
Lesley Fowler
0
1818
381
 I en digital tidsalder har desktoppublicering gjort det muligt for næsten enhver at fremstille veludformede online- og papirdokumenter, såsom nyhedsbreve, visitkort, websteder, plakater, brevhoved, PowerPoint og Keynote-præsentationer osv. Mens professionelle grafiske designere er den bedste ressource til produktion af design af høj kvalitet, næsten alle os, der arbejder inden for professionelle områder, kunne drage fordel af at have kendskab til grundlæggende designprincipper.
I en digital tidsalder har desktoppublicering gjort det muligt for næsten enhver at fremstille veludformede online- og papirdokumenter, såsom nyhedsbreve, visitkort, websteder, plakater, brevhoved, PowerPoint og Keynote-præsentationer osv. Mens professionelle grafiske designere er den bedste ressource til produktion af design af høj kvalitet, næsten alle os, der arbejder inden for professionelle områder, kunne drage fordel af at have kendskab til grundlæggende designprincipper.
Efter min mening er den bedste ressource til at lære grafisk design Robin Williams 'klassiker, Ikke-designerens designbog. Hun skitserer de grundlæggende principper for design: nærhed, justering, gentagelse, og kontrast. Hvad du lærer af hendes bog kan ses i veldesignede skabeloner, der kommer installeret i programmer som Microsoft Word og PowerPoint, og Apples sider og Keynote. Mens du er i en knivspids, kunne du trække disse designskabeloner op og bruge dem uden meget tilpasning af layoutet, men det ville være bedre at genkende designprincipperne, der bruges i disse skabeloner, for at hjælpe med at gøre dine projekter unikke. De grundlæggende principper for grafisk design er ikke så vanskelige at forstå, som du måske tror.
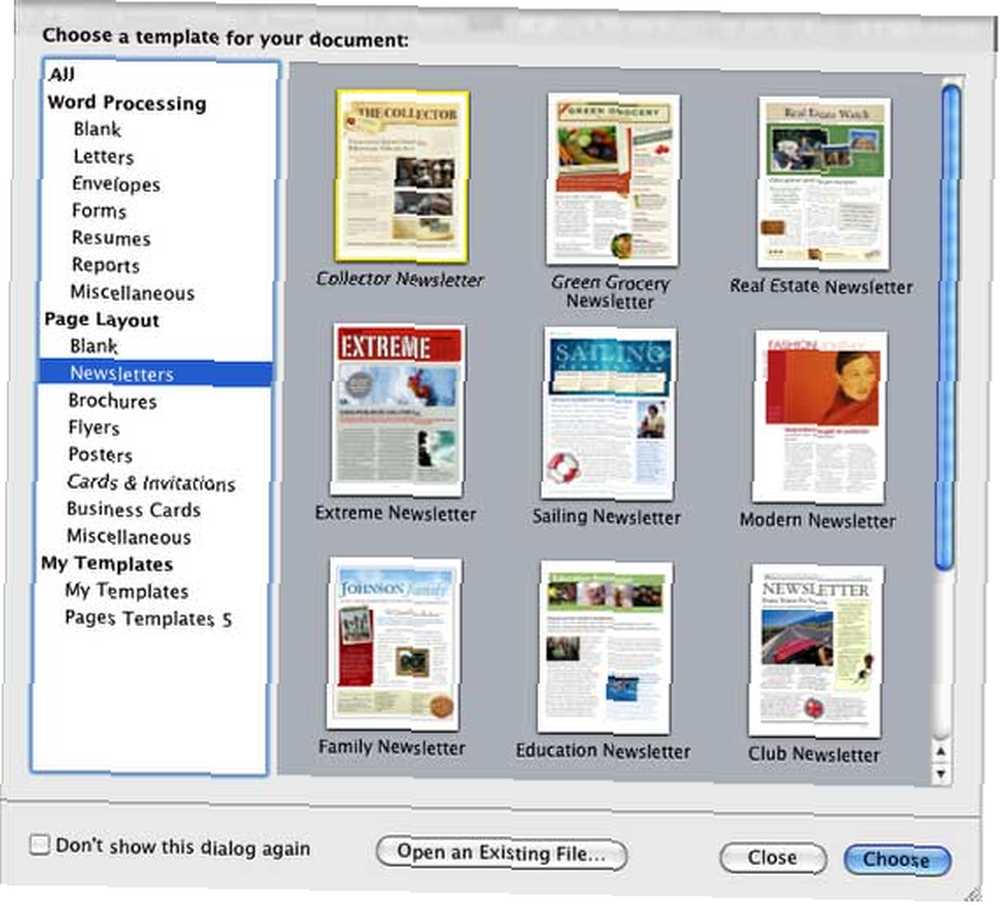
Så start Microsoft Word, Pages eller ethvert program ved hjælp af professionelle designskabeloner, og lad os bruge dem til at genkende grundlæggende designprincipper.

