
Mark Lucas
0
2435
471
Få ikke dine læsere til at zoome ind på deres telefon: tilbyder en mobil version af din WordPress-blog. Sådan gør du.
Når det kommer til at køre en blog, er den første ting, du skal tænke på, dine besøgende. Et centralt spørgsmål, du bør stille dig selv: vil du have, at din blog skal være let tilgængelig på farten? Hvis svaret er ja, skal du sikre dig, at dit websted gengiver lige så smukt på en smartphone, som det gør på en stationær computer - og alt derimellem.
Der er nogle få måder, du kan gøre dit websted til at være mobil eller tablet-klar til. Uanset om det er et lydhørt WordPress-tema, der tilpasser sig forskellige enheder eller et WordPress-plugin, der giver dig mulighed for at oprette en dedikeret mobilversion, har valgmulighederne nedenfor dækket.
Det bedste ved disse løsninger er, at de absolut ikke kræver kodningskendskab overhovedet. Du kan have et mobilwebsted i gang på få minutter uden at skulle vide noget om design eller kodning af websteder.
Responsive temaer
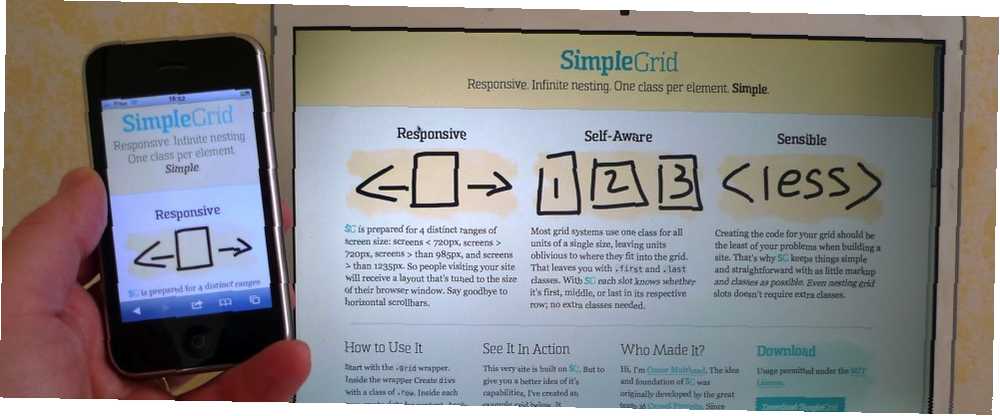
Den nemmeste og mest effektive måde at gøre din WordPress-blog mobilvenlig er ved at vælge et lydhørt tema. Responsive temaer tilpasser sig automatisk til det udstyr, du tilfældigvis bruger, når du besøger et websted. Så hvis du er på en computer med en mindre skærm, justeres webstedet til størrelsen på skærmen. Hvis du er på en smartphone, vil det automatisk vise et mobilt tema.
Det er praktisk at bruge et lydhørt tema, fordi du ikke behøver at stole på tredjepartsstik eller yderligere rettelser, og alt-i-en-løsningen gør livet meget lettere. Så hvor finder du anstændige lydhøre temaer?
