
Brian Curtis
0
3164
753
 Valg af skrifttype er en integreret designbeslutning på ethvert websted, men alligevel tilfredse vi os med den samme gamle serif og sans-serif-familie. Mens hovedteksten af tekst altid skal være noget, der er optimeret til læsbarhed, medmindre du vil have læserne til at få en hovedpine, kan titler og fremtrædende tekst være din plads til at tilføje et unikt design med en eller anden font flair.
Valg af skrifttype er en integreret designbeslutning på ethvert websted, men alligevel tilfredse vi os med den samme gamle serif og sans-serif-familie. Mens hovedteksten af tekst altid skal være noget, der er optimeret til læsbarhed, medmindre du vil have læserne til at få en hovedpine, kan titler og fremtrædende tekst være din plads til at tilføje et unikt design med en eller anden font flair.
Læs videre for at finde ud af, hvordan du bruger nogen af Google Web-skrifttyperne på dit websted.
Baggrund
Med CSS kan du specificere en kæde med skrifttyper, der skal bruges, hvis den foretrukne ikke er tilgængelig. Dette giver dig mulighed for at have et første valg - måske en mindre almindelig, men gratis skrifttype; derefter have sikkerhedskopier på plads, der altid vil være der med Windows eller Mac. Generelt dog vil webdesignere holde sig til afprøvede fontfamiljekæder, som skitseret af w3-skoler.
I fortiden, hvis en anden skrifttype var ønsket, blev designere tvunget til at oprette billeder til teksten i stedet - logo, overskrifter osv. Ulemperne der er:
- Billeder skaleres ikke godt.
- Billeder kan ikke læses af skærmlæsere.
- Du kan ikke fremhæve teksten i billeder.
- Søgemaskiner kan ikke “Læs” billeder.
- Indlæsning af billeder bremser hjemmesiden.
Så er der en bedre løsning? En, der lader os bruge et universelt tilgængeligt sæt gratis skrifttyper uden at ty til billeder?
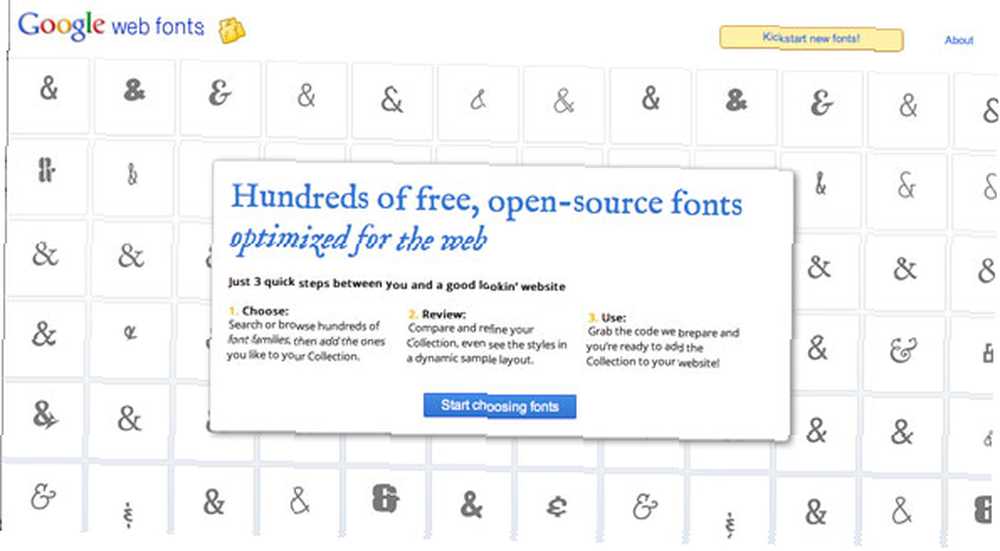
Google Web-skrifttyper
Svaret kommer fra Google. Google Web-skrifttyper er hovedsagelig en samling af (i det nuværende antal, 489) optimerede skrifttyper, der er gemt i skyen, der kan integreres i dine webprojekter (eller endda bare hentes til brug på din computer).
Derudover gør Google Web Fonts-websted det nemt at sammenligne og vælge, og giver dig derefter all den kode, du har brug for for at indlejre skrifttypen via Javascript eller CSS - mere om det senere.
Kom godt i gang
Gå over til webfontets websted, og klik på begynde at vælge skrifttyper at begynde.