Fontformater
Når du undersøger professionelle designskabeloner, er en af de første ting, du måske bemærker, at der normalt ikke er mere end tre forskellige skrifttyper, der bruges i et dokument eller et designstykke. Mange nyhedsbreve bruger f.eks. Den klassiske og læsbare skrifttype Helvetica eller Helvetica Neue. En designer vil bruge de samme en eller to skrifttyper, men ændrer størrelse og stil på skrifttypen for forskellige dele af dokumentet. Regelmæssig Helvetica Neue-skrifttype kan bruges til brødteksten, mens en lidt større størrelse af den samme skrifttype, i fed stil, vil blive brugt til undertitler og udtræk-citater. Fremhæv teksterne i skabeloner og noter navnene på de anvendte skrifttyper. De inkluderer typisk Helvetica, Courier eller Baskerville med en variation i størrelse og stil på skrifttypen (f.eks. Fed, alle kasketter, kursiv).

Nærhed
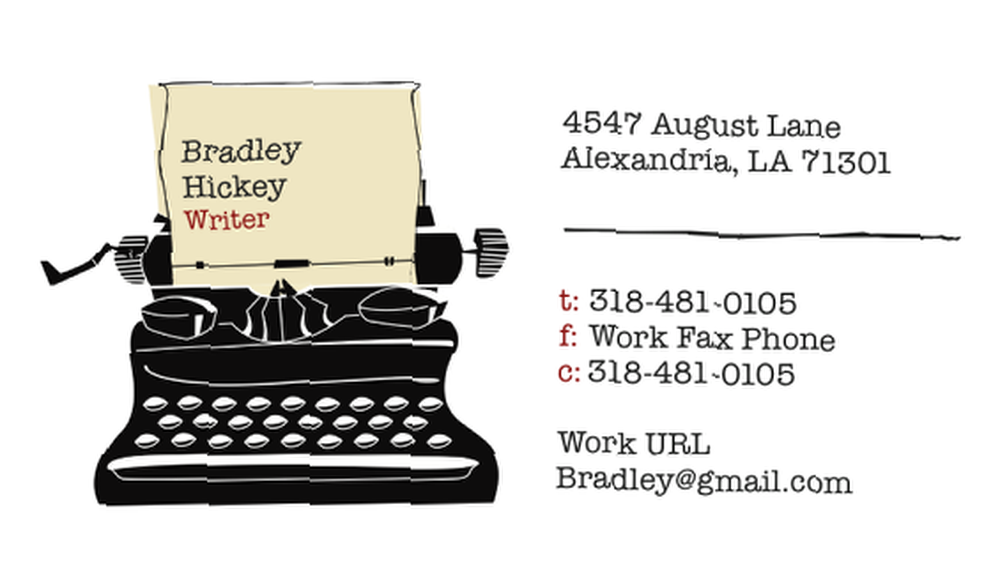
Det næste element, du ønsker at lægge mærke til i designskabeloner, er, hvordan elementer og information grupperes sammen. Som Williams påpeger, “Når flere genstande er tæt på hinanden, bliver de en visuel enhed snarere end adskillige separate enheder.”?? På dette visitkort er information for eksempel opdelt i grupper i stedet for spredt over hele kortet. Dette gør oplysningerne lettere at læse.

