
Joseph Goodman
0
3215
406
 Hvad ville du gøre, hvis dit første indtryk af et websted var, at det tager evigt at indlæse?
Hvad ville du gøre, hvis dit første indtryk af et websted var, at det tager evigt at indlæse?
Hvis dit eget websted indlæses langsomt, mister du dine besøgende opmærksomhed, selv før dit websted overhovedet har haft en chance for at gøre indtryk. Derudover har Google taget højde for sidehastigheden i sine søgerangeringer. Så du ser, at det er vigtigt at følge nøje med på dit websteds sidehastighedshastighed.
Det er meget enkelt at køre en hastighedstest på dit websted.
Der er mange tjenester derude, der kører automatiske test. Nedenfor er nogle nyttige ressourcer, der hjælper dig med at analysere ikke kun, hvor hurtigt dit websted indlæses, men også hvad der bremser det. Anbefalingerne viser dig, hvilke ændringer der er nødvendige for at bestå hastighedstesten, som er dine besøgende 'opmærksomhedsspænd.
Webstedshastighedstest [ikke længere tilgængelig]
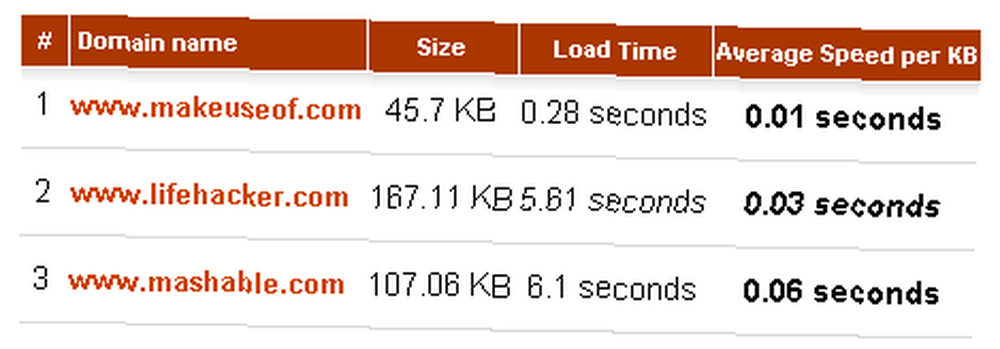
Dette er det bedste værktøj til en hurtig og samtidig hastighedstest af flere domæner. Du kan indtaste op til 10 domæner, og webstedet returnerer et resultat, der inkluderer sidestørrelse, samlet indlæsningstid og gennemsnitshastighed pr. KB. Tilsyneladende er MakeUseOf.com blevet optimeret til hurtig indlæsning.

Denne test giver dig kun en idé om, hvorvidt der skal tages handling. Det analyserer ikke, hvilke elementer på dit websted bremser dens indlæserhastighed. Det, der dog afslører, er den samlede størrelse på din startside. Tommelfingerregel: jo mindre den er, jo hurtigere indlæses den.
Som eksemplet ovenfor afslører, er dette imidlertid ikke altid sandt, og derfor er en mere grundig analyse i orden.
Web Page Analyzer
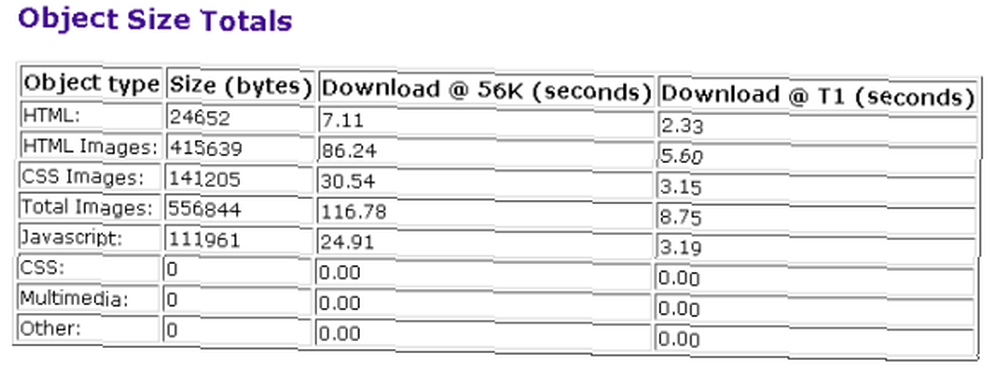
Med Web Page Analyzer kan du diagnosticere en URL eller dens (X) HTML-kode. Rapporten om webshastighed giver en grundig diagnose samt ledetråde til, hvordan du forbedrer dit websted.
I sektionen 'Objektstørrelse totaler' opdeles den samlede indlæsningstid af objekter, herunder HTML, billeder, scripts og multimedia. Disse tal viser tydeligt, hvad der bremser dit websted.