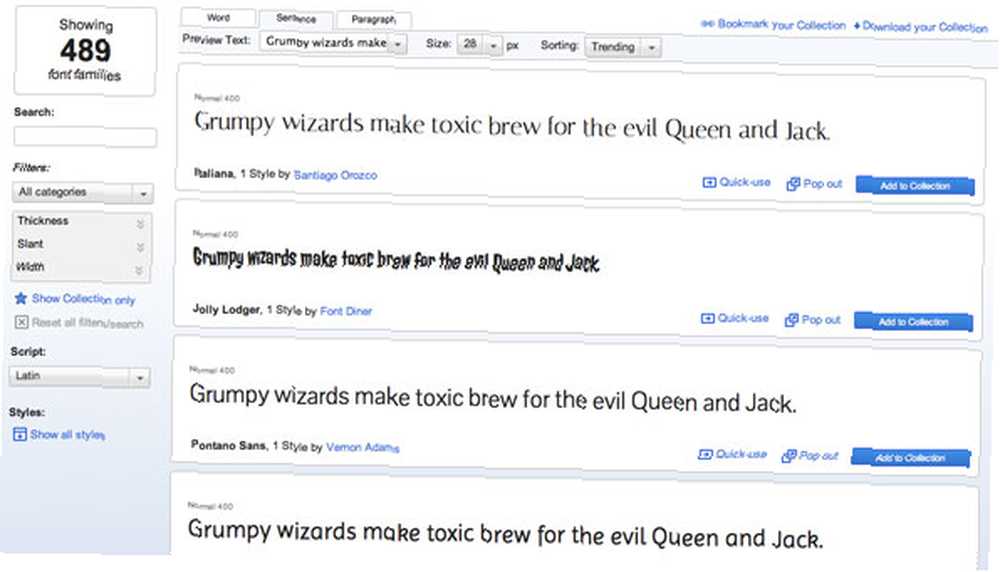
Grænsefladen er temmelig selvforklarende - til venstre kan du søge efter specifikke nøgleord; og filtrer efter grundlæggende skrifttype; eller filter efter specifikke faktorer, såsom bogstavtykkelse. Linjen øverst justerer kun forhåndsvisningsteksten. Hvis du har et specifikt afsnit af tekst, vil du f.eks. Teste det, skal du skifte til afsnitfanen og indsætte din tekst.

Som jeg nævnte, har du det bedre med ikke at vælge noget for lyst til hovedindholdsteksten, så hold dig til enten serif- eller sans-serif-familier, hvis du virkelig vil gå efter noget unikt der.
Når du ser en, du kan lide, skal du bare tilføje den til din samling.

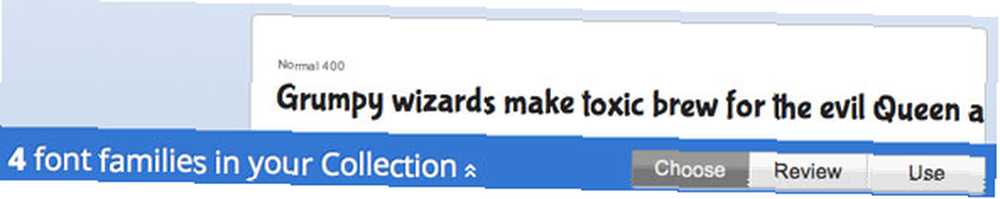
Klik på anmeldelse -knappen for at gå ind i gennemgangstilstand og sammenligne alle dine valg.

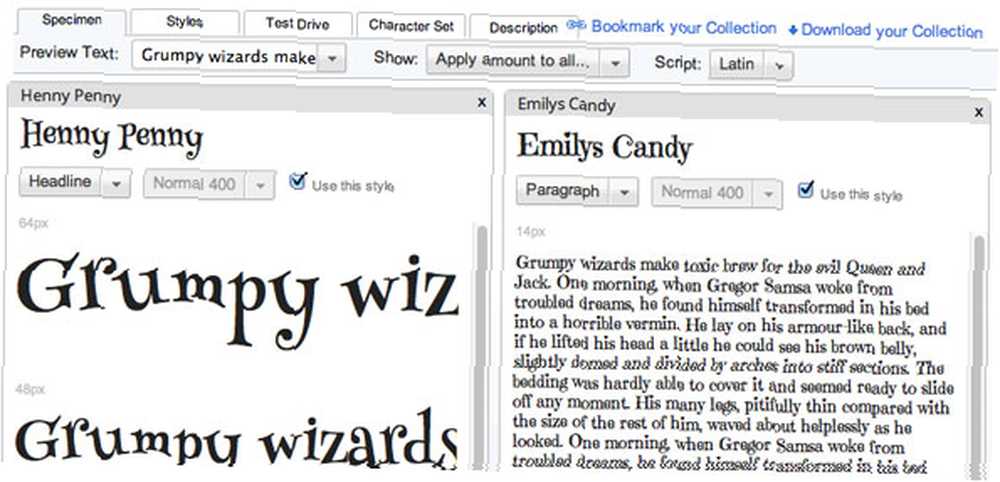
I gennemgangstilstand vises du en række fontstørrelser og enten et afsnit eller en overskriftstekst. Systemet vil også tage et intelligent valg om, hvad du vil vise dig, afhængigt af det typiske brugstilfælde for den skrifttype; men du kan ændre preview-tilstand, hvis du vil.

