
Harry James
0
3584
296
 At køre en blog kan virke som en ret romantisk idé i starten. Du kan forestille dig at skubbe to eller tre blogindlæg ud om dagen, og hundreder eller forhåbentlig tusinder af fans, der tjekker, hvad du har at sige.
At køre en blog kan virke som en ret romantisk idé i starten. Du kan forestille dig at skubbe to eller tre blogindlæg ud om dagen, og hundreder eller forhåbentlig tusinder af fans, der tjekker, hvad du har at sige.
Dage bliver til uger, og derefter bliver ugerne til måneder. Blogging bliver en opgave. Du er klar over, at du bruger det meste af din tid på at prøve at formatere dine indlæg, så de ser professionelt ud.
Så ansætter du en forfatter og derefter to. Snart har du et team af forfattere, der sender dig indlæg hver uge, og du bruger nu alle af din tid på at redigere og formatere disse indlæg for at se ud som du vil have dem til at se på den blog, der er blevet en arbejdskraft af kærlighed.
Problemet er, at al denne redigering og formatering har taget væk al den tid, du plejede at have til det, du elskede at gøre mest - skriv.
WordPress er en strålende opfindelse og har gjort det muligt for flere og flere mennesker at have fantastiske websteder med smukke temaer Sådan ændres dit Wordpress Blog-tema i 3 nemme trin Sådan ændres dit Wordpress Blog-tema i 3 nemme trin. Der er dog stadig spørgsmålet om indholdsområdet, som stadig skal formateres til billeder, annoncer og godt mellemrum.
Formatering af dit WordPress-indhold med en skabelon
For et stykke tid bagefter beskrev jeg for dig, hvordan du automatisk kunne indsætte en annonce i hvert enkelt indlæg ved hjælp af In-Post Template Add-on til WordPress.
Dette fungerer strålende, hvis du starter med en ny blog - men hvis du allerede har indsat annoncer i dine indlæg, vil det gå tilbage og indsætte en ny annonce og fuldstændig ruste med alle dine gamle indlæg.
Bare rolig - der er en anden løsning, der er endnu bedre. Ved blot at redigere en af dine standard WordPress PHP-filer og derefter oprette et typografiark, kan du oprette din helt egen omhyggeligt formaterede indholdsskabelon, der vises hver gang du klikker “Tilføj ny” i WordPress. Alt dit gamle indhold forbliver urørt.
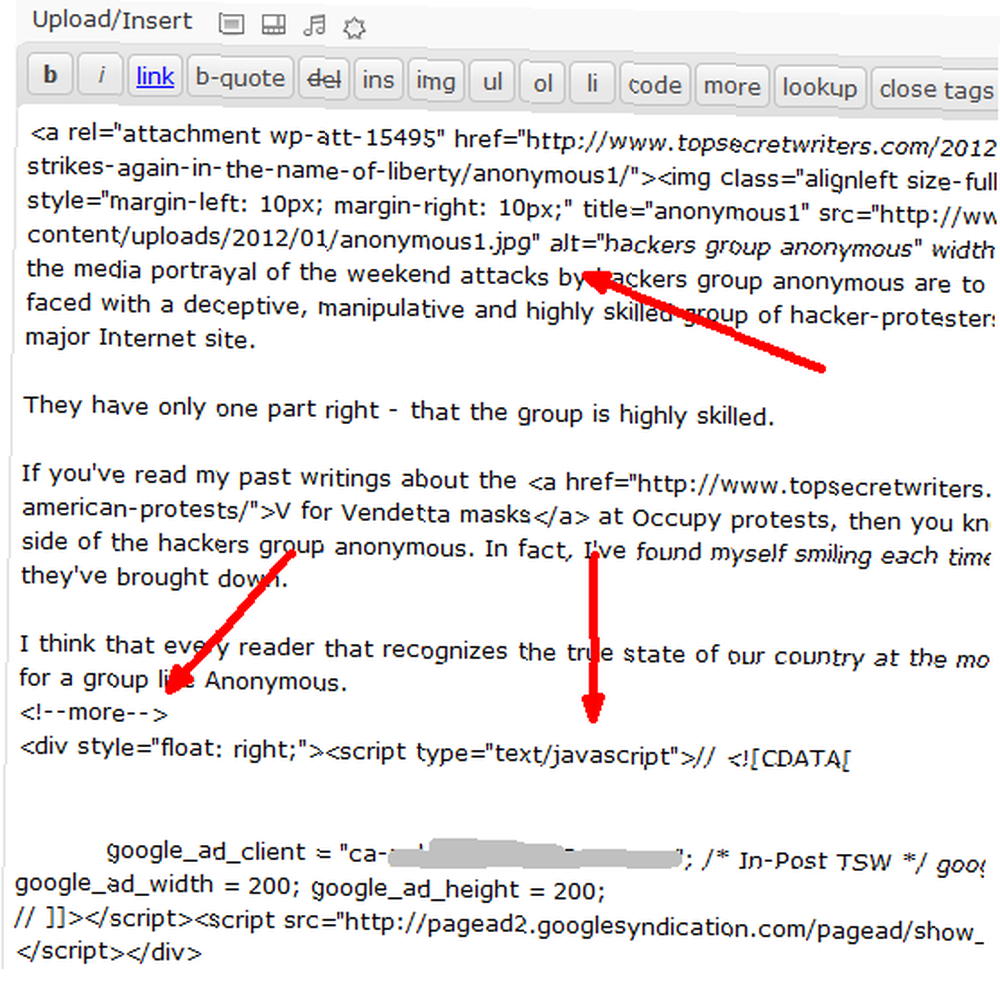
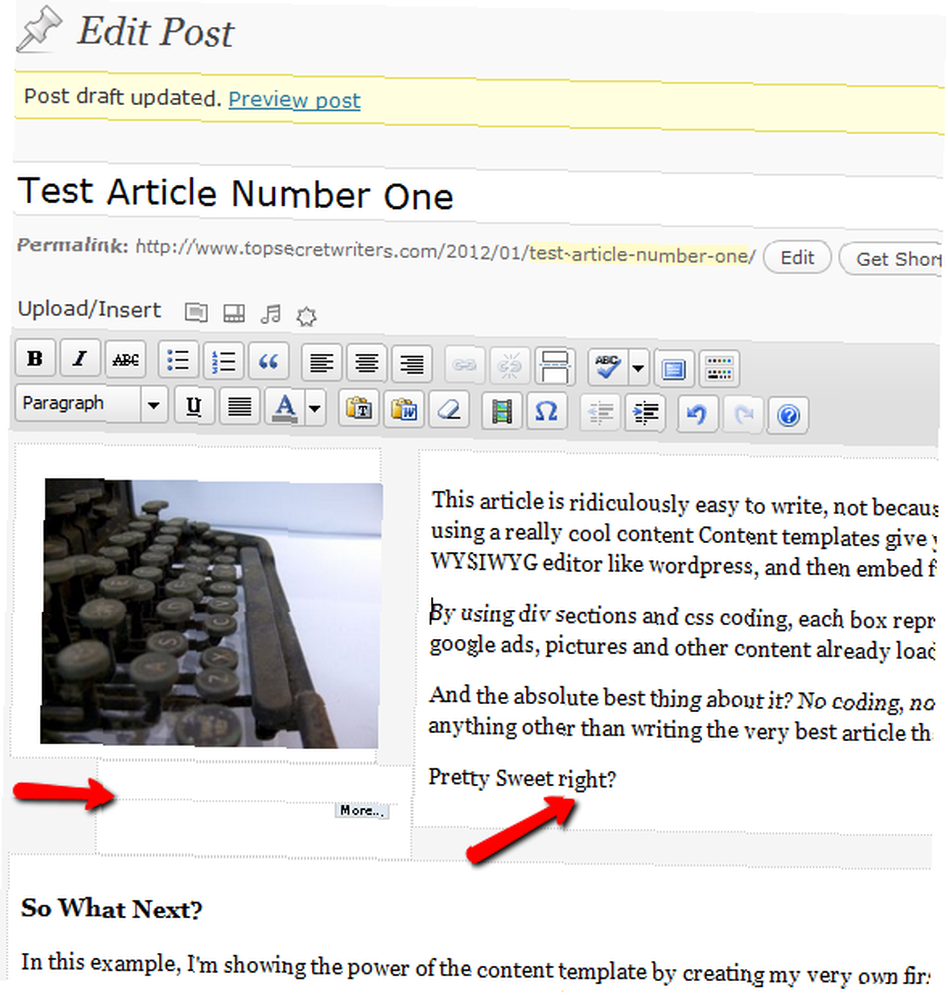
Her er et eksempel på alt det formateringsarbejde, jeg har foregået i min egen blog.
