
Peter Holmes
0
5210
1014
Et af de største buzzwords i online designverdenen i de sidste to eller tre år skal være 'Responsive'. Med ankomsten af browsing på alt fra en 4 tommer smartphoneskærm til en 27 tommer skærm, kan det være vanskeligt at sikre, at dit websted eller blog ser godt ud uanset hvad. Derfor er et responsivt design vigtigt, fordi det automatisk kan registrere, hvilken enhed du bruger til at få adgang til webstedet, og justere det til at passe til størrelsen på din skærm.
Mens du kan designe hele dit websted, så det er lydhør, når du integrerer eksternt indhold, justeres det ikke nødvendigvis sig selv, så det passer til den skærm eller enhed, som dine besøgende bruger. Websteder, der ikke leverer integreret responsivt indhold inkluderer kæmper som YouTube og Instagram, men du kan bruge en service som Integrer responsivt at omdanne dette indhold til lydhør indbyggede.
Historien om responsivt webdesign
Udtrykket responsiv webdesign stammer kun tilbage til 2010, da det blev opfundet af designer Ethan Marcotte i en artikel om A List Apart. Han skrev:
“Vi kan designe for en optimal visningsoplevelse, men integrere standardbaserede teknologier i vores design for at gøre dem ikke kun mere fleksible, men mere tilpasningsdygtige til de medier, der gør dem. Kort sagt, vi er nødt til at øve responsiv webdesign.”
Nu bare tre år senere, og betydningen af responsivt webdesign er fortsat med at vokse, og ud over at sikre dig, at du bruger et fantastisk, lydhørt design eller tema, er der en masse interessante responsive værktøjer, som du kan bruge til Sørg for, at du leverer en helt lydhør oplevelse for dine besøgende på websitet.
Integrer responsivt
