
Peter Holmes
0
3653
905
Søgemaskiner er utroligt magtfulde 7 Google-søgealternativer og deres varemærkefunktioner 7 Google-søgealternativer og deres varemærkefunktioner Er du en hård Google-bruger? Prøv disse alternative søgemaskiner. Fra privatlivets fred til at hjælpe med velgørenhedsmæssige årsager, disse søgemaskiner kan give dig nogle grunde til at ændre den måde, du gennemser. . De kan fortolke det ofte uklare sprog, vi bruger til at finde ud af, hvad vi leder efter, bestemme den bedste ressource til at besvare vores spørgsmål og vise det for os inden for brøkdel af et sekund.
Google bliver endda rigtig god til at besvare spørgsmål på søgeresultatsiden og undgår behovet for at klikke på noget. Det tilpasser endda søgeresultater Sådan deaktiveres Googles personalisering af søgeresultater Sådan deaktiverer Googles personalisering af søgeresultater. Og det hjælper folk med at finde de oplysninger, de leder efter, hurtigere.
Men søgemaskiner kan ikke gøre dette på egen hånd - de har brug for hjælp fra webstedsejere og udviklere. Og skema-markering er en måde, du kan hjælpe på dit eget websted på.
Hvad er skema-markering?
Skema-markering er en måde at fremhæve bestemte stykker strukturerede data.
Hvad er strukturerede data? Det er information, der er organiseret og tagget så det kan forstås bedre af maskiner. Kort sagt er skema-markering oplysninger, der hjælper søgemaskiner med at finde specifikke typer information på din webside. Det er nemmest at se på et eksempel.
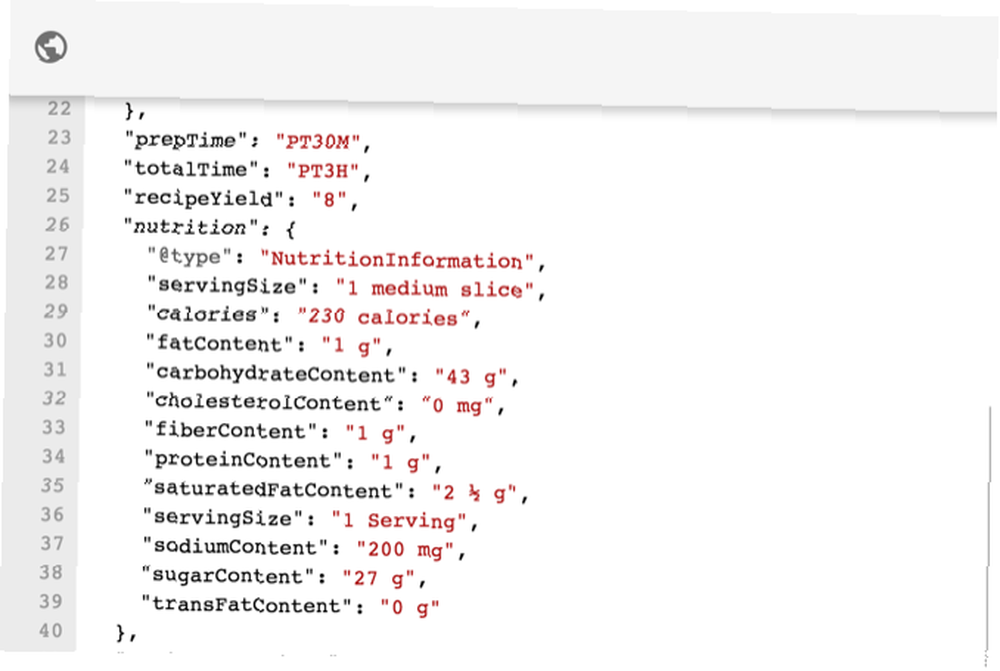
Google har sit eget interaktive eksempel på skemamarkering, der indeholder en opskrift på æblekager:

Ovenfor kan du se JavaScript, der definerer forberedelsestid, samlet tid, opskriftudbytte og forskellige ernæringsfakta til opskriften.