Jeg har et overskriftsbillede, der skal omhyggeligt tilpasses, med polstring rundt om det og efterlades berettiget. Jeg har den “mere” pause, efterfulgt af min in-post Google-annonce. Derefter har jeg igennem hvert indlæg yderligere billeder, der er dimensioneret til at passe og retfærdige. For det meste skammer jeg mig over at sige, at jeg har gjort alt dette manuelt - inklusive alle artikler, som mine forfattere sender ind.
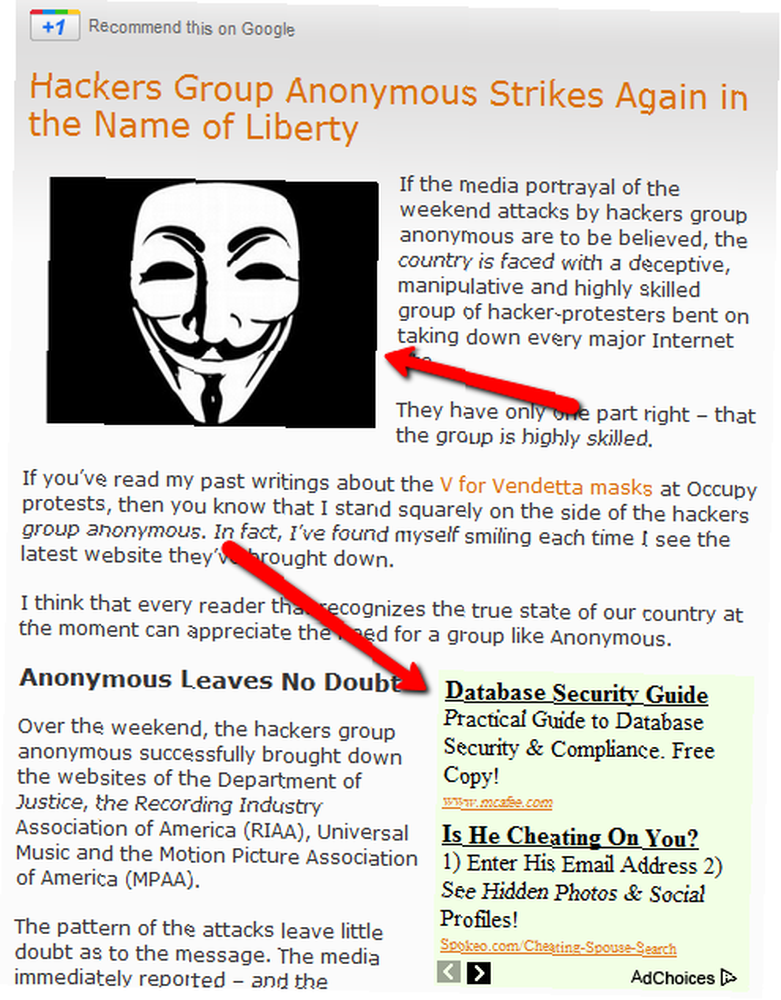
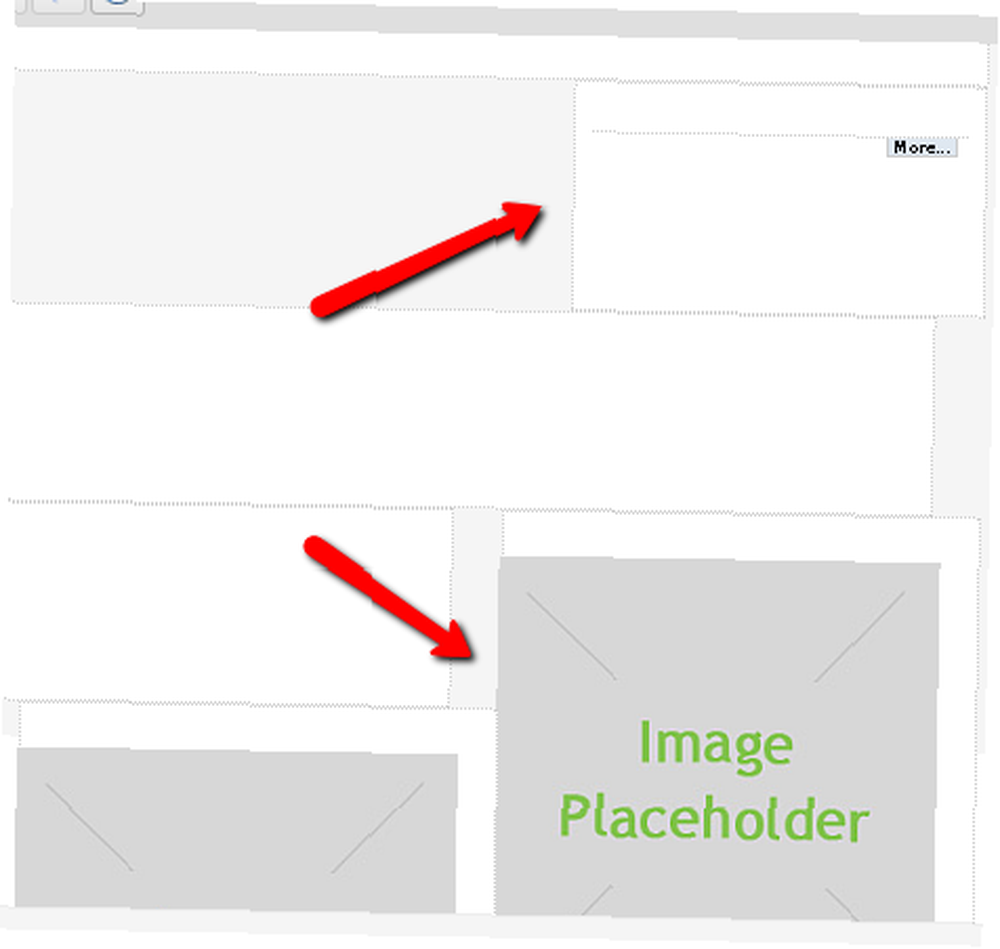
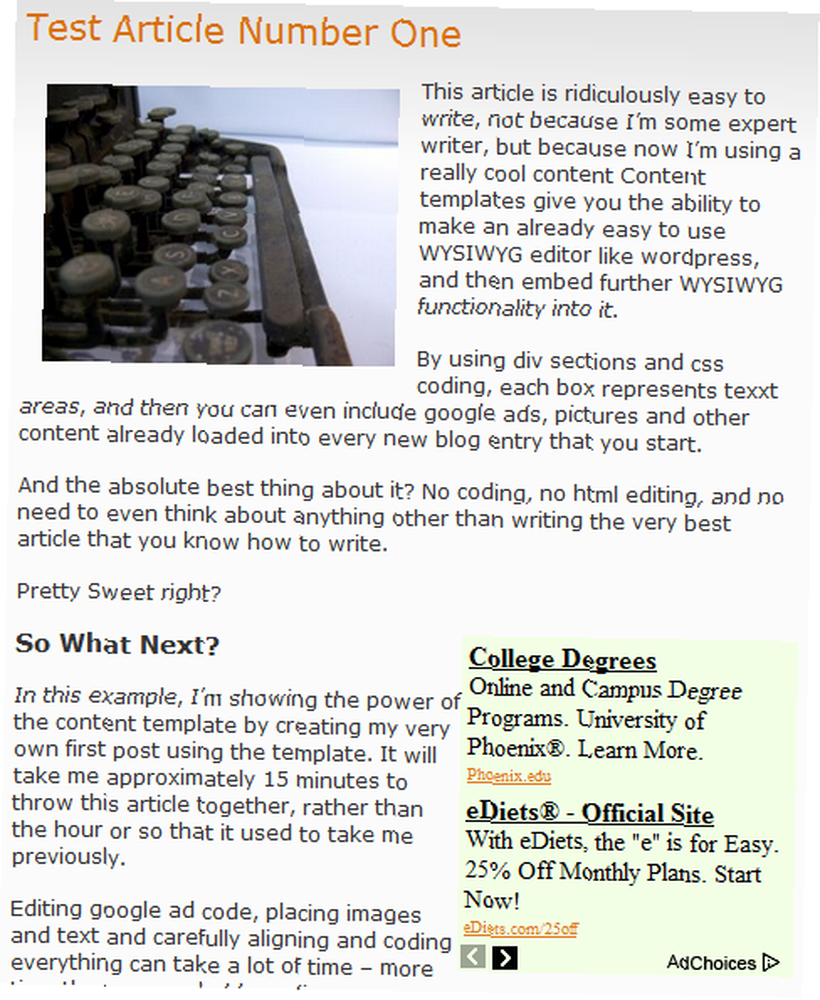
Her er hvordan sådan et indlæg ser ud, når det offentliggøres.
