
Mark Lucas
0
3960
650
En af fordelene ved at bruge WordPress er dens rene fleksibilitet. Det er ikke kun for indlæg og sider: brugerdefinerede indlægstyper kan udvide kernefunktionerne til stort set alt.
Lad os tage et kig i dag på, hvad du kan gøre med tilpassede indlægstyper, såvel som et hurtigt praktisk eksempel på, hvordan du opretter en begivenhedsfortegnelse ved hjælp af en brugerdefineret indlægstype Begivenhed.
Bemærk: Denne tutorial skal kun overvejes til uddannelsesmæssige formål, så du kan lære koden, der bruges til at oprette tilpassede indlægstyper. Hvis du faktisk ønsker en stor plugin til begivenhedsfortegnelser til dit WordPress-sted, kan du prøve Begivenhedskalenderen, som er veludviklet og gratis.
Hvad er tilpassede indlægstyper i WordPress?
Et WordPress-sted består typisk af to typer indhold: daterede blogindlæg og statiske sider. De fleste af os, der har oprettet en WordPress-blog Opsæt din blog med WordPress: Den ultimative guide Opsæt din blog med WordPress: Den ultimative guide Vil du starte din egen blog, men ved ikke hvordan? Se til WordPress, den mest kraftfulde blogplatform, der er tilgængelig i dag. kender det faktum, at sider skal bruges til ting som “Om mig” eller “Kontakt information”, mens regelmæssige indlæg går til din blog.
Men ud over det, hvad nu hvis du vil tilføje en anden speciel form for indhold, der ikke rigtig passer ind i bloggens kronologiske rækkefølge og bestemt ikke er statisk? Det er her brugerdefinerede indlægstyper kommer ind.
En forholdsvis almindelig anmodning om klub- eller gruppesider er at have en slags begivenhedskalender. En løsning, der kan anvendes, er at oprette en separat hændelseskategori af indlæg. Problemet med dette er, at de vil blive vist i den vigtigste blogtidslinje, og vi burde virkelig adskille de to koncepter helt.
Til det formål skal vi oprette en ny posttype, der kaldes begivenhed, som har sin egen separate sektion af admin-grænsefladen.
Sådan opretter du en tilpasset posttype i WordPress
Vi gør dette ved at justere dine temafiler direkte. Du kan opnå den samme effekt gennem et plugin, men for at demonstrere konceptet og praksis er det bare lettere at skrive dem direkte. Hvis du ikke er tilpas med at gøre dette, kan du overveje at bruge pluginet My Custom Functions, som giver dig mulighed for at tilføje kode ikke-destruktiv.
Mine brugerdefinerede funktioner
Åbn dit tema functions.php fil, gemt i temamappen inde wp-content / temaer; eller brug pluginnet Mine brugerdefinerede funktioner, som du finder på Indstillinger > PHP Inserter. I slutningen af filen skal du tilføje denne kode:
add_action ('init', 'events_init'); function events_init () $ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => sand, 'has_archive' => sand, 'omskrive' => matrix ("slug" => "begivenheder"), 'understøtter' => array ('miniature', 'editor', 'titel', 'tilpassede felter')) ; register_post_type ('events', $ args); Sørg for at gøre dette inden den afsluttende php (?>) tag, hvis der er en i din functions.php fil.
Brug et stykke tid på at læse over koden. Det erklærer nogle egenskaber (som etiketter til grænsefladen), og hvordan URL'erne (omskrives) skal håndteres, samt hvilke funktioner denne posttype understøtter. Du kan for eksempel føje et brugerdefineret felt til din tilpassede posttype med egenskaben understøtter.
I dette tilfælde har vi erklæret, at vores begivenhedstype understøtter miniaturebilleder, en indholdsredigerer til begivenhedsbeskrivelsen, en begivenhedstitel og brugerdefinerede felter. Vi har også tilføjet has_archive, så at navigering til begivenhedssiden får vist et arkiv over alle begivenheder, der ligner en blog.