Det skal bemærkes på dette tidspunkt, at der er to hovedmåder til at markere de strukturerede data: med JSON Hvad er JSON? En lægmandsoversigt Hvad er JSON? En laymans oversigt Uanset om du planlægger at være en webudvikler eller ej, er det en god ide at i det mindste vide, hvad der er JSON, hvorfor det er vigtigt, og hvorfor det bruges rundt omkring på nettet. eller med inline HTML-tags. Google anbefaler JSON-metoden, men vi overgår begge senere.
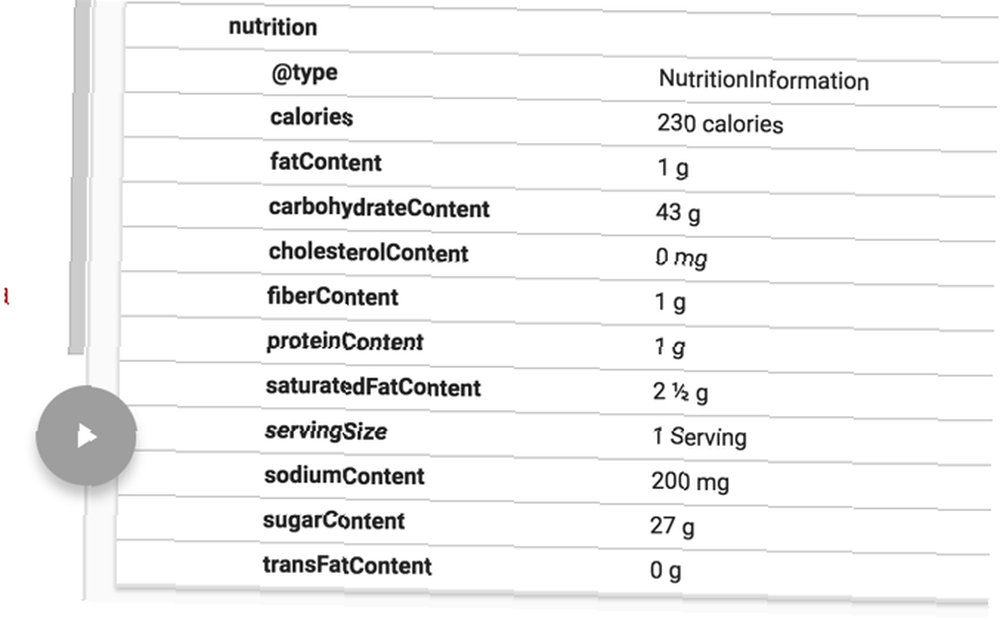
Sådan henter Google de specifikke ernæringsoplysninger:

Schema.org har tusindvis af forskellige typer markup, som du kan bruge til bedre at vise søgemaskiner informationen på din side. TechArticle-typen inkluderer for eksempel blandt andet andre følgende attributter:
proficiencyLevelWORDCOUNTpublikumskaberendateCreateddateModifieddatePublishedpublishingPrinciplestypicalAgeRange
Der er et komplet skema for biblioteker, logifirmaer, lejligheder, billedkunstbegivenheder, udsendelseskanaler, leveringsmetoder, status af spilserver og mere.
Ideen er at sikre, at søgemaskiner ved, hvad hvert stykke information på din side faktisk repræsenterer, så det kan vise disse oplysninger til folk, der leder efter dem.
Fordelene ved skema-markering
OKAY. Skema-markering fortæller søgemaskiner, hvad der er på din side - hvad er den største ting?
Google udtrykker det sådan:
“Når information er meget struktureret og forudsigelig, kan søgemaskiner lettere organisere og vise dem på kreative måder.”