Som du kan se, er formateringen lidt vanskelig, for i et område har jeg billedet retfærdiggjort, og i det næste afsnit har jeg annoncen højre-berettiget. Derefter er alle yderligere billeder også rigtigt berettigede. Jeg kan godt lide denne opsætning til min egen blog, fordi den er lettere på øjnene og flyder godt. Du har muligvis din egen præference for din særlige WordPress-blog.
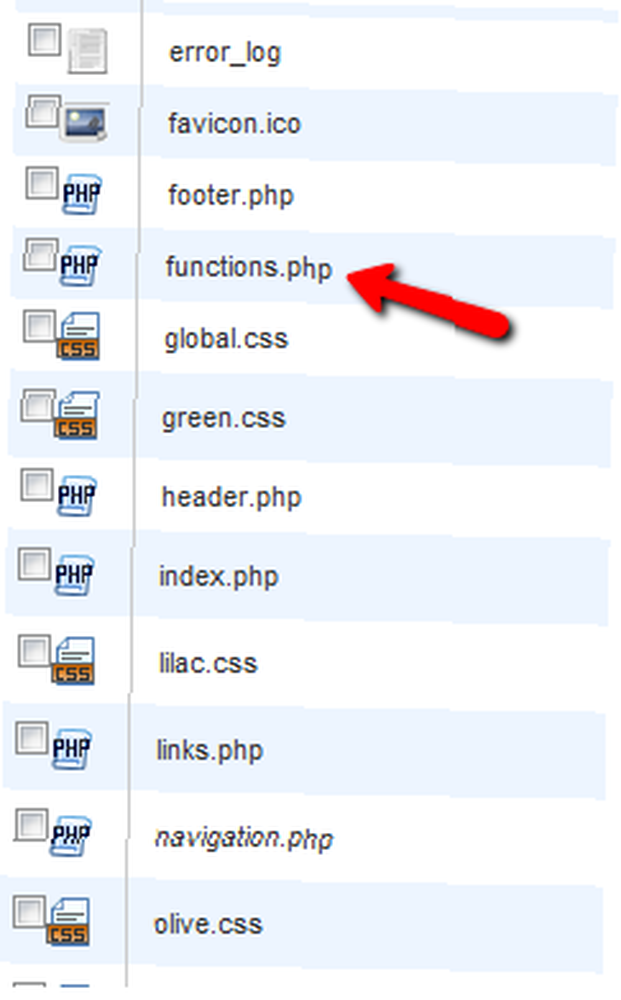
Det første trin til at oprette din skabelon er at tage backup af din features.php-fil (du finder den i rodkataloget til dit tema) og derefter åbne den til redigering.