Rul til højre for at se andre skrifttyper i din nuværende samling; Klik på X øverst til højre for at afvise dem.
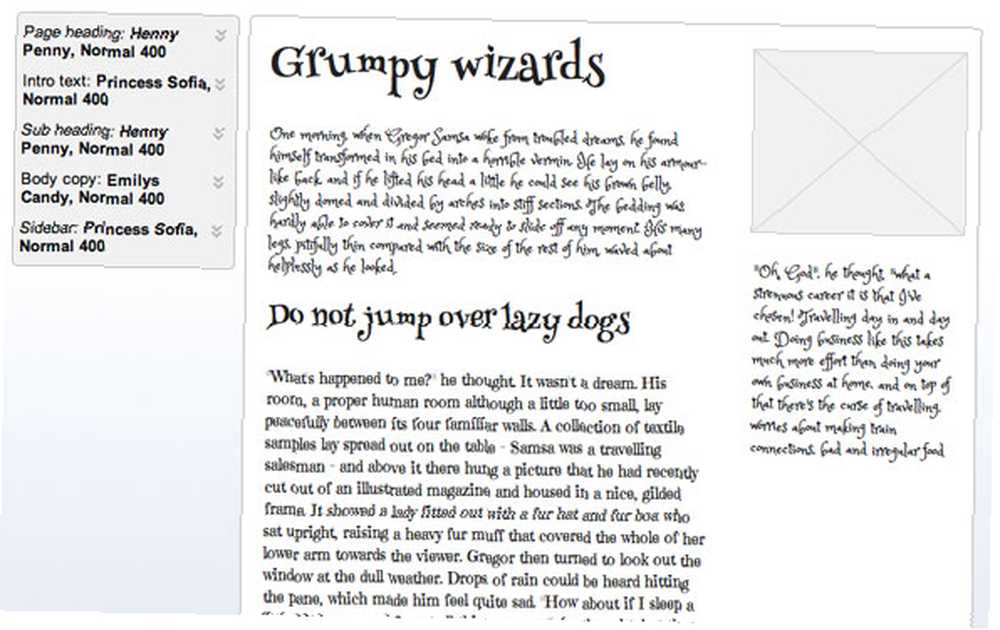
Prøvetur er en særlig interessant tilstand, der vil kombinere alle skrifttyper i din samling for at vise, hvordan det kan se ud, når det kombineres på et grundlæggende sidelayout.

OK, valgt. Hvordan bruger jeg dem?
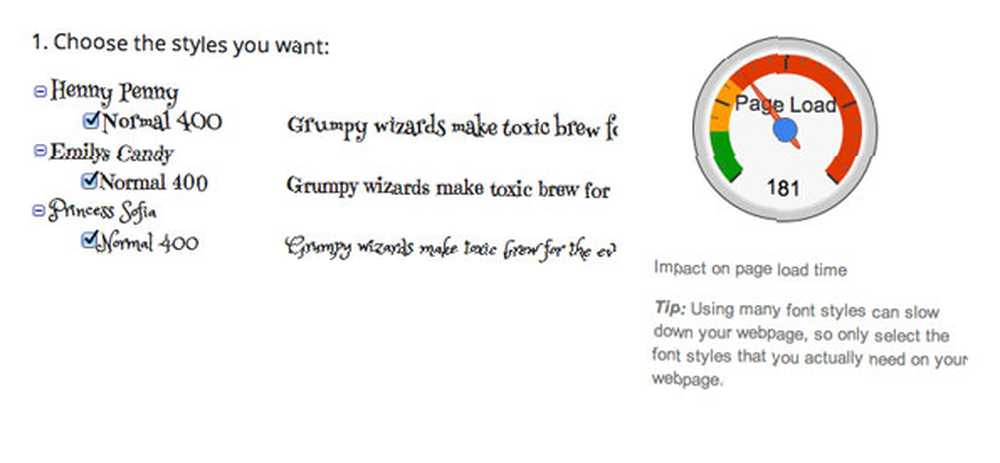
Når din samling er indsnævret, skal du klikke på anmeldelse knappen på den store blå bjælke. Hvis du er gået over bord og inkluderet for mange (skal du holde det maksimalt til 2), vil indvirkningsindikatoren for sidebelastning advare dig.

