
Brian Curtis
0
4013
1111
Udlevering af visitkort er noget af en tabt praksis. De fleste vil hellere give et Twitter-greb end tage sig tid til at skabe en virkelig personlig, fysisk besked. Derfor er det Perfekt tid til at begynde at lære at designe dine egne kort. Du skiller dig ud ved at vise dine evner.
Vi bruger det imponerende og meget anerkendte grafiske designprogram Adobe Illustrator. Hvis du ikke er bekendt med softwaren, skal du huske at gå til vores Illustrator-begynder Begyndervejledningen til Adobe Illustrator Begyndervejledningen til Adobe Illustrator Vil du komme i gang med at lære Adobe Illustrator, men føler dig overvældet? Med let at følge instruktioner og masser af annoterede skærmbilleder gør denne vejledning læring Illustrator enkel. før du fortsætter.
Trin 1: Konfigurer dine sider
Når du opretter et visitkort, skal du huske to grundlæggende ting: vi opretter både en front og en bagside, og vi opretter disse grafik til udskrivning. Udskrivning, i modsætning til digital grafik, kræver et par forskellige parametre for at få det bedst mulige fysiske produkt. Her er de generelle specifikationer for et visitkort i USA.
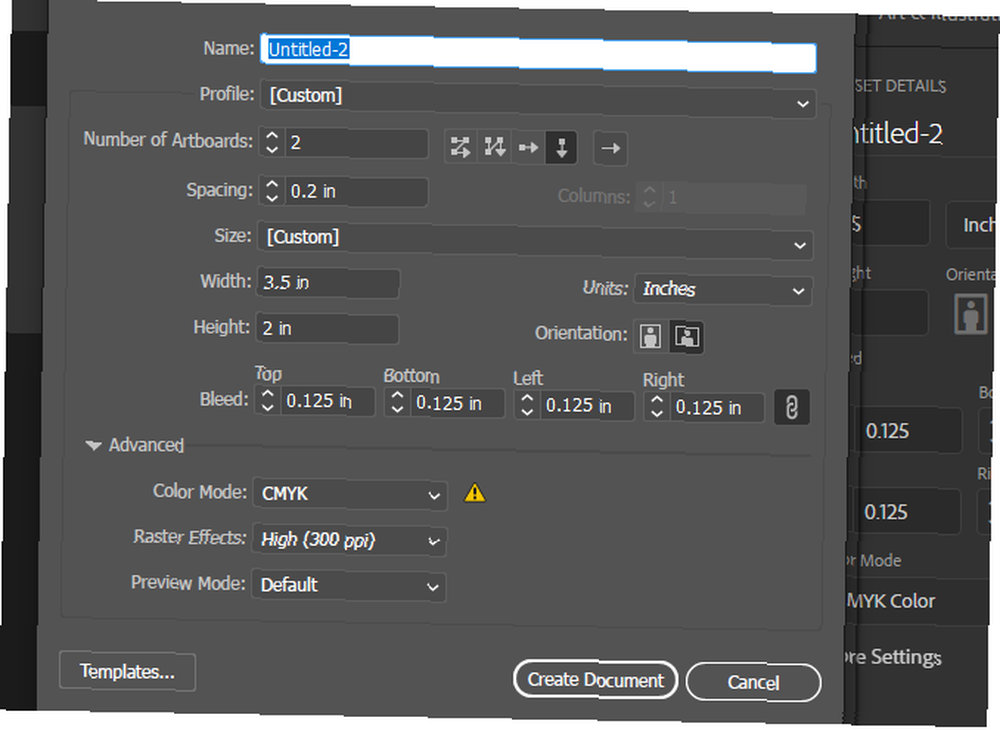
For at se vinduet nedenfor skal du åbne et nyt dokument i Adobe Illustrator og vælge Flere indstillinger i gemme prompten.

