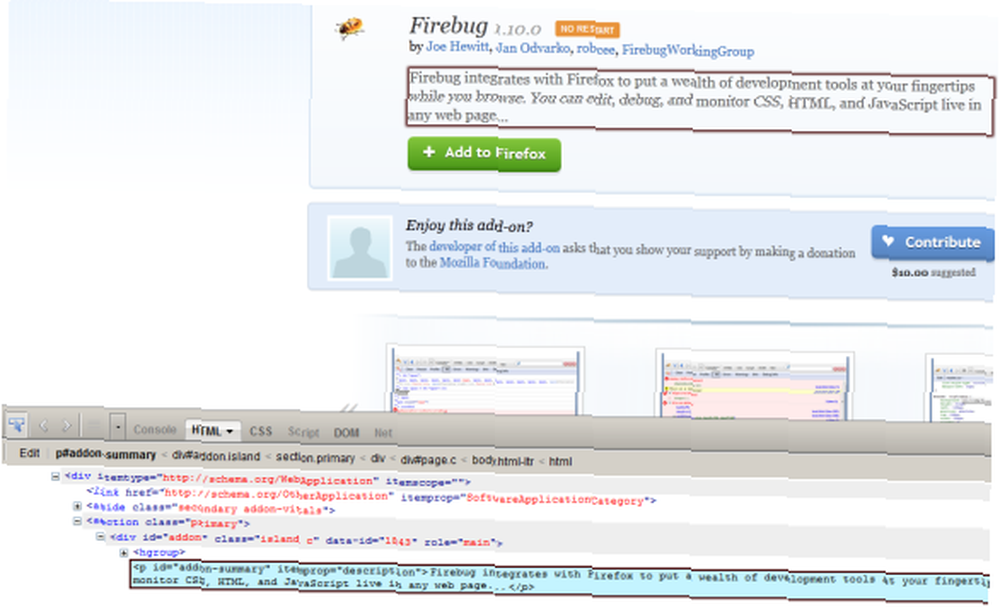
Klik på den tekstblok, du vil manipulere. Du vil se, at teksten er valgt i Firebugs HTML-visning. Derefter dobbeltklikker du på linjen i HTML, der indeholder den tekst, du vil ændre. Du kan begynde at indtaste hvad du vil.

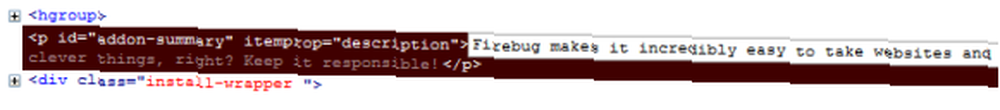
Når du skriver, vil du se, at preview-opdateringerne lever på websiden.

Sej, ikke? Det er især let på grund af den måde, hvorpå Firebug giver dig mulighed for at isolere rå tekst fra indpakket HTML. På den måde bevares alle HTML-elementer, CSS-stilarter og andre vigtige visuals, så det ser ud som den ægte kopi.

Når du bliver mere komfortabel med Firebug, eller hvis du allerede kender HTML, finder du det lige så let at ændre andre elementer på siden, som billeder. Mulighederne er temmelig uendelige, og jeg er sikker på, at du allerede kommer frem til måder, du kan bruge og misbruge dette lille trick.
Fortæl mig, hvad du synes om dette lille tip, og del dine kreative måder at bruge det i kommentarerne på!