Så mens dit tema muligvis er lydhør (ligesom denne liste over smukke lydhøre WordPress-temaer Opret en fantastisk responsiv portefølje med et af disse gratis WordPress-temaer Opret en fantastisk responsiv portefølje med et af disse gratis WordPress-temaer I disse dage er det ikke nok at have et smukt designet websted, især hvis du er en fotograf, kunstner eller grafisk designer. I disse dage, hvis dit websted ikke reagerer, er chancerne for, at du mister en betydelig del af ...), der er visse indlejr, der ikke nødvendigvis tilpasser sig til at passe størrelsen på et besøgsskærm. Mens du kan integrere indhold fra Twitter, Storify, SoundCloud og Scribd, har de allerede gjort alt det tunge løft for dig. Så hvis du for eksempel integrerer en tweet, er indlejringen lydhør, så den ændres til at passe til din besøgendes skærm.
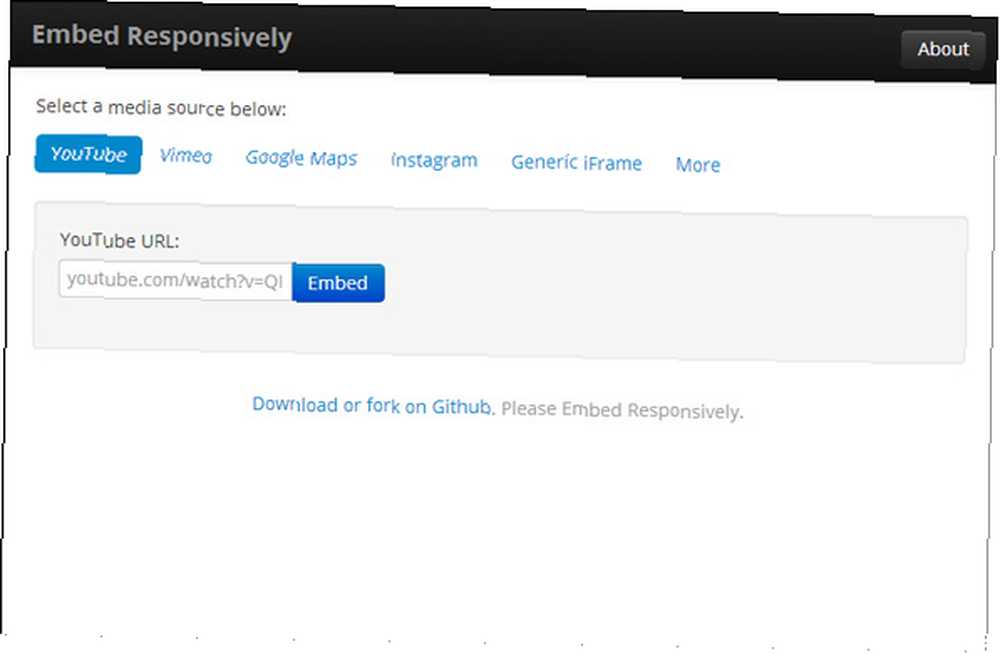
Der er dog et par syndere, der ikke er kommet til at levere lydhørede indlejringer, så når du deler indhold fra deres websteder, tilpasser det sig automatisk til den skærm, det vises på. Det er her Embed Responsively kommer ind. Hvis du kender din vej rundt i kode, kan du altid redigere kildekoden og konvertere den til en lydhør en, men Embed Responsively gør det bare til en kopi-indsæt affære - død let!
Tjenesten ordrer i øjeblikket med Instagram, YouTube, Vimeo, Google Maps og endda med generiske iFrame-indlejringer. Det er et underligt, at websteder som disse ikke har fundet ud af at bruge lydhæmmede indlejringer; men måske er det derfor, et værktøj som Embed Responsively er kommet rundt. Du kan klikke på 'Mere' på webstedet for at se en lille liste over populære sider, der aktuelt reagerer.
Sådan bruges tjenesten

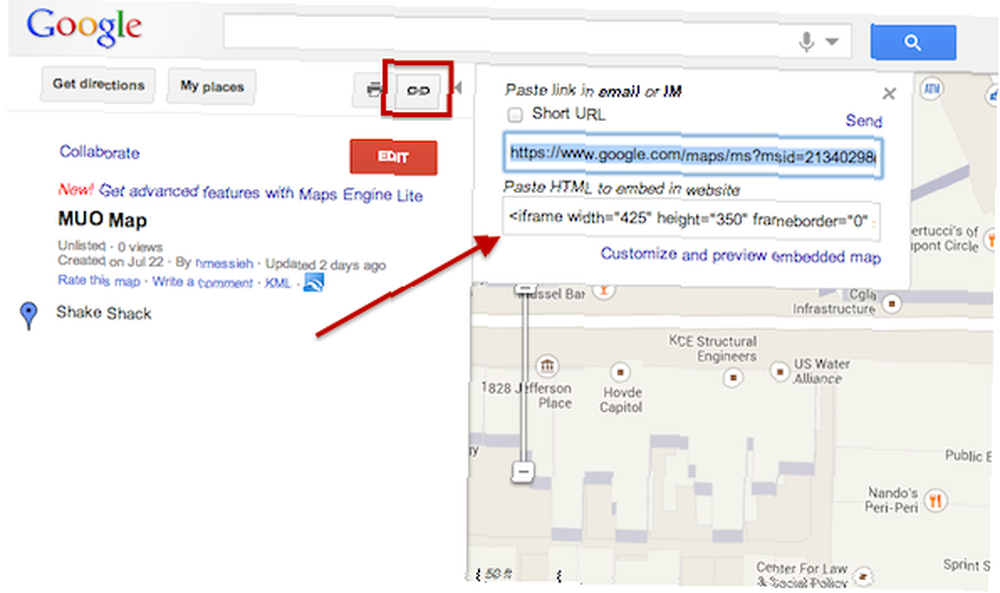
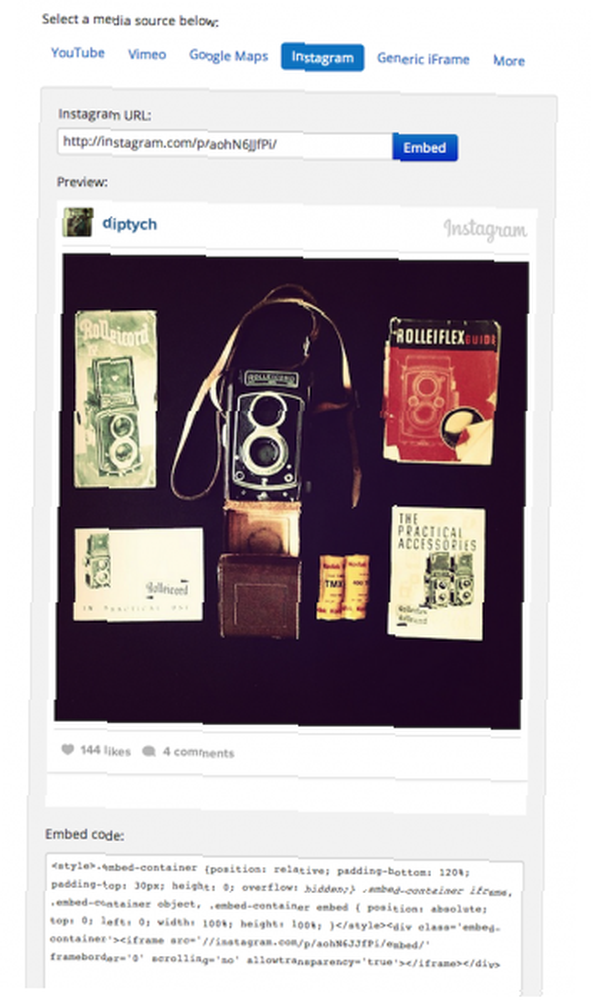
Brug af Embed Responsively kunne ikke være lettere. Alt hvad du behøver er den originale integrerede kode fra den service, du vil bruge. For at integrere en YouTube- eller Vimeo-video er alt hvad du behøver, det direkte link til videoen. Hvis du vil integrere et Instagram-billede, er det den samme ting - bare få linket til Instagram-billedet på nettet. Med Google Maps er det på den anden side lidt mere kompliceret, fordi du ikke bare kan bruge et direkte link - du er nødt til at få adgang til Google Maps indlejringskode.
