
Brian Curtis
0
4662
1054
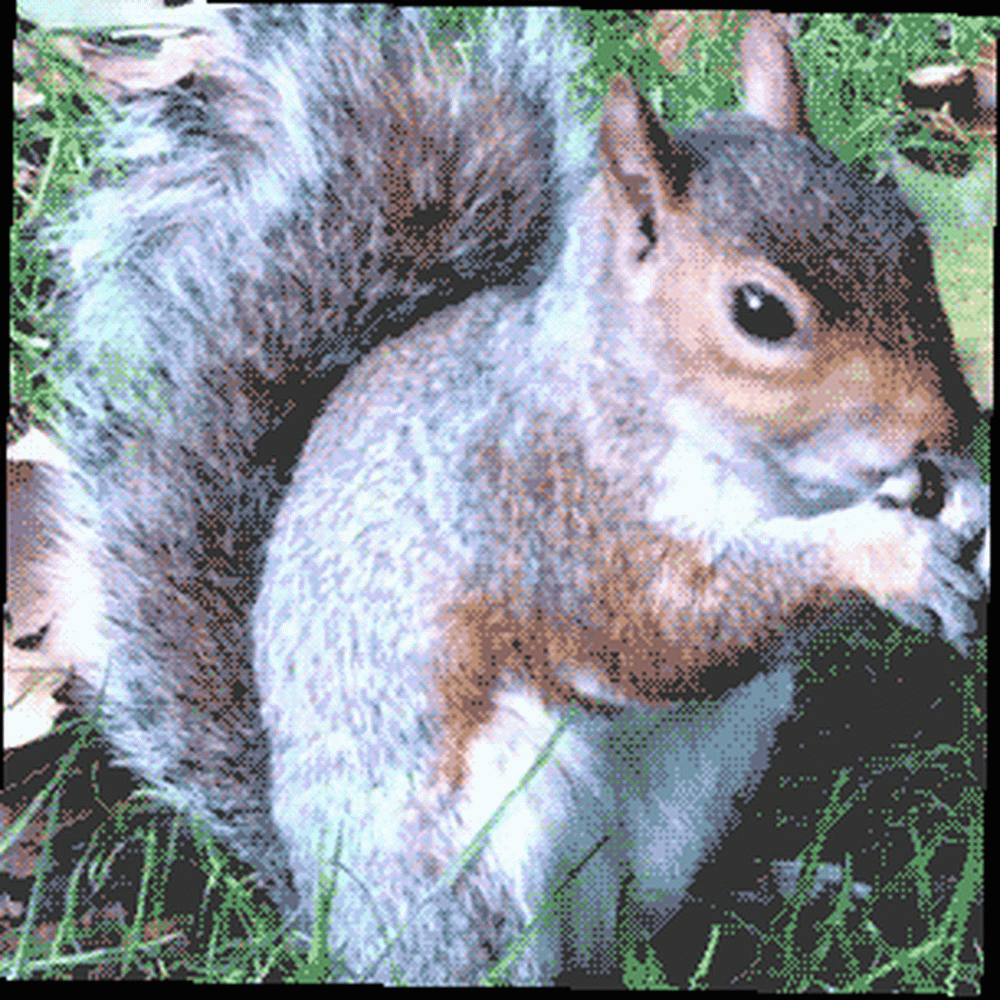
 Cinemagraphs er små animerede GIF-filer, der er oprettet fra en film, der fanger et lille bevægende afsnit af den film i en evigt looping-sekvens. Se eksemplet til højre, hvis du ikke har nogen idé om, hvad jeg taler om, eller tjek Tims kommende artikel om de 5 bedste blogs for at finde Cinemagraphs. I dag skal jeg vise dig, hvordan du laver din egen fra en filmfil ved hjælp af Photoshop CS5 Extended, og du kan se mit endelige produkt til højre!
Cinemagraphs er små animerede GIF-filer, der er oprettet fra en film, der fanger et lille bevægende afsnit af den film i en evigt looping-sekvens. Se eksemplet til højre, hvis du ikke har nogen idé om, hvad jeg taler om, eller tjek Tims kommende artikel om de 5 bedste blogs for at finde Cinemagraphs. I dag skal jeg vise dig, hvordan du laver din egen fra en filmfil ved hjælp af Photoshop CS5 Extended, og du kan se mit endelige produkt til højre!