For eksempel kan du se turnédatoer for den kommende Slayer-turné, der vises direkte i søgeresultaterne:

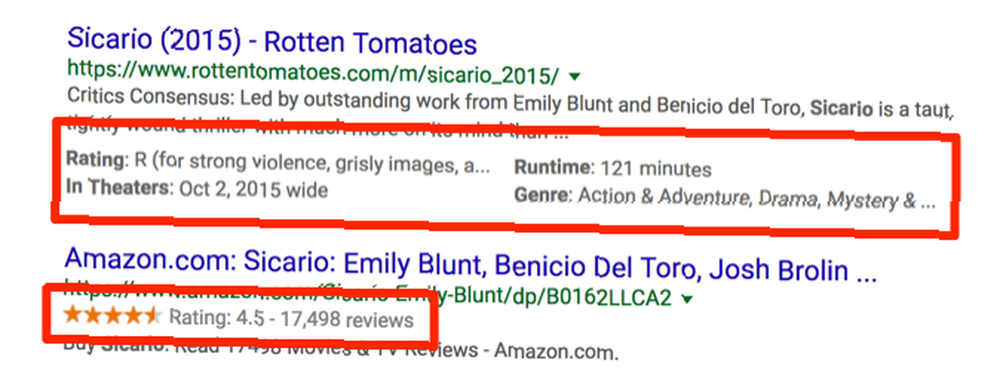
Eller få specifikke oplysninger om en film, når du søger efter den:

Google bliver bedre hele tiden med at finde disse oplysninger på egen hånd, men korrekt ved hjælp af skema-markering gør processen lettere og gør det mere sandsynligt, at oplysningerne på din side vises.
Og når søgemaskiner ved nøjagtigt, hvad der er på din side, kan de vise det til folk, der leder efter det lige inde i søgeresultaterne. Og det er godt for alle.
Kom godt i gang med strukturerede data
Nu, hvor du har set fordelene ved at bruge Schema.org-markering, er det tid til at begynde at dykke i. Vi starter med det nemmeste værktøj omkring: Googles datahøjeplan.
Du har brug for dit websted for at være tilsluttet Googles søgningskonsol (tidligere kendt som Webmasterværktøjer Få dybere søgeindsigt til dit websted med Webmasterværktøjer Søgeforespørgsler Få dybere søgningsindsigt til dit websted med Webmasterværktøjer Søgeforespørgsler Ændringer i værktøjet Søgeforespørgsler i Google Webmastere kunne ændre, hvordan du udfører din emneforskning. Indholdsgenerering på nettet involverer kreativitet og brugerfokus og en masse søgeordsforskning.) Hvis du har brug for hjælp til at få det konfigureret, så tjek Yoasts nyttige gennemgang.
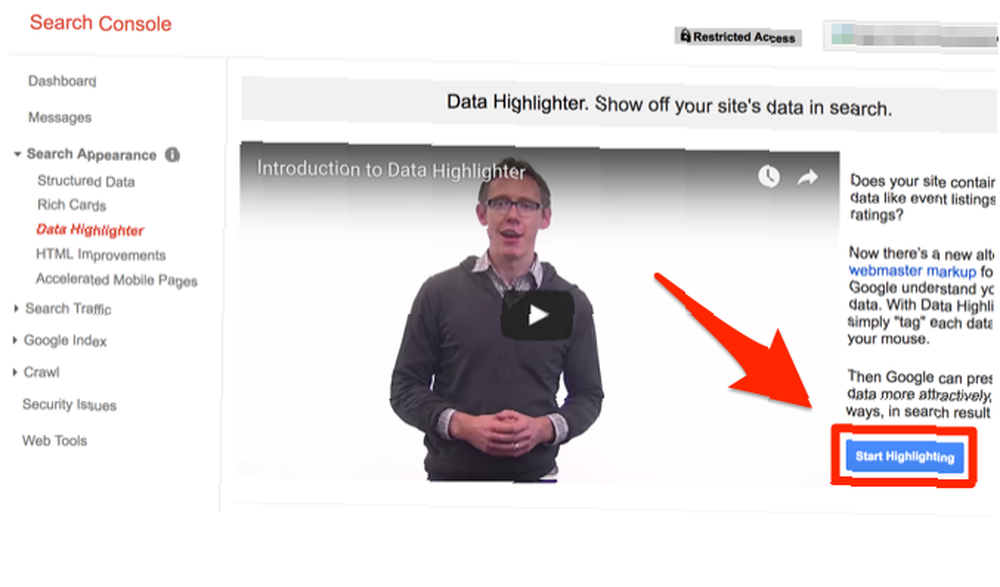
Når du har gjort det, skal du logge ind i Search Console og klikke på Søg udseende> Datamarkering. Klik på Start markering -knappen til højre på skærmen.