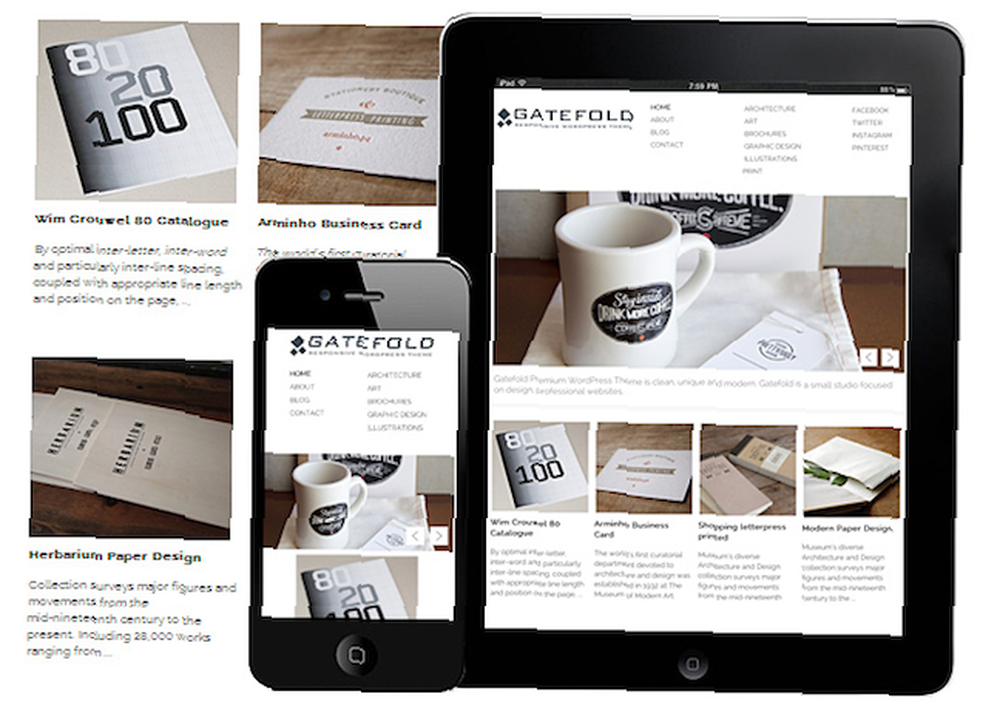
Hvis du leder efter et betalt tema, har Themeforest over 2.000 lydhøre temaer at vælge imellem. Hvis du hellere vil vælge et gratis tema, er der en hel del at vælge imellem. Vi har vist nogle gode responsive porteføljetemaer Opret en fantastisk responsiv portefølje med et af disse gratis WordPress-temaer Opret en fantastisk responsiv portefølje med en af disse gratis WordPress-temaer I disse dage er det ikke nok at have et smukt designet websted, især hvis du er en fotograf, kunstner eller grafisk designer. I disse dage, hvis dit websted ikke reagerer, er chancerne for, at du mister en betydelig del af ... f.eks.

Responsive temaer er ikke gode, bare hvis du vil oprette et porteføljewebsted. Denne liste med over 250 lydhøre temaer viser dig den ringe variation, der er tilgængelig - og alle de nævnte temaer er gratis.
Sørg også for at tjekke Dessigns imponerende sæt responsive temaer, hvoraf nogle få minder meget om Squarespace's stil.
plugins
Hvis du allerede har investeret tid, kræfter eller penge i dit WordPress-tema og ikke ønsker at skifte til et lydhørt tema for at gøre dit websted mobilvenligt, kan du i stedet vælge et plugin. Ulempen ved at bruge et plugin er imidlertid, at du mister din blogs personlighed, som du muligvis har valgt med dens tema, og bliver nødt til at gøre noget med den stil, som plugin giver.
En vigtig funktion, som alle disse plugins tilbyder, er at give seerne mulighed for at skifte til desktopwebstedet, hvis de vælger det.
Et af de mest populære plugins, vi har fundet, er WPTouch. Vi gennemgik plugin for et par år siden Sådan gør du din Wordpress-blog mobilvenlig med WPtouch Sådan gør du din Wordpress-blog mobilvenlig med WPtouch, og udseendet og fornemmelsen af plugins tema har ikke ændret sig meget. WPTouch er et plug-and-play-plugin, hvilket betyder, at der ikke er noget, du skal gøre for at få dine besøgende til at se en mobil version af dit websted. Du kan dog finjustere indstillingerne og tilpasse de ikoner, der bruges i den mobile version af dit websted. Hvis vi havde en klage over plugin, er det, at dets udseende overhovedet ikke har ændret sig i årenes løb - så det ser lidt dateret ud.
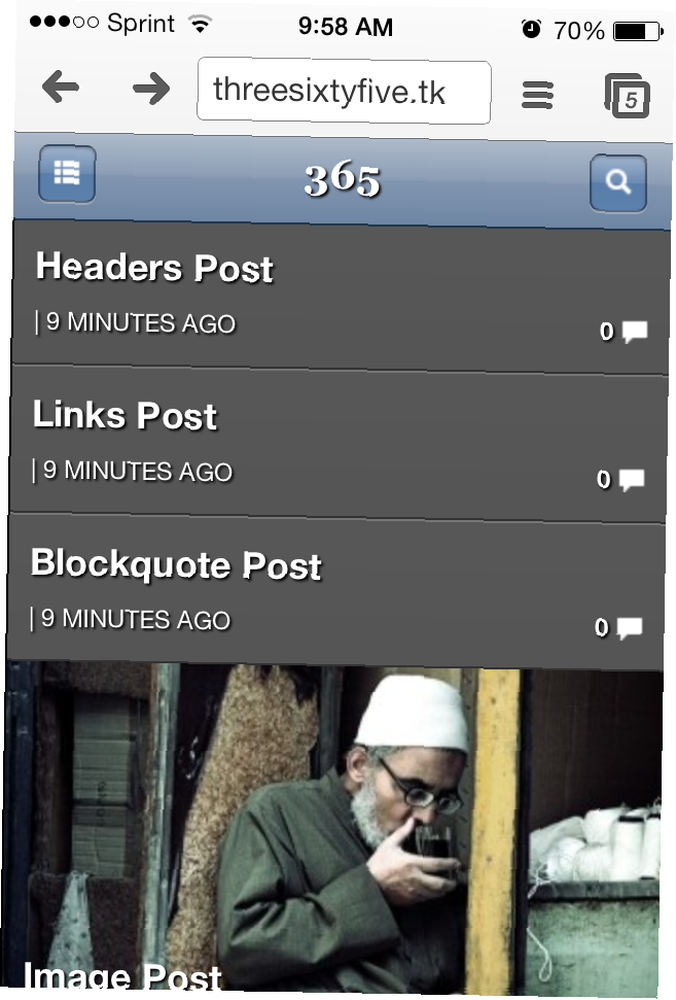
Sådan ser dit websted ud med WPTouch aktiveret:

Mobildetektor er et andet godt plugin og kan prale af detektion af over 5.000 mobile enheder. Plugin-enheden tilbyder også en række forskellige temaer at vælge imellem. Nogle af disse temaer er slanke, minimale og moderne, hvilket giver dette et ben op på WPTouch. Bedst af alt: det tilbyder de mobile versioner af WordPress 'officielle temaer, Twenty Eleven og Twenty Twelve. WZ Mobile Theme er en anden fantastisk mulighed, der giver dig mulighed for at vise dine fremhævede billeder på startsiden.
Sådan ser dit websted ud, når Mobile Detector er aktiveret med WZ Mobile Theme:

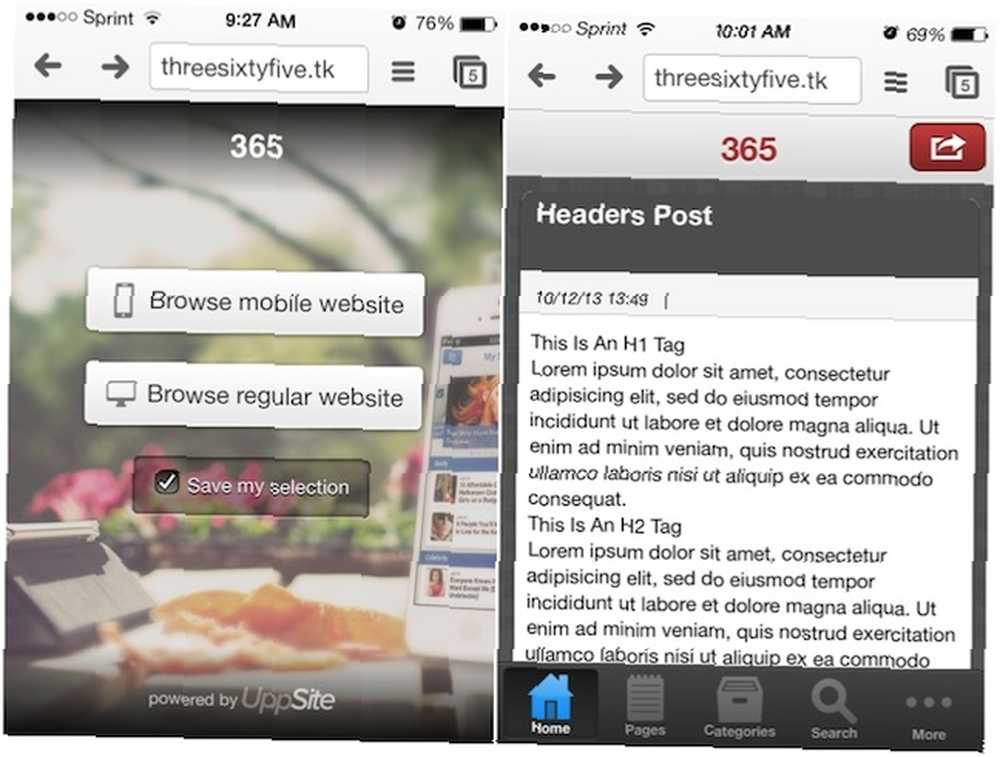
UppSite adskiller sig fra andre lignende plugins ved at vise en destinationsside, der giver besøgende valget, første gang de indlæser dit websted, til at gennemse mobil (HTML5) eller desktop-versionen af dit websted. Det kan også gemme deres valg. Det er også et af de plugins, du skal vælge nogle indstillinger for, før det vises på din blog. Når du opretter, kan du vælge, hvilken type websted du kører - en blog, et forretningssted eller en kombination.
Når du udforsker indstillingerne, vil du opdage, at UppSite er en smuk funktionsrig plugin. Når du konfigurerer plugin, kan du vælge dit ikon, teksten, der følger med det, og dens farve.
Når du har konfigureret plugin, er der andre tilpasningsmuligheder, men nogle af dem er begrænset til premium-versionen af plugin. Den gratis version giver dig mulighed for blandt andet at ændre baggrunden på din mobilside og øverste bjælke. Med premium-versionen får du også en downloadbar iOS-, Android- og Windows Phone-app og kan tilpasse din destinationsside - men alt det der får dig til at gå tilbage til hele 99,99 dollar om måneden.
Sådan ser dit mobilwebsted ud med UppSite aktiveret:

Hvis vi skulle vælge en af disse plugins, ville det være en mobil detektor. Det får jobbet gjort i en minimal mængde trin. Hvis du har brug for noget lidt mere robust, som du vil have mere kontrol over til din virksomhedswebsted, er UppSite måske bedre tilpasset dine behov - hvis du har råd til det.
Ekstra værktøjer
En anden måde at sikre dig, at du er WordPress-blog, er helt mobiltilgængelig, er ved at bruge det gratis værktøj Embed Responsively. Dette værktøj giver dig mulighed for at integrere YouTube-videoer, Instagram-fotos og -videoer, Google Maps med mere, alt sammen mens du sikrer, at indlejringen forbliver inden for rammerne af dit design. Du vil opdage, at billeder eller videoer med nogle indlejringer kan overlappe indhold. Embed Responsively sætter en stopper for disse kninks.
Hvis du vil finde ud af mere om Embed Responsively, kan du tjekke vores dybdegående gennemgang Sådan integreres YouTube, Vimeo, Instagram og Google Maps på en effektiv måde Sådan integreres YouTube, Vimeo, Instagram og Google Maps med respons Et af de største buzzwords i online design verden i de sidste to eller tre år skal være 'lydhør'. Med fremkomsten af browsing på alt fra en 4 tommer smartphone-skærm til ... .
Hvilket skal du vælge?
Hvis du vil tilbyde dine besøgende en problemfri oplevelse, hvor designet af dit websted i en desktop browser udvider til designet i en mobil browser, skal du vælge et lydhørt tema. Dette vil også gøre livet lettere for dig og fjerne behovet for at opdatere plugins, der muligvis ikke længere understøttes.
Hvis du vil have mere kontrol over, hvordan dine seere ser dit websted i sin mobile version, og vil tænke på ekstra detaljer som monetisering og engagement, er et plugin sandsynligvis bedst for dig.
Har du nogle tip eller tricks til, hvordan du sikrer, at din WordPress-blog er mobilklar? Fortæl os det i kommentarerne.
Billedkredit: Luc Legay