Bemærk: Du har brug for den udvidede version af Photoshop for at gøre dette, da det inkluderer animationskomponenterne. Du har også brug for en meget grundlæggende arbejdskendskab til Photoshop, da jeg ikke skal forklare nøglekoncepter som lag, eller hvordan man papirkurver dem eller gør dem usynlige. Windows-brugere, udskift CMD med CTRL, og MULIGHED med ALT taster i tutorial.
Film, tidslinjer & hurtigmasker
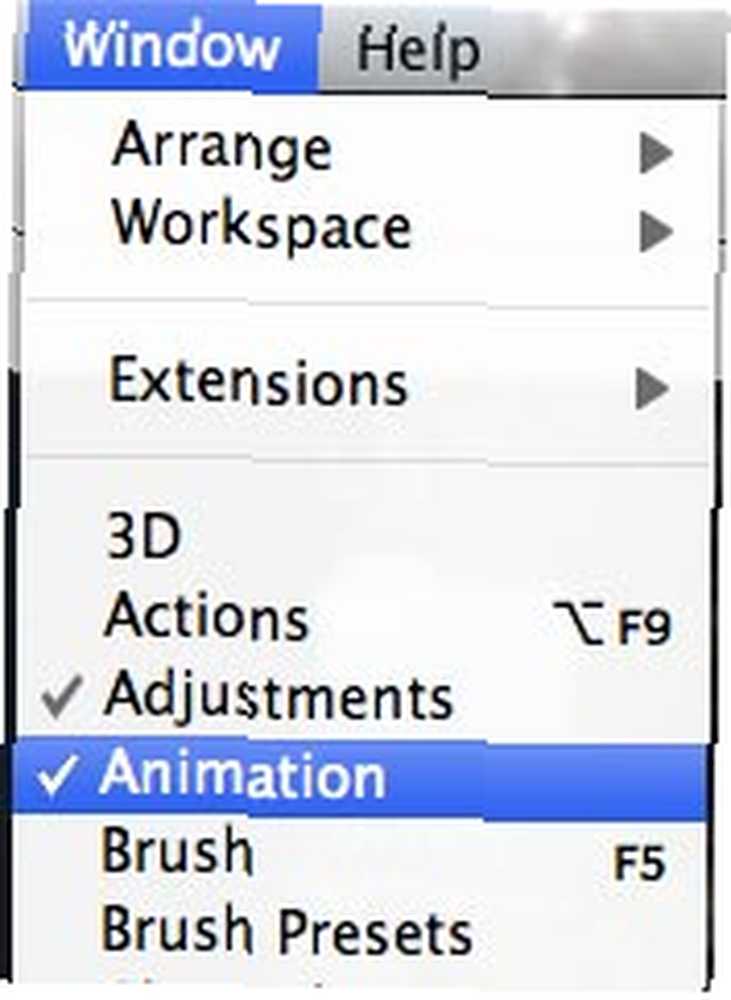
Gå videre og åbn en videofil, som du ville gøre for enhver anden fil. Hvis animationsvinduet ikke automatisk indlæses, skal du tænde det fra Windows-menuen. Her har jeg valgt en lille video, jeg tog på min iPhone af et egern i St James Park, London.

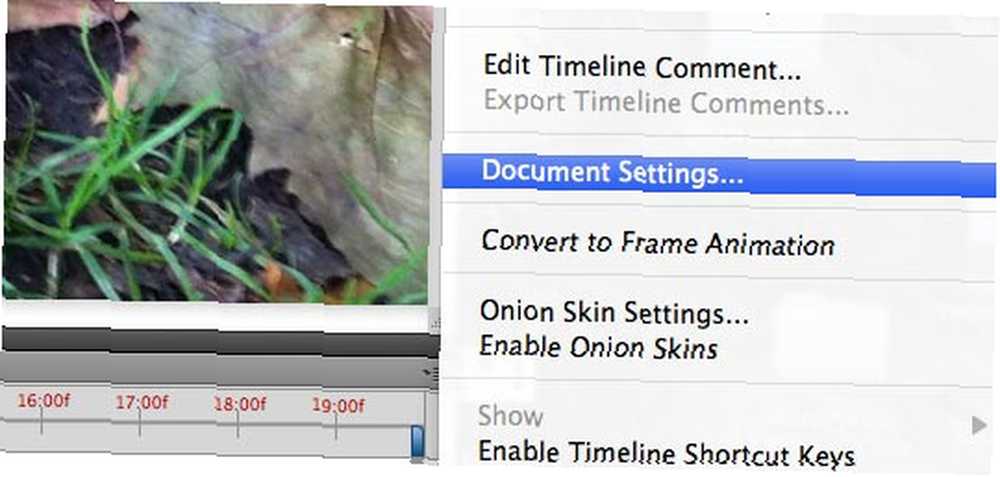
Find det lille ikon for rullemenuen animation øverst til højre på tidslinjen, da vi bruger det meget. Klik på det, og find Dokumentindstillinger. Skift billedhastighed til ca. 15, hvis den er højere. Generelt starter videoer med ca. 30 billeder pr. Sekund, hvilket er for højt til enkle animationer.