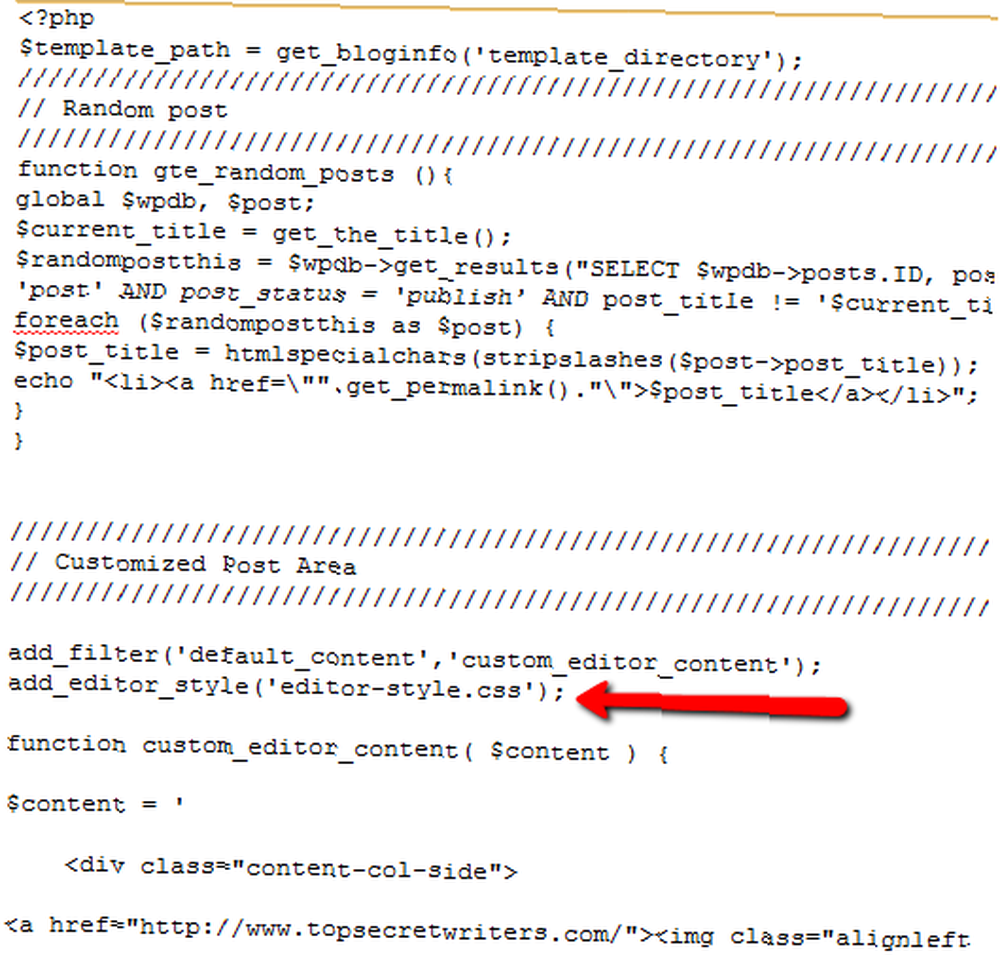
Du kan se en masse kode her - alle funktioner, der i øjeblikket bruges af dit nuværende blogtema. Du vil indsætte et nyt afsnit mellem disse funktioner. Find slutningen på den første funktion, og indsæt derefter koden, som jeg vil detaljeret næste.
Nu må jeg give kredit, hvor kredit skyldes - jeg fik faktisk denne idé fra David Hansen hos Smashing Magazine, der skrev en artikel om dette tilbage i oktober. I dette tilfælde vil jeg udvide hans idé ved at vise dig, hvordan du justerer den skabelon til ting som annoncer og billeder.
add_filter ( 'default_content', 'custom_editor_content'); add_editor_style ( 'redaktør-style.css'); funktion custom_editor_content ($ content) $ content = 'Indsæt din introduktion her Indtast Google Script her Her er indhold i anden sektion Her er indhold i tredje sektion Her er indhold i tredje sektion'; returnere $ indhold; Bemærk, hvordan justeringen faktisk fungerer bedst ved hjælp af den billedjustering, der er indbygget i din tematilstand, og i tilfælde af Google-annoncen, skal du bruge den anden div med stilattributten til at justere, hvor du vil have den til at gå. Det fungerer bare bedst. For så vidt angår størrelse, polstring og placering, skal du oprette css-filen.
Her er stylingen for hvert afsnit defineret ovenfor.
krop baggrund: # f5f5f5; .content-col-main float: right; bredde: 70%; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; .content-col-side float: left; bredde: 210px; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; .content-google-ad float: right; bredde: 20%; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; .indholdsafsnit-to float: left; bredde: 70%; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; .content-image-three float: right; bredde: 210px; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; .indholdsafsnit-tre float: left; bredde: 70%; padding: 1%; kant: 1px prikket #ccc; baggrund: #fff; img / * Sørger for, at dine billeder forbliver inden for deres kolonner * / max-bredde: 100%; bredde: auto; højde: auto; Du kan bruge enten procentsatser eller pixels til størrelse. Jeg foretrækker pixels til billeder, men det kommer virkelig ned til præference. Hvis der er for meget plads mellem billeder og tekst, skal du bare justere indholdsprocentdelene lidt, indtil det ser godt ud.