For at få integreret kode til dit Google Map skal du åbne kortet og klikke på linkknappen i øverste højre hjørne af sidebjælken. Det åbner den integrerede kode, du kan indsætte, ind i Integrer med respekt. (Hvis du stadig prøver at finde ud af, hvordan du opretter personlige kort, der kan deles med dine venner og tilhængere, skal du tjekke vores guide til oprettelse af kort med lag Få kreative og lav dine egne kort med brugerdefinerede lag på de nye Google Maps Bliv kreative og lav dine egne kort med brugerdefinerede lag på de nye Google Maps Med Google, der afslører et fuldstændigt opdateret kort, nu tilgængeligt for alle, er det nemmere end nogensinde at oprette dine egne kort. Du kan oprette private og offentlige kort, dele kortene med specifikke personer, tilføj beskrivelser….)

Når du har fået det valgte link / indlejringskode, kan du gå videre og indsætte det i vinduet Embed Responsively - bare sørg for, at du har valgt den rigtige fane. Klik på 'Embed' -knappen, og webstedet genererer en integreret kode, som du kan bruge på dit websted eller din blog, der vil være fuldt respons.

Konklusion
Det er selvfølgelig indlysende, at dit websted skal være lydhør til at begynde med, fordi det er det websted, der er indpakningen til al koden. Embed Responsively er et simpelt lille websted, der får en hel del gjort. Hvis du ser alvorligt på responsivt design og vil give dine besøgende en problemfri oplevelse, vil du føje dette websted til dit arsenal af blogværktøjer.
Hvad synes du om Embed Responsively? Fortæl os det i kommentarerne.
Billedkredit: Tom tablet via PlaceIt