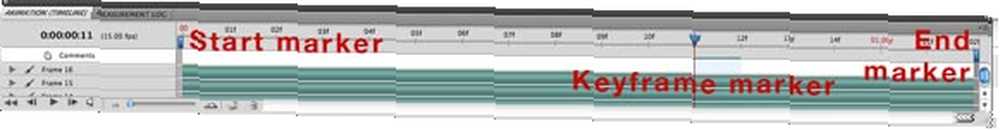
Derefter bliver du bekendt med tidslinjen lidt mere. Langs toppen af tidslinjen er en blå markør, der angiver den aktuelle ramme i sekvensen. Træk det for at skrubbe frem og tilbage gennem din film. Der er også play-kontroller nederst til højre.

Træk markøren til det sted, hvor din film skal starte. Træk nu det blå rektangel, der markerer starten af filmen, hvor din markør er flyttet til. Hold Skift-tasten nede for at få den til at klikke på din markørs placering. Hvis du rammer afspilning igen, skal du bemærke, at filmen nu begynder, hvor du indstiller den til.
Træk markøren igen, hvor du vil have filmen til at ende, og gør det samme med den lille blå slutmarkør fra højre side. Forhåndsvis nu igen, og du skal se den grundlæggende sløjfe for din film finde sted. Hvis alt er godt, skal du vælge Trim dokumentets varighed til arbejdsområdet fra tidslinjemenuen igen øverst til højre.
Dernæst skal du finde din master frame - dette er den videoramme, der vil være baggrunden - den bit af din animation, der ikke bevæger sig. Skrub markøren, indtil du ser den ønskede ramme, og tryk derefter på CMD-A for at vælge alle og CMD-C at kopiere, derefter CMD-V at indsætte. Dette skal skabe et nyt lag med din valgte keyframe.
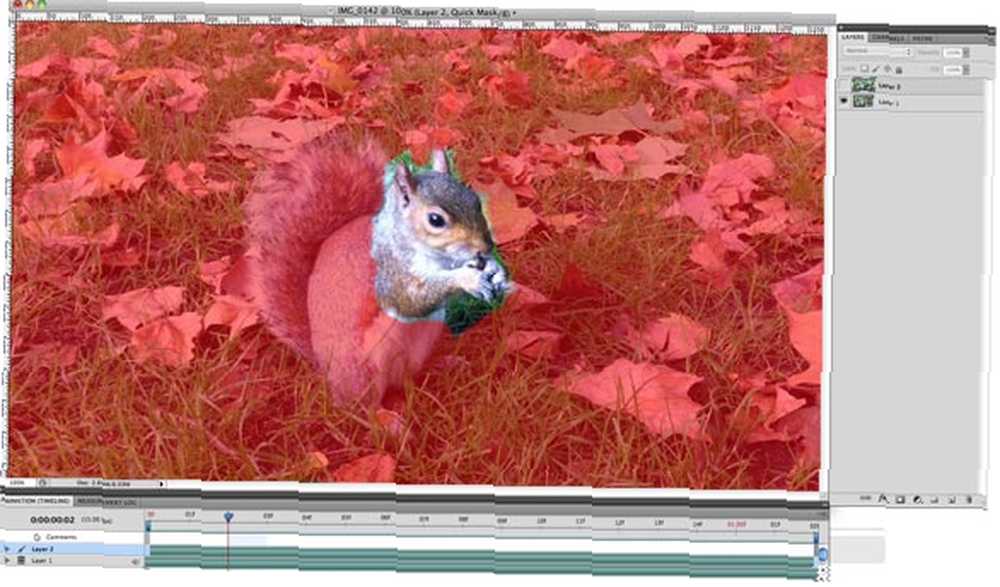
Klik derefter på Q nøglen til at åbne QuickMask mode. Vælg pensel værktøj og en børste i passende størrelse, og begynd at male de områder af din film, du ønsker at forblive statiske. I QuickMask tilstand, skal du se dem fremhævet rødt, når du maler (hvis ikke, er du ikke i hurtigmaske-tilstand, så fortryd og prøv igen). Forlad de områder, der har det bevægelige element i den film, du vil beholde.