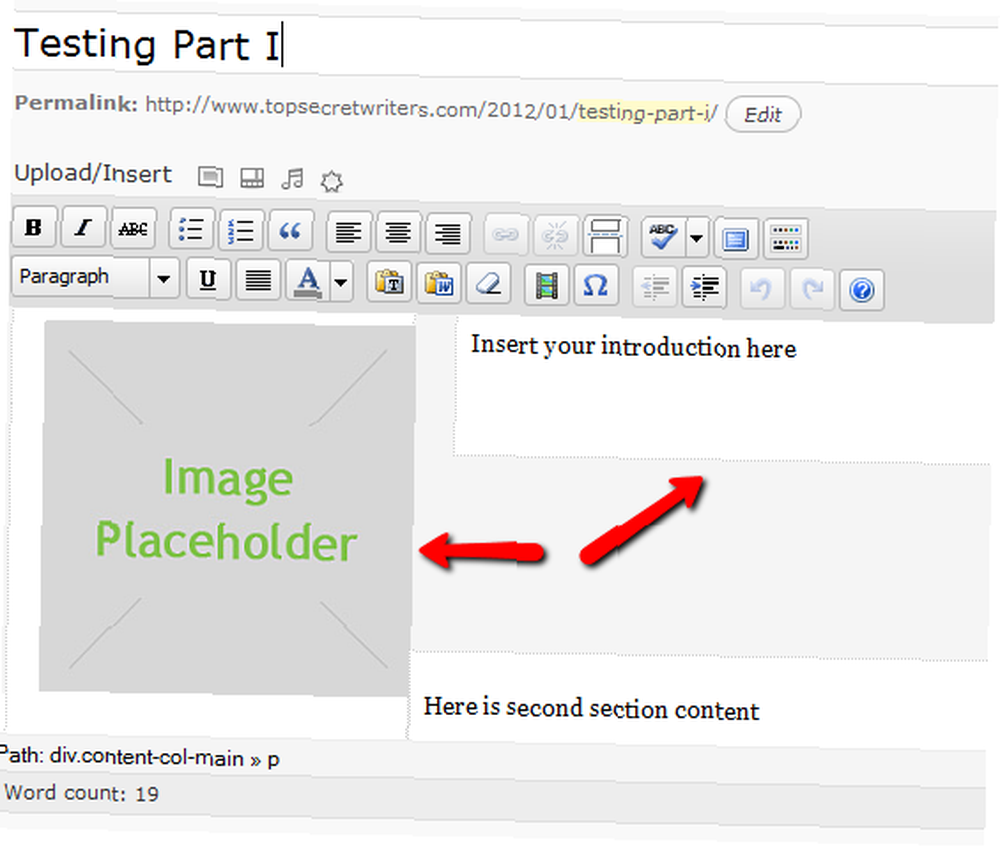
Når du har gemt din .css-fil, skal du åbne et nyt indlæg, og du vil se, at din perfekt formaterede indholdsskabelon allerede er på plads til dig.
Alt hvad du skal gøre er at klikke på billedet og uploade det, du vil bruge, og derefter udfylde alle indholdsområder. Det er virkelig så let som det. Alt justeres automatisk og placeres, hvor de skal hen.
Alle højre-berettigede Google-koder eller -billeder er allerede der - alt hvad du skal gøre er at opdatere indholdet. Den tid det tager dig at sammensætte et indlæg med alt dette allerede gjort for dig vil falde med en enorm faktor, garanteret.
