
Michael Cain
0
1786
249
Denne artikel introducerer dig til dokumentskelet, som JavaScript fungerer sammen med. Har du et kendskab til denne abstrakte dokumentobjektmodel, kan du skrive JavaScript. Hvad er JavaScript, og kan Internettet eksistere uden det? Hvad er JavaScript, og kan Internettet eksistere uden det? JavaScript er en af de ting, mange tager for givet. Alle bruger det. der fungerer på enhver webside.
Introduktion
Hvordan fungerer websider og JavaScript sammen, og hvordan er de i stand til at tale med hinanden? Svarene ligger i at forstå, hvordan Document Object Model fungerer.
Formålet med DOM
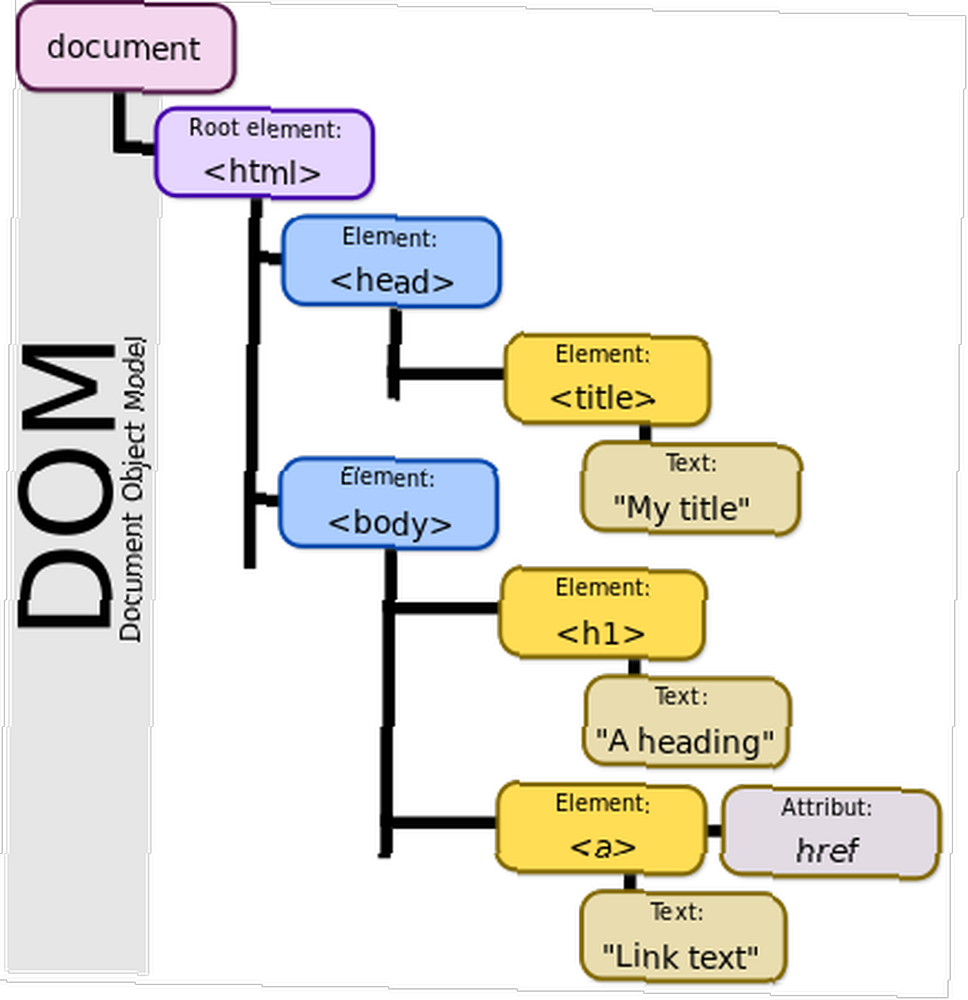
DOM organiserer indholdet af en webside og giver et kørekort ind på det. Modellen består af knuder. Knuder arrangeres i et hierarki, der bedst tænkes som en trestruktur. Vi burde være i stand til at tage enhver HTML og repræsentere den på den måde.