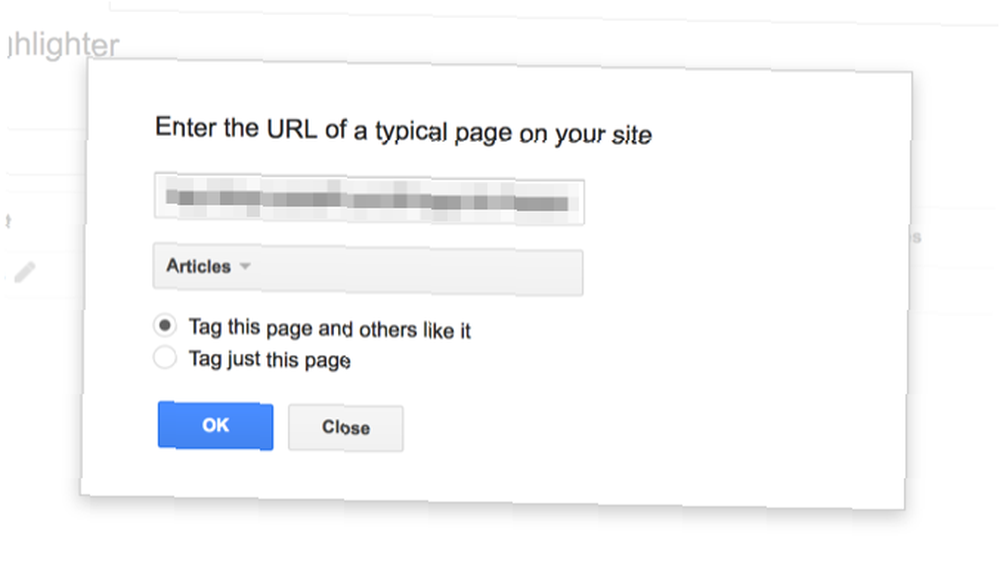
Dernæst skal du indtaste URL'en på en side, du vil mærke, og vælge den type markering, du skal gøre. I dette særlige tilfælde bruger vi markeringstypen Artikler.

Fordi jeg fremhæver en artikel på et websted, der poster en masse artikler, vil jeg beholde Tag denne side og andre kan lide den kontrolleret.
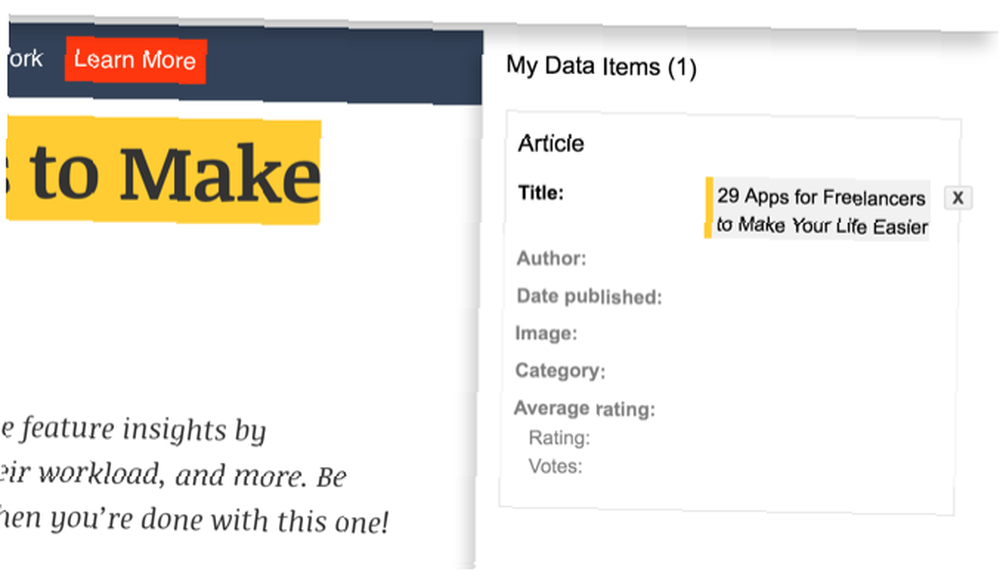
Nu ser du en delt skærm: din side til venstre og tilgængelige markeringsfelter til højre.