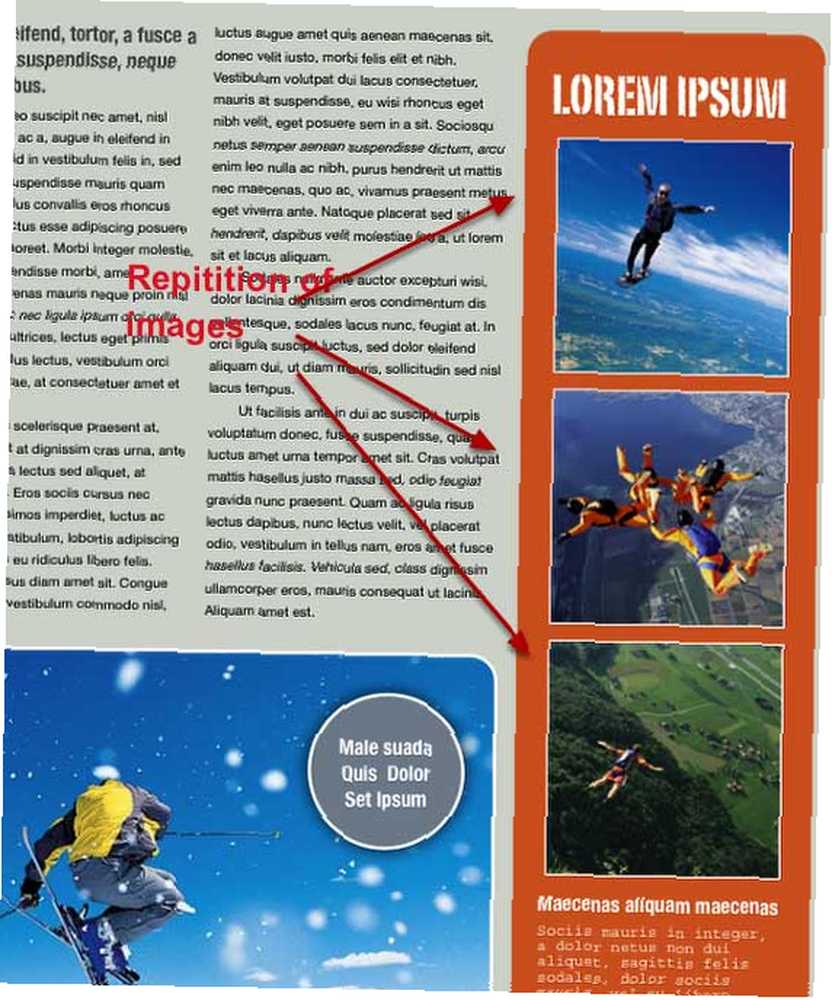
Gentagelse
Veludformede dokumenter bruger også en gentagelse af elementer, som vi kan se i dette nyhedsbrev, hvor tre billeder er beskåret og justeret sammen for effektiv gentagelse. Igen, som Williams påpeger, “Du kan gentage farver, figurer, teksturer, rumlige forhold, linjetykkelse, skrifttyper, størrelser, grafiske koncepter osv.” Effektiv brug af gentagelse er behageligt for øjet, og det kan kommunikere vigtigt indhold i et design.