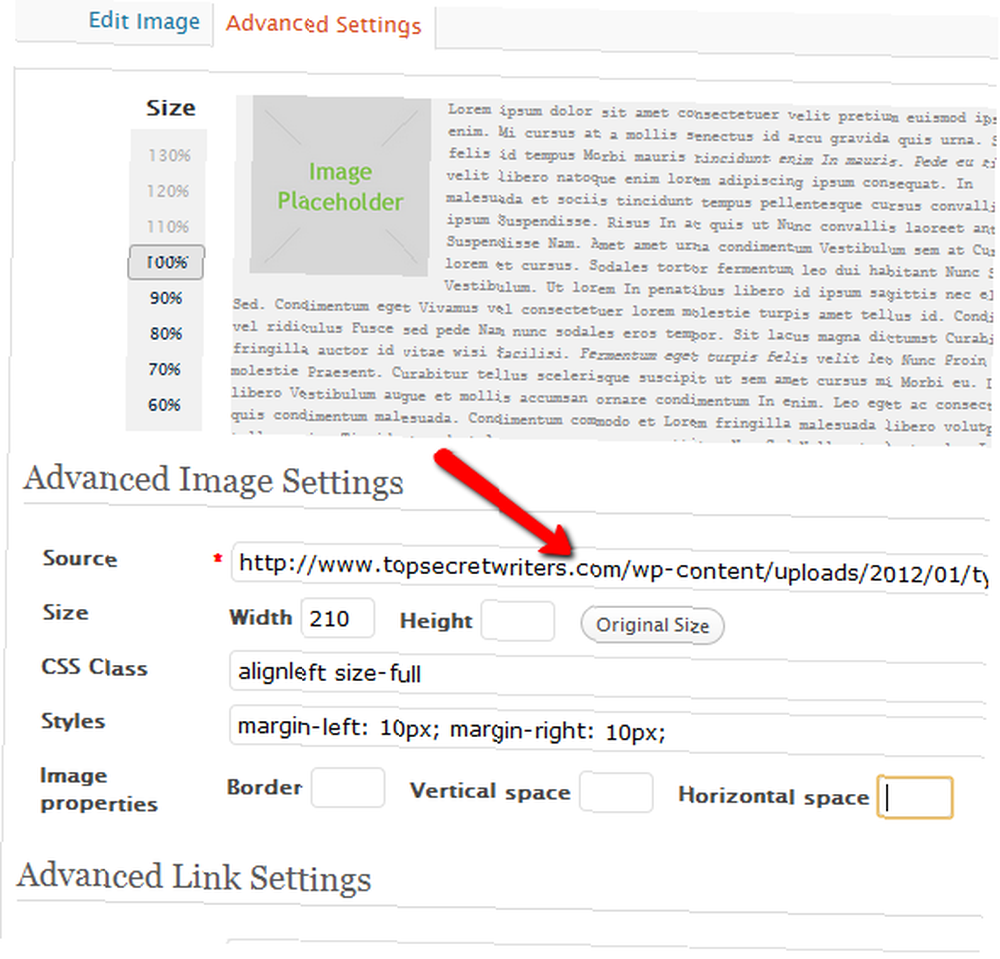
Opdatering af alle billederne på skabelonen er så simpelt at uploade de billeder, du vil bruge til din blog ved hjælp af medieoverførselsværktøjet, og derefter klikke på billedet og indsætte URL'en til disse billeder i “Kilde” Mark.
Selvfølgelig vil du også opdatere titlen og alt-tags. Som du kan se her i min testartikel, er skrivning af en artikel nu bare et spørgsmål om at udfylde hvert af indholdsområderne. Jeg kan ikke fortælle dig, hvor sød det er at være i stand til bare at koncentrere sig om at skrive, vel vidende, at al den rigtige formatering allerede er på plads for at få artiklen til at se den absolut bedste ud.
Det endelige resultat? Her er min første testartikel, der bruger den nye WordPress-indholdsskabelon. Alle billeder og annoncekoder indsættes, justeres og fordeles perfekt.
Hvis du ikke vidste bedre, ville du tro, at intet overhovedet har ændret sig på bloggen. Formateringen ser identisk med den, som den så ud, da jeg slaver over dem i en time eller mere. Nu er al denne indsats og formatering af prøve og fejl allerede indsat lige i WordPress-indholdsskabelonen.
Så nu er det eneste, der er tilbage, at læne sig tilbage og gøre det, som du altid har elsket at gøre - at skrive.
Mindsker denne WordPress-indholdsskabelon belastningen på din egen blog? Har du andre formateringstips, som folk kan bruge i deres egne skabeloner? Del dine tanker og indsigt i kommentarfeltet nedenfor.
Billedkredit: Shutterstock