Konklusioner fra rådataene trækkes i afsnittet 'Analyse og anbefalinger' nederst i rapporten. Listen viser ikke kun dig, hvor du har brug for at forbedre og anbefaler handling, den lykønsker dig også med det, der allerede blev gjort rigtigt.
Firebug & YSlow
YSlow er en Firefox-udvidelse udviklet af Steve Souders, den fyr, der blev ansat af Yahoo! for at fremskynde deres websted, og hvem skrev to bøger om emnet for at fremskynde websteder. YSlow integreres i Firebug, så det er vigtigt, at du installerer begge disse udvidelser. Firebug er et webudviklingsværktøj pakket i en Firefox-udvidelse. Det hjælper dig med at inspicere din HTML, debug JavaScript og analysere netværksbrug og ydeevne på dit websted.
Når det er installeret, finder du Firebug / YSlow-knapperne på din statuslinje. I Firebug-analysevinduet optager YSlow sin egen fane. Dette komplekse værktøj vil tage et øjeblik at fordøje, da der er et væld af funktioner pakket i et dusin underfanen.
Det vigtigste aspekt er klassificeringen af hjemmesiden. Der er over 20 point, der er klassificeret og bidrager til den samlede præstation. For hvert punkt fremsættes forslag til, hvordan man forbedrer den givne karakter.

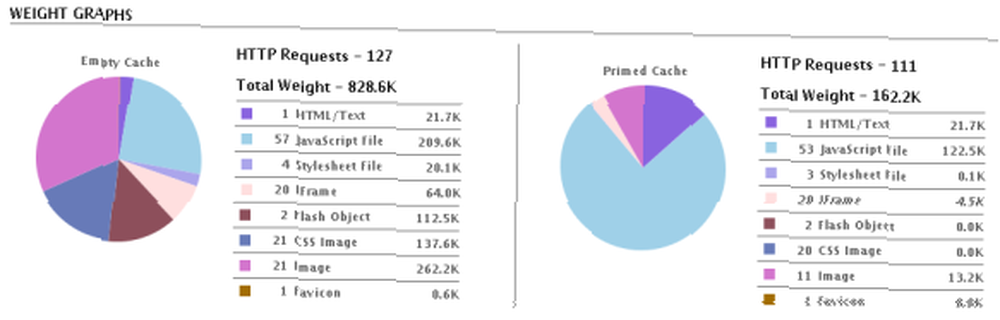
Komponenterne sorteres efter type i en tabel, der viser deres størrelse og responstid sammen med andre egenskaber. Dette er nyttigt at finde elementer, der bremser dit websted. Statistikken afslører webstedets vægt på en tom eller grundet cache og opdeler vægten i dets komponenter, f.eks. HTML, JavaScript eller billeder.

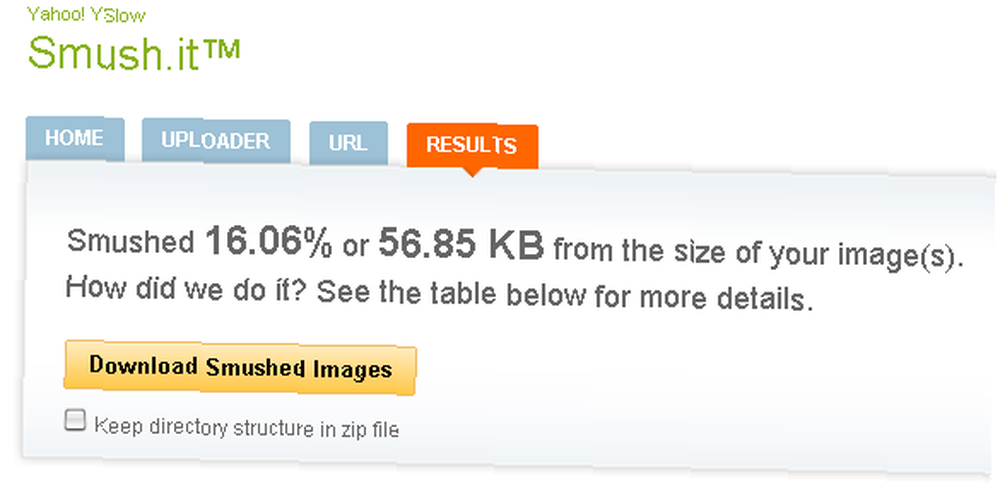
Endelig giver YSlow værktøjer til at vise al JavaScript eller CSS-kode, modtage en udskrivbar oversigt over karakterer, komponentlister og statistikker, og bedst af alt kan Smush.it komprimere alle billeder på dit websted for at gemme størrelse og efterfølgende sideindlæsningstid.

Ved hjælp af alle disse tjenester skal du nu vide nøjagtigt, hvad der bremser dit websted.
Hvis du i mellemtiden har udviklet en dyb interesse for emnet, skal du læse dette resume af en ph.d.-afhandling om websidepræstation.
Se også de følgende artikler om MakeUseOf:
- 5 HTML-tip til oprettelse af et hurtigt indlæst gratis websted 5 HTML-tip til oprettelse af et hurtigt indlæst gratis websted 5 HTML-tip til oprettelse af et hurtigt indlæst gratis websted af fyr.
- Sådan installeres Firebug på IE, Safari, Chrome & Opera Sådan installeres Firebug på IE, Safari, Chrome & Opera Sådan installeres Firebug på IE, Safari, Chrome & Opera af Jorge.
- Amatørguide til tilpasning af webdesign med FireBug Amatørguide til tilpasning af webdesign med FireBug Amatørguide til tilpasning af webdesign med FireBug af Ann.
Hvilke tip skal du dele for at forbedre websteder med langsom indlæsning?
Billedkreditter: vierdrie