For eksempel er teksten i dette afsnit en knude inden for dokumentobjektmodellen. Afsnittet er en anden knude og overordnet til tekstknudepunktet. Selve dokumentet er i sidste ende en overordnet knude for dem begge.
 Billedkredit: Birger Eriksson via Wikimedia Commons
Billedkredit: Birger Eriksson via Wikimedia Commons
Vi kan skrive JavaScript for at handle på websiden ved at identificere noder. Da hvert stykke indhold er en knude, kan vi derefter skrive JavaScript, der er relevant for enhver enhed, vi ønsker at ændre. Du vil bemærke, at dette svarer til, hvordan CSS fungerer Oprettelse af webgrænseflader: Hvor skal man begynde at oprette webgrænseflader: Hvor man skal starte Vi viser dig, hvordan webgrænseflader bryder sammen, og påpege derefter de nøglekoncepter, værktøjer og byggeklodser, der er nødvendige for at Lav dig selv en webdesigner fra det 21. århundrede. : det anvender stil eller visuelt udseende på indhold ved hjælp af id og klasseattributter af HTML-elementer, ligesom JavaScript kontrollerer opførsel.
Det er vigtigt at bemærke, at CSS og JavaScript ikke findes i DOM, men uden for det. De manipulerer begge indholdet af DOM i stedet for at bebo det.
Genbrug af kode
Hvorfor styres kildekoden til websider på denne måde? Der er to hovedårsager:
- Opbevaring af JavaScript i separate filer gør det muligt lettere at genbruge kode. Når JavaScript skrives på linje ved siden af det indhold, det er knyttet til, skal det kopieres for at den samme funktionalitet kan forekomme andetsteds.
- JavaScript adskilt i en ekstern fil gør kildekoden mere læsbar ved at fjerne funktionaliteten af websiden (JavaScript) fra indholdet (HTML).
Koder for DOM
De noder, du opretter og kontrollerer, er begrænset til, hvad HTML-specifikationen og browsere understøtter. Det er en af grundene til, at HTML5's introduktion af nye elementer på topniveau var vigtig. Hvad er HTML5, og hvordan ændrer det den måde, jeg gennemser? [MakeUseOf Explains] Hvad er HTML5, og hvordan ændrer det den måde, jeg gennemser? [MakeUseOf Explains] I løbet af de sidste par år har du muligvis hørt udtrykket HTML5 en gang imellem. Uanset om du ved noget om webudvikling eller ej, kan konceptet være noget sprudlende og forvirrende. Naturligvis,… .
Til vores formål er de vigtigste typer noder:
- Element
- Egenskab
- Tekst
Selvom specifikationen faktisk indeholder tolv i alt.
Brug af et script til at oprette noder i DOM
Med henblik på en simpel demonstration vil vi bruge JavaScript til at oprette et bestemt element.
Her viser vi dig, hvor kraftfuld JS er ved at bruge den til at oprette et af webens mest grundlæggende og almindelige websideobjekter, overskriften.
For at følge med i dette eksempel er det ikke værd at oprette en hel virtuel server. Sådan oprettes et virtuelt webudviklingsmiljø og -server Sådan opretter du et virtuelt webudviklingsmiljø og -server. Hvordan balanserer du din evne til at multi-opgave med din brug for at udvikle web-apps i den oprindelige kontekst, hvor de vil køre? Gå ind i virtuelle maskiner. , så brug en online sandkasse. Du vil have en let legeplads at eksperimentere med som JSBin. JSBin er fantastisk, fordi den er flerfunktioneret og inkluderer en måde at se og manipulere alt på: HTML, JS, CSS og forhåndsvisning af websiden på én gang.
(Codepen er ens, og af hensyn til dette eksempel fungerer det lige så godt.)
JSBin kan også dynamisk oprette URL'er til din JS skrapebad, der kan deles senere. Her er den, jeg genererede til dette eksempel.