Det er virkelig enkelt herfra. Start bare med at fremhæve! Hver gang du fremhæver tekst (eller klikker på et billede), vises en lille menu, hvor du kan vælge den type information, du har fremhævet.
Her har jeg fremhævet sidens titel. Alt hvad jeg skal gøre er at klikke “Titel” i menuen.

Nu er titlen befolket i højre rude.

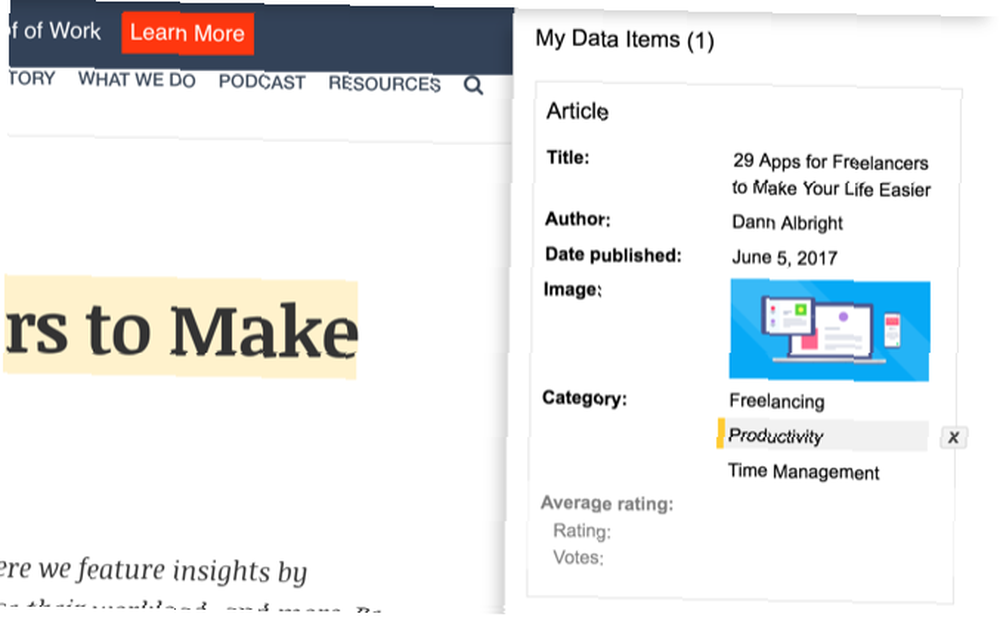
Jeg fortsætter med at fremhæve forfatteren, den offentliggjorte dato, hovedbilledet og kategorien (jeg fremhævede koderne øverst i artiklen, og alle tre blev importeret som kategorier).

Og vi er færdige! Det er alt, hvad der er til det.
Når du rammer Færdig, Data Highlighter hjælper dig med at anvende denne markering på andre lignende sider på dit websted.
Tilføjelse af flere detaljer
Data Highlighter giver dig kun mulighed for at ridse overfladen af struktureret datamarkup. Som du så ovenfor, var jeg kun i stand til at tilføje en håndfuld attributter til den artikel. Schema.orgs artikeltype indeholder meget flere attributter, der kan indstilles.
Hvad skal vi gøre, hvis vi vil tilføje mere detaljeret skema-markering?
Du bliver nødt til at dykke ned i koden på dette tidspunkt. Som jeg nævnte tidligere, er der to hovedmåder til at repræsentere de strukturerede data: med JSON og med inline HTML-tags. Fordi HTML-tags 17 enkle HTML-kodeeksempler, du kan lære på 10 minutter 17 Simple HTML-kodeeksempler, du kan lære på 10 minutter Vil du oprette en grundlæggende webside? Lær disse HTML-eksempler, og prøv dem i en teksteditor for at se, hvordan de ser ud i din browser. er lidt mere intuitive, vi går nærmere over disse først.
Inline Schema.org HTML-markering
Som et eksempel markerer vi en enkel sætning: “Jeg bor i Denver.” I HTML repræsenteres det simpelthen som dette:
Jeg bor i Denver.
For at starte markeringen er vi nødt til at specificere, at denne bestemte sætning handler om en person (vist af Person-elementtypen). Sådan gør vi:
Jeg bor i Denver.
Nu vil en søgemaskine vide, at alt indeholdt i dette tag har at gøre med en person.
Dernæst tilføjer vi en markup-attribut: homeLocation. Schema.org definerer homeLocation som “Et kontaktsted for en persons bopæl.”
Vi er nødt til at tilføje den specifikke attribut til HTML. Sådan gør vi:
Jeg bor i Denver.
Nu “Denver” identificeres som homeLocation ejendom, og Google ved, at den person, der er identificeret i dette afsnit, bor der.
Hvis vi ændrer sætningen til “Jeg bor og arbejder i Denver,” vi kan også vise det:
Jeg bor og arbejder i Denver.
Denver er nu identificeret som begge dele homeLocation og workLocation. (Tak til Lloyd Bank og unor hos Stack Exchange for at skitsere dette eksempel.)
Dette er et ret simpelt tilfælde af skemamarkering, men du får ideen. Ved hjælp af og tags, kan du tilføje attributter og egenskaber til hvad som helst på din side.
Schema.org-markering med JSON
Google anbefaler at bruge JSON-LD (JavaScript Object Notation for Linked Data) til skema-markering. Den største fordel ved denne metode er, at den holder din HTML meget renere. Hvis du går tilbage for at redigere en side, og du ser snesevis af sider med kode med markering, bliver du ikke glad.
JSON-markering kræver stadig meget plads, men det er adskilt fra din HTML, hvilket gør det lettere at vedligeholde.
Lad os sige, at du har en boghandel, der hedder Harker's, og du har inkluderet følgende oplysninger på din kontaktside:
Telefonnummer: 555-8710 Adresse: 749 Stoker St., Boulder, Colorado Åbningstider: 10-9 Mandag til fredag, 11-8 lørdag, 12-5 søndagSådan repræsenterer du det med JSON-LD:
"@context": "http://schema.org", "@type": "BookStore", "phone": "555-8710", "address": "749 Stoker St., Boulder, Colorado", "openingHours": ["Mo-Fr 10: 00-21: 00", "Sa 11: 00-20: 00", "Su 12: 00-17: 00"], Dette går i overskriften på din side. Som du kan se, vil dette optage meget plads, fordi dette indhold næsten helt sikkert også vises på din side i HTML. Så alt, hvad du vil markere, bliver skrevet to gange.
På trods af denne duplikation foretrækkes JSON-metoden imidlertid ofte, da den adskiller skemamarkeringen og din HTML. Mange HTML bedste fremgangsmåder 9 Fejl, som du ikke skal lave, når du bygger en webside Page 9 Fejl, som du ikke bør foretage, når du bygger en webside Disse følgende HTML-kodningsfejl er nemme at lave, men hvis du tager dem af sted tidligere end senere, side vil se bedre ud, være lettere at vedligeholde og fungere, hvordan du vil have den. virker lidt mærkelig, indtil du er klar over, at de gør websteder nemmere at vedligeholde. Dette er det samme.
Tilføjelse af skema-markering til dit websted
Nu, hvor du har set et par forskellige måder at tilføje struktureret datanotation til dit websted, kan du komme i gang! Det er en god ide at starte med Data Markøren og gå videre derfra. Schema.org-dokumentationen er den ultimative ressource, men det er lidt svært at skumme igennem.
Uanset om du vil gå til det grundlæggende eller begynde at markere alt, hvad du kan se, har du nu de ressourcer, du har brug for for at komme i gang!
Har du brugt Schema.org-markering på dit eget sted? Har du nogle tip til webstedsejere eller udviklere, der ønsker at komme i gang? Del dine tanker i kommentarerne herunder!