Rul ned for at få fat i den relevante kode. Der er 3 valg her:
- Standard (link rel = metode): dette skal indsættes i HEAD-sektionen på dit websted, så du skal være komfortabel med HTML for at gøre dette. For WordPress tilføjer du det til header.php hvis du vælger denne måde. Jeg kan ikke anbefale det.
- @importere: denne metode går direkte ind i din stilarkfil, hvor vi alligevel vil specificere skrifttyperne for forskellige sideelementer, så personligt anbefaler jeg dette. Ved WordPress-temaer skal du placere det i style.css lige efter temaoplysningssektionen
- Javascript: selvforklarende - anbring koden overalt i dit tema. Fordelen ved at bruge denne metode er, at skrifttypen indlæses asynkront - stedet vises først i fallback-skrifttypen, og skifter derefter, når skrifttypen er fuldt indlæst. Selvom den indledende sideindlæsningstid er hurtigere, skaber den en skurrende pludselig ændring for brugeren, som du muligvis ikke ønsker.

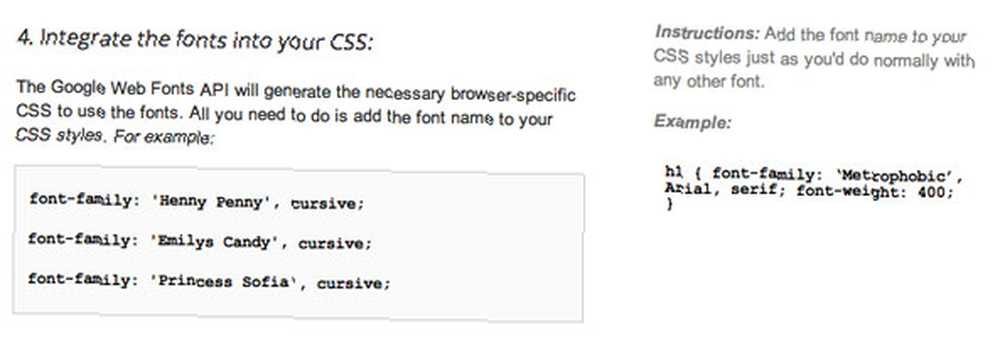
Det er trin 1. Trin 2 er at specificere den skrifttype, hvor du vil have den brugt. Vi har ikke plads til en komplet CSS-tutorial her (jeg foreslår disse 5 CSS-læringssteder Top 5-websteder for at lære CSS Online Top 5-steder at lære CSS Online; og mine egne 5 baby-trin i CSS-tutorial 5 Baby-trin til at lære CSS og at blive en Kick-Ass CSS Sorcerer 5 Babytrin til at lære CSS og blive en Kick-Ass CSS Sorcerer CSS er den eneste vigtigste ændring, som websider har set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ...), men det er tilstrækkeligt at sige, at du justerer noget i dit stilark, der siger font-family, og sørg for at inkludere backup-stilen som foreslået af Google.

Optimeret
Ved hjælp af en ikke-standard skrifttype, som brugeren har brug for at downloade, tilføjes en lille mængde tid til din sideindlæsning - det er uundgåeligt. Imidlertid er en typisk webfont fra Google omkring 100 KB - til sammenligning drejer det sig om størrelsen på et mellemstor jpeg-billede af god kvalitet. Ligesom billeder cache cache i cache i brugerens browser, så kun den indledende sideindlæsning vil blive forsinket lidt.
Resumé
Jeg indrømmer det - jeg elsker virkelig skrifttyper. Jeg forventer, som mange af jer, at jeg har tendens til at horde dem på min harddisk - bare i tilfælde, du ved?! Nu kan jeg faktisk bruge nogle unikke skrifttyper i mine webprojekter - jeg er begejstret. Vær venlig, forsøm ikke skrifttyperne på dit websted!
Hvis du har spørgsmål til implementering af webfont på dit websted, er du velkommen til at stille i kommentarerne, så ser jeg, om jeg kan hjælpe.