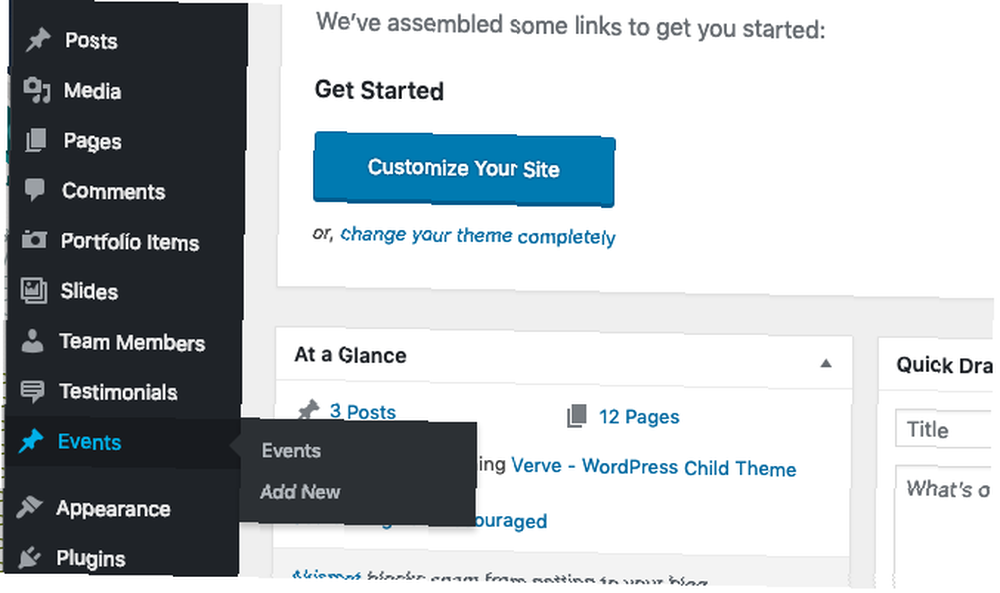
Det er det, nu, hvis du gemmer dit tema og genindlæser din blog, hvis du antager, at du ikke har nogen fejl, skal du nu se et nyt begivenhedsafsnit på din admin sidebjælke. yay!

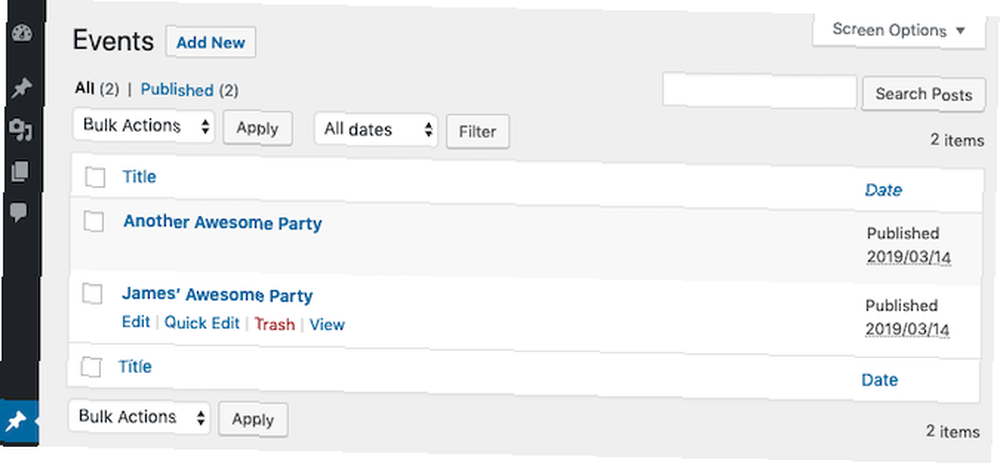
Tilføj nogle eksempler på begivenheder nu.