Jeg vil kort gennemgå de forskellige parametre, og hvorfor de blev valgt:
- Antal tegnebræt | Arranger efter kolonne: Ovenstående skaber to tegnebræt, som du vil bruge til de to sider af dit visitkort. Valg af kolonnearrangement placerer den ene oven på den anden. Afstandsparameteren adskiller tegnebrætne.
- Bredde | Højde | Enheder | Orientering: Almindelige dimensioner på visitkort i USA er 3,5 "x 2". Orienteringsindstillingen ovenfor viser dem i liggende, men portræt fungerer lige så godt.
- Bløde: Blæseområder giver printere mulighed for at pålægge grafik eller farver på kanten af siderne. Det anbefales, at du efterlader en blødning på 1/8-tommer til visitkort. Udvid den grafik, du bruger, til kanten af blødningsområdet, ellers får du en lille, hvid kontur på dit kort.
- Farvetilstand | Rastereffekter: To vigtige aspekter at huske er: CMYK som farvetilstand og Høj (300 ppi) som rastereffekt. CMYK skal altid bruges til udskrivning i modsætning til RGB-standardmodellen, der fungerer bedst til skærme. Derudover vil 300 ppi (pixels per inch) give et skarpere trykt billede, da det kondenserer mere farveinformation pr. Tomme end lavere opløsninger.
Klik Opret dokument for at starte dit projekt.
Trin 2: Vælg et tema
Du skal vælge et bestemt tema til dit kort, inden du fortsætter med designet. Husk: Du kan efterligne en visitkortstil, du ser online, men det vil ikke nødvendigvis vedrøre dit erhverv.
 Billedkredit: Levente Toth via Behance
Billedkredit: Levente Toth via Behance
Uanset din kunstneriske evne, er det typisk bedst at tegne et design ud, før du opretter et produkt til professionel eller kommerciel brug. På denne måde er det lettere at forestille sig og designe dit kort.
Jeg er forfatter, så jeg designer et grundlæggende kort til freelance skrift. Da jeg skriver onlineindhold i modsætning til andre slags arbejde, vil jeg også forsøge at illustrere det faktum.
Trin 3: Design dit kort
Nu hvor jeg har et tema, begynder jeg at designe mit forside. Bagcoveret bliver sidst tilbage.
Vælg dine skrifttyper
Vælg først og fremmest dine skrifttyper. Medmindre logoet til din virksomhed er meget synligt, kræver de fleste visitkort en slags skrifttype foran og bagpå dit kort. Hvis du ikke er en designer, kan det være besvær at vælge den bedste skrifttype. Men de kan have en stor effekt.
Når det er sagt, kan du altid søge rundt på nettet efter lister med de bedste tilgængelige skrifttyper online. Disse lister er typisk samlet årligt af designblogs og websteder.
Jeg bruger to skrifttyper: Minion for fronten og Lincoln bagpå, da begge ligner type og er samtidigt med temaet.
Opret et frontdesign
For et grundlæggende design er det bedst at holde sig til grundlæggende former for at få et punkt på tværs. Heldigvis er det meget let at bruge figurer i Illustrator, selvom du ikke læner dig til den kreative side.
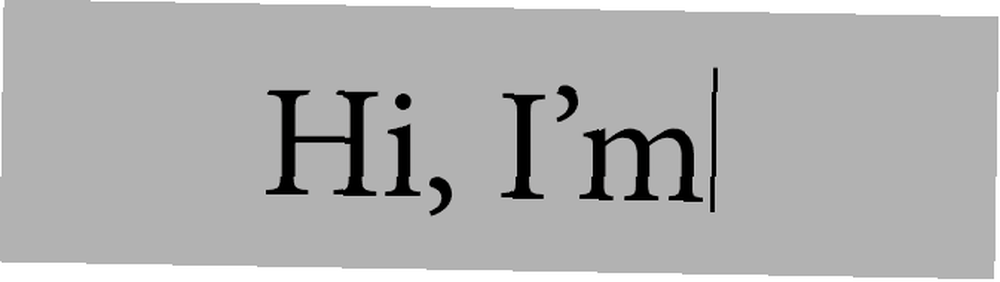
Da mit kort er designet til indholdsskrivning, integrerer jeg et aspekt af typen UI, der er kendt som tekstmarkøren (den blinkende linje, der vises, mens du skriver) på forsiden af mit kort. Du vil have, at fronten på dit kort opfordrer seeren til at se bagpå. Jeg spiller den idé og skaber en enkel introduktion som mit design. Jeg vil også tilføje et tyndt, sort rektangel for at efterligne tekstmarkøren.

Du kan selvfølgelig bruge en slags logo eller ikon som dit frontdesign i stedet. Jo mere tid du bruger på dit design, jo bedre bliver dit produkt. Selvom dit design ikke er imponerende visuelt, som det er tilfældet ovenfor, skal du sørge for, at du angiver dit erhverv - eller i det mindste får point på tværs - i en vis kapacitet til at differentiere det fra et generisk visitkort.
Design bagudlayout
På bagsiden af dit kort skal du have dine kontaktoplysninger. Vælg en klar skrifttype, så dine oplysninger er læsbare. Prøv også at bevare dit tema. I mit tilfælde tilføjer jeg et par interpoints - prikker, der ofte bruges i orddefinitioner til at adskille stavelser - til min jobtitel.
Som skilletegn mellem mit navn og titel tilføjer jeg også en lille linje ved hjælp af en skisselignende Illustratorbørste. Du kan også bruge tilpassede børster, der er tilgængelige online som både små detaljer og store designs på dit visitkort.
Her er hvad jeg har hidtil:

Med hensyn til informationsdelen skal du blot placere et par linjer med tekst på din grafik. Det er også bedst at bruge et par ikoner til at angive informationstypen (telefonnummer, faxnummer, e-mail, Twitter osv.). Min favoritwebsted for gratis ikoner 5 websteder, der kan finde gratis stockfotos, videoer, lyd og ikoner 5 websteder, hvor jeg kan finde gratis stockfotos, videoer, lyd og ikoner Find gratis lagerfotos, videoer, lyde og ikoner. Med disse ressourcer behøver du ikke Google mere. Du kan sikkert bruge dem i dine kreationer, så længe du tilskriver det til kilden. er Flaticon, der sammenstiller tusinder af små ikonbilleder i flere formater for at imødekomme dine behov.
Jeg vil bruge to enkle ikoner: en telefon- og mailikon. Sørg for, at du downloader EPS format på dit ikon, som er et vektorformat, der opretholder dens kvalitet, uanset størrelsen.

Trin 4: Gemme dit kort
Nu, hvor du har oprettet dit design i Illustrator, skal du gemme det korrekt. Mens de fleste billeder gemmes ved hjælp af billedfiler, er det bedst at gemme dit kortdesign som en PDF for at bevare udskriftskvaliteten.
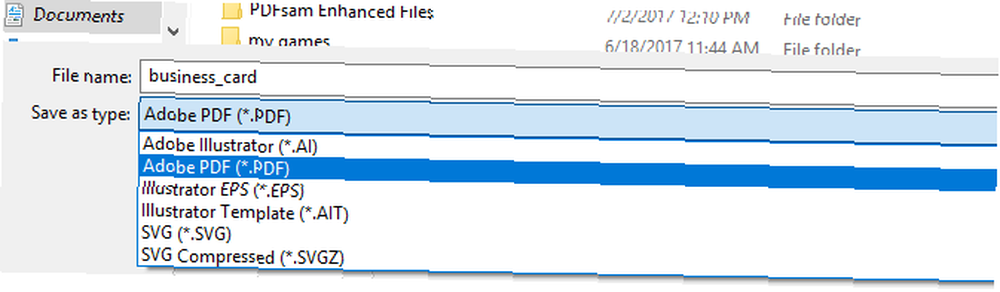
Gå til Fil, derefter Gem som. I det følgende vindue skal du navngive din fil og klikke på rullemenuen ved siden af Gem som type. Gem din fil som en Adobe PDF.

Klik til sidst Gemme. Dit design er nu klar til at sendes til et visitkortudskrivningstjeneste 6 Store kilder til billige og smukke visitkort, du kan udskrive 6 fantastiske kilder til billige og smukke visitkort, du kan udskrive Hvis du er en freelancer eller du driver en lille virksomhed, du ved, at det at have et godt visitkort er et værdifuldt aktiv. Når du lige er begyndt, kan udskrivning af visitkort virke lidt ... .
Opret et visitkortmockup
Du kan også oprette en enkel og nem mockup af dit visitkort på få sekunder, så brugerne kan se dit visitkort på en mere professionel og æstetisk tiltalende måde end blot at placere kortdesignet online.

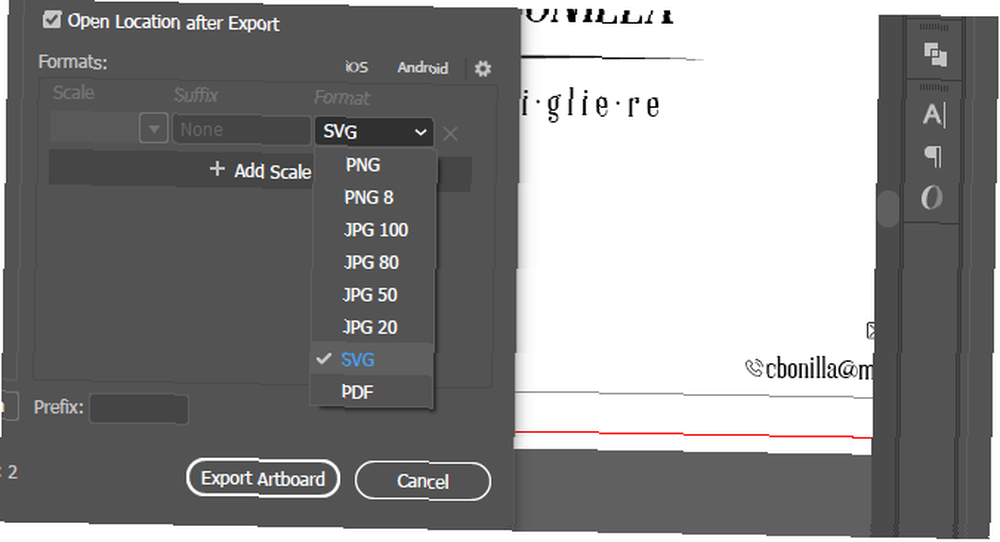
Det er bemærkelsesværdigt let at gøre. Først bliver du nødt til at gøre dit visitkortbillede til en almindelig billedfil for at placere det i mockup'en. At udtrække designet fra Illustrator, hoved til Fil, Eksport, og Eksport til skærme. I det følgende vindue skal du ændre formatet til SVG, angiv en Gem placering, og klik Eksport Artboard.