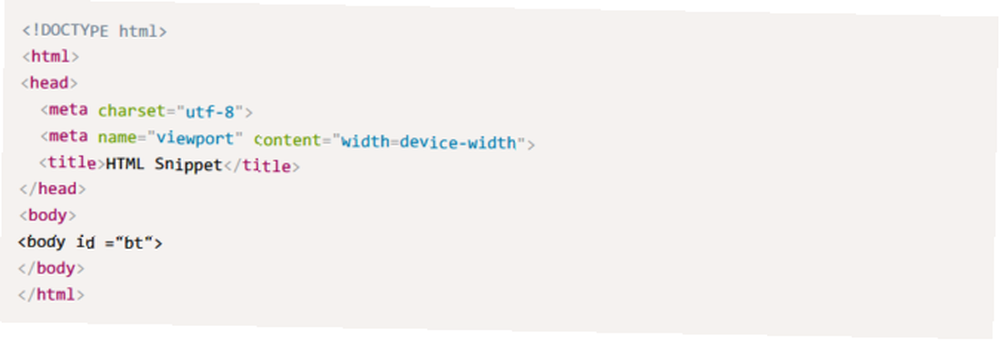
Jeg har gengivet og kommenteret følgende uddrag for at fremstille en ny H1-overskrift i kroppen:
- HTML-kodestykke

- JavaScript-kodestykke
// erklære en ny variabel til at indeholde et nyt h1-element var newHeading = document.createElement ("h1"); // tilføj tekstnoden til dokumentet var h1Text = document.createTextNode ("Overskriftniveau 1"); // gør det til et barneknudepunkt i den nye overskrift newHeading.appendChild (h1Text); // tilføj dette som et barn af element defineret som "bt" document.getElementById ("bt"). appendChild (newHeading);
Hvilket skaber et nyt H1-element og dets indhold direkte underordnet åbningskoden.
Bemærk, at kilden HTML i venstre rude ikke ændres. Denne kode er ret let at læse i dette eksempel. I avanceret Javascript kan tingene blive meget mere komplekse.
Lidt om JavaScript's leksiske struktur
Ovenstående uddrag indeholder en lille forklaring.
Varopretter en variabel, der gemmer en vilkårlig værdi for din kode til brug.=er en tildelingsoperatør. Her fungerer det medVarog den nye variables navn (f.eks. newHeading) for at danne en komplet deklaration.object.methoder en påkaldelse, der bruger “punktum” syntaks til at adskille objekter, f.eksdokument, fra de metoder, der bruges med hensyn til dem som igetElementById.- Begrebet “objekter” i programmering Hvor fik "Objektorienteret" programmering navnet på det? Hvor fik "Objektorienteret" programmering navn fra det? Objektorienteret er ikke kun et tilfældigt buzzword, du hører i programmeringskredse. Der er en grund bag navnet - men hvad? Deltag i mig, mens jeg udforsker nogle af de grundlæggende elementer i programmeringskoncepter og forklarer ... fortjener en masse diskussion og ligger uden for denne artikels rækkevidde Det er tilstrækkeligt at sige, at de er vigtige komponenter i din ansøgning.
- Metoder er, hvad du ville forvente: en bestemt procedure eller planlagt handling, der kan anvendes på objekterne.
Vi har bestemt fået dig dækket med masser af gode ressourcer til at lære JavaScript Virkeligt Lær JavaScript med 5 Top Udemy-kurser Virkeligt Lær JavaScript med 5 Top Udemy-kurser JavaScript er programmeringssprog på nettet. Hvis du har en grund til at lære JavaScript, kan disse fem fremragende kurser fra Udemy være stedet at begynde din kodningstur. . Tjek tilbage til vores programmeringsafdeling for endnu mere.
Hvad er det næste
Et af de mest populære rammer, der bruger JavaScript, er JQuery Making The Web Interactive: En introduktion til jQuery Making The Web Interactive: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten ethvert moderne websted bruger - det gør websteder interaktive . Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest anvendte…. Det er et vigtigt fundament for den nyeste iteration af rige websider og applikationer, og det er her, du måske ønsker at starte næste.
Hjalp denne artikel dig med at lære mere om start af JavaScript? Har du en anden tilgang? Vi vil gerne høre fra dig i kommentarerne herunder!
Billedkredit: Imagentle via Shutterstock.com