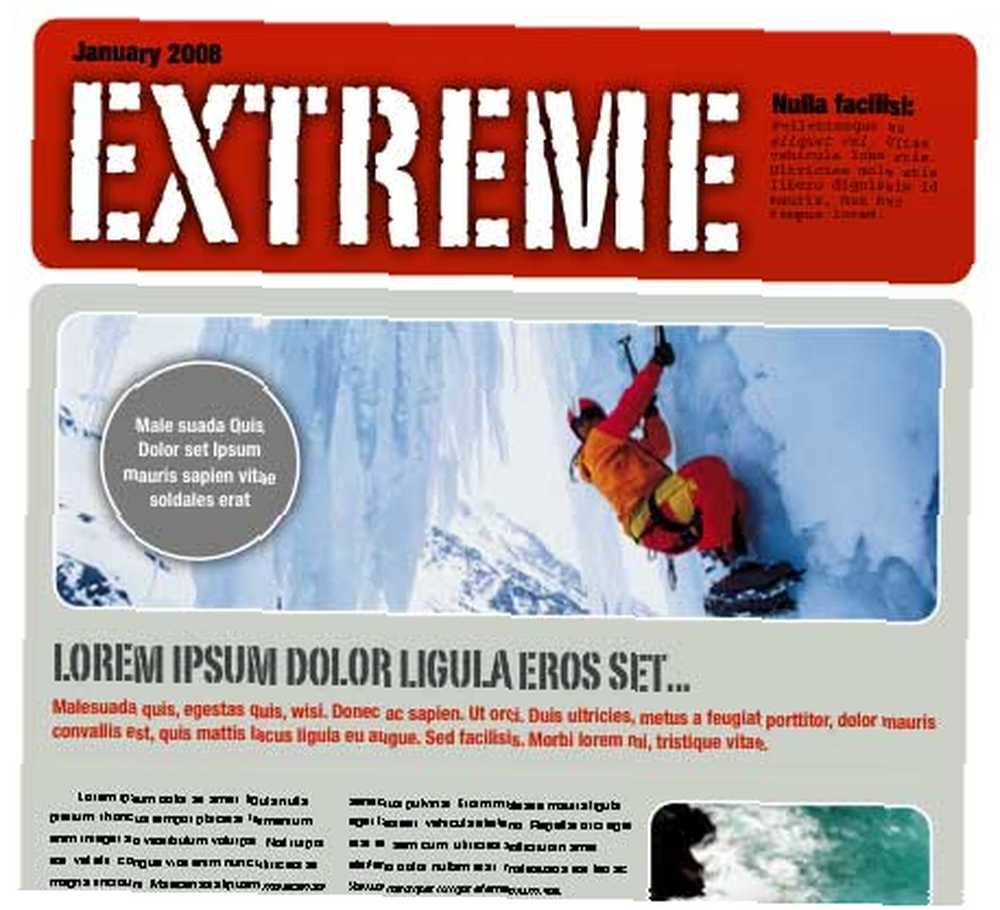
Kontrast
Bemærk også, hvordan designerne bruger kontrast til at gøre layout grafisk tiltalende. Den store PortagoITC TT-skrifttype, der bruges til typeskiltet i nyhedsbrevet nedenfor, er i næsten skarp kontrast til Helvetica Neue, der blev brugt til kropsskrifttypen. Vi ser også, hvordan designeren brugte en stærk rød grafisk fyld for at få typeskiltet til at skille sig ud. Ideen bag kontrasten, som Williams forklarer, “er at undgå blot elementer på siden lignende. Hvis elementerne (type, farve, størrelse, linjetykkelse, form, plads osv.) Ikke er de samme, skal du oprette dem meget anderledes.”

Justering
Sandsynligvis er det nemmeste grundlæggende princip for design at genkende i skabeloner justering. Kropstekst er naturligvis altid rettet mod venstre. Men vær opmærksom på, hvordan andre elementer (billeder, bokse, titler og information) er på linje med hinanden. “Intet bør placeres på siden vilkårligt,”?? skriver Williams. På postkortet nedenfor er indretningen af elementer meget tydelig. Billedet af huset er på linje med den grønne boks. Husets gadenavn og pris er begge centreret, og kontaktoplysningerne er samlet under foto af ejendomsmægleren. Arrangementet af disse elementer hjælper læseren med at flytte sine øjne fra det ene element til det næste.

Der er ikke noget galt i at bruge skabeloner til at fremstille dokumenter, men når du forstår de grundlæggende elementer i design, kan du tilpasse skabeloner og gøre dem unikke til dine individuelle formål.
Så hvor opmærksom er du på grundlæggende designprincipper i det arbejde, du udfører? Hvilke online- og bogressourcer har du lært af?