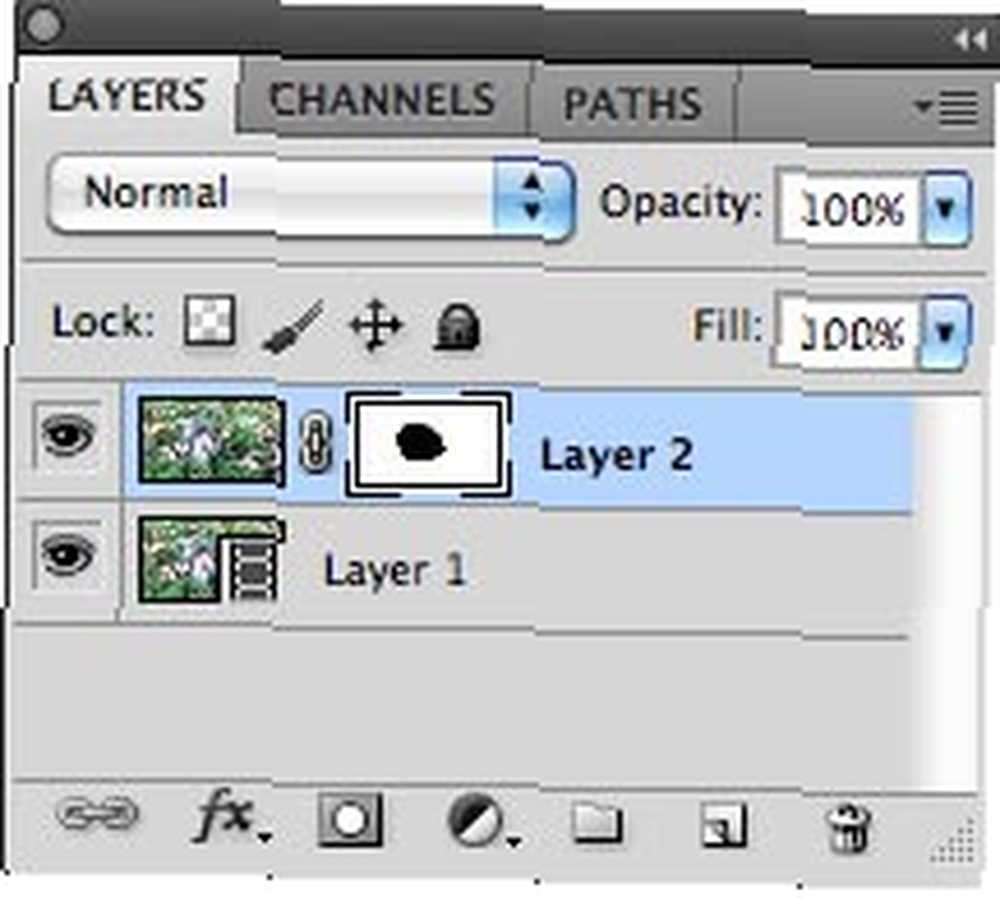
Efter at have fremhævet alle de dele af scenen, som du vil forblive stille, skal du ramme Q igen for at forlade QuickMask-tilstand, og hold derefter nede ALT og klik på Tilføj lagmaske knappen på lagpaletten. Det er knappen i bunden, der er et rektangel med en cirkel i.

Dette skal oprette en ny lagmaske på stillbilledsnøglelaget som nedenfor.