Dette eksporterer dine billeder som vektorfiler i stedet for som almindelige billedfiler, hvilket giver dig mulighed for at opskalere dit billede, mens du holder den samme kvalitet. Download derefter et af de mange visitkortmodeller, der er tilgængelige online. Jeg bruger det enkle, virkelige verden-mockupbillede præsenteret ovenfor. Når du har downloadet filen, skal du pakke den ud. Sådan udpakkes filer fra ZIP, RAR, 7z og andre almindelige arkiver Sådan pakkes filer ud af ZIP, RAR, 7z og andre fælles arkiver. Har du nogensinde været overfor en .rar-fil og undrede dig over, hvordan at åbne det? Heldigvis er administration af ZIP-filer og andre komprimerede arkiver enkle med de rigtige værktøjer. Her er hvad du har brug for at vide. og åbn PSD-filen i Photoshop.
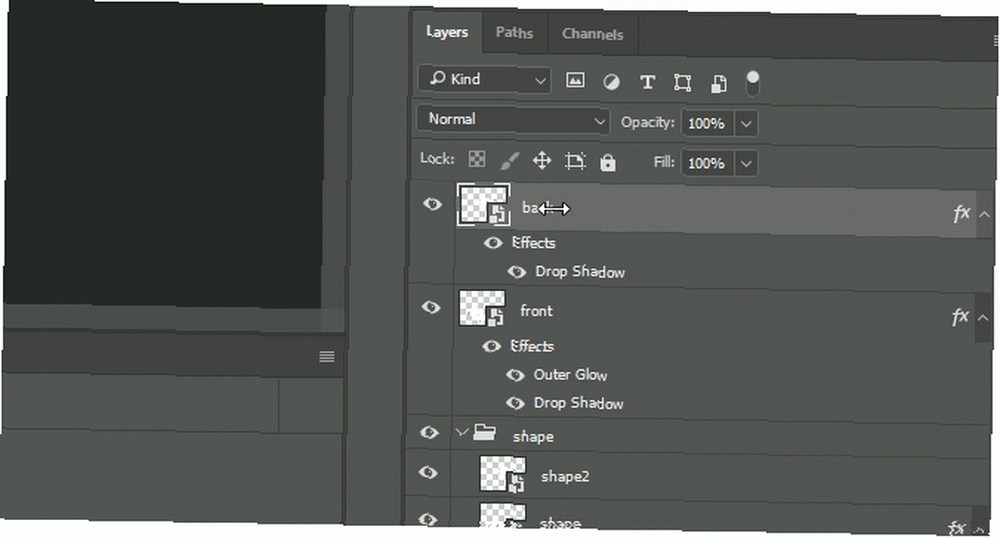
Mockups giver brugerne mulighed for at erstatte det forrige billede med dit nye som standard. Når det er åbent, skal du gå til panelet Lag og Dobbeltklik miniature af din for- og bagside. Et separat Photoshop-vindue åbnes.

Udskift det billede, der er til stede her med SVG på dit visitkort. Tryk derefter på Ctrl + S på dit tastatur for at gemme grafikken. Din mockup skal automatisk opdateres med det nye billede. Tilføj eventuelt yderligere grafisk eller penseldesign, du også gerne vil tilføje her, så det vises i din mockup. Gør det samme med den anden side.

Presto! Du har oprettet et professionelt visitkort og mockup.
Fra din pc til deres lomme
I denne dag og alder, da freelance-arbejde bliver mere og mere udbredt, er alle deres egen marketingafdeling. Det kan virke lidt skræmmende at designe, illustrere og implementere metoder til reklame alt sammen på egen hånd. Dog ikke mere, da du lige har lært at designe og fremvise et visitkort fra start til slut!
Og hvis du leder efter et overkommeligt alternativ til Adobe Illustrator Hvorfor er Affinity Designer det bedste Adobe Illustrator-alternativ, hvorfor Affinity Designer er det bedste Adobe Illustrator-alternativ Adobe Illustrator er fremragende, men Affinity Designer er et levedygtigt (og billigere) alternativ værd at tjekke . , der er masser af muligheder, herunder Affinity Designer:











