
Owen Little
0
3655
18
 Det er blevet nævnt før, men det er værd at gentage: hvis du ikke ønsker, at dine websteder / blogs kun skal være et andet ansigt i mængden, skal du få det til at skille sig ud fra de andre, og at lege med designet er en måde at opnå det på . Men enhver webdesigner ved alt for godt, at typografi er et område, hvor deres hænder er stort set bundet.
Det er blevet nævnt før, men det er værd at gentage: hvis du ikke ønsker, at dine websteder / blogs kun skal være et andet ansigt i mængden, skal du få det til at skille sig ud fra de andre, og at lege med designet er en måde at opnå det på . Men enhver webdesigner ved alt for godt, at typografi er et område, hvor deres hænder er stort set bundet.
Lanceringen af Google-skrifttyper bringer frisk luft til verdenen af gratis webtypografi. Men selvom Google forsyner os med mange fantastiske skrifttyper, der er gratis at bruge, er tilføjelsen stadig kun en plet af støv blandt tusinder (eller måske millioner?) Af eksisterende skrifttyper derude.
Mød Fonts.com, en webservice, der giver os tusinder af alternative webside-skrifttyper, som vi kan bruge til vores web / blog-design - og 3.000+ af dem er gratis tilgængelige.
Gratis fine skrifttyper til dig
Fonts.com bringes til os af Monotype Imaging, et velkendt navn i fontbranchen. Firmanavnet i sig selv er en garanti for, at du vil finde et stort udvalg af skrifttyper her. Men inden vi kan bruge Fonts.com-tjenesten, skal vi først tilmelde os for at få en gratis konto.

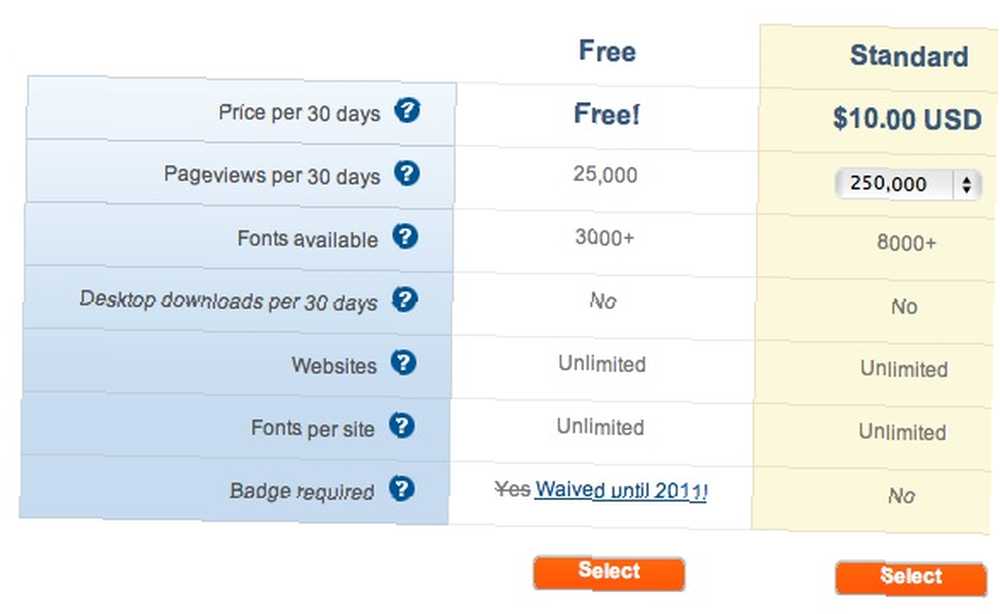
Der er tre “prisfastsættelse” ordninger, der er tilgængelige med forskellige funktioner, men jeg synes personligt, at den gratis - med 3.000+ fontvalg, ubegrænset webstedebrug og skrifttyper pr. websted og 25.000 sidevisninger pr. måned - er mere end tilstrækkelig til hverdagens bloggere og webstedsejere. Det gratis tilbud er meget generøst i betragtning af at Typekit - en anden stor spiller i det samme felt - begrænser deres brugere med kun et webstedsbrug og to skrifttyper pr. Websted.

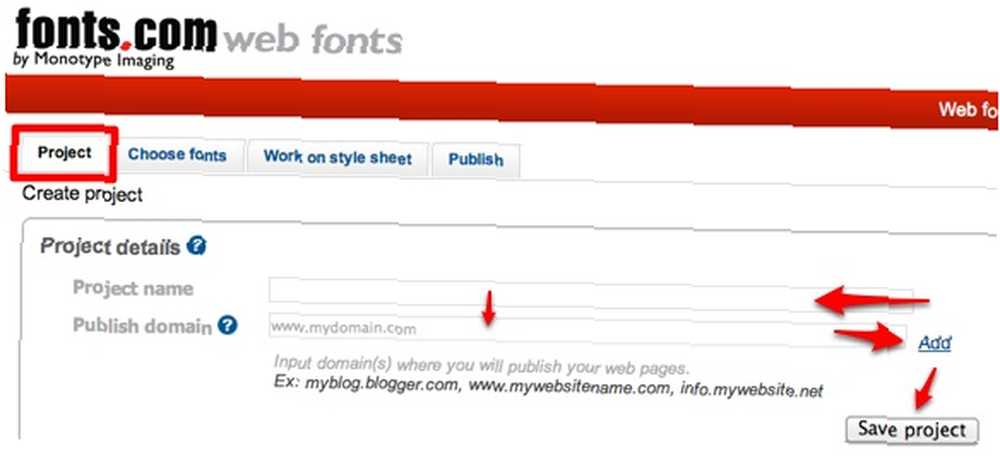
Start med at opbygge et projekt: Giv det et navn, og tilføj de domæner, du vil bruge skrifttyperne med. Glem ikke at gemme projektet, før du fortsætter. Du kan oprette flere projekter, der skal administreres, men på grund af sidevisbegrænsningen foreslår jeg, at du opretter en anden konto til et andet projekt, hvis dit websted kunne tiltrække høj trafik.

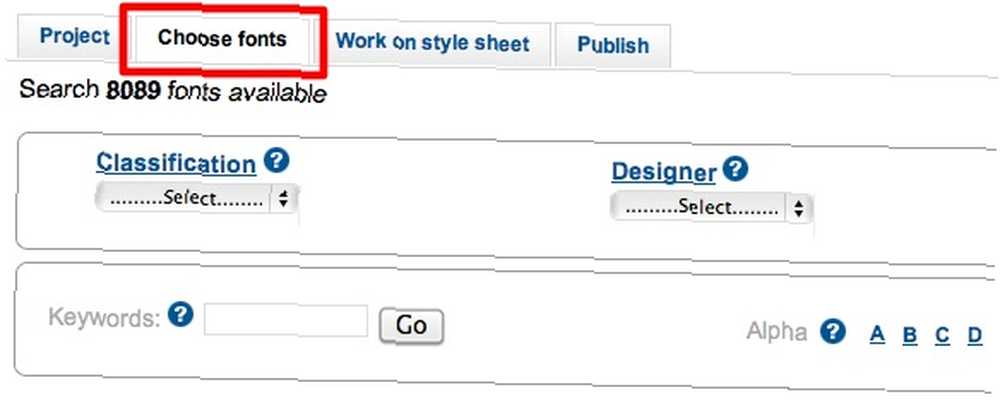
Det næste trin er at vælge skrifttyper til dit projekt. Du kan sortere efter klassificering, designer, støberi eller sprogstøtte. Hvis du kender skrifttypenavnet, kan du gå direkte til søgefeltet, eller - hvis du har masser af fritid - kan du gennemse alle tilgængelige websidefonter alfabetisk.

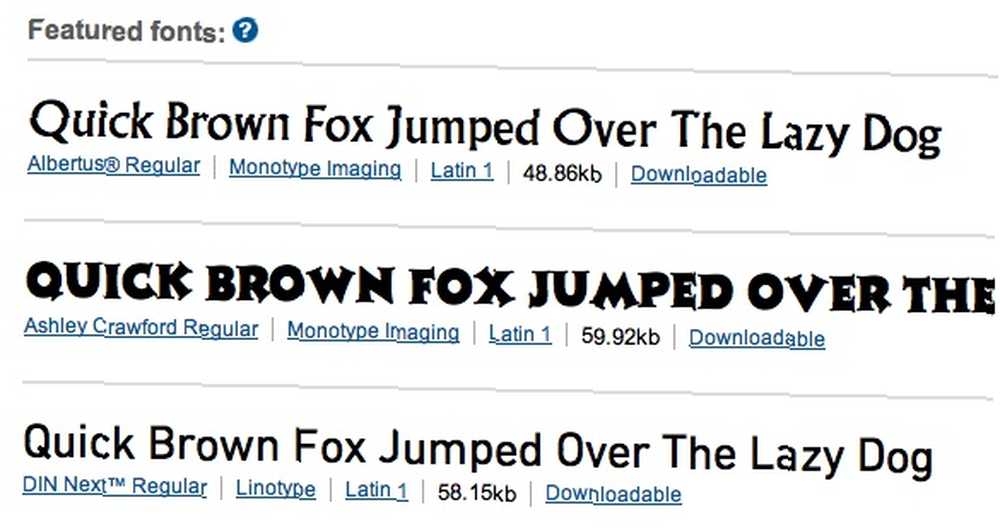
Men før du gør det, er det bedre at se på listen over fremhævede skrifttyper.

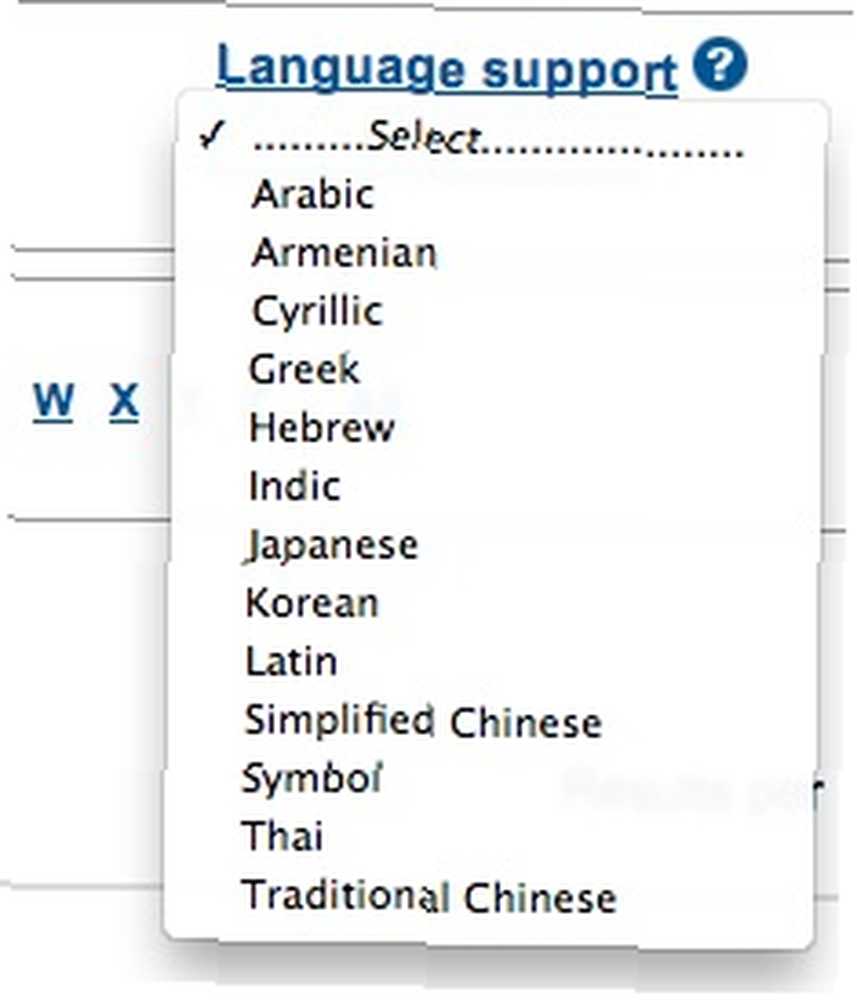
Sprogunderstøttelsesindstillingerne vil være meget nyttige, hvis du leder efter skrifttyper, der understøtter ikke-latinske tegn som arabisk eller kinesisk.

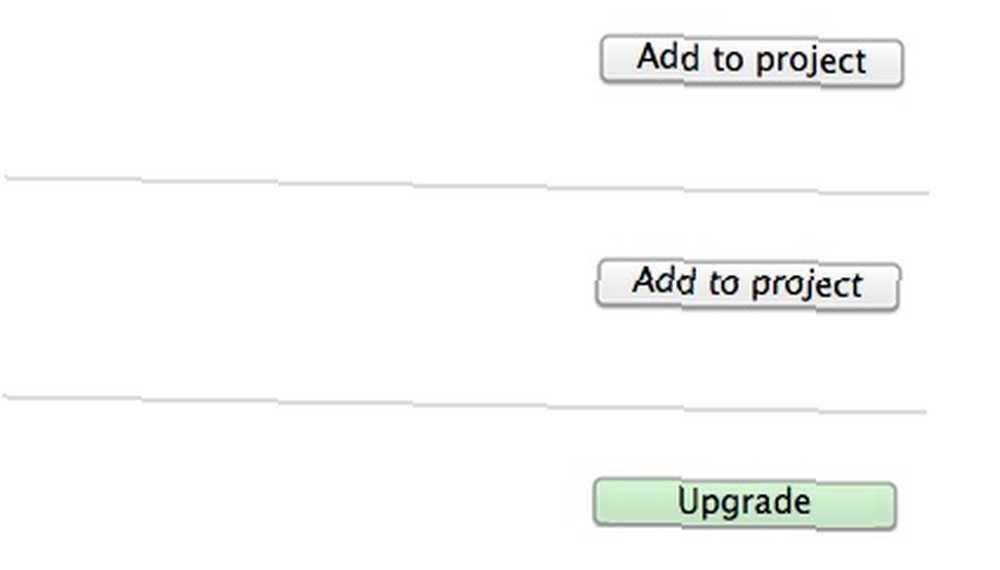
Det er lige så nemt at tilføje skrifttyperne til et projekt som at klikke på “Føj til projektet” -knappen til højre for fontlisten. Hvis du finder en skrifttype med en grå “opgradering” -knap, betyder det, at skrifttypen kun er tilgængelig for betalte brugere.

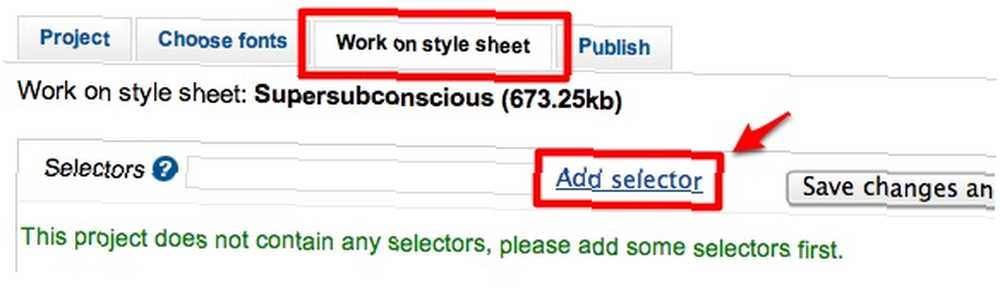
Når du har tilføjet de skrifttyper, du kan lide til projektet, kan du begynde at arbejde på dit typografiark. Gå til “vælgere” felt, skriv en vælger og klik “Tilføj valg“. Gentag processen for andre vælgere. Lidt kendskab til HTML og CSS ville være meget nyttigt her, men ved at bruge det grundlæggende “legeme” og “h1” til “hx” (skift x med ethvert nummer) gør for begyndere.

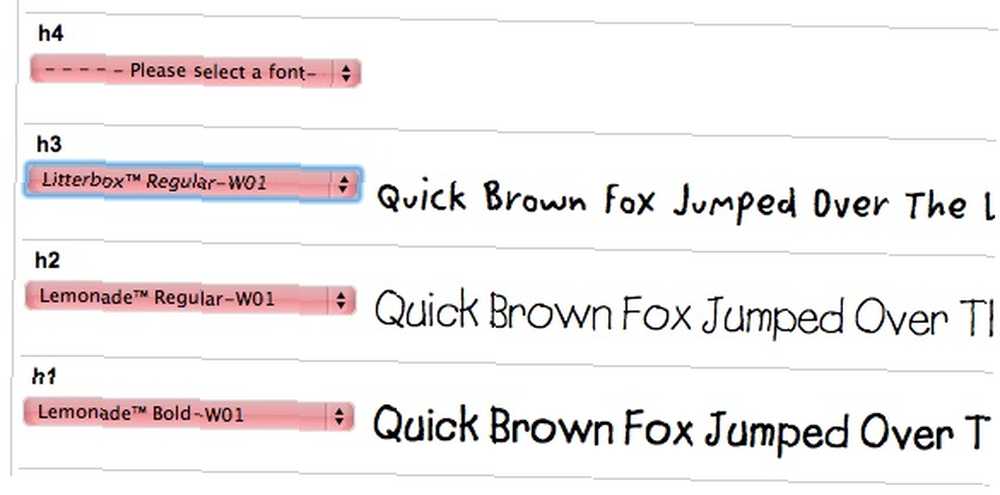
Vælg derefter en skrifttype fra rullelisten for hver vælger. De tilgængelige skrifttyper er dem, vi valgte tidligere. En forhåndsvisning af skrifttypebrug vises til højre for listen.

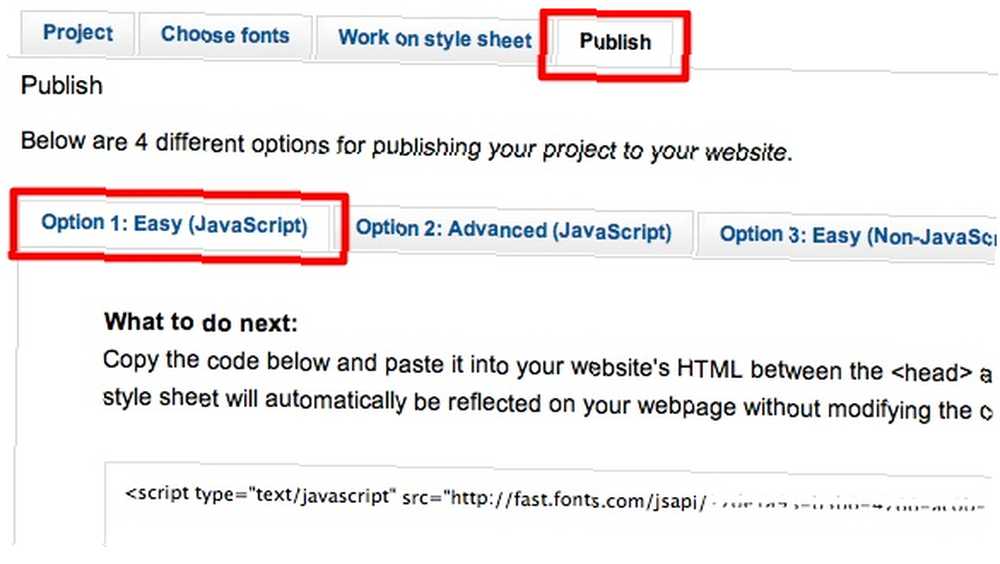
Det sidste trin er at offentliggøre dit projekt. Klik på “Offentliggøre” fanen giver dig fire muligheder. Begyndere vil holde sig til option 1.

Mens option 3 og 4 kun er tilgængelige for betalte brugere.
Du får en kodelinje, der skal anvendes på dit websted. Klik på “Vælg kode” og tryk på Kommando + C (Mac) eller Ctrl + C (Windows) for at kopiere koden.

Lad os nu gå til dit websted for at anvende koden.
Anvendelse af koden
Koden, du får, skal indsættes mellem “hoved” tags. Jeg antager, at hvis du har et websted, skal du vide, hvordan du gør det. For selvhostede WordPress-blogejere er der imidlertid en nem måde at gøre det uden at skulle redigere nogen kode.
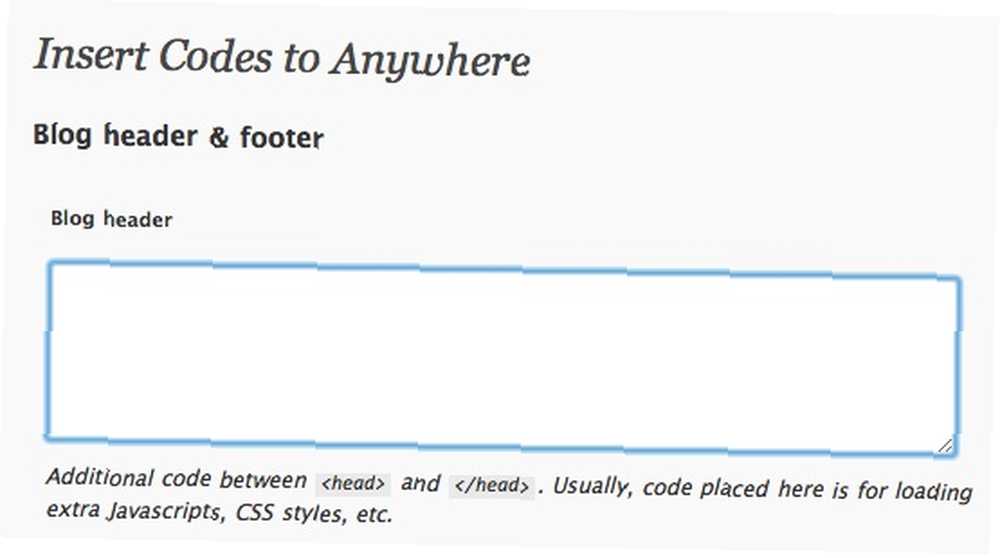
Installer og aktiver et WordPress-plugin kaldet “Indsæt koder” og indsæt fontkoden inde i “Bloghoved” felt, og gem ændringerne.

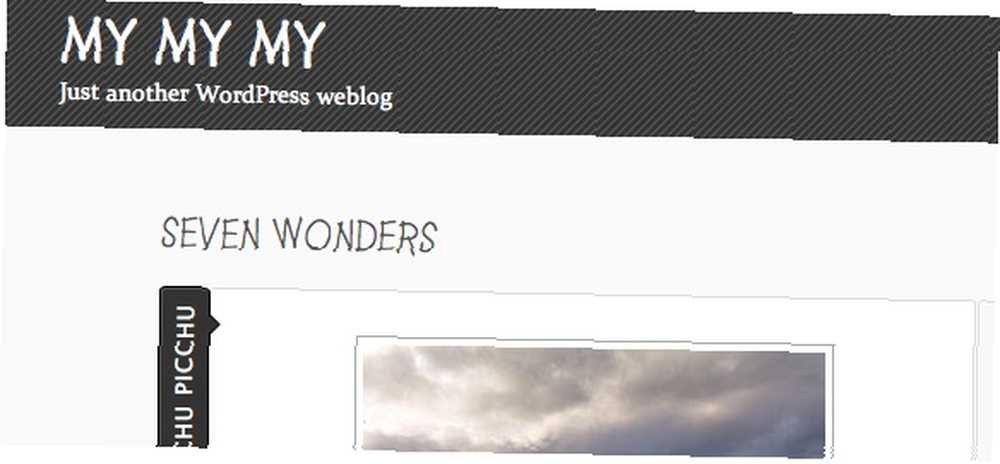
Jeg prøvede dette på min selvhostede WordPress-blog, og alt fungerede fint. Elementerne dukkede op med deres nye look.

Det smukke ved dette system er, at hvis du foretager ændringer i dit projekt på Fonts.com, bliver ændringerne automatisk anvendt på dit websted (er), uden at du behøver at gøre noget.
Så hvis du leder efter gratis og lette måder at lege med webtypografi på, ville tjenesten fra Fonts.com være det bedste valg. Jeg synes personligt, at det er endnu bedre end Google Font-biblioteket - i det mindste ud fra antallet af valg, som gratis brugere har.
Tænker du på webtypografi? Kender du andre alternativer? Del dine tanker og meninger ved hjælp af nedenstående kommentarer.