På dette tidspunkt skal du være i stand til at forhåndsvise din animation, hvis begge lag er synlige, bare tryk på play i animationsvinduet. Du kan også stadig beskære animationen, hvis du ønsker det, som jeg gjorde i dette tilfælde. Dette er nu en god indikation af, hvordan dit endelige afsnit ser ud - resten af trinnene er simpelthen, hvordan du eksporterer dette til en animeret GIF.
Eksporter animationen
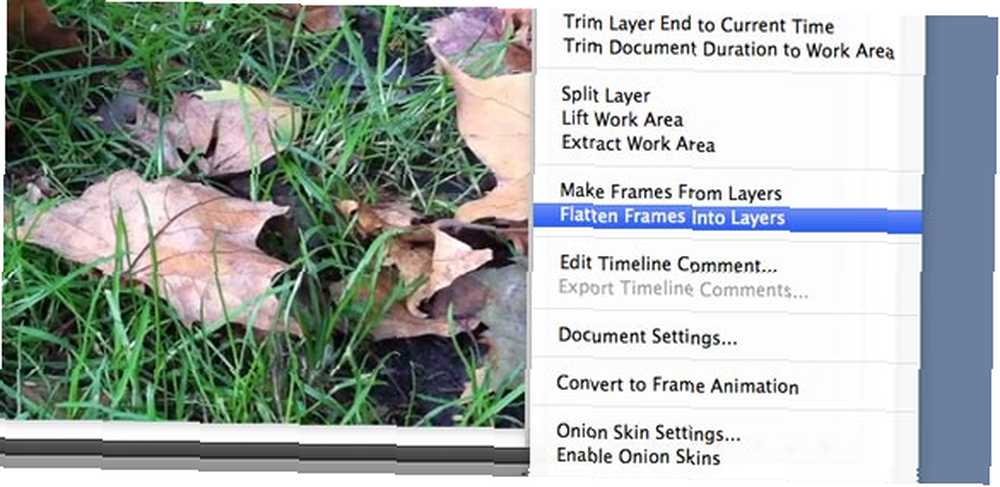
Klik på animationsmenuen igen, og vælg Fladrammer i lagene. Dette vil skabe en masse lag, der hver især er en enkelt ramme i filmen. Slet det originale keyframe-billede og filmlaget, idet det kun er de animationsrammer, du lige har oprettet.

Derefter skal du gøre filmen til en Frame Animation ved at klikke på denne knap nederst til højre i animationstidslinjevinduet. Når du gør dette, oprettes kun en ramme, men rolig.
Gå derefter tilbage til animationsmenuen og vælg Lav rammer fra lag. Dette konverterer alle dine animationslag til Frames.
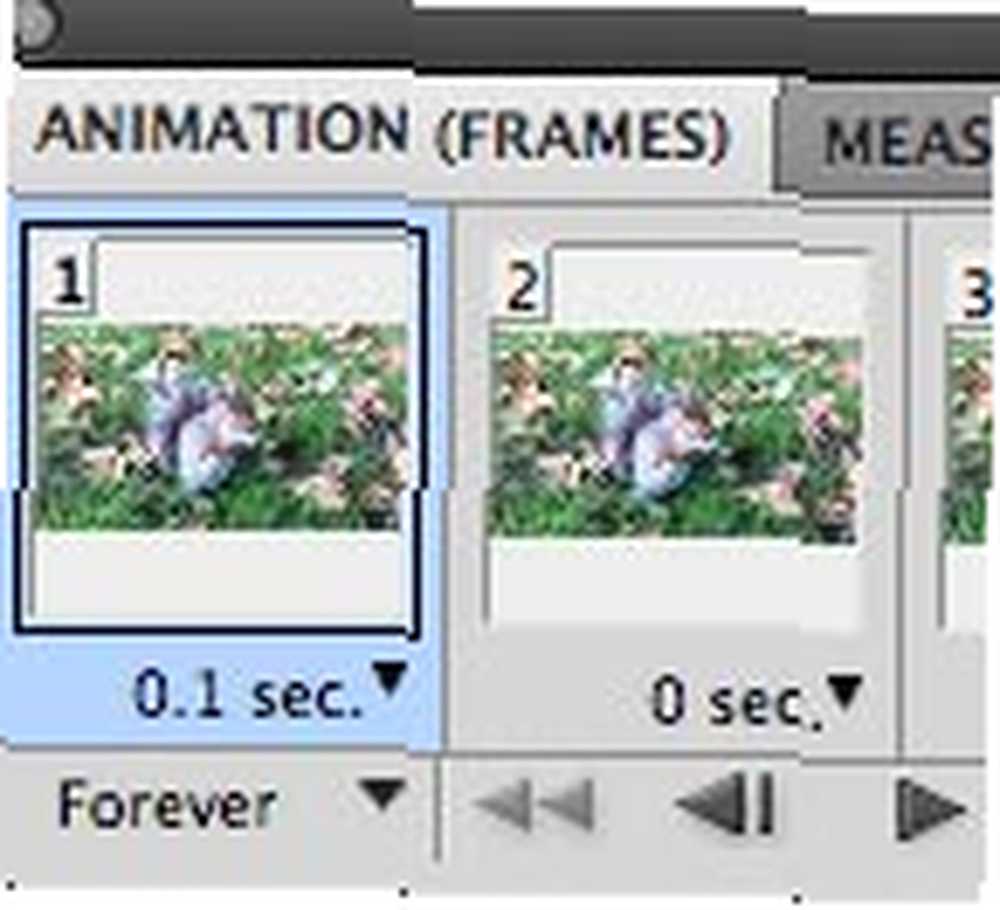
Endelig har din rammeanimation en lang pause i begyndelsen. Klik på den første ramme for at få vist forsinkelsesmenuen. Du kan enten fjerne det helt, eller begynde at tilføje forskellige forsinkelser på forskellige rammer, hvis du vil have en bestemt tidseffekt.