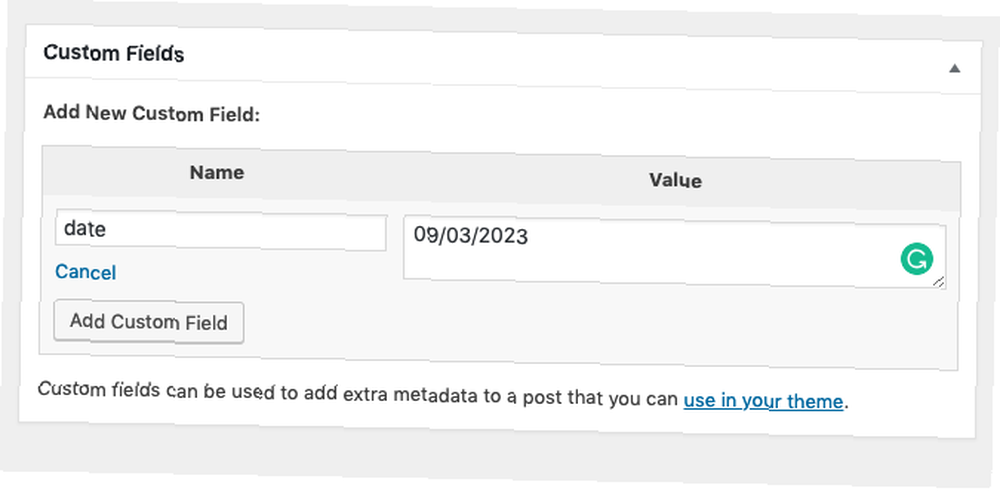
Da dette er en begivenhed, skal du oprette et brugerdefineret felt kaldet dato for at indikere, hvornår begivenheden finder sted. Brug mm / dd / yyyy format.

Bemærk, at vi er nødt til at bruge brugerdefinerede felter til at specificere den faktiske dato for begivenheden i stedet for datoen for indlægget, fordi postens dato repræsenterer, når meddelelsen offentliggøres. Da du formodentlig vil tilføje begivenheder, der vil ske i fremtiden, ville det være nytteløst at indstille publikationsdatoen til den aktuelle begivenhedsdato.
Hvis du prøver at se begivenheden på dette tidspunkt, kan du få en 404-fejl. Dette skyldes, at WordPress er nødt til at regenerere din Permalink URL-struktur for at tage højde for denne nye indlægstype. Gå over til Indstillinger> Permalinks side, og tryk på Gem igen.
Du skal nu kunne se det enkelte begivenhedsindlæg. Bemærk, at den første del af URL'en, efter dit domænenavn, er /begivenheder/. Vi valgte dette i denne kodelinje:
'omskrive' => matrix ("slug" => "begivenheder"),Tilpas begivenhedsfortegnelsessiden
Nu hvor du har alle disse fantastiske begivenheder i din blog, ville det være rart at faktisk liste dem et eller andet sted. Til det opretter vi en speciel sideskabelon, så du derefter kan tilføje den side til dine almindelige menupunkter sammen med Om eller Kontakt.
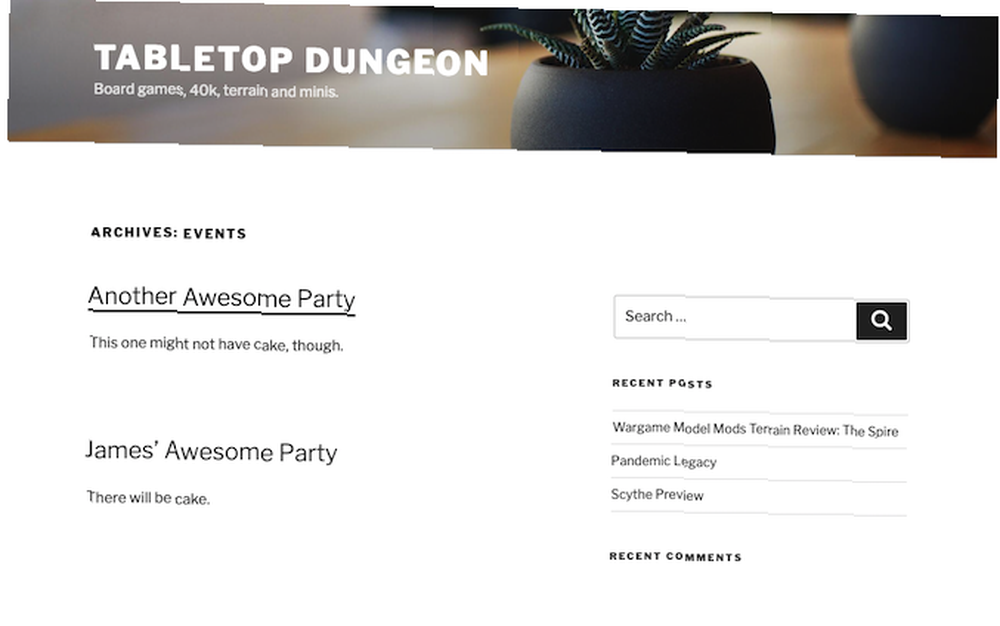
Da vi allerede har specificeret, at hændelsesposttypen skulle have et arkiv, kan du gå videre og se, hvad standard er ved at besøge /begivenheder/. På det almindelige 20-sytten tema på mit teststed fik jeg dette:

Tilpasning af denne output afhænger af hvilket tema, du bruger, og at dække hele WordPress-templeringssystemet er langt fra anvendelsesområdet for denne artikel. Imidlertid antager jeg, at du bruger Twenty-Seventeen for denne tutorials skyld.
Start med at oprette en kopi af archive.php, og omdøb det til arkiv-events.php. Dette er en standard navnekonvention, der betyder, at WordPress automatisk bruger denne skabelon til at vise arkivet for begivenhedens posttype.
Efter gennemgang af filen har de tyve-sytten forfattere leveret en postformatmekanisme, som er for kompliceret til vores behov:
/ * * Medtag den post-format-specifikke skabelon til indholdet. * Hvis du vil tilsidesætte dette i et underordnet tema, skal du medtage en fil * kaldet indhold -___. Php (hvor ___ er postformatets navn), og som vil blive brugt i stedet. * / get_template_part ('template-parts / post / content', get_post_format ()); Bemærk: Et underordnetema anbefales, da eventuelle opdateringer til det originale tema overskriver dine ændringer. Denne WordPress support artikel beskriver processen med at oprette et tema for børn til 22. For kortfattethed skal jeg bare arbejde på det originale tema og er ligeglad med, om mit arbejde går tabt i en senere opdatering.
Klip hele blokken ud, og indsæt følgende i stedet. Dette er bare en forenklet kopi af, hvad der findes i disse postformatskabeloner, for at lære:
','');?> Hvis du gemmer og får vist forhåndsvisning af siden Begivenheder igen, vil du bemærke, at den nu har datoer. Men de tager fejl. De viser i øjeblikket udgivelsesdatoen i stedet for begivenhedsdatoen. Som et sidste trin, lad os ændre det til den faktiske dato, hvor begivenheden afholdes. Find den bit, der genererer tiden, twenty_seventeen_time_link (), og udskift det med følgende:
dato ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', sand)))Dette får datoen fra det postmetafelt, vi indstiller, og derefter bruger PHP dato() funktion til at formatere det til noget mere læsbart.

Næste skridt?
Hvis du ikke er tilfreds med din nuværende webhost, anbefaler vi stærkt at bruge en administreret WordPress-vært som WP Engine, som vi selv bruger til vores søstersider. Ellers tilbyder InMotion Hosting overkommelige planer, som er endnu billigere med vores specielle rabat, når du bruger dette link.
Bemærk derefter, at når vi oprettede typen af begivenhedsindlæg, kodede vi allerede understøttelse af viste miniaturebilleder. Brug vores guide til fremhævede billeder og indsend miniaturer Den komplette guide til udvalgte miniaturebilleder og billedstørrelser i WordPress Den komplette guide til udvalgte miniaturer og billedstørrelser i WordPress Her er alt hvad du har brug for at vide om billedstørrelser i WordPress og håndtering af fremhævede billeder. for at få fat i og få vist et vist billede i arkivet med begivenhedsfortegnelser.