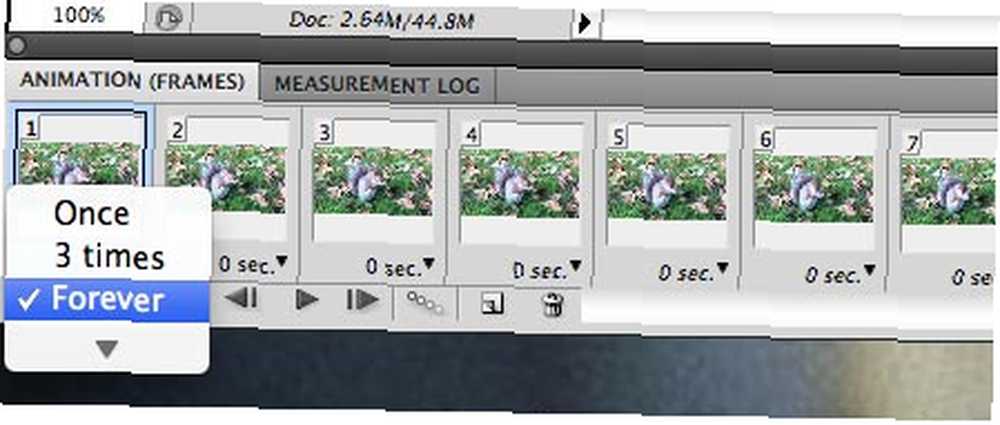
Endelig vil du have, at animationen skal sløjfe for evigt, ikke bare afspille en gang, så lige under den indledende ramme skal du klikke på rullemenuen der siger en gang og ændre den til ALT.

Nu er du klar til at gemme. I menuen Filer skal du vælge Gem til web og enheder. Vælg filtype GIF, og reducer om nødvendigt den fysiske størrelse. Husk, at der er en indikation af den endelige filstørrelse nederst til venstre, så leg rundt med indstillingerne for at få dette så lavt som muligt. Jeg foreslår at bruge et mønster dither og reducere antallet af farver til ca. 32 eller 64 med et selektivt farvevalg.
Konklusion
Naturligvis, hvis dit kamera ryste i den originale film, som min var, så vil effekten være lidt underlig, og det er også bedst, hvis det er i stand til at sløjfe problemfrit. Jeg er dog sikker på, at du kan gøre det bedre. Hvis du har lavet dit eget Cinemagraph, er du velkommen til at dele et link til det i kommentarerne, så ser vi, hvem der er bedst. Du kan også læse alle vores andre Photoshop-artikler og -tutorials her.











